HTML 5 技术沙龙之“现状”:HTML 5 到底发生了什么?
爱范儿计划组织三场 HTML 5 技术沙龙,昨天晚上刚刚举行了第一场——“谈现状”。第二场和第三场分别在 7 月 14 日和 21 日举行,二、三场分别讲案例和未来趋势,现在仍然可以报名。
对于爱范儿发起这场活动,无论是我们的读者还是 HTML 5 圈内的相关从业者,不少人有这个疑问:怎么你们也来搅这个“浑水”?其实原因很简单,我们想找到一个答案:HTML 5 到底发生了什么?从去年年初开始,HTML 5 像当初的“开放平台”一样,经常被人们挂在嘴边,但实际上我们并没有看到完全基于 HTML 5 的上乘作品,无论是应用还是游戏。HTML 5 到底发生了什么?
我接触的腾讯手机 QQ 浏览器的人,他们的“HTML 5 创新大赛”搞了两届了,今年的比赛还在进行之中,我想邀请他们的一些参赛选手来讲一讲产品,但目前还没有看到特别突出的作品。UC 浏览器更是在多个场合鼓吹 HTML 5,在最近的一个游戏开放平台发布会上,他们宣称已经有 10 多款 HTML 5 游戏开始挣钱并且月收入超过百万。另外与诺基亚浏览器部门接触过程中,他们同样对 HTML 5 态度积极,对 Web App 期望甚高。
以上基本上是 HTML 5 技术沙龙活动举办的背景——巧合的是,HTML 5 的主要推动者之一 Chrome 在第一场沙龙结束 3 个小时后就宣布入驻 iOS 平台,完成全平台布局,这对于 HTML 5 支持者来说是重大利好消息。第一场活动演讲的嘉宾是腾讯手机 QQ 浏览器的开发人员夏李,HTML 5 梦工场的赵锦江,HTML 5 中国的刘鑫,木疙瘩联合创始人王勇及清华创业团队道拍图说的主要负责人韩知白。夏李主要讲 HTML 5 技术;赵锦江和刘鑫主要讲行业现状;王勇的公司在硅谷成立,主要介绍国外的一些情况;韩知白则介绍自己使用 HTML 5 创业的坎坷经历。
下面是第一场沙龙的内容,我们可以先来了解 HTML 5 的现状,再在 7 月份的另两场活动中了解 HTML 5 的作品和未来趋势。
手机 QQ 浏览器夏李:HTML 5 技术概览
夏李主要讲解 HTML 5 的技术特性:Canvas(画布),CSS3(动画),WebSocket,FileSystem,本地存储,离线应用。夏李还举例 HTML 5 可以调用摄像头/麦克风(个别支持),获取地理位置,制作感应器等(链接在此)。
- Canvas(画布):Canvas 是使用 Javascript(JS) 绘图的手段,在 Canvas 绘制的图片中,它不是静态的 JPG,亦非 Flash,图片的图例文字可选。Canvas 专注于线条、图像和色彩,本身并不支持动画;要实现动画,需要使用 Javascript 一帧一帧绘制。这里有 HTML 5 版本《植物大战僵尸》。
- CSS3(动画):CSS3 是 HTML 5 非常关键的一部分,可以帮助人们不需要使用复杂的 JS 或切图就能满足动画效果。比如圆角 Button,以往是切圆角图片进行适配,现在可以直接套入长方形再修改。
- FileSystem:FileSystem 是离线缓存和离线存储的基础,是每个浏览器给予我们的 URL 沙箱文件系统。安全性比较好——URL 之间无法互相访问;但 URL 内可以存储任何东西,包括 CSS 代码、二进制文件等。
- 本地存储:共分两个部分,LocalStorage 和 SessionStorage,前者用于应用调整数据存取,后者用于运行时数据临时存取。与 cookie 比较,HTML 5 对节省带宽比较有帮助。
- 离线应用:HTML 5 之前无法做到真正的离线应用,比如输入一个网站后拉下来的 HTTP 文本,只能实现图片或 JS 缓存。HTML 5 可以通过 Medfast 实现离线存储,而不需要缓存。
HTML 5 梦工场赵绵江:HTML 5 是 Web App 代名词
HTML 5 梦工场发起人是田爱娜,她原就职磊友(专注 HTML 5 游戏开发的公司)并发起 HTML 5 研究小组,离开磊友后原班人马重新发起 HTML 5 梦工场。在沙龙开始前的短暂交流中,她说去年成功举办过两场大型 HTML 5 活动,一场 600 多人,一场 800 多人。今年她正在筹办 8 月 2 天HTML5 峰会,她说“再拉一点赞助,活动成本(国家会议中心场地费、午餐费用等)够了之后下周就开始宣传这个大会了”,欢迎感兴趣的朋友前往围观。
当晚代表 HTML 5 梦工场演讲的嘉宾是技术方面主要成员赵锦江(他本人在傲游浏览器工作)。他演讲第一句话是:HTML 5 其实就是一个 Web Application,它就是为网页应用而生的;HTML 5 的使命是“Web 里可以出现 app 这类东西”。
赵锦江说 HTML 5 有两个非常要好的朋友——移动和游戏。对于前者,由于乔布斯干掉了 Flash,促使苹果被动地成为 HTML 5 的重要推动者;另一移动巨头 Google 对 HTML 5 的支持力度也很大,尤其是去年年初 Chrome 开始密集更新后——现在 Chrome 移动版已经正式入驻 Android 和 iOS。苹果和 Google 在移动市场的份额超过 82%(IDC 数据),移动领域无疑是 HTML 5 的广袤天地——PC 领域,HTML 5 与 Flash 竞争还存在困难。而在游戏领域,有天然的良好的盈利模式(《怒鸟》去年推出 HTML 5 版本)。
大众眼中的 HTML 5 是什么样子?赵锦江说显然没有技术层面感受那么深刻,普通用户看到的是 Google 特殊工作日变的的 Doodle、微博私信提醒等直观的东西。“应用和游戏并不是普通大众第一眼看到的 HTML 5,HTML 5 是一个代名词,是‘web app’的代名词,它在技术人员那里扮演非常重要角色——通过 JS、CSS3 优化可以提高 Web 产业的整体能力”。
关于 HTML 5 的优势,赵锦江提到两点:跨平台,快速实现。前者代码写一遍,各个平台都可以跑;后者调试直观,比传统开发更敏捷快速。劣势方面,有三点:性能需要提升,JS 脚本语言与 C++、JAVA 还有一定差距;功能还需要完善,现在 W3C(标准制定者)在安全和隐私方面都很谨慎;标准不成熟,目前 HTML 5 标准还没有完全发布。
在我问到 HTML 5 炒了这么久,为什么还没有迅速推广开来时。赵锦江回答:
- HTML 5 核心技术在国外,技术引进和同步、消化需要时间
- 底层的完善,到优秀应用诞生,需要一个过程
- 国内在组织各种活动推广 HTML 5,大众接受也需要一个过程
- HTML 5 不是终点,HTML 6、CSS4 已经出现,未来的 WEB 世界会非常大
HTML 5 中国刘鑫:HTML 5 下一站——Hybrid App
刘鑫来自 HTML 5 中国,本职工作是 AppCan 产品副总裁,后者是一家 HTML 5 移动应用在线开发平台。所属公司正益无线主要是帮助开发者把 Web App(网页应用)包装成 Native App(本地应用)。刘鑫把这一“包装”工作称为 Hybrid App(混合应用),在演讲之前,他有一篇投稿:《Web App 或夭折,Hybrid App 才是新世界的王》,详见本文第二页。
在演讲开头,刘鑫说现在 HTML 5 被炒得这么热,并不是说PC端需要H5,如果没有移动端的发展,PC 端在未来 5 年有没有 HTML 5 都无所谓——Flash 已经足够好;移动端一出现,HTML 5 的需求才变得迫切。
刘鑫平时也会撰写文章,论述他对 HTML 5 的理解。演讲中提到的 HTML 5 优势和劣势均援引自他此前发表的文章。在《WebApp 三大挑战:浏览器性能不足是最大障碍》一文中,他说 HTML 5 的优势是“跨平台、迭代成本低(无须重新下载,动态升级)、JS 学习成本低”,而 HTML 5 劣势是“规范不齐全(可能导致新进入开发者观望),不同浏览器差异大,移动浏览器(所调用的)性能与 Native App 相差甚远”。
考虑国人迭代手机的速度(40 个月以内),刘鑫估计到 2014 年 Web App 才能全面兴起。在谈到用户是不是喜欢 Web app 时,刘鑫坦言“用户才不关心你是 Native App 还是 Web App,喜欢它的是有商业目的的从业群体,比如我们”。
“另一个喜欢 Web App 的是百度”,刘鑫点名说到,“百度对 Web App 重视程度很高,已经上升到战略层面”。原因是“入口的竞争”,刘鑫认为百度之所以能够在互联网时代占据主导地位,是因为百度在分发流量:用户要找什么东西,新闻、游戏、电影……直接去百度搜索,百度告诉我们信息在哪里。通过购买关键字,百度可以主导流量的分发。但是在移动 OS 商业模式和架构体系下,百度的机会不大,用户都跑去应用商店里搜索了。“移动互联网的入口变成了手机桌面,百度、桌面浏览器的入口重要性下降了”。
关于 Web App 可以绕过苹果从而获得更多收入的说法,刘鑫持保留态度。“iOS 最大的吸引力在于变现能力”,刘鑫说到,“身边不少朋友做 Web App,采用的收费机制无非两种:传统的 SP 扣费模式,或者通过 PC 端为手机充值”。当然,这个观点证明了 AppCan 在做是一门大生意。
木疙瘩王勇:HTML 5 是一把双刃剑
王勇是木疙瘩公司的联合创始人。我在 3 月第七期春苗计划(张宁那场)见过王勇的同事王志,当时张宁演讲结束后王志向其介绍自己手里的 HTML 5 技术,王志说他们有厚实的技术积累。这次王勇赶巧在国内,就邀请他过来演讲。
木疙瘩是硅谷公司,目前正在国内筹建北京研发中心,计划在年底前打造出 5-10 人的技术研发团队(感兴趣的朋友可以联系他的邮箱,[email protected])。木疙瘩是“基于云计算的 HTML 5 动画平台”。王勇的团队之前在 Facebook 上基于 Flash 做过一款纯动画的天气应用“Anyweather”,下载量有 900 万。2008 年 iPhone 开始流行的时候,他们计划反这款应用移植到苹果 App Store,但发现 iPhone 不支持 flash。
“当时就想,iOS 这么大的一个平台,应该要有一个跟它对应的(动画)基础平台来支撑它的发展,及支持富媒体(Rich Media)的生产。”王勇介绍到自己做木疙瘩的初衷,“2009 年我们开始关注 HTML 5 领域,很快认为这是一个行业发展的方向,于是就决定做(木疙瘩)这样的平台”。
王勇说根据自己两三年来对 HTML 5 的了解,HTML 5 是大势所趋,“在未来两三年内会有非常乐观和积极的发展”。他自己在湾区(Bay Area)跑过苹果 Apple Store 和微软 Microsoft Store,他在这些巨头们的手机上测试自己的产品,发现支持力度都很广泛,“把我们做的动画放在 iPhone 4S 上跑,性能是 iPhone 4 的 6-7 倍。Google 从 Chrome 18 开始也引进了 GPU 对 HTML 5 的加速。对于 HTML 5 来说,硬件、软件、内核都是加速的”。
另外,Facebook 对 Web App 的支持力度也是很大的,同时也是主要推动者。Facebook 也在今年 6 月正式对外发布自己的 app store,支持 Web App。王勇认为 Facebook 的做法主要是想绕过苹果的分成模式。事实上,Facebook 正在自己 9 亿人的帝国里推行自己的虚拟货币 Facebook Credit——App Store 不支持第三方虚拟货币,从这一点来看,腾讯对 Web App 的喜好程度不会弱于百度——Facebook 从虚拟货币中抽成 30%。在今年 2 月 1 日提交的 IPO 申请文件中,Facebook 平台内最大游戏厂商 Zynga 占到 Facebook 总收入的 15%,其中大部分是来自于 Facebook Credits 抽成——2010 年 5 月两家因为虚拟货币闹得不可开交。
对于 HTML 5 面临的挑战,王勇认为最主要来自于用户体验。王勇用 hao123 网址导航在控制入口、统一体验方面的成功,来说明手机浏览器在用户体验方面的控制力,及由此带来 HTML 5 统一体验的漫长道路。这一观点与上面刘鑫的观点相同,刘鑫认为如果天底下只有一款浏览器,那么明天就可以普及 HTML 5。
王勇认为 HTML 5“跨平台”特性是一把双刃剑,“优势有潜力来支持很多设备,劣势也是它要支持很多设备”。王勇提到山寨厂商,“各种硬件对 HTML 5 支持力度差距很大,‘设备碎片化’严重”。
清华道拍途说韩知白:HTML 5 开发不适合创业
韩知白是清华学生,今年刚刚大四毕业,马上去伯克利大学读书。在学校的时候他围绕二维码做了一个“道拍途说”项目,也接一些外包的活儿。韩知白介绍了两个自己失败的创业故事。一个是通过一个 QR 工具同时生成 QR 码和网页内容,“我们是国内第一个可以做到同时生产两个东西(QR 码和网页)的团队”。但由于消费者对于二维码的认知刚刚起步,这个过于“前卫”的功能并没有被发掘出来。第二个项目是做帮助广告商做 HTML 5 网页,韩知白的计划是把手机网站卖出去,但没有人买。“要让线下打广告的人知道移动广告的重要性很难,线下到线上,很难养活一个第三方制作网页的公司”。韩知白打过学校操场、食堂桌子上广告的主意,但没有回音。
他现在做的第三个项目是二维码与 HTML 5 相结合的网站,目前在为清华图书馆服务,不知道前景如何。“作为 HTML 5 开发者,很酷。但仍然很难把 HTML 5 的东西卖出去,大家都不理解 HTML 5。”
让人比较惊讶的是,韩知白演讲的结束语是“如果你是 HTML 5 开发者,更好的选择是被大公司雇走,而不是尝试 HTML 5 创业”。这从侧面说明 HTML 5 行业现状跌跌撞撞。
Web App或夭折,Hybrid App才是新世界的王
作者:HTML 5 中国 刘鑫
基于 HTML5 的 Web App 在移动端接受实用性检验后,开发者从热情转为观望。这时候 Hybrid App 作为现阶段 HTML 5 技术的落脚点正悄然兴起!Native App 和 Web App 的论战加入了一个新的角色 Hybrid App。
但究竟什么是 Hybrid App?如何定义?
汽车有混合动力 Hybrid,移动应用同样也有混合模式。Hybrid App(混合模式移动应用)兼具“Native App 良好用户交互体验的优势”和“Web App 跨平台开发的优势”。很多人不知道市场上一些主流移动应用都是基于 Hybrid App 的方式开发,比如国外有 Facebook、国内有百度搜索等。但究竟什么是 Hybrid App?如何定义?
Hybrid App:Hybrid App is a mobile application that is coded in both browser-supported language and computer language. They are available through application distribution platforms such as the Apple App Store, Google Play etc. Usually, they are downloaded from the platform to a target device, such as iPhone, Android phone or Windows Phone. The subscribers need to install to run them.
我们来拆解一下里面的含义:
- mobile application:Hybrid App 就是一个移动应用
- both browser-supported language and computer language:同时使用网页语言与程序语言编写
- available through application distribution platforms:通过应用商店进行分发
- a target device:区分目标平台
- install to run:用户需要安装使用
综合一下就是:“Hybrid App 同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。总体特性更接近 Native App 但是和 Web App 区别较大。只是因为同时使用了网页语言编码,所以开发成本和难度比 Native App 要小很多。因此说,Hybrid App 兼具了Native App 的所有优势,也兼具了 Web App 使用 HTML5 跨平台开发低成本的优势。
Hyrbid App 为什么会兴起?
Hybrid App 的兴起是现阶段移动互联网产业的一种偶然。移动互联网的热潮刮起后,众多公司前赴后继的进入。但是很快发现移动应用的开发人员太少,所以导致疯狂的人才争夺。市场机制下移动应用开发人才的待遇扶摇直上,最终变成众多企业无法负担养一个具备跨平台开发能力的专业移动应用开发团队。而 HTML5 的出现让 Web App 露出曙光,HTML5 开发移动应用的跨平台和廉价优势让众多想进入移动互联网领域的公司开始心动。可是当下基于 HTML5 的 Web App 更是雾里看花,在用户入口习惯、分发渠道和应用体验这三个核心问题没解决之前,Web App 也很难得以爆发。正是在这样是机缘巧合下,基于 HTML5 低成本跨平台开发优势又兼具 Native App 特质的 Hybrid App 技术杀入混战,并且很快吸引了众人的目光。大幅的降低了移动应用的开发成本,可以通过现有应用商店模式发行,在用户桌面形成独立入口等等这些,让 Hybrid App 成为解决移动应用开发困境不错的选择,也成为现阶段 Web App 的代言人。Hybrid App 像刺客一样,在 Native App 和 Web App 混战之时,偶然间的在移动应用开发领域占有了一席之地。
Hybrid App 是如何实现网页语言与程序语言的混合?谁占主体?
Hybrid App 通常分为三种类型:多 View 混合型,单 View 混合型,Web 主体型。
多 View 混合型
即 Native View 和 Web View 独立展示,交替出现。目前常见的 Hybrid App 是 Native View 与 WebView 交替的场景出现。这种应用混合逻辑相对简单。即在需要的时候,将WebView当成一个独立的View(Activity)运行起来,在WebView内完成相关的展示操作。这种移动应用主体通常是 Native App,Web 技术只是起到补充作用。开发难度和 Native App 基本相当。
单 View 混合型
即在同一个 View 内,同时包括 Native View 和 Web View。互相之间是覆盖(层叠)的关系。这种 Hybrid App 的开发成本较高,开发难度较大,但是体验较好。如百度搜索为代表的单 View 混合型移动应用,既可以实现充分的灵活性,又能实现较好的用户体验。
Web 主体型
即移动应用的主体是 Web View,主要以网页语言编写,穿插 Native 功能的 Hybrid App 开发类型。这种类型开发的移动应用体验相对而言存在缺陷,但整体开发难度大幅降低,并且基本可以实现跨平台。Web 主体型的移动应用用户体验的好坏,主要取决于底层中间件的交互与跨平台的能力。国外的 appMobi、PhoneGap 国内的 AppCan 和 Rexsee 都属于 Web 主体型移动应用中间件。其中 Rexsee 不支持跨平台开发。appMobi 和 PhoneGap 除基础的底层能力更多是通过插件(Plugins)扩展的机制实现 Hybrid。而 AppCan 除了插件机制,还提供了大量的单 View 混合型的接口来完善和弥补 Web 主体型 Hybrid App 体验差的问题,接近 Native App 的体验。
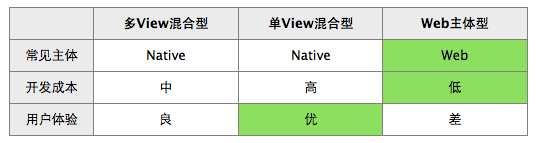
多 View 混合型,单 View 混合型,Web 主体型优劣势对比
从分析可见,Hybrid App 中的 Web 主体型只要能够解决用户体验差的问题,就可以变成最佳 Hybrid App 解决方案类型。
Hybrid App的瓶颈与未来
国内外Hybrid App的开发框架众多。如何选择又成为一个难题。下面对开发者比较关心的集中知名跨平台开发移动应用中间件进行列表和对比,以便选择最适合您的移动应用中间件。
- PhoneGap 是相对比较早进入公众视线的一种选择。但是,开发者简单的基于 PhoneGap 来开发移动应用肯定会发现结果和 Web App 比较差的用户体验类似。这也是为什么基于 PhoneGap 有实用性的移动应用主要集中在 iOS 上。可是 PhoneGap 这种现状弱化了 HTML5 的跨平台价值。
- AppCan 在技术架构上和 PhoneGap 类似是 Web 主体型中间件,但是通过结合了一些原生交互效果能够达到 iOS、Android 平台都比较一致的用户体验。但是相比 PhoneGap 的开源,AppCan 相对封闭的路线显得过于谨慎。
- Titanium 是一种基于翻译机制的跨平台中间件,能够开发出具有 Native 体验的移动应用,但是因为翻译机制的限制导致移动应用开发不能像真正的 HTML5 开发一样灵活。哪怕一个按钮也不能像普通 HTML 一样来编写,而必须按照 Titanium 约定的特定格式。
Hybrid App 这个领域虽然还处于比较初期的阶段,但是已经有很多优秀的公司和技术团队在致力于跨平台开发移动应用中间件技术的研究,给了开发者众多选择。开发者可以根据实际的项目需求来选择中间件。Web App 虽被浏览器厂商和搜索引擎公司所推崇,但存在用户体验差、盈利模式不明确等现阶段无法解决的问题,或最终夭折。Hybrid App 正在被越来越多的公司和开发者所认同,势必会成为新世界的王。