我们几乎每天都要扫码,登录网站、登记信息、消费支付、添加好友……只要打开扫一扫,能省去不少繁琐步骤。
而当每次打开工具扫码时,这些工具通常都会给出 1:1 的扫码框,将框对准二维码,手机就能马上识别码内的信息。

然而,不知你有没有发现,即使这些工具会将「扫描区」框出来,有时候其实不需要对准框就能完成扫描,只要二维码在相机取景范围内,系统就能马上将内容识别出来。
那这个框有何用处?
其实这跟每款 app 对扫描功能的用途有很大关系。纵观我们目前日常最常用的 10 款 app,二维码扫描页的设计可以分为几类:
- 固定区域扫描
- 全屏扫描
- 固定区域但实际是全屏扫描
- 全屏设计但实际是固定扫描
固定区域扫描是我们目前接触最多的扫码模式,用户需要将手机对准二维码扫描才能让手机完成识别,若是目标二维码不在框内,app 就无法识别内容。

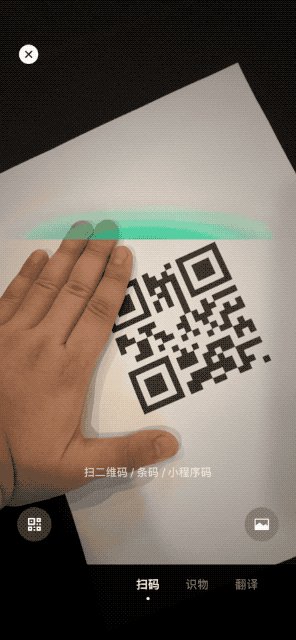
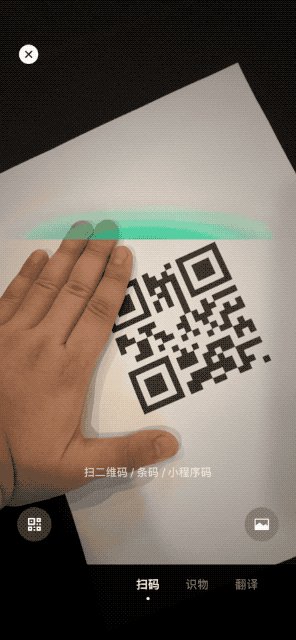
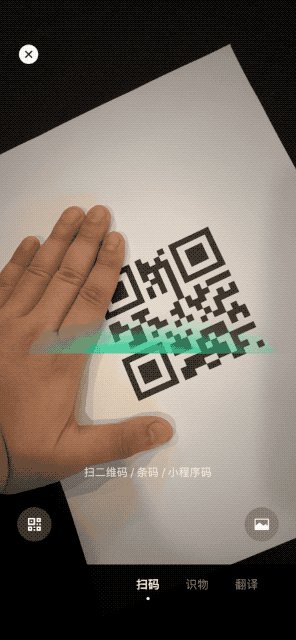
而在一些我们较为常用的 app,比如微信、支付宝,则是从过去的「固定框扫描」变成「全屏扫描」,即整个手机屏幕都是扫描框。
手机无需正对着二维码也能完成识别,识别速度也比有框扫描快很多,相机还没对上焦,系统就能马上识别出信息。

▲ 二维码不在框内也能完成识别(实际速度比 GIF 更快)
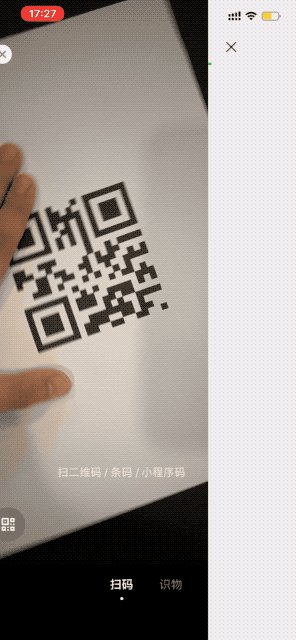
当然在此其中也有特别个例。当我打开微博扫码时,页面是个有固定扫码区的设计,但 app 的扫描机制本质上其实是全屏扫描。所以每当我准备扫描时,二维码还没进框,信息就已经被读取出来了。
莫非是设计师偷懒了?也不一定。
要扒开扫描页的细节,单从表面看显然是不够的,还需要从多方面考虑,比如扫码用的硬件,还有软件层面上的解码能力。
实际上要将扫码页做成全屏并不难,但专门腾出一个方框作为扫描区也并非多此一举。

究其原因,在二维码刚进入我们的生活时,无论是 app 本身或是扫码设备,都没有做专门的优化,扫码成功率往往和二维码所处环境光线、距离和清晰度有关。
于用户个人而言,扫码区所提供的是一个扫码识别的提示,它的任务是告诉用户相机已经准备好扫描,只要对准即可读取信息。
而对于设备本身,相机能否快速识别二维码,这跟相机的对焦性能、处理器的解码运算能力不无关系。
二维码的历史最早可以追溯到上世纪八十年代,但直到过去十年才开始普及到我们的日常生活中。
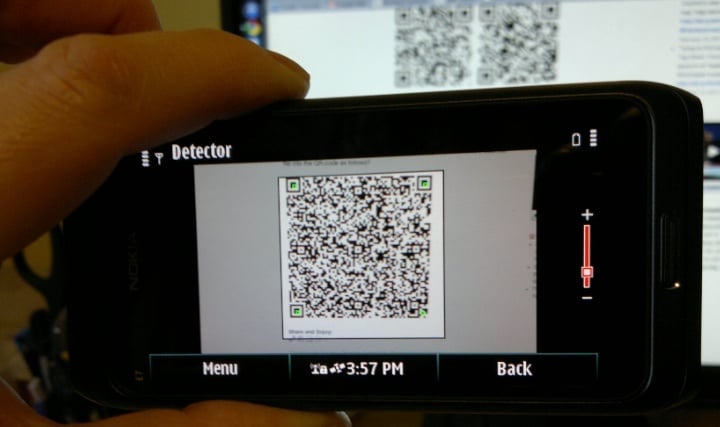
但早期智能手机的对焦反应、速度都相对较慢,而且也容易受环境光和镜头清晰度的影响,因而在开发 app 扫描页时,开发者需要通过调整相机取景范围,让相机向特定区域对焦,而不是广域对焦。

▲ 旧手机的扫码速度要比新手机慢一些(留意对焦拉风箱,使用魅族 MX5 测试)
简单来说,将扫码区域独立出来,实际上也是为了照顾早期对焦速度相对较慢的设备。原理类似于相机的定点对焦区域,相机只对方框内区域测量、对焦,从而减少目标二维码周边的其他因素干扰,以此提升相机对焦速度和扫码成功率。
换个角度看,扫码方框除了是告诉用户扫描功能开启外,也是一种提高识别准确率的方法。只要方框内二维码关键元素符合要求,识别准确率约等于百分之百。
为了让用户能在不同环境和条件下扫码,开发者在使用如 zxing 等扫码开发库时,会集成如调用闪光灯、远距离自动变焦等等等等,其目的都是为了让手机能看清方框内的二维码信息,方便用户在任何使用场合扫描。

不过,近几年智能手机的相机对焦速度提升很快,核心处理器对图像处理的能力也逐步提升,因此现代手机扫码也不需要长时间的对焦,即便需要,也只是在不到一秒内就能完成。
与此同时,随着二维码的应用渐成主流,app 开发商也通过自创扫码引擎的方式,提高扫码的速度和成功率,而不仅只依靠硬件层面来完成识别过程——微信便是其中一家。

微信虽然不是最早使用二维码的 app,但不得不承认它是应用二维码和扫码最频密的一款 app,这除了让用户一旦提起「扫码」就想到微信以外,也间接推动了微信对扫码技术的开发。
在 QBar 问世前,扫码引擎主要为 zxing 和 zbar 两种,而这两种引擎有不同的优势,但都有各自的缺点,同时这两种引擎对条形码识别的限制也相对比二维码更多。
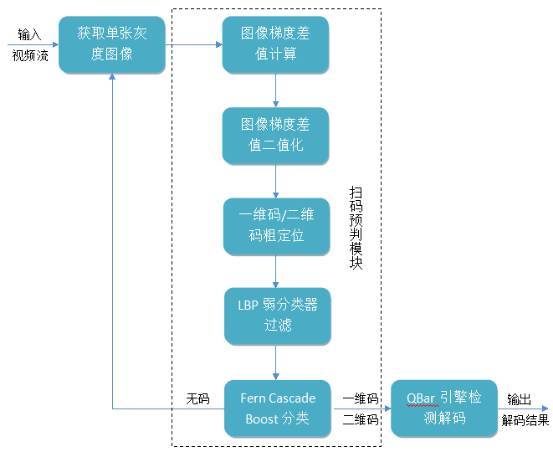
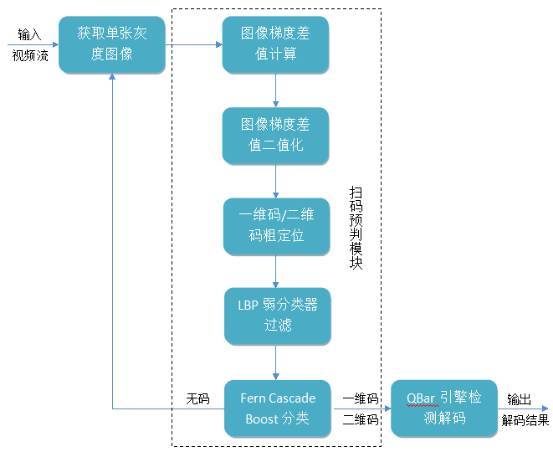
2016 年,由微信技术团队通过公众号「微信派」发布的一则推文中,他们曾介绍过 QBar 扫码引擎的工作原理。
相比于传统的扫码方式,QBar 会在扫码页工作时通过预判算法筛出有条形码 / 二维码内容,通过扫描页快速识别出画面前的图形码信息,随后通过 QBar 引擎对图像解码,输出最终结果。
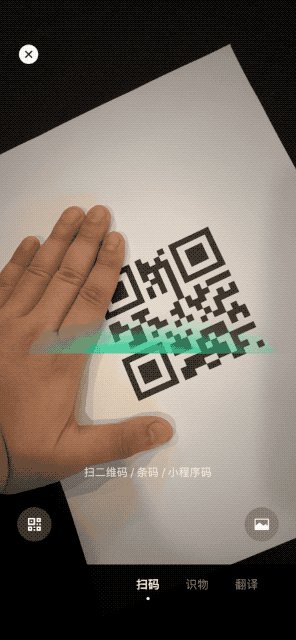
换言之,当用户打开扫码页时,只要框内有条形码或二维码图像,系统就已经开始预判用户的扫码目标,并开始进行分类和识别。

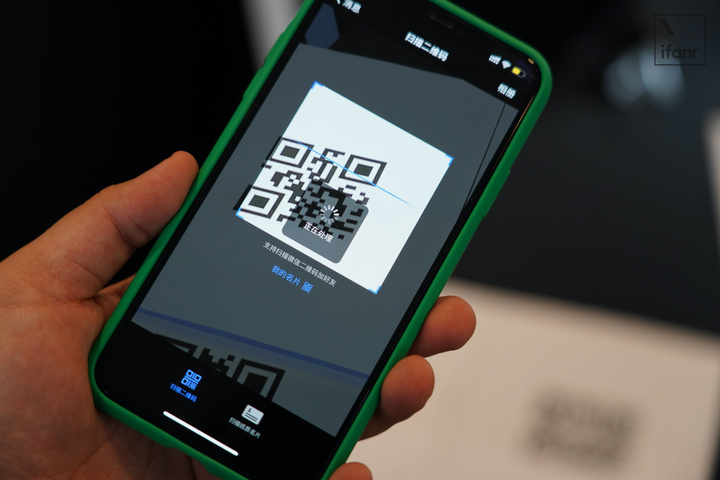
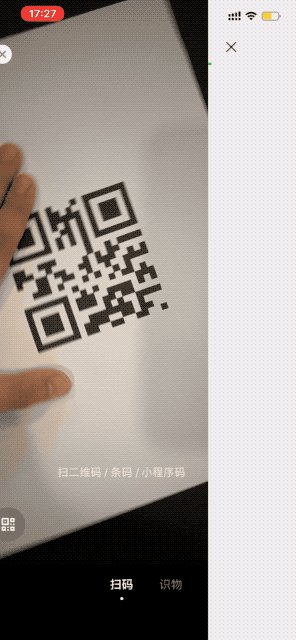
▲ 只有一角都能识别 GIF(使用微信扫一扫功能)
而且由于二维码本身也有容错机制(原本是为了让二维码在破损下也能正常使用),相机其实并不需要对照完整的二维码,只需在容错范围内找到二维码关键点就能识别。再结合 QBar 引擎特性,扫码相机能通过预判和筛选出二维码及其关键信息,在一秒内完成识别和解码工作。

「微信派」所公布的识别原理看似复杂,但在现代智能手机中,这些都只是几毫秒就能完成的任务。根据「微信派」的参考数据,iOS 客户端微信完成解码时间为 5 毫秒,Android 客户端则是 12 毫秒。
至于为什么 iOS 设备的扫码速度会比 Android 更快,这可能是跟当时 iOS 与 Android 设备之间的解码性能有关系。

▲ iPhone 11 Pro Max 使用微信扫码速度(GIF 帧数原因,有轻微加速)
在日光环境下的测试中,使用 A13 处理器的 iPhone 确实做到还没对上焦就已经完成识别,即便是 2016 年的 iPhone 7 也能做到的「一举即扫」的反应;而使用骁龙 865 的 Android 旗舰反应也非常迅速,但相比于 iOS 也有着微小的速度差距。
如果说 iPhone 扫码是「还没看清就完成识别」,那么 Android 则是「看清楚就马上完成识别」。
两者之差,仅在毫秒。

▲ 一加 8 使用微信扫码速度(GIF 帧数原因,有轻微加速)
不过尽管 Android 的扫码速度稍逊 iOS,但相比于五年前两个阵营之间的速度差,Android 的提升已经非常明显,和 iOS 的识别速度相差无几,若是不留心几乎看不出两者的区别。
所以过去 5/12 毫秒的识别时间也不是绝对值,它们会随手机硬件和软算法的迭代而变化。
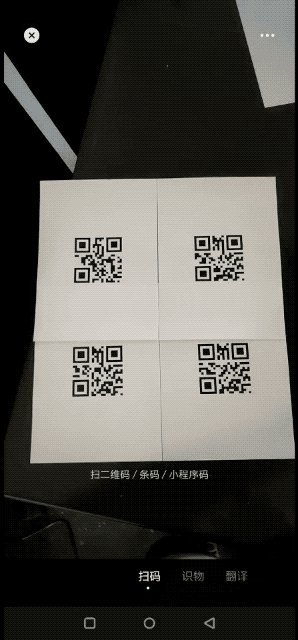
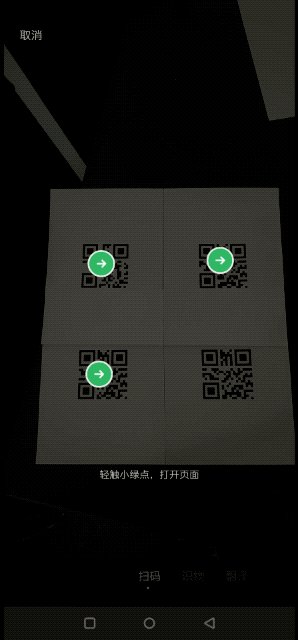
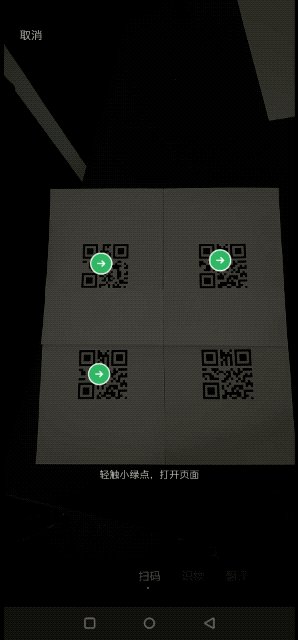
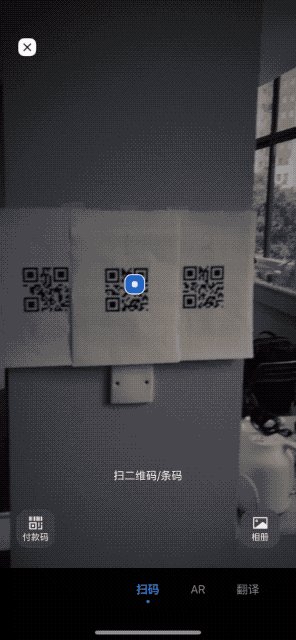
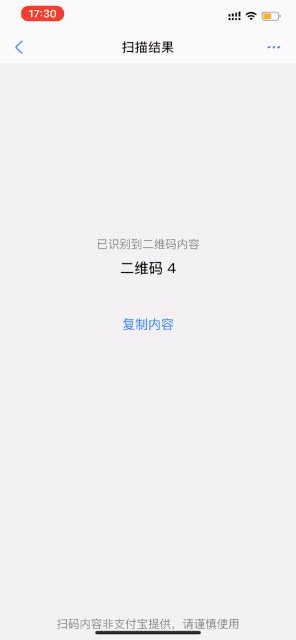
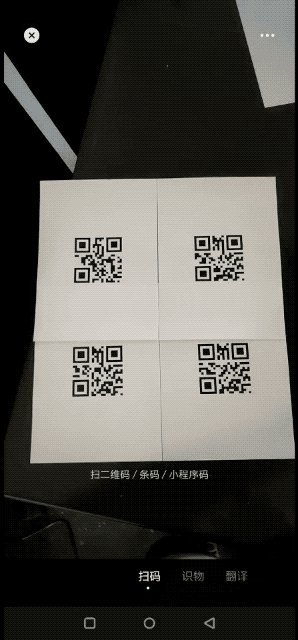
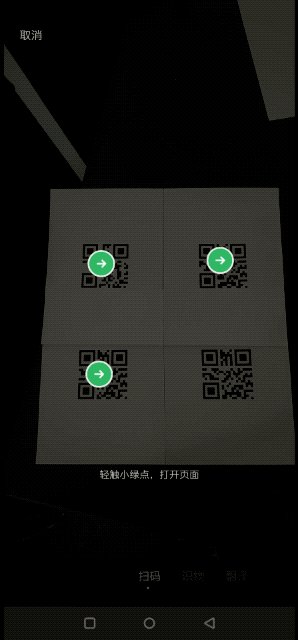
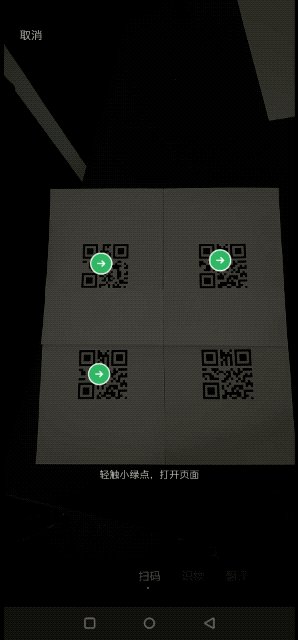
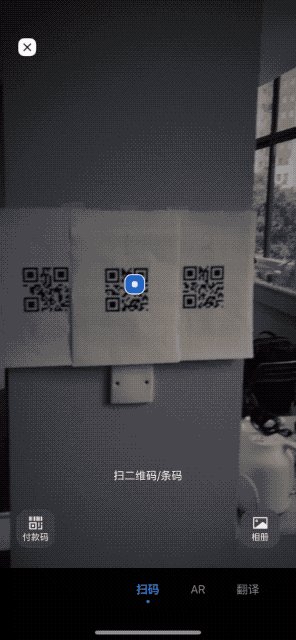
值得一提的是,在使用 Android 设备同时扫描多个二维码时,会将画面内的 多个二维码一同识别,随后提供入口让用户自行选择对象;而 iOS 虽然识别速度更快,但在面对多个二维码时,则是由系统随缘多选一了。

▲ 没有固定扫描框的微信扫一扫可同时识别多个二维码(注:多码扫描功能目前正在 Android 版本灰度测试,未来将会在 Android 及 iOS 版本上线)
除微信以外,支付宝也采用了和微信类似的全屏幕扫描,其识别速度虽然比微信稍慢,但也能做到抬手即识别的水准。
根据 CSDN 网友分享的技术文档,支付宝的扫码功能由 libqrencode 库集成,虽然不是微信的 Qbar,但是其深度优化下的识别速度也能做到以毫秒计算。
有了更完善的算法引擎和硬件解码能力,手机对二维码的识别也变得「敏感」了起来,它们在无需高清图像的条件下,也都能快速识别出码里的内容。
如此一来,过去用于固定焦点的方框,自然会被全屏扫描所取代。

▲ 支付宝的识别速度也很快(测试平台 iPhone 11 Pro Max)
扫码形式上的变化,在微信、支付宝、微博这些用户扫码行为较多的 app 中体验升级尤其明显。
用户在微信、支付宝可以快速完成扫码交易;微博则能让用户快速完成扫码二步验证。
扫码速度、准确率的变化有赖于几家头部企业对扫码引擎和算法的改良,但从侧面看,这其实也得益于手机硬实力不断升级,只有分辨率更高的相机、运算性能更强的处理器,才能承载更复杂的解码引擎和算法,实现毫秒级的扫码识别能力。

从扫码页面的进化,可见手机扫码效率正在不断提升,常用 app 在扫码时都无需对准码,即能完成扫描。那我们回头来看,最为原始的扫码方框还有存在的意义吗?
其实还是有的。
首先一方面是当前旧设备的留存率较高,智能手机的使用寿命普遍都在 2-3 年,甚至长达 4-5 年,旧手机的对焦和识别能力都不如现在的新手机。
扫描方框的作用,正如在前文所述,便于旧手机快速找到焦点,提升二维码的扫描速度和准确率,而且它也能直观引导用户将手机对准扫码,这其实也间接提升了旧手机在每次扫码时的识别效率。

此外,尽管微信有自己的扫码引擎,但并非所有 app 开发商都具备开发引擎或专门优化引擎的能力。
对于扫码需求不大的 app 来说,扫描功能主要也是扫描二维码,扫描成功率比速度更重要,因此在没有对识别引擎进行特定优化的前提下,使用原始的框内扫描,可以保障新旧设备扫码都有较高的识别成功率。

二维码的普及极大简化了我们在查询、支付、登记时的操作,而用于扫描它的手机,也在随着软件和硬件的解码能力升级,变得高效且多样化。
如今的扫码页所能扫描的已经不止二维码,它还能结合神经网络进行识物。根据微信最新功能文档介绍,基于中国科学院昆明植物研究所提供的 85 万份植物图像数据,目前扫一扫功能能对 3.6 万多种植物进行识别,基本涵盖了我们日常所见的花草树木数据。
可见,扫码页正随着更多元的算法,承载着更多功能。
正因如此,过去用于引导用户、提高设备对焦速度的扫码框也随算法升级、硬件迭代、扫码页支持更多扫描目标而渐渐退出舞台。然而它并没有真正离开我们,只是从过去的 1:1 演变成和手机屏幕比例一致而已。