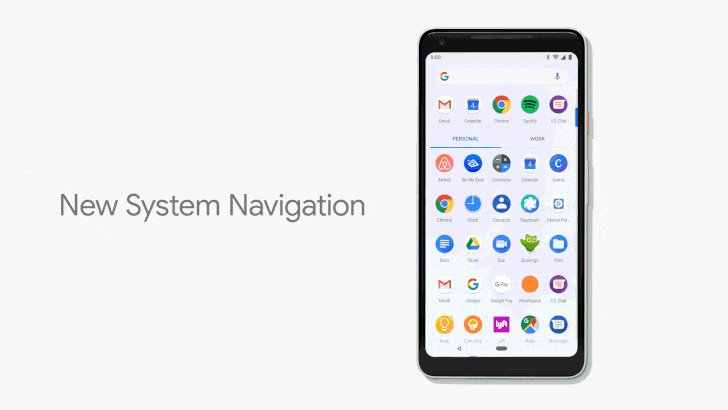
耗时 2 年,Android 还是没找到比 iOS 更好用的手势操作
Google 在上周推送了 Android Q Beta 3 测试版系统更新,在这个版本中,用户可以用上和 iOS 一模一样的手势交互。
如果你用过这两年发布的全面屏 iPhone 手机,应该对这套手势并不陌生。它的主要操作可以归纳为以下 4 点:
1.底部上滑返回主屏
2.底部上滑停顿,呼出多任务界面
3.左右滑动导航条,快速切换多任务
4.边缘侧滑,返回上一层界面

在 iOS 系统中,「边缘侧滑返回」的操作已经沿用多年,只是苹果想实现全面屏 iPhone,就必须要砍掉原来的物理 Home 键,原本的按压操作就由一套新的滑动手势来替代。

严格意义上说,手势交互并不是苹果原创的。它和核心理念,我们早在 webOS 或 MeeGo 等系统中就有所了解,如今算是被苹果改进并进一步发扬光大,成为了全面屏 iPhone 的首选方案。
反倒是对 Android 系统来说,默认的「返回」、「桌面」、「多任务」三个虚拟按键的设计已经沿用多年,如果想要启用手势交互,就需要找到帮助用户过渡的方案。
或许一开始,Google 也不想直接「照搬」iOS 的交互逻辑,在过去 2 年里,原生 Android 系统也对手势交互进行了多次修改和尝试。

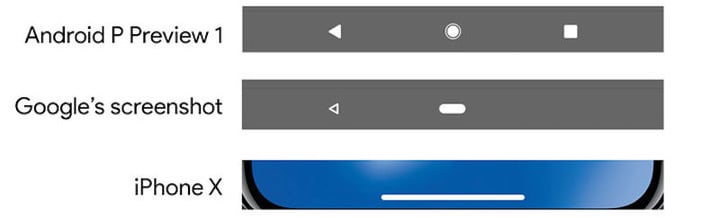
第一个版本出现于去年发布的 Andorid P 系统中,这是 Google 自「三大虚拟按键」后,首次对原生 Andorid 的交互进行修改。它在中间启用了类似 iPhone X 的小横条,同时在左侧保留了三角形的返回键。
问题是,这套方案并不好用,具体还是来看点动图演示。


第一点是「底部上滑」操作的层级设计。
在 iOS 系统中,「上滑」分别对应「返回主屏」以及「呼出多任务」,两种操作结果根据滑动时的停顿来实现区隔。
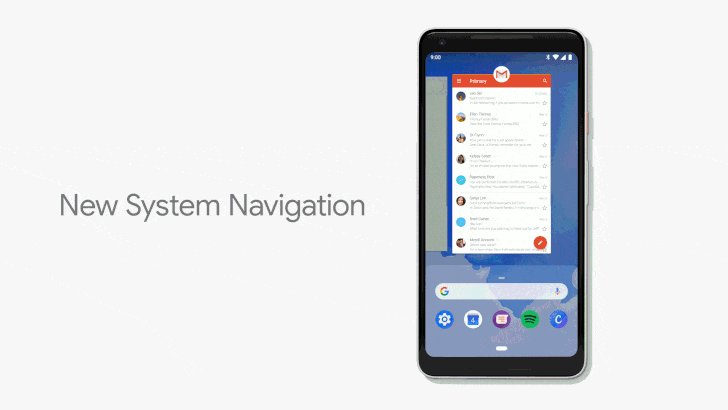
而在 Android P 系统中,「上滑」同样对应了「多任务」和「应用抽屉」这两个结果,可它的判定逻辑却十分混乱。

首先是在主屏状态下,向上短滑,会呼出多任务界面;如果你想直接跳到应用抽屉,则需要按着横条不松手,继续上滑到一定距离才能实现。

而如果你是在某个应用中进行上滑,不管力度再大,滑动距离再长,是否有停顿,都只能先呼出多任务界面,然后再重新向上拖拽,才能返回到应用抽屉。
这种二段操作,让 Android P 的上滑手势有着明显的割裂感;而且应用内外采用了两套逻辑,非一致性也让人感到困惑。

第二点问题,是「返回键」和导航条之间的矛盾。
在未启用侧滑返回手势之前,Android P 仍然保留了三角形的虚拟返回键和底部的导航栏,但不少人认为 Google 的修改实在是多此一举。
毕竟,启用手势交互的目的,就是为了弥补正面实体按键的操作,以及让全面屏手机屏幕获得更完整的内容呈现;但导航条依旧会对屏幕底部造成遮挡,那和使用传统虚拟按键根本没区别。

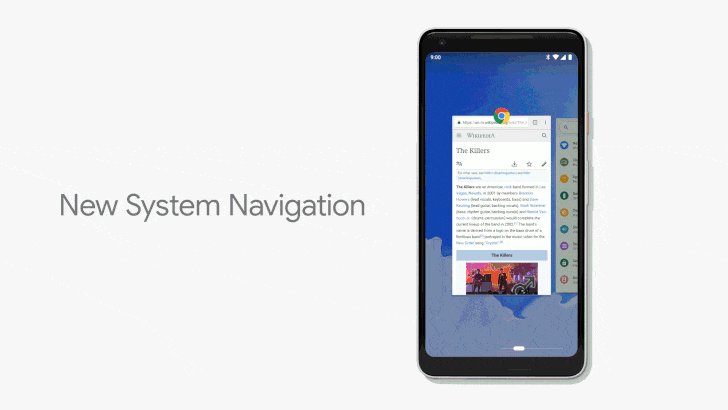
在 Android P 的后期更新中,Google 也对这套手势做了几次调整。最开始,多任务切换可以用滑动横条的方式来实现的,但由于这个滑块只能向右滑动,当用户左手持机时,手指很难够到右边。
后来 Android P 也改成和 iOS 一样,只要是底部左右轻扫,就能完整应用的快速切换。
至于「上滑操作」的割裂感,和尴尬的「返回键」问题,Google 在今年的 Android Q 系统中才进行了调整。

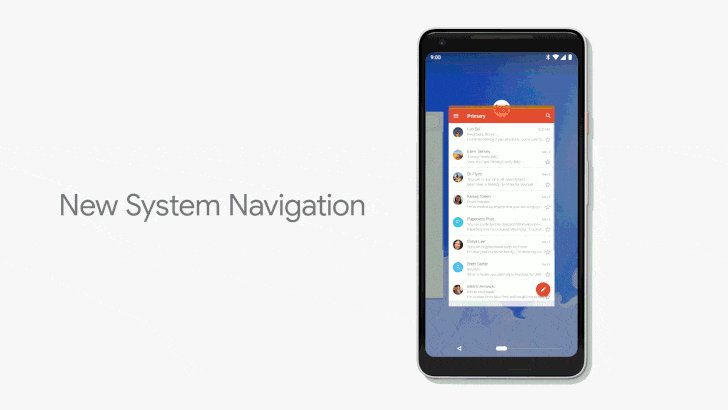
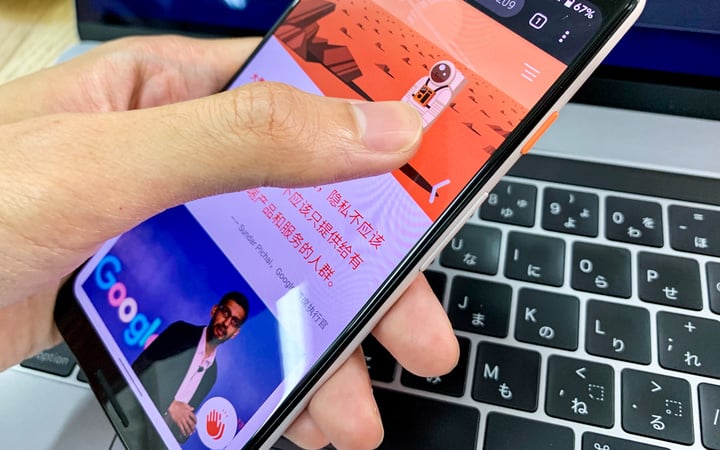
▲ 可以看到侧滑操作时出现的返回箭头
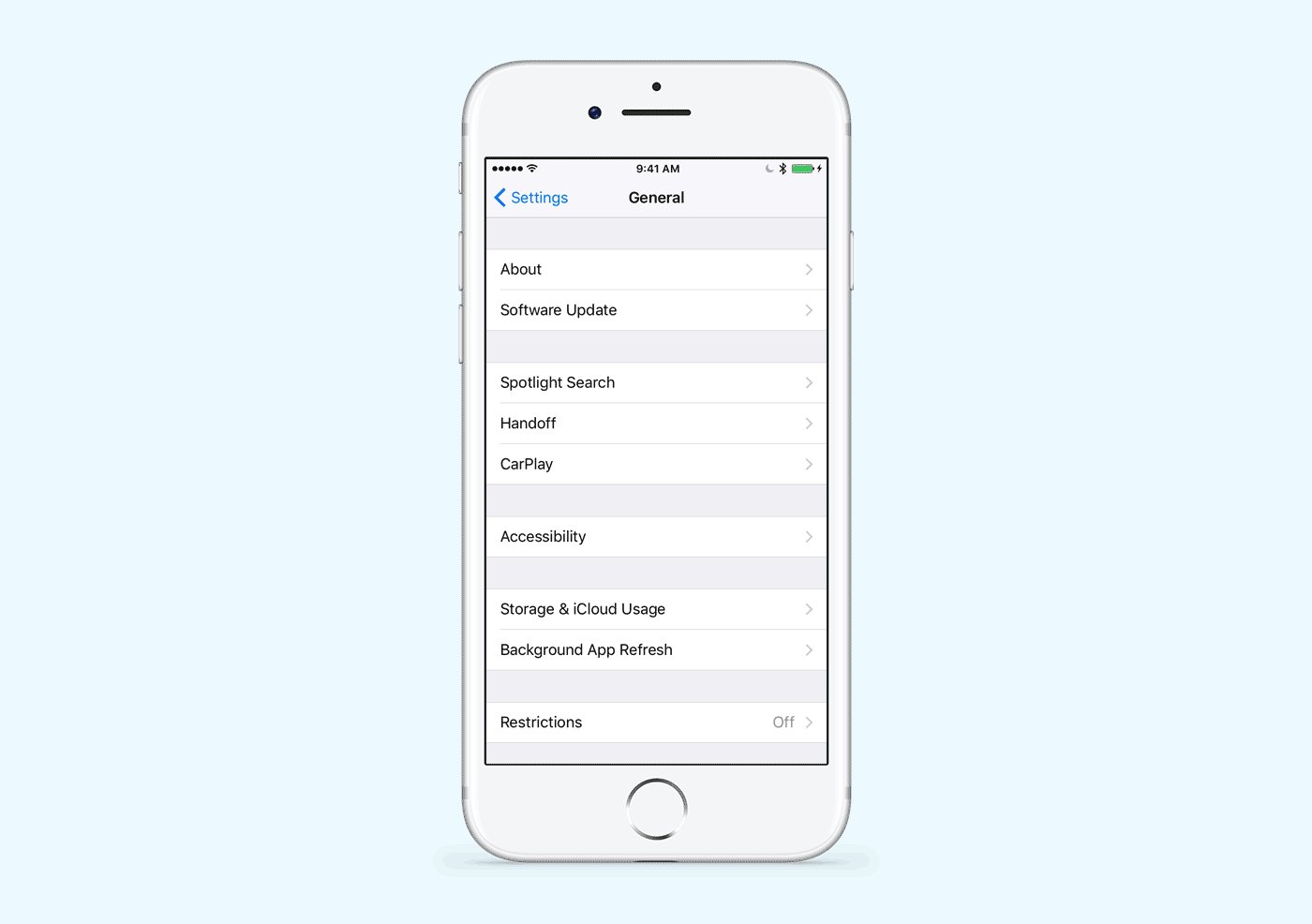
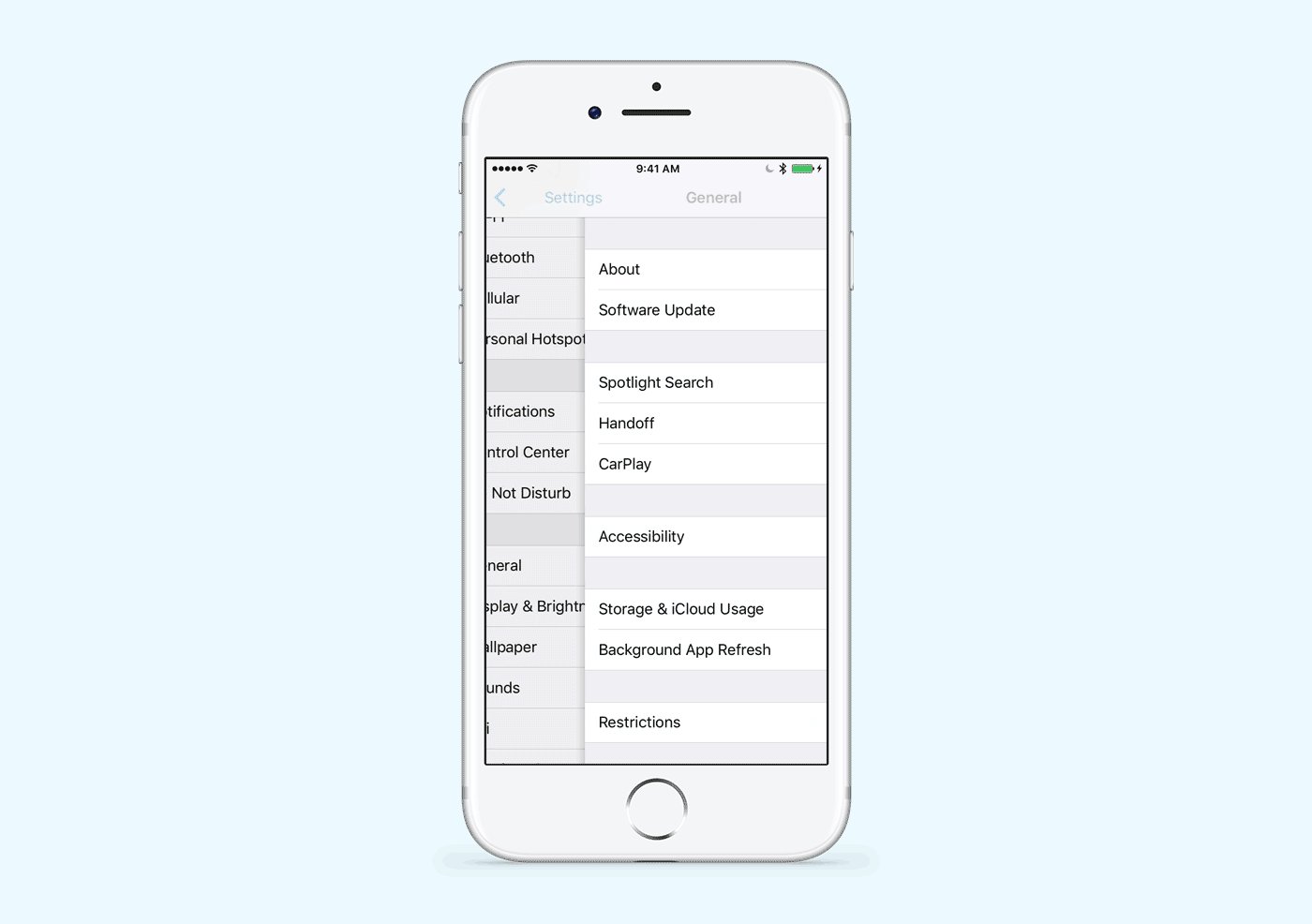
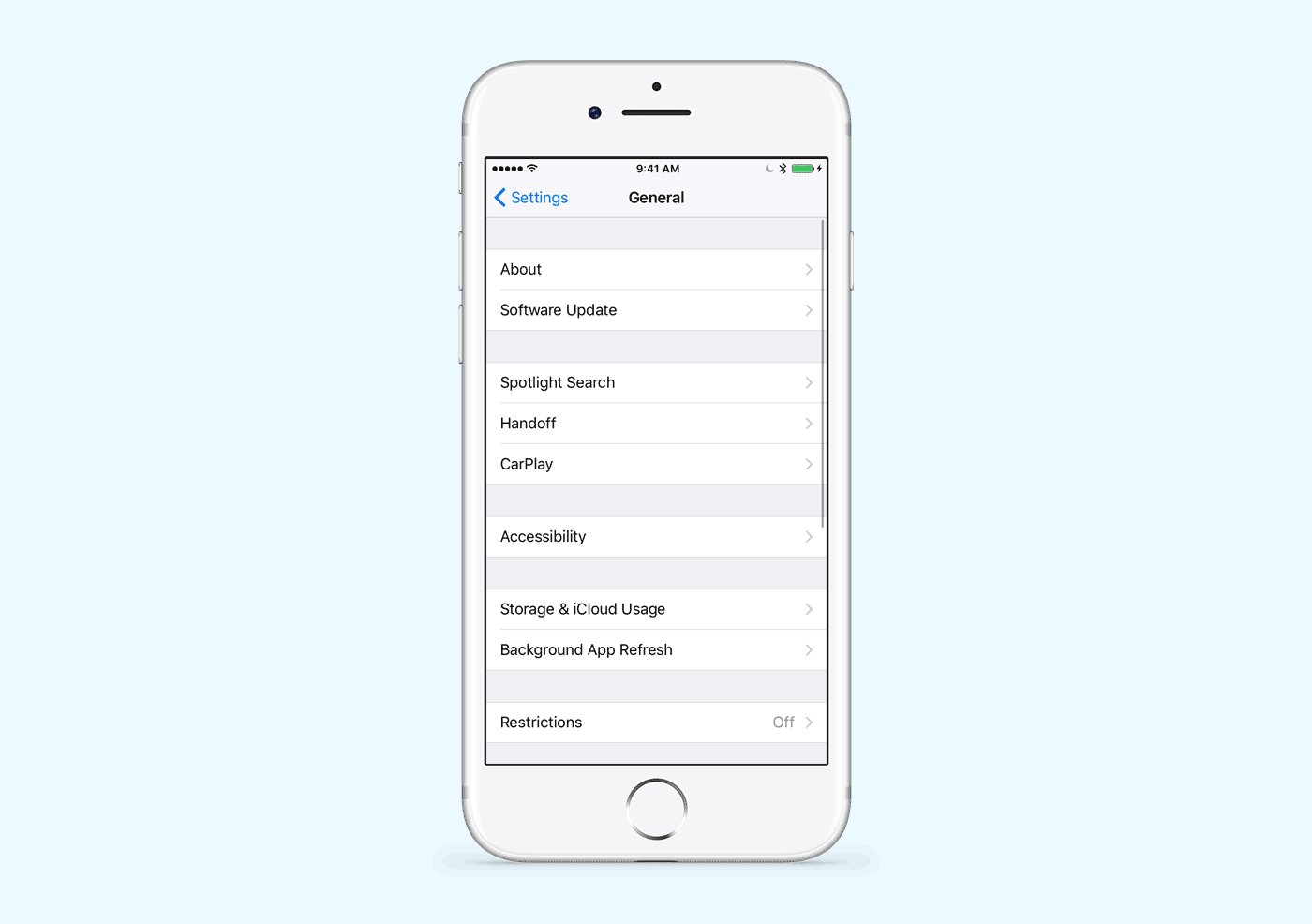
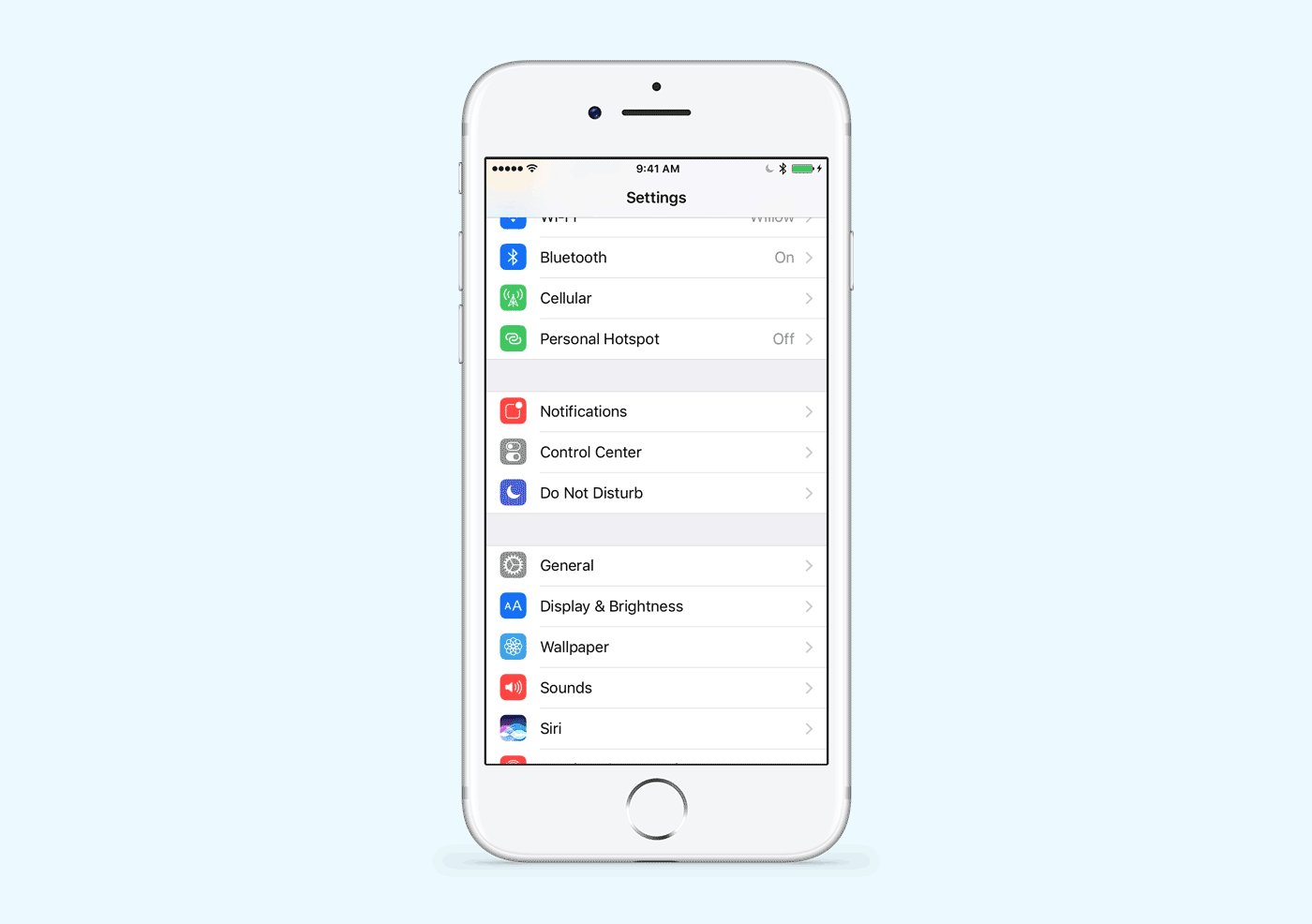
现在,只要你在设置项中启用新手势,屏幕底部便不会再出现返回键和导航栏,只会剩下一个指示条,所有手势也都改成了和 iOS 系统一样的操作逻辑。

但具体的页面动效、打开/关闭应用时的缩放效果、回弹感的呈现等,原生 Android 还是会有一些粘滞性,而 iOS 则有自己一套比较成熟的设计规范。
鉴于目前 Android Q 还处于测试状态,后续应该还会进行调校。
不过新的手势也衍生出新的问题,最直接的影响就是手势区域和原有应用操作区域之间的冲突。

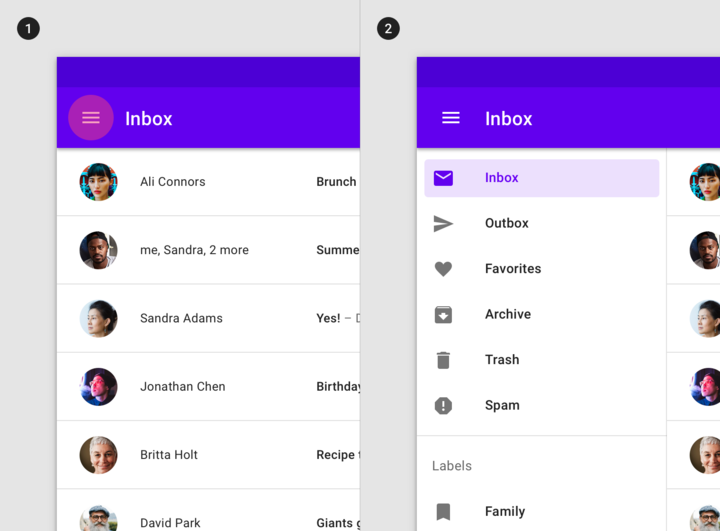
打个比方,如果「侧滑返回」成了 Android 系统的默认手势,就会让一大批采用了侧滑抽屉栏(也被称作「汉堡菜单」)的应用无法呼出菜单,比如说 Gmail、Google Map、哔哩哔哩等,这还是当年 Google 推崇的 Android 应用设计规范之一。
现在我只能直接点按 Pixel 3 左上角区域才能做到,换成是屏幕再大点的 Pixel 3 XL 估计会更吃力。

▲ 如果你在应用左上角看到三条横线,就可以侧滑呼出一个菜单栏。
而 Google 在 I/O 大会上给出了一个解答。对于使用侧滑抽屉栏的应用,用户在滑动操作时,应用会优先呼出菜单栏,之后二次侧滑才会出现返回操作(Android Q 也支持右侧边缘侧滑返回)。

新的 API 甚至可以让系统自动「屏蔽」某一区域中对侧滑返回的响应,优先处理应用内的操作。
当然,很多应用为了移植和维护方便,会统一采用底部导航栏的设计(类似微博、微信),也就不存在侧滑返回的冲突问题。

启用新手势的同时,Android Q 也保留了传统的三大虚拟按键和 Android P 的二键设计,你可以随时在设置项中进行修改。
Android 系统 UI 项目经理 Allen Huang 也表示,未来 Google 会「鼓励」第三方手机厂商使用和原生 Android 一样的手势交互,但并不做硬性规定。
用户每天使用返回操作的频率超过 150 次,我们希望让整个交互变得更易于理解和学习。
Android 换掉虚拟按键,和苹果砍掉实体 Home 键一样,都是一件大事。对于很多已经习惯了虚拟按键操作的用户们而言,他们可能会觉得手势交互十分抽象,不够直观。
但随着智能手机硬件越来越一体化,手势操作可以说是未来交互设计的必然选择。而统一操作逻辑,降低学习成本,这些都是需要 Google 和原生 Android 来定义的事,它牵扯到用户对于肌肉记忆的培养,也关系到第三方应用设计等问题。

单就「上滑」这一操作来说,如今不管是 iOS 还是 Android,都对应了至少 2 个功能结果,那么必然要对滑动过程中的停顿时间、距离长短以及按压力度做出明显的区分。
这些数值的确立,也决定了用户能否对一套手势交互有着清晰的理解。
在这个领域,中国手机厂商们的跟进速度和适配效率要更为「迅速」,还衍生出好几种玩法。

最简单粗暴的就是将传统的三大虚拟按键全部改为上滑手势。此时底部区域会划分为左中右三块,分别对应原来三个按键的功能。因为实现成本较低,很多国产厂商都采用了这个设计。
还有一种是混合型,即在保留左右区域上滑返回操作的同时,将中间上滑的操作改为和 iOS 一样的「上滑返回主屏、上滑停顿呼出多任务」的操作逻辑。
而「照搬」iOS 手势操作的也很常见了。比如 MIUI,很早就套用了类似 iOS 的「侧滑返回上一级」操作,这算不算变相降低了 iPhone 换机用户的学习成本?
但由此也能看到,比起对「抄袭」和「借鉴」的口诛笔伐,回归到自己在用的手机上,大部分用户对于简单、易懂的好设计是不会抗拒的。
至于是粗制滥造的生搬硬套,还是懂得取其精华去其糟粕,就因人而异了。
题图来源:Gear Patrol
















