
在触摸屏上搞创作
by Duncan Wilcox | @merlin 译,@zhangh109 校,转载请注明 ifanr.com

为什么写这篇文章?
我对用 iPad 进行“内容创作”很感兴趣,也许你会认为用 iPad 完成创作很“业余”。但苹果已经通过 iPad 版 iWork 发出了一个明确的信号:iPad 不仅仅是一个“内容消费”的设备。我认为,“内容创作”类程序将是 iPad 做为一个平台的关键所在。
从竞争策略角度来说,HTML5 正在急速发展,以至于“内容消费”的网络程序在功能上跟本地程序不相上下了。但是在一些关键的“内容创作”方面——比如交互性、与系统的整合、媒体丰富性、速度、离线使用和界面华丽度,本地程序仍然具备优势。这意味着是本地的“内容创作”程序使 iPad 和其他的平板竞争对手区分开来,而不是“内容消费”程序。
从平台策略角度来说,是“内容创作”程序让 iOS 变得完整,让它在应用范围上变得更广泛。
那些认为只有打字才是创造内容的人会对在触屏上创造内容感到震惊——你怎么能在软键盘上打那么多字呢?
一但你克服了键盘和鼠标是主要输入装置的观点,你会意识到它们实际上是柄双刃剑,强迫用户来适应工具、压制了创造力,而不是相反。如果我们的乐器一直停留在大键琴和鲁特琴的阶段,今天的音乐听起来是什么样子,Mark Knopfer 会在一个竖琴上弹奏 Sultans of Swing (摇摆之王)吗?
鼠标
今天电脑的基本读写能力需要学习手眼协调,融合手部移动和屏幕活动。改变一下鼠标灵敏度,你就会感受到这种抽象协调性的脆弱。
对于新手来说,用鼠标在屏幕上点东西就像用扫帚按门铃。你和目标之间的工具造成了交互的不直接。出于必要性的原因,你会习惯它,但这并不意味着它比直接交互的方式好。
总的来说,不直接交互的第一层障碍在触屏上是不存在的:对于你想要操作的信息,那就直接触摸,直接操作信息。
这是个棘手的问题,26 年的windows 图标,鼠标和指针留给我们的是建立在输入设备的局限性上习惯,行为和惯性思维,这使得用户界面很难学习。
对象选择是 WIMP 界面的遗产之一,被选择状态是复杂UI模式的一种形式。对象和行为之间的关系可以是令人愉快的和谐或者是生硬的数学化,但是向被选择对象实施行为是非直接交互的另一个形态,正如你在搭建乐高的时候,你用彩笔标记乐高模块,然后用你的工具“手”来完成组装。(WIMP: Windows , Icons , Menus , and Pointing; 即窗口、图标、菜单和指针)
选中对象是伟大侦探亨特的做事前提,你在对象上点击,操纵它,然后让它去另一个完全不同的地方寻找你所需要的东西。
尽管总的趋势是简化用户界面,消减功能,但仍然有太多的功能,只能通过手势操作来激发,特别是考虑到在不同的程序上缺乏共同的手势词汇。
多项选中是一个很常见的 UI 功能,它和触屏不太合拍,实际上,在桌面上,它和一些对象操作也不合拍 ,比如你想选中不连续的文字,我认为那就是多项选中的问题。

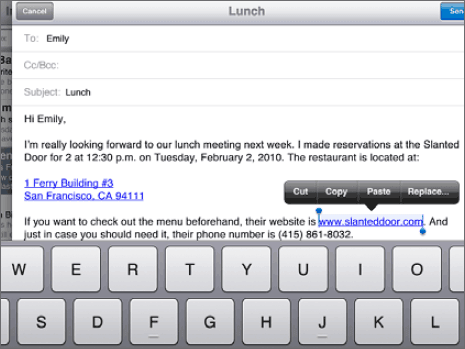
在触屏上有两个“明显”的实现多项选中的方式,一种是 iWork 的方式,点击,按住一个对象,然后用另一只手点击其它对象,或者由电脑桌面启发产生的方式,画一个方形的“橡皮框”,选中它涵盖的所有对象。用两只手做多项选中需要一定的技术,放开第一个选中的对象,你会失掉整个选择,而按在对象上的手会妨碍你看屏幕,你将不得不把 iPad 放下。 Dan Messing 的 FreeForm 画画程序将方形框操作用在了对象选择上,这个程序不是很出色的原因是,它有一个基本的缺陷,触屏上没有浮动的鼠标指针,整个画布都是激发方形框的对象,因此很容易就意外的触发操作,把你工作的对象选择状态消除了。
解决这个问题的答案是思考为什么需要多项选中,然后试着用不同的方式去做这件事情。字体可以通过复制剪贴字体信息来操作多个对象,例如,iPad 上的 Keynote 要用两只手来比较字体大小,这本质上是一种字体克隆。又例如,iPad 的邮件程序对群组对象的选择是通过进入邮箱“编辑”模式实现的,在这种模式下,可以选中多项信息,进行移动或删除。应该也有其它可行的方法增加进来,使得多项选中的需求完全消失。
因此,从软件开发的角度来说,你仍可以认为对象是被选中的,但是从交互设计的角度来看,也许多项选中不存在的想法更有用,用户在点击对象的时候,是在要求操作 UI 在对象旁边出现。
隐喻
当你试图进入一个房间的时候,你不可能精确地按照某种角度把门打开。也有的时候,你很难够着门把手 ,那么此时你肯定会选择直接推门。
但是程序经常使用精确的数字和字符串来实现控制,而不是通过有意义的视觉隐喻。有关标准控制的用户界面工具箱能帮助开发者更快的开发程序,但是代价就是,很少以直接操控属性的方式来代表对象的属性。
缺乏直接交互,后果便是使用替代方式,在过去这也许是快速开发和简洁达成的合理妥协。今天,它只是强迫用户以程序对属性的表达来思考问题,而不是直接对属性进行思考。因此,这种非直接交互的形式应该被我们忘掉。
要解决这个问题,就对于属性的种类很依赖。在所有的属性操作出现在屏幕上的时候,在常用属性的显示多少和属性显示是否繁杂之间要有个取舍。
键盘
考虑到没有触觉反馈, 那么横屏带来的虚拟键盘,感觉更好。当然它比不上物理键盘。如果你的工作是一天内弄出好些页的文字来,显然你需要一个真正的键盘,或许是一个桌面电脑。

但如果你是一个很有天赋的作者,无需殚精极虑就可将思绪变成真正的文本内容,无需修改文字 ,这个虚拟键盘也许是合理可用的。这个问题在你需要编辑和移动文字的时候会变得很明了,那时候你不是创作文字,而是操作文字。用箭头键来移动光标,或者使用键盘快捷操作来处理文字,正如使用鼠标时候的手眼合作一样,对于任何花时间来打字的人,都是第二天性。
初学者往往会使用 backspace 键删除一些文字,来达到他们需要打字的地方,而不是使用左箭头键来移动光标。后来他们才发现左箭头是一个不会删除文字的 backspace 键。
这不是在重复“ iPad 是给年轻/老人/傻瓜用的”陈年老话,只是指出,基于键盘的文本操作不是自然界面,我们应该思考,也许有其它的方式来做文本剪辑,
为一个如此基本的东西设计新界面不是做梦就能实现的,需要实验,目前我对此还没有思考太多,但是我相信,无键盘的多点触控文本导航和操作界面是个可行的方案,这比在多点触控屏幕上简单的复制基于键盘鼠标的操作要好。
结尾
iPad 很性感,你当然想用它来搞创作。在以后的文章里我计划讨论一下,以上的观点如何体现在 iWork 界面上,很明显的 iWork 只是一个好的开始,而不是触屏设备上内容制造界面的最终形式。
我认为内容制造程序将提升 iPad 的定位,使得它比现在更加有用。我也相信,只有那些消除了非直接交互,将内容与用户贴近的程序才能实现大道无形,正如 Adam Engst 所说,“iPad 变成了一个利器。”虽然 iWork 现在还没有做到这一点,但你不能否定 iPad 做为一个内容创造工具的存在。记得1984年1月24日,Mac 的软件吗?对,MacWrite 和 MacPaint 相继出现。Mac 为创造内容而生,横扫了当时那些陈旧的创作方式,它是伟大的!
















