
Tweetbot 和微创新
Tapbots
Tapbots 的 Apps 意味着三件事:
1 决无雷同,美奂美轮,具有统一机械感( Bots )的 UI 。
2 新鲜的操控,配合绝对精致的动画和音效。单击已经不过瘾,各种拖拽和双击都会利用起来,操作 Apps 更像是一次探险。
3 绝不免费上架,甚至 0.99 都少见。坚挺的价格是品牌价值的体现。 Gucci 那样动辄给出大幅折扣的,就难免和 LV 拉开档次。
正因为如此, Tapbots 新出的 Tweetbot 让我有些失望: UI 无可挑剔,动画音效也算有趣,但操控很难说有什么真正的创新,更多的是一系列的微创新。
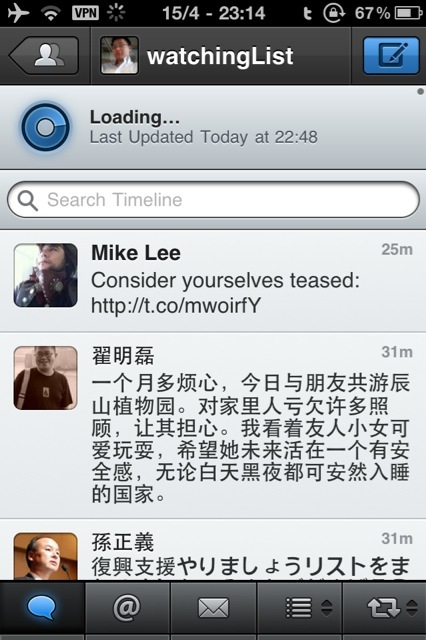
微创新之一,拖拽刷新
拖拽刷新从 Tweetie2 开始普及。而 Tapbots 用一个滚轮代替了 Tweetie 的箭头。慢慢向下拖拽,会有蓝色的光线跟随你的拖拽距离增长。让光线充满整个滚轮后再释放,它就会旋转并且刷新内容。
这个效果非常迷人,以至于让大家不久前惊为天人的 Tweetie2 的拖拽刷新效果,显得单薄而且简陋了。
微创新之二, Timeline 上的快捷操作
Tweetie 横扫一条推,可以在 Timeline 上对这个推做些快捷操作(加 Fav 之类的)。
Tapbots 继承了这个特性,但是使用了成功率更高的方式:单击,然后在下面弹出一个操作条。同样是微创新。代价是进入 Tweet 页面的方式不再自然,你需要双击才行。( Tapbots 甚至还支持三击,可以自定义,默认是 Reply )
同时,横扫被改良成了横向拖拽。而且支持两个方向,分别对应不同的功能。
于是,大多数操作不离开 Timeline 就可以完成。看对话,向右拖拽。看其他相关推,向左做拽。 Fav , RT 等操作,单击后在操作条上完成。回复?三击。以前非常重要的 Tweet 页面,变得可有可无了。
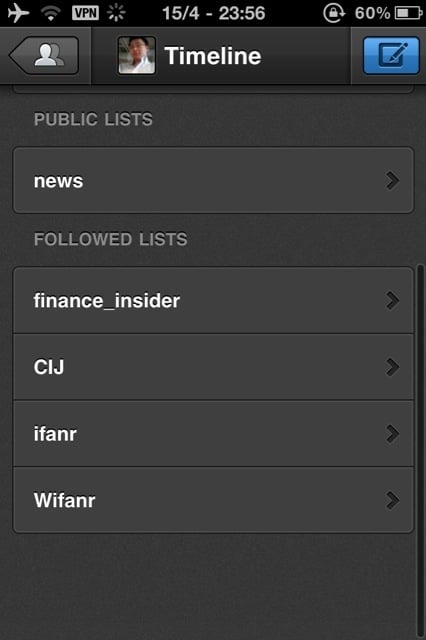
微创新之三, 新的自定义 Tab 方式
iPhone 的 Tabview ( 在画面的最底端表示几个 Tab 用来切换画面)已经成了复杂 Apps 的经典设计。这种设计的问题是:画面底端的宽度是有限的,为了保证 Tab 足够宽大舒适,一般只能放 5 个左右。 更多的页面怎么办?
Tweetie 等 Apps 把最右边的 Tab 设定为 More ,然后通过显示一个列表来解决问题。而 Weet 在此基础上增加了 Tab 的自定义,更加好用。
Tweetbot 更进一步,改进了自定义的方式:长按右边的两个 Tabs ,会出现竖向的菜单,让你自定义 Tab 。 于是 More 那个 Tab 不再需要了。我们从此有了 5 个,而非 4 个有确定意义的 Tabs 。
微创新之四,点击导航条切换 List
同样不是创新。 Weet 点画面最上面导航条中的名字,会出现自己的 BIO 。 Tweetbot 把功能换为切换 List ,逻辑上不如 Weet 自然,但是习惯了还挺好用的。
超越 Twitter for iPhone
Tweetbot 的微创新并不止于此。他的未读提醒使用了 Tweetie 的方式,但是变换了 UI 。 BIO 使用了 Tabview ( 自 Twitterrific 始, Tweetie 抄过去),但是各种功能和信息重新安排了(以美观论 Tweetie 2 的 BIO 页面是败笔)。
除了各种微创新, Tweetbot 还提供更多功能(官方 RT 这个推的用户一览等)和更漂亮的设计(从提示消息到登录失败的动画,没有一处是随意做的)。
曾经, iPhone 上的 Twitter 客户端主打实用和功能,比如 Fon 。也有人强调设计, 比如 Tweetie 1 ,Twitterrific 。再后来, Tweetie 2 ( Twitter for iPhone )把竞争推向了一个难以逾越的高峰:强大的功能加一流的设计。
Tweetie 2 不但让全平台的 Twitter 客户端颜面无存,也打击了正在开发 Tweetbot 的 Tapbots 团队。幸好,他们还是把 Tweebot 做出来了,更慢,但是更好。
Tweetbot 超越了 Twitter for iPhone :功能更多,操控更酷,UI 更华丽。(可惜输入 @ 之后的提示没有 Twitter for iPhone 来得爽快)
最后的话
可能,在 Twitter 客户端高度进化的今天,要求创新已经是一种苛求。而 Tapbots 在如此困难的情况下证明:
即使如此,也没有理由去 Copycat 。用微创新,同样能维护团队的名誉和尊严。
by 李楠 (newkhonsou@gmail)