Facebook 发布 6 个动态图标,将掀起社交网络新浪潮?
你记得今天点了多少赞么?
这个数字对于 Facebook 来说,是每天 60 亿次,甚至比这些用户每天在 Google 上搜索的次数还多。这也是为什么 Facebook 的公司图腾是一个蓝色像素化的大拇指。
作为社交网络的一个重要标志。无论是什么产品,几乎都有“大拇指”或是“心”存在,让读者能够以最高的效率为别人的内容评论。
但在数小时前,Facebook 正式改进了这一基础设定,并且用 6 个动态图标来替换我们最为熟悉的“大拇指”。
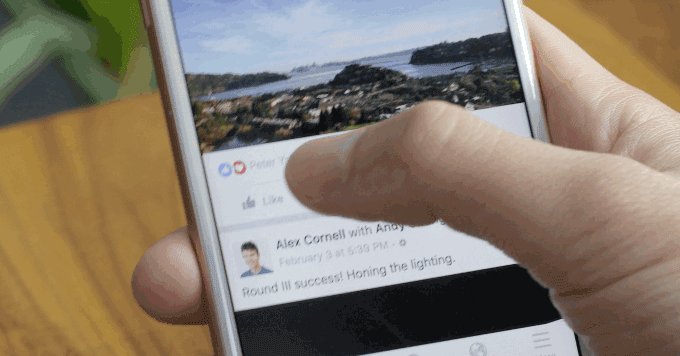
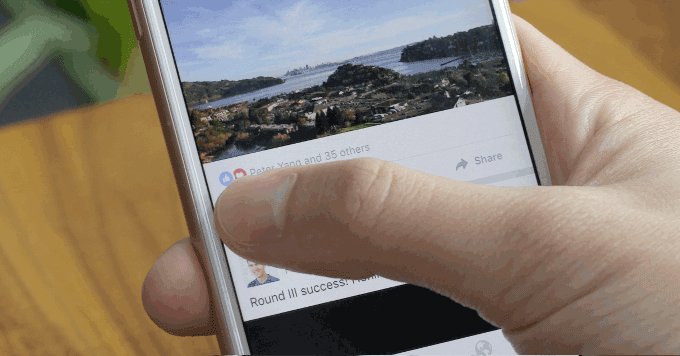
从国外用户的实际使用效果来看,原本简单的直接点击操作也被修改。变成了“长按+滑动到你想要的、最能代表你看法的图标”。
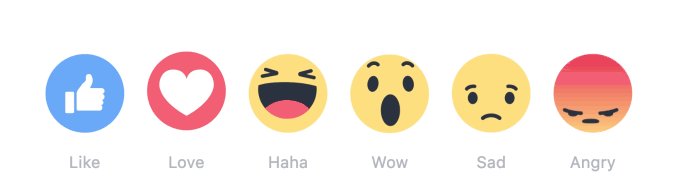
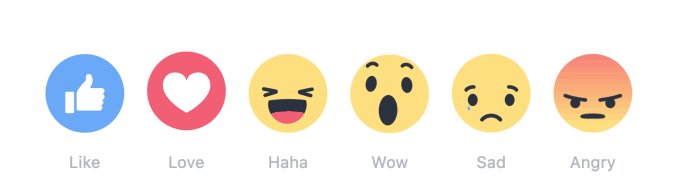
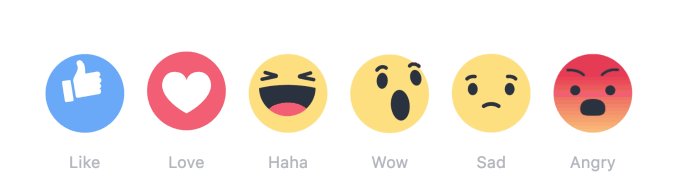
之后我们再来细看这 6 个动态 emoji 表情:
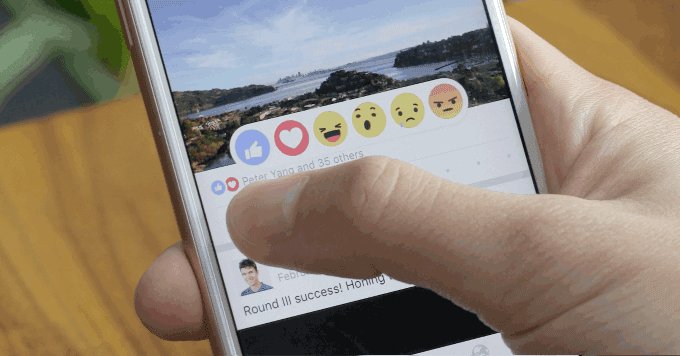
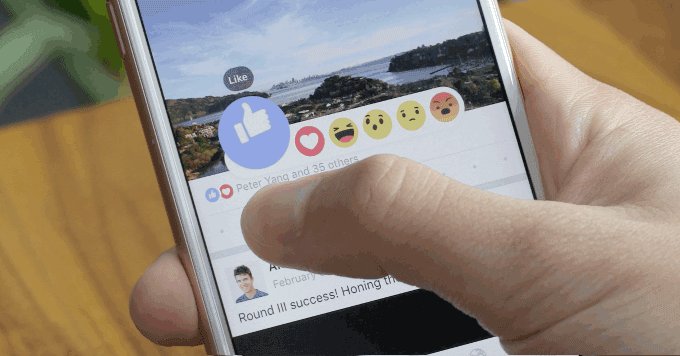
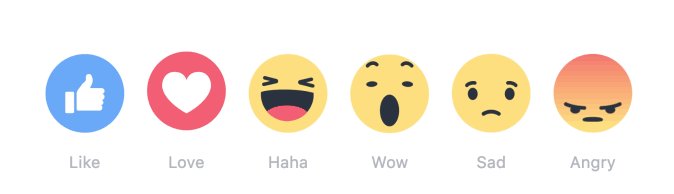
首先这 6 个图标的设计相当简洁,后面 4 个人物表情颇有 emoji 风格。但动作的加入让显示时变得更加有浸入感。
6 个动图分别为:传统的大拇指“赞”、心跳的“喜欢”、开怀大笑“哈哈”、吓到我坐在地上的“喔”、悲伤落泪的“伤心”、以及面红耳赤的“愤怒”。
而 Facebook CEO 扎克伯格也在自己页面上专门表示:
今天,我们在全球范围上线,全新并且有更多方式来表达自己的“点赞”按钮功能:Reactions(反应)。
因为用户并不是每时每刻都想分享开心的东西,有些时候他们会想分享一些悲伤甚至是沮丧的事。一直也有用户给我们提议要弄一个“Dislike(不喜欢)”按钮。不过他们并不是想表达不喜欢这个态度。而是希望能够在单一的点赞基础上分享更广泛的情感。
我花费了大量的时间和团队来思考正确的改进方法。我们其中一个主要要求是,用户的操作必须跟之前点赞一样简单。
最终我们得到了 Reactions,能够在原有的基础上进一步表达喜爱、大笑、吃惊、悲伤和愤怒。
目前,可以看到 Love(喜爱)是最受欢迎的,我也很喜欢这个结果。
社交网络基石之一:Like/赞
以 Facebook 为领头的一批社交工具的出现,极大的改变了人们之间的沟通方式。而根据之前的调查统计,扎克伯格掌控的 Facebook、Whatsapp、Instagram 就是目前全球社交类应用用户量的前三。
虽然三款产品的用途和实际功能设计有非常多的不同,但它们都拥有同样的一个按钮“Like/赞”,其他的社交产品同样也是如此。
这一简单而高效机制的来源,最早可能要追溯到扎克伯格当年在哈佛上学时弄出的程序“Facemash”。功能也很简单,用户登陆之后会在网页上看到两张异性学生的照片,浏览者可以通过点击图片来选择他们觉得两者之中谁更“辣(Hot)”。
短短一个周末的时间,哈佛的服务器已经不堪重负,最终这个网站被校方关闭。同时,扎克伯格还因未经授权直接使用学生的照片,最终公开道歉。
但可以肯定的是,Facemash 给了扎克伯格创造 Facebook 的灵感,而且“Facebook”一词指的就是当初那几本包含了所有学生照片和名字的书。
一个小小的“赞”,承担的却是在社交网络中将用户连接起来的重任。
但是在一些特殊情境下,是否应该点赞就成了一个两难的选择。朋友离婚,尼泊尔地震,巴黎恐怖袭击,你究竟是该点赞还是不点赞呢?最终一般人的选择通常是回归到更高的文本回复,这样一来,信息在用户之间传播的成本就大大提高。
Like/赞:因为太简陋所以要被淘汰
一个“赞”,是否能够承受连接所有用户的任务?
在爱范儿 2013 年的一篇大声中,我们也许能够找到答案:
Anil Dash:大多数网站将 “I like it” 和 “This is good” 混为一谈,导致大多数人区分不了 “I don’t like it” 和 “It’s not good”。
20 年代 90 年代初期的研究对比表明,营销效果好坏的最佳评估办法就是“喜爱度”,在很多人的潜意识里:I like it and this is good。
如果给这句话加个否定。虽不能完全套用摩根定律(I don’t like it or this is not good),但至少我们能确定,“我不喜欢”和“它不好”并不总是并列关系——在一些情况下,良药苦口的例子反而占多数。
很明显,简单的用“Like”,甚至是加上一个“Dislike”,对于每天数以 TB 计的复杂内容来说,实在太过简单了。
而用户也希望能够更加准确的表达自己的感受,在原有的“Like”按钮上增加其他按钮就变得理所当然。
6 个动图,能有多大影响?
早在 2015 年 9 月的一次在线 Q&A 中,扎克伯格就提到了 Facebook 正在研究一个“Dislike”按钮。既然要做,那么摆在扎克伯格和 Facebook 面前的下一步问题就变成了:我们应该怎么设计这个“Dislike”按钮?
一系列问题中只有一个最重要:如何在增加表达种类的同时保持“Like”按钮原有的超低操作成本?
扎克伯格和 Facebook 给出的最终答案是“点击+滑动选择”。而正因为这一选择,表达的种类也受到了限制,毕竟种类太多你无法精确选择。
整体来看,这次替换在尽量减少用户操作成本的前提下大幅提升了用户的回复种类,同时也丰富了社交网络中快捷回复的信息种类。
抛开 Facebook 社交网络领头羊地位不提,深化点赞功能对于其他社交产品同样重要,相信我们很快就会看到一些相似功能的出现。
在昨天的一次媒体采访中,Facebook 的产品设计指导 Geoff Teehan 这样说到:
这看起来似乎是个非常简单明了的任务:把向上的大拇指改成向下,然后放在“Like”按钮旁边,然后直接推送新版本。但是这真的没有那么简单。人们的沟通需要一个更高程度的复杂性和丰富性。而类似二进制的“喜欢”和“不喜欢”不能如实反映我们生活中能够遇到的各种事物。
题图来自 Usschoolrank
插图来自 Phonearena、Flowvella、Newstatesman、Hiamag