
Newsmap:信息视觉化的新闻聚合站点
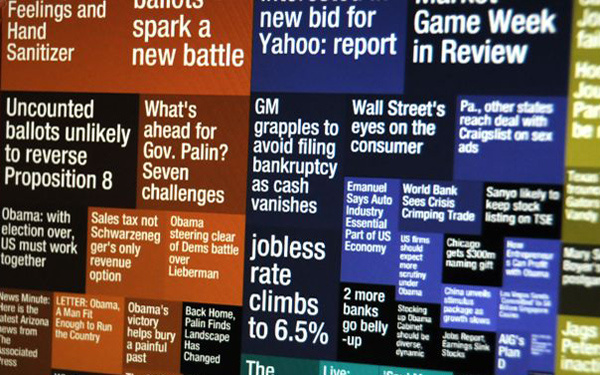
Newsmap 是一个基于 Google News 建立的新闻聚合站点,页面采用 Flash 构建。与大多新闻聚合站点“堆砌”的列表排列形式不同,Newsmap 采用了一种信息视觉化的手法将新闻展现出来,正如其名,它像一张“新闻地图”,极具视觉冲击力。
乍一看网站的视图颇具 Metro 风格,而令人惊讶的是,Newsmap 早在 2004 年就开始采用这种视图。
信息视觉化的三个元素
Newsmap 采用了若干个大小不一的色块,每个色块上只显示新闻标题,当把鼠标悬停在色块上,便会显示新闻预览。色块是构成 Newsmap 最基本的元素。
不同的颜色将新闻类别区分开来,如红色代表“World”,黄色代表“National”,用户可以通过勾选页面底部的分类栏进行筛选,在页面顶部可以按照国家和地区进行筛选,而更多个性化设置需要注册。
相关新闻信息的数量和重要性决定了色块的视觉比重,同时与点击量相关,这些均由网站后台算法自动进行调整,因此出现色块大小差异明显的情况。
新闻重要性至上
从表面上看,Newsmap 只是在表现形式上不同于一般的新闻站点,但表现形式的差异归根于对新闻重要性与时效性认知。几乎所有的新闻站点都是依照时间顺序进行排列,即“后来居上”,突出的例子就是门户的“滚动新闻”。在速度即生命的网际传播中,这样做是为了保障新闻的时效性。但与此同时,突出新闻重要性的手段就乏善可陈,一般都是通过放大新闻标题字号,加粗、高亮新闻标题等手段实现。
而 Newsmap 通过色块大小直观地将新闻的重要性反映出来,兼顾了新闻时效性,体现了与一般新闻站点核心的价值差异。更重要的是,这种直观的表现形式显得灵动活泼,在一定程度上增强了新闻的可读性。
可能存在的问题
Newsmap 在过分将新闻重要性反映在视觉效果的情况下,可能造成对读者的判断和行为的干扰:越大的色块越容易得到读者的点击,从而可能造成色块“大者愈大,小者愈小”的情况。如果后台算法无法恰当地进行控制和校正,在有限的版面上,某些重要性略低的新闻可能就无法显现了。仔细观察,是不是很多标题肉眼已经无法识别了?
Newsmap 试图在随意性、堆砌式的新闻站点中开辟一条重视新闻价值和读者视觉体验的新闻路径,形塑自己的特色与风格。尽管视觉体验和可行性仍值得商榷,但其“新闻重要性至上”的理念至少为新闻站点的设计与改造提供了一个范本。
















