
值得纪念的日子,中文互联网终于有排版规范
浏览中文网站的时候,心情往往不会太好,挤在一起的字,忽闪忽闪的小动画,无处不在的链接,影响着阅读体验。就 “排版” 这件事情而言,无论纸质书,还是中文网络,都远远落后于同样书写方块字的日本、韩国。
CatchChat 的 CEO 周楷雯此前跟我感叹网络上,中文排版规范的缺失。此前他内测新作品,纵版日记 App “小记 ”,在开发过程发现找不到相关的标准可以参考,结果只好先参考了日文的网络排版规范。
不过,今天早上有名的关于文字设计和视觉文化的网站 Type is Beautiful 发了一条微博说,“W3C‘中文排版规范草稿出炉 ’。编辑包括特邀专家董福兴、陈奕钧、梁海。”
W3C 是 1994 年由 “万维网之父” 蒂姆·伯纳斯-李发起,于麻省理工学院计算机科学实验室成立,是 技术领域最具权威和影响力的国际中立性技术标准机。由它所制定的 HTML、XML、CSS 等等。根据 W3C 中国官网,2006 年 W3C 也正式来到中国,在北京航空航天大学成立办事处,推动新兴 Web 标准在国内的推广、应用。——由 W3C 撰写的《中文排版规范(草稿)》,是中文互联网世界对中文网页排版的权威参考标准。
这份《规范》着重解决中文网络排版的那些不够标准的问题?可以参考 W3C 的《在 Web 和数字出版中优化文字排版》文档:
- 分别文字和词语的边界;
- 断行;
- 断字;
- 对齐和定位;
- 源代码格式的空格和缩进;
- 字母转换;
- 字母空格;
- 段落特性;
- 首字母样式;
- 双向文字;
- 基准线;
- 竖排文字;
- 竖排文字和横排文字混排;
- Ruby 标音;
- Line Decoration;
- 着重标记;
- 字体;
- 计数器,列表,等等;
- 笔记,脚注,等等;
- 页码,页眉,等等;
- 页面布局;
- 其它 “文化-规范” 问题。
中文排版问题可能要比上述所表明的问题更加复杂。由于历史发展原因,中文被分成繁体(在港台地区又称正体)、简体两种书写规范,标点符号规范也分为两套,而中国大陆以外的地区还保持竖版排版的古风,若要用一套标准全部兼容,这的确是浩繁的工程。
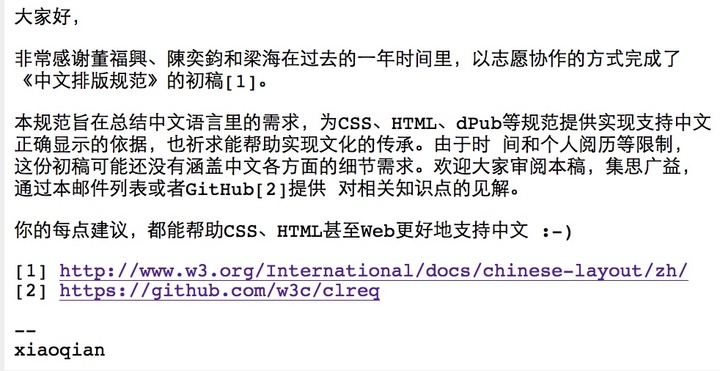
根据 W3C 中国成员吴小倩在 “HTML5 中文兴趣小组” 的邮件列表所发布的邮件,W3C 中文排版规范(草稿)的撰写时间将近一年时间。
而根据吴小倩发送的 “中文排版规范编写计划和进展” 邮件可知,W3C 中文排版规范(草稿)由 2014 年 3 月 5 日开始编撰。根据邮件内容 “过去几个月中,我们非常荣幸邀请到以下的专业人士参与这份规范的编写”,可见《规范》从筹备到出炉,耗时或者长达一年半。该邮件还表明,W3C 中文排版规范是通过 GitHub 写作,共同撰写完成。
特邀专家董福兴是台湾 “汪達數位出版所” 的创始人,台湾数字出版的先锋人物。2014 年 9 月 21 日,他在个人博客上发表了一篇题为《如果你在乎中文》的文章,阐述中文网页排版当下所遭遇的问题,以及向网友募捐,筹集资金前往美国加州 Santa Clara 参加 W3C 的年度专家大会 TPAC 2014,以及由 Internet Archive 举办的 “Books in Browser” 研讨会,继续跟进 “中文排版规范” 的进度,以及通过实际交流的方式,解决中文在网页排版上遭遇的技术困难。
陈奕钧的公开资料不多,他开发了名为 “漢字標準格式,一个提供汉字网页排版框架,支持各种印刷效果包括相邻文字装饰线跳脱、汉字标音、着重号、标点符号修正、中英文混排间隙、汉字挤压以及章节调整。根据 GitHub 上的提交记录,最新修改在 2015 年 3 月 26 日。梁海是知乎上的名人,在字体排印的专题下贡献了许多高质量的回答,他也参与了这次《规范》的撰写。
W3C 的《中文排版规范》对于中文网络世界有着重要的意义。它可为将来的创业者、产品开发人员提供一份权威性的参考性文件,保证中文网页、中文 App 基本的美感。
然而,不代表 W3C 出具一份《中文排版规范》,中文互联网世界的排版水平就有所提升。与霍炬一同帮助重建 FT 中文网系统,以及帮助纽约时报中文版设计了数据和信息架构设计师西乔说,“国内(中文排版)情况糟糕主要是因为对这事不在乎。” 大陆地区无论是产品开发者,还是产品使用者,多年来对 “排版规范” 的无视,才是中文网页、中文 App 排版质量糟糕的根本原因。
不过,随着中国互联网、移动互联网产业竞争日益激烈,大众审美意识的增强,产品设计将越来越受重视——这其中就包括了影响基础阅读体验的中文网络排版。国内不少人都注意到这个问题,不约而同开发了相对应的汉字网页排版框架。除了陈奕钧开发的外,包括业内有名的前端开发者 Sofish 开发 Typo.css,另一前端工程师 MZhou 开发的 Entry.css,均为灵活、遵循中文排版规范,兼顾阅读体验的中文样式库。
除此之外,越来越多网站注重中文排版的视觉效果,简书是其中一例,中文排版美观、大方,阅读体验上佳。创始人林立本身十分注重排版的体验,曾在《我对深度阅读、专注写作和自出版的看法》(链接已失效)写道:
我们精心设计了这个页面所选用的字体,以及各种格式的排版。很多人问我,为什么简书的正文选用了宋体,标题选用了楷体?确实,中文互联网中的主流字体是黑体系,但黑体系是偏现代气息的,而宋体和楷体是具有古老的文化气息的,更显优雅,所以简书采用了宋体和楷体而不是黑体。
另外也不得不提 Type is Beautiful,这大概是国内第一个专注介绍中英文字体、排版知识的网站,网站本身的排版足以成为中文其它网站的教科书。
实际上,从林立的回复来看,中文网页排版的美观与否,与中文字体有很大的关系。西乔说,“我觉得(中文网络排版)的平静是缺少足够的中文 WebFont。英文的字体已经有上百种了,算上变体有近千种选择。所以(英文网页)表现上完全没有限制,即使最简洁的设计,单通过字体的组合已经能够表现得很好的层次感和设计理念。中文的话,除非花点代价嵌入字体,不然基本是没什么选择。”
WebFont “是一种让网站能够使用更多字体的云服务,当访问调用了此服务的网站时,浏览器会自动在后台下载相应的字体并显示到网站上,使网站的设计可以不再局限于乏味的系统预装字体。”
以中文 WebFont 来看,较为成熟商业化运作的项目,有台湾的 JustFont,只可惜它在大陆之外。
回过头来,W3C《中文排版规范》的出炉对于互联网业界始终是一件意义深远的事情,这是中文网络排版从 0 到 1 的跨越,而从 1 到 100,则看后来者的努力了。
补充:以下是陈奕钧对爱范儿的回复,引用部分为提问
W3C《中文排版规范》是从何时开始起草,谁是主要推动者?
《中文排版规范》从去年三月开始,由 W3C 的吴小倩负责组织,找来了各路的排版专家及开发浏览器的程序员共同讨论,确立了方向后便在 Hackpad 上开设帐号,用共笔的方式讨论、撰写正文,最后才收入 GitHub 专案中管理。很感谢 Hackpad 这个强大的工具,让分散各地的我们都能无时差地共同编辑,实时看到彼此荧幕上的修改,避免了许多重复的工作。
繁体中文的部分源自董福兴的《tCLReq》(说是繁体中文,其实整个《中文排版规范》都是 “fork” 自这分作品),因为某些原因无法作为标准在台湾推行,董福兴便放弃了版权,将其提交给 W3C,成了 CLReq 最初的架构。
你觉得 W3C《中文排版规范》主要解决中文网络排版的什么问题?
这里的 “网络” 应该改作 “万维网”,这才是 W3C 组织主要管理的核心。
实务上,这分文件暂时应该解决不了什么问题。它主要的目的,是将过去出版社里的美编及排版师傅 “口头” 传授的、可能是 de facto 的排版规则整理起来,好让新的入门者能有完整、得以参照的 “书面” 资料;再来,是让 HTML、CSS 等技术的标准制定人及浏览器开发者们,能透过这分文件知晓中文有什么排版上的需求尚未被满足,从而改进;最后,让内容编辑者可以使用一行 CSS 属性,实现标点挤压、汉字标注拼音(我们叫它 “行间注”)等目前在网页上还有困难、但印刷品上已使用多年的效果。
除了网页、电子邮件外,使用 EPub 格式的电子书最终都能因这分文件受益。当然,任何传统媒介的排版,如纸书等,都可以参照《中文排版规范》。
请问一下你的职业是什么?因何而参与到 W3C《中文排版规范》中去?
我过去几年一直关注网页及浏览器的文字设计(typography)与排版问题,后来开发了汉字网页排版框架 “汉字标准格式”(Han.css),对这个议题算是小有研究,被真正的专家梁海及小倩拉入编辑《中文排版规范》。
与日文、韩文相比,为何 W3C 的《中文排版规范》直到今年才有草稿出来?
韩文部分我不太清楚,但《日文排版规范》已起草多年,它基于日本相应的国家标准 JIS X 4051,这份国家标准最后修订于 2004 年,W3C 的《日文排版规范》应该也是众多语言中最早的一分排版相关文件。
中文方面,如前所述,无论在大陆或台湾,都没有相应的国家标准,连参考书目都很少,许多设计师的口头规则可能都来自日文排版规则(尚在使用汉字的地区中,日本的排版应属最讲究的)。外加中文还有繁、简二大分支要处理,可能因为这些原因,使得中文的脚步稍慢了些。
有朋友提过,中文 WebFont 的缺乏是中文网页缺乏表现的原因,你觉得是不是这样呢?
我认为扯到中文 Web Font 是言之过早了。各个作业系统上,几乎都没什么高质量的中文字体。“全部的西文网页都用 Helvetica 是设计师太无趣的问题,全部的中文网页都用中易宋体则是电脑的问题”——我想应该是这个道理。首先应该要求苹果与微软等公司在桌面、手机平台上提供好的中文字体,并改进字体渲染技术。 Google 与 Adobe 合作开发的 Noto Sans CJK/Source Han Sans 是个好的示范和开始,希望未来会有更多种类的平台预装字体让设计师和使用者来选择,如宋体、楷体等等。
PS:
关于网页的中文排版,推荐大家看董福兴的这篇《簡單做好中文排版:十項讓長文章更容易閱讀的原則》。
题图来自 jonasginter