
独家对话苹果技术副总裁 Kevin Lynch:Apple Watch 软件如何在方寸之间雕花?
没有竞品分析,不做用户调研,凭借着对于产品的构想和人性的洞察,苹果在过去四十年,带来了 Macintosh、iPod、iPhone 等一众青史留名的产品。
Apple Watch 的故事,并不如这些传奇前辈们特立独行:它作为库克时代的第一款产品,诞生于可穿戴设备的风口之上,却崛起于智能手表退潮之时。
起初它功能繁杂,像是一台腕部的迷你 iPhone,经历了南辕北辙推敲取舍,才逐渐成为智能手表的标杆之作。
不久前发布的 watchOS 10 赋予了 Apple Watch 新的生命:你能感受到那种推倒重来的魄力,也能窥见一丝当年产品定义的初心。
我们花了很长时间,了解到人们如何与手表互动。

▲ Kevin Lynch 在初代 Apple Watch 发布会上
当我们第一次开发 Apple Watch 的时候,我们思考的是这个产品的灵魂是什么,但除了团队本身,我们找不到任何先例参考,就像一张白纸,但这也意味着可能性无限,令人兴奋。

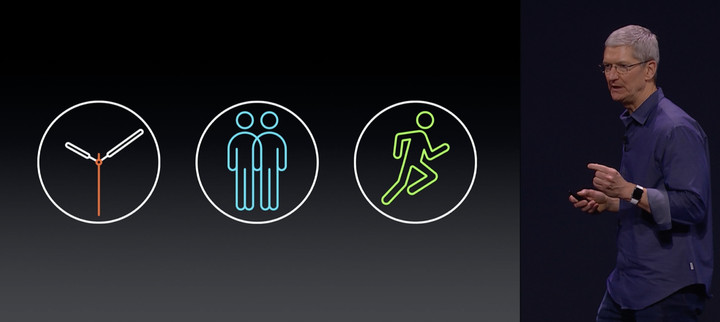
▲ Apple Watch 最初的定位:精准的腕表、亲密而及时的通信设备、完备的健康与健身伙伴
通讯的变化:从「挑人」到被动响应
社交通讯一度是 Apple Watch 的三大功能之一,绑定在最常用的按键上,按一下侧边按钮,你就可以找到你想联系的人,给他们发送心跳、涂鸦。
Kevin 把这个过程形容成——挑人(People picker ),他们认为这是社交的起点,但事实证明,他们可能错了。
通过匿名收集的用户数据,团队可以了解到用户在每个按钮的使用频率、功能的使用频次以及花费时间,这些成为功能改进的重要依据。
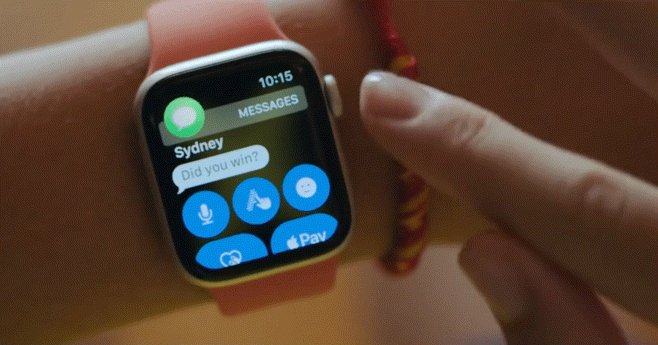
Kevin 说并没有那么多人使用这个功能,用户更多是使用 Apple Watch 在通知上快速回复消息。

信息的传递需要考虑信息输入、输出、时效性和信息量,和用户肌肤之亲的 Apple Watch 从接收到获取信息的时间更短,信息输出效率更高,但劣势也很明显,无法进行富文本的输入。
今天,「社交」已经让位于「控制中心」,不再霸占着 Apple Watch 仅有的两个按键之一,而苹果也已经不太去提「亲密而及时的通讯设备」这个最初的定位,Digital Touch 的功能虽然依然藏身于 iMessage app 里,但 Apple Watch 的通讯更多以被动响应的方式,给用户提供 iPhone 之外锦上添花的便利。
三环背后的用户心理满足机制

当然,也有一些经典隽永的设计,经受了时间的考验。
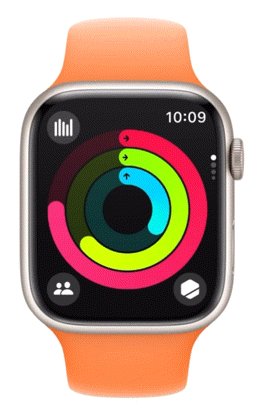
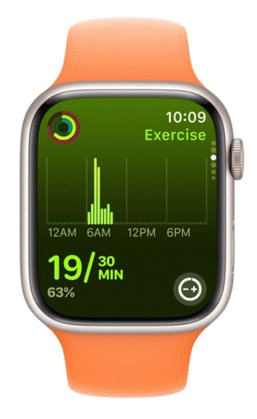
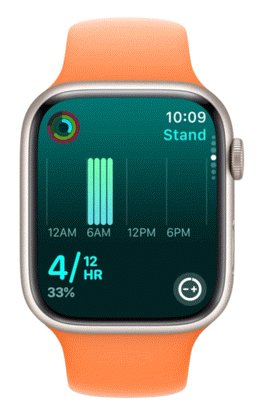
作为 Apple Watch 标志性的 UI 设计,「三环」一直为 Kevin 津津乐道。借助红绿蓝三环,苹果把「健身运动」量化为三个关键性指标——活动消耗、锻炼时间以及站立时间。哪怕透过 Apple Store 硕大的玻璃,三环也是路人甲无法忽略的金字招牌。
Kevin 说,圆环设计既提供了丰富的信息,也满足了交互的效率。

但效率并不仅仅是视觉层面,Kevin 认为这个设计切中了用户心理。
人们喜欢封闭,喜欢有个结局,完成任务后带来的成就感,这种感觉天生就能激励人们去完成任务。
Kevin 说他们花了很多心思在这个圆环上,比如利用动效可以强化这种积极的心理反馈,给用户激励。
如果你超额完成了目标,圆环就会环绕多几圈。你会得到这个非常有趣的动画,像是获得了小奖励一般。
从 10 秒到两秒
从一开始,Apple Watch 团队就很清楚,用户不会像沉迷于 iPhone 一样盯着一个绑在腕上的设备,Apple Watch 的交互必须在短时间内完成。
在开发者网站,苹果将 Apple Watch Moment 作为产品开发的首要原则,建议开发者要将体验的重心缩小到一个 moment。
如果非要给这个 moment 加一个时间,Kevin 说是 10 秒,用户所有的交互应该控制在 10 秒以内,但后来,这个目标被提高到了 2 秒。
在 Apple Watch 前两代,苹果采用了一种复杂的机制,手表 app 实际上安装在 iPhone 上,所有的数据通过蓝牙传送到手表上,蓝牙并不是高速传输的理想方案,「转菊花」成为 Apple Watch 老用户的独特记忆。
在接下来的几年时间里,「两秒任务」成为 watchOS 迭代的核心。
在 watchOS 2,手表已经可以直接运行 app,而到了 watchOS3,苹果已经可以把常用应用常驻于内存里。
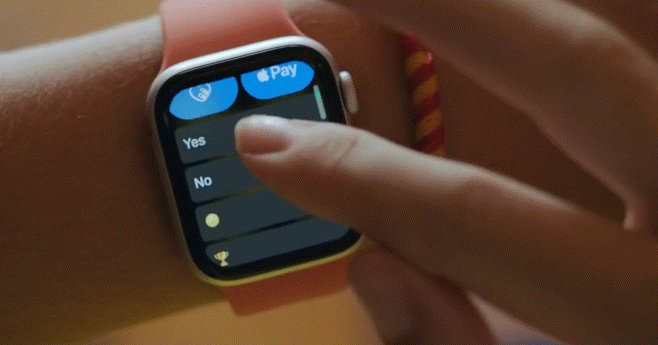
为了提升交互响应,团队开发了「可操作通知」的功能,用户可以在接收消息的同时快捷回复。
Kevin 透露,为了进一步提升交互的响应速度,团队还提出了 「先发制人」的思路——让表盘上复杂功能的数据提前更新,等到用户抬腕查看的时候,这些数据已经在那里等着了。
Watch is watching out for you
Kevin 并没有手表的交互设计侃侃而谈,而是一语双关地道出了 Apple Watch 的本质:
Watch is watching out for you.
与所有的移动设备不同,即便用户没有触碰手表,手表也一直在默默关注用户。Kevin 认为,Apple Watch 的交互,常常隐于无形,这是 Apple Watch 的灵魂。
不过分打扰用户是团队的一个原则。Kevin 举例说,如果用户久坐了一个小时,Apple Watch 就会提示用户站起来一分钟,如果用户照做,Apple watch 会给用户一个反馈。但如果用户没有,手表就不会继续打扰。
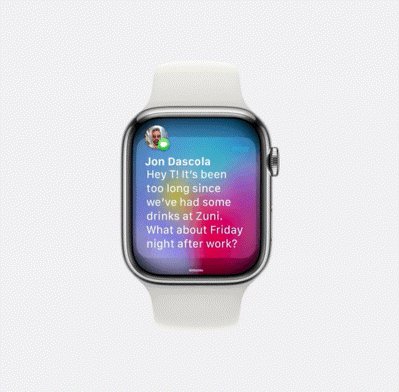
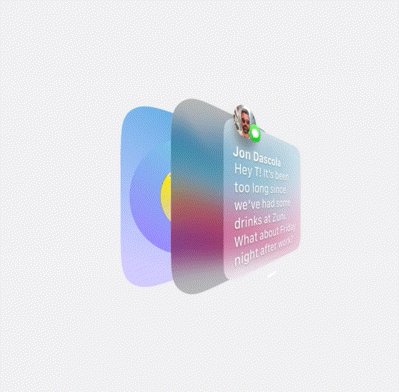
智能叠放,专属于 watch 的一瞥

如果说 watchOS 10 是历代软件版本中的王冠,那「智能叠放」功能就是皇冠上的明珠。
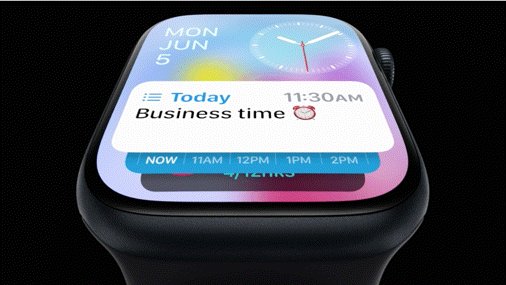
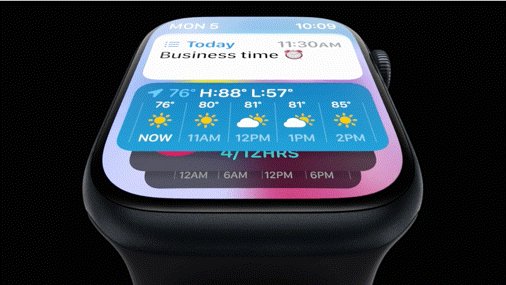
在任何表盘界面,用户只需转动数码表冠,就可以一目了然地浏览当下所需要的各类信息卡片。在新的一天开始时,天气 app 就会显示天气预报和日程,如果你身在机场,智能叠放会显示钱包 app 中的登机牌信息。
老用户想必能看到八年前 Glance 的影子。
Kevin 同意「智能叠放」继承了 Glance 的理念,用户需要 Apple Watch 快速获取信息,不过智能叠放与众不同的点在于,它是通过小组件、模块化的方式呈现,相比 Glance 平铺直叙,智能叠放页可以智能地根据用户场景去动态调整。
watchOS 10,在方寸之间雕花

从空间布局到标签大小、从颜色到材质,watchOS 10 的方方面面,堪称八年来最大的一次变化。
软件系统的打造,不亚于硬件的工程制造,只是粗暴地把 iOS 塞进一块小屏幕的逻辑是行不通的。

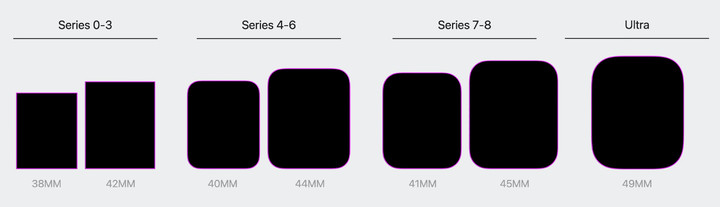
▲ Apple Watch 屏幕越来越圆


▲ 三种基础布局:拨号视图、信息图视图和列表

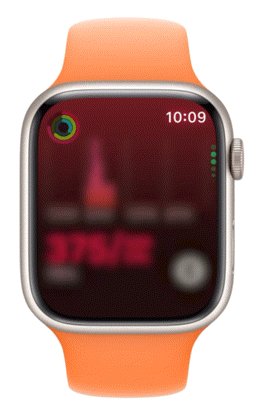
以健身记录 app 为例,苹果需要为用户提供四个信息页面,三环的总览,和活动、锻炼、站立的详细视图。当滚动运动选项卡时,你会看到活动环缩放到左上角,如同 Keynote 里的「神奇效果」。
垂直卡片交互、大量的动效以及背景色,构成了 watchOS 10 的核心体验。Kevin 告诉我,早年 Apple Watch 需要克服全天候续航的挑战,系统尽可能采用暗色的背景。而随着 Apple Watch 硬件配置的提升,把丰富的色彩带到 Apple Watch 已经成为现实。

我们增加了更多的透明度和半透明效果。你可以在屏幕顶部看到它,那里是状态栏。当您滚动浏览内容时,它需要更强大的运算能力才能实现的透明层下面。在早期的版本中,我们无法做到这一点。


从借鉴「表冠」设计打造小屏交互,到利用「复杂功能」改造复古表盘,从 iOS 的小组件,到 watchOS 10 的智能叠放,Apple Watch 尊重和继承钟表文化,构建出一套数字时代的钟表美学,成为一种用现代思路重现经典的典范。
今天 watchOS 的版本号,恰好就是 Kevin Lynch 在苹果的工作年头。2013 年入职苹果后,他并没有被赋予特定的岗位,而是被告知要去寻找他理想的项目。一项名为「穿戴式设备项目」的概念引起了他的兴趣。这就是后来的 Apple Watch。
我们现在 Apple Watch 上所做的事情,已经远远超出了我们在开始这个项目时所能想象的。所以能够参与这个产品的开发,是一种荣幸和愉悦。
我问 watchOS 迭代的方向是什么,Kevin 抛出了三个常常自我拷问的问题:
- 我们如何帮助与他人建立联系?
- 我们如何让人们过上更健康的生活?
- 如何让手表成为通往世界的钥匙?
















