Figma 带来重磅更新,AI 时代下的设计工具应该是什么样?
现如今,Figma Config 大会已然成为了设计界的春晚,每年都会带来许多有意思的新功能,吸引着全球设计师的目光。
今年的 Config 2024 一开始,Figma 的 CEO Dylan Field 就身穿一件「Now With AI」的 T 恤亮相,直接了当地表明 Figma 将会拥有很多 AI 功能。
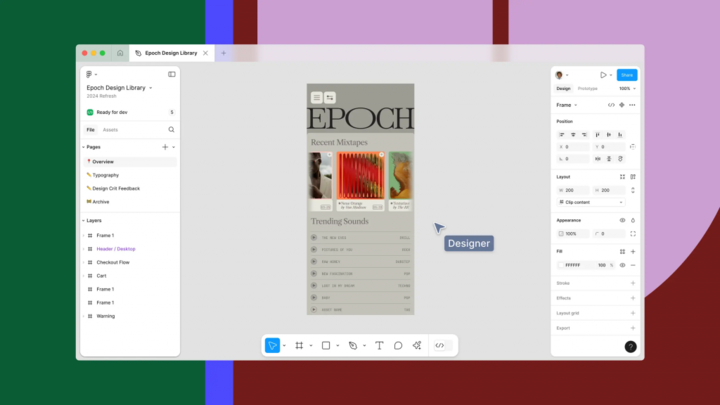
首先,让我们看看 Figma 的 UI 界面变化。
随着时间的推移和更多功能的加入,Figma 正在变得越来越复杂。为此,Figma 发布了全新的「UI3」,带来了更干净、简洁的界面。
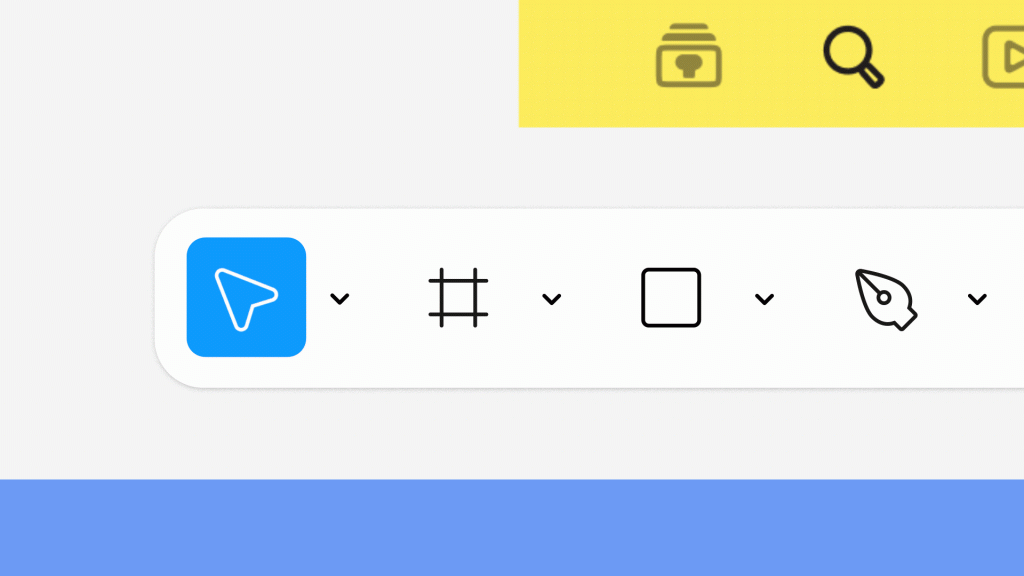
新的 UI3 采用了圆角设计,更新了超过 200 个图标。
原来工具栏现在进化为「工具条」,位置也被移到了界面底部。
另外,现在侧边栏的大小可以根据需求进行调整,还可以随时隐藏。
Figma 表示,这是其自内测以来的第三次「重大重新设计」。他们想「减少 Figma UI 在画布上的存在感,让你更专注于工作」,并希望可以让新用户更轻松地上手。
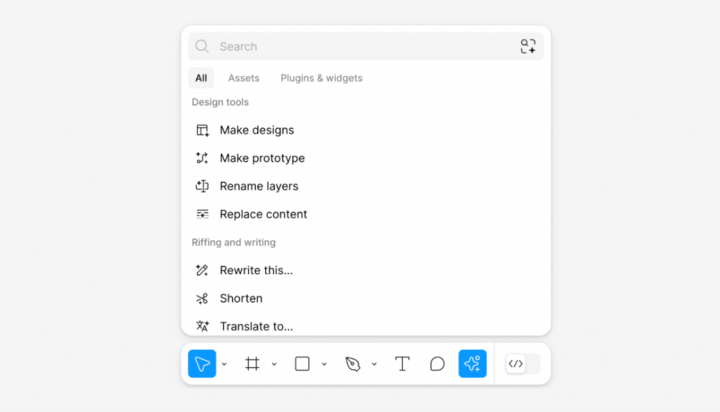
在改版后的「工具条」中,你可以注意到多了一个星状图标。和其他创意工具一样,Figma 现在也选择全面拥抱 AI。
Figma AI 的加入,标志着设计工具向智能化迈出了一大步。现在,你可以通过一句话指令,就能让 Figma 自动生成 UI。
Figma 首席产品官 Yuhki Yamashita 在发布会上展示了这一功能。在他输入指令后的几秒钟,Figma 就生成了一个带有菜单列表与标签栏的 App 界面。
在生成的 UI 中,甚至还包含地图、Uber Eats 和 DoorDash 等第三方接口。这完全是一个可用的 App 原型,而且 Yamashita 还能对界面任意调整。
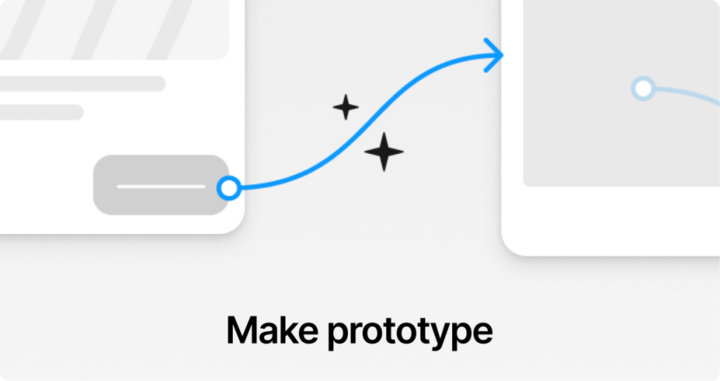
平时在向他人展示 App 设计时,只通过图片会不够直观,无法展现出界面的跳转等。如果再搭建原形,又会十分耗时间。
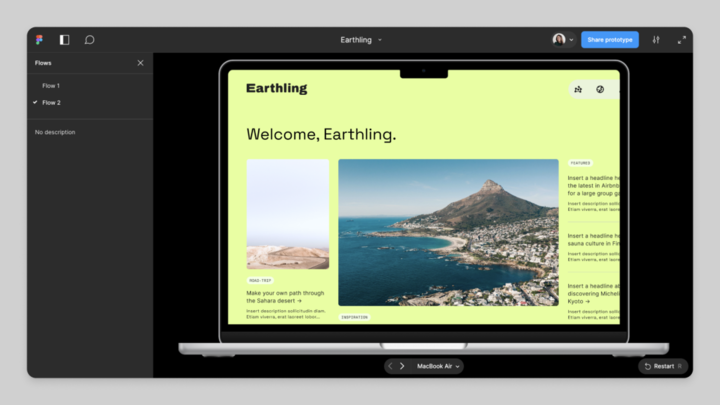
现在,Figma AI 终于解决了这一难点。只需轻点一下按钮,Figma 即可快速将静态设计转换为交互原型,让你更专注于设计。
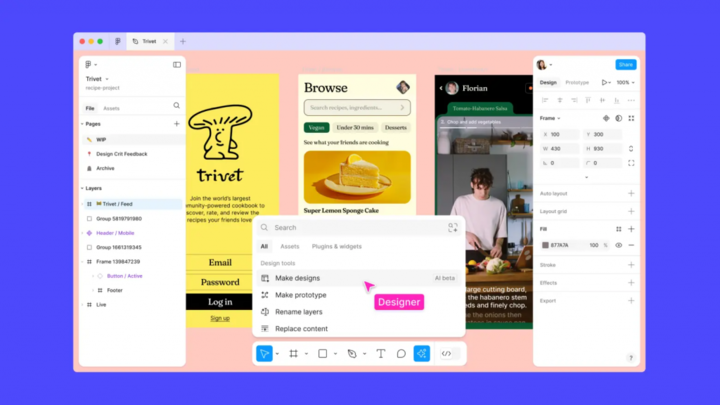
同样,你现在也可以用 Figma 一键设计出一个完整的个人网页。
如果生成之后不满意,你还可以随时对全局或部分进行修改。想加个联系方式或聊天框,Figma 都可以轻松做到。
这应该是 Figma 的强项,因为 Figma 通过社区坐拥了庞大的 UI 设计资源。对于简单的设计任务,交给 Figma 就好。
在做好产品原形后,Figma AI 还能智能重写文本、填充文字或者翻译内容等。
终于,无聊的 Lorem ipsum 占位符文本要告别历史舞台了。
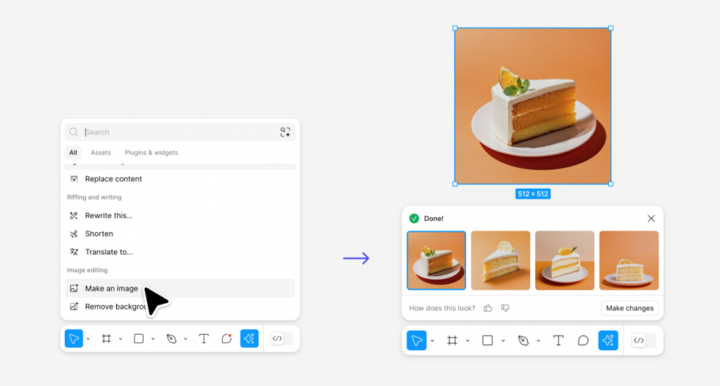
图片填充在 Figma 上不是新鲜事,以前用户就可以通过安装一些插件,实现在 Unsplash 等网站搜索图片进行填充。
但现在,Figma 可以做到官方原生支持,会比已有的插件方便很多。而且这些图片是 AI 生成的,可以更加贴近使用情景。
无论是设计团队还是个人设计师,时间一长就会出现素材混乱的情况。如果没有良好的整理习惯,在庞大的素材量下,想要快速找到所需内容并不是一件易事。
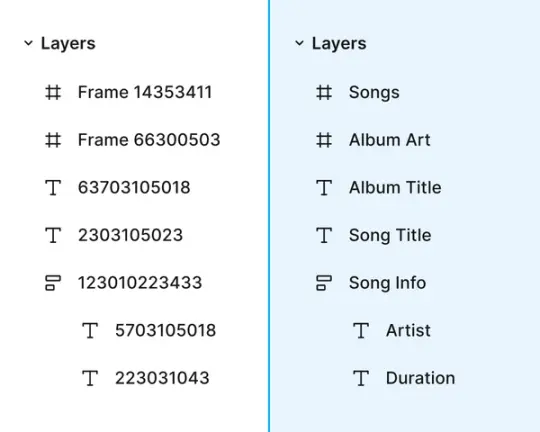
但现在有了 Figma AI,就可以极大地简化这一流程。Figma 现在能够识别你的设计内容,自动帮你整理命名图层,终于可以告别手动逐个命名图层的繁琐操作。
目前唯一的不足,是这一功能还尚不支持中文。如果你创作的是英文内容,或者在设计时习惯用英文命名,那还是可以顺畅使用的。
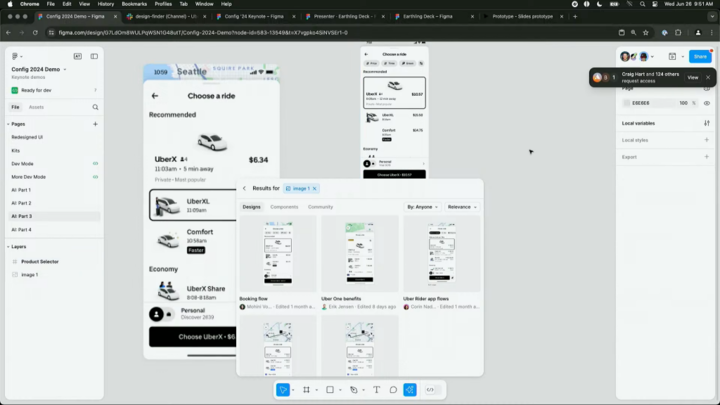
新的 Figma 除了可以帮你整理条目之外,还带来了 AI 搜索功能。无需再费时浏览文件夹和层级结构,就能让你在几秒钟内找到所需的设计素材。
使用方式也十分简单,你可以使用文字描述素材或上传相似图片,之后 Figma AI 就能够快速提供匹配的结果。
即便是上传了一张模糊不清的截图,Figma 也能快速帮你找到对应素材。
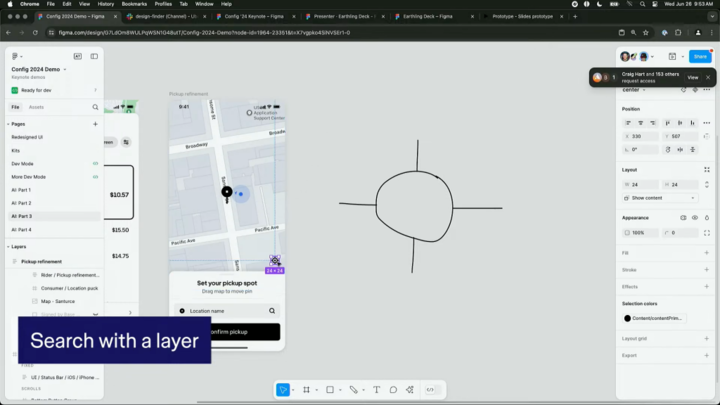
倘若你要找一个 UI 组件,又不想打字描述,或是从网上找一个相似的图形。那么,你甚至可以通过手绘来完成搜索。
只需要用鼠标简单勾勒几笔,Figma 就能快速帮你找到相近的素材。
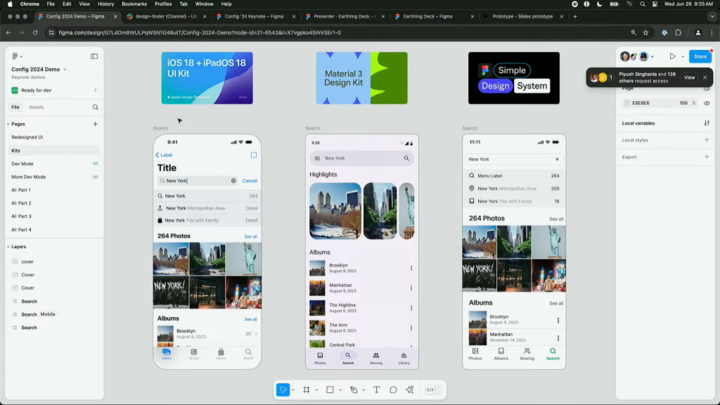
伴随着 iOS 和 Android 的年度升级,Figma 也及时引入了最新的设计套件。
所有苹果和 Google 官方的设计素材都可以直接使用,还能轻松调整深色模式、设备尺寸等配置。
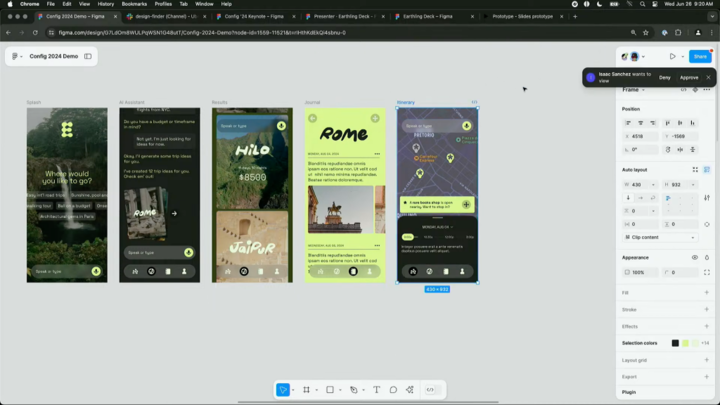
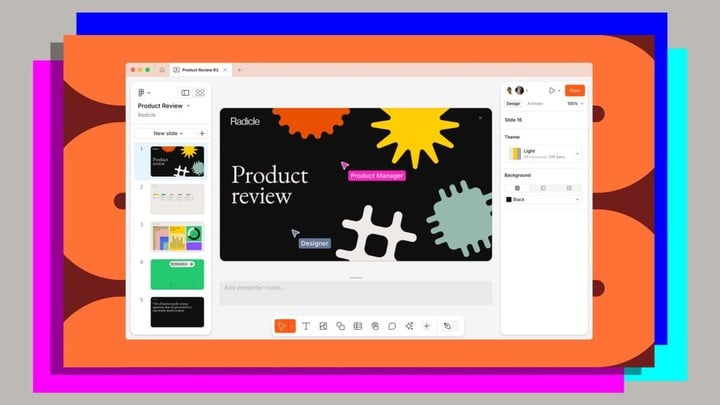
因为 Figma 的易用性,之前有很多人会选择使用 Figma 做幻灯片。Figma 在关注到这一场景后,推出了 Figma Slides。
Figma Slides 一经亮相,便迎来了全场的一片欢呼。
它的功能类似于 Google Slides,内置了许多精美的模板,但完全集成在 Figma 平台之内。
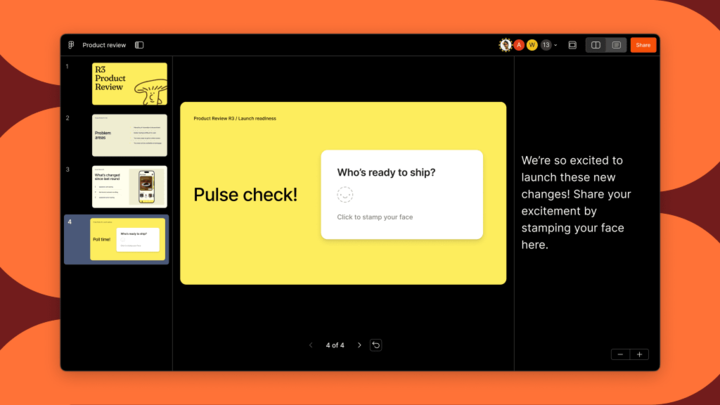
你可以在幻灯片中设立实时投票,通过观察现场听众的反应,来保留在你的幻灯片上的内容。
还能让他人协助一起演示,在远程协同操作下,再也不用担心幻灯片展示顺序混乱。
作为 Figma 的产品,Figma Slides 自然也内置了交互原型。
你可以将已有的设计稿直接导入幻灯片中,并在展示时自由演示和操作,让你的分享变得更为生动。
当然,Figma AI 自然也不会在 Figma Slides 上缺席。
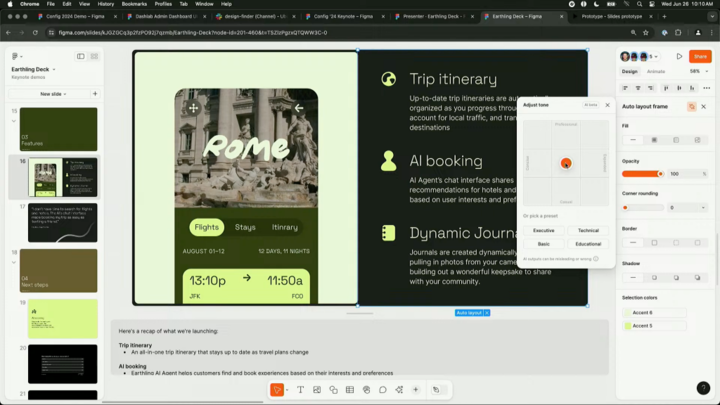
在制作幻灯片时,你可以使用 AI 自动重写文本。操作面板上有两个维度:一个是「简洁」到「扩展」,另一个是「随意」到「专业」,轻轻拖拽便可自动修改文本。
你还可以把展示场景告诉 Figma,让它以行政、技术或教育等风格来改写你的措辞。
爱范儿的设计师们也会使用 Figma 完成日常工作,比如创作社媒图片、设计宣传海报等。
在看过 Config 2024 后,爱范儿的设计师 Caca 不禁发出一阵感叹:
Figma Next Level!!!
先谈谈 Figma 幻灯片,我之前一直在画板里面做幻灯片。与 PPT、Keynote 等幻灯片软件相比,Figma Slides 的好处在于它的画板是无限的,阅读和总览体验非常好,可以随意更换演讲逻辑。而且现在还可以直接升级成演讲模式,感觉会更体系、更高效。
另外,Figma 本身的插件已经非常好用,现在又叠加了 AI,感觉解放了很多「不需要动脑」的工作流程。
同样在这个月,脱胎于猿辅导的 Motiff 妙多正式发布。这家公司想用 AI 颠覆 Figma。Motiff 的产品思路和 Figma 很类似,但是加入了很多自己的考量。
Motiff 之前就融入了很多 AI 场景,做到了 Figma AI 的一些功能,
Figma Config 2024 结束之后,Motiff 运营副总裁张昊然「长舒一口气」,他在社交平台上说到:
Motiff 是那个拿起长枪挑战地表最强武士的少年,似乎也放平心态做好被抡到地上的准备。但今天 Figma 这一剑挥下来,好像也不是那么沉重的接不住?
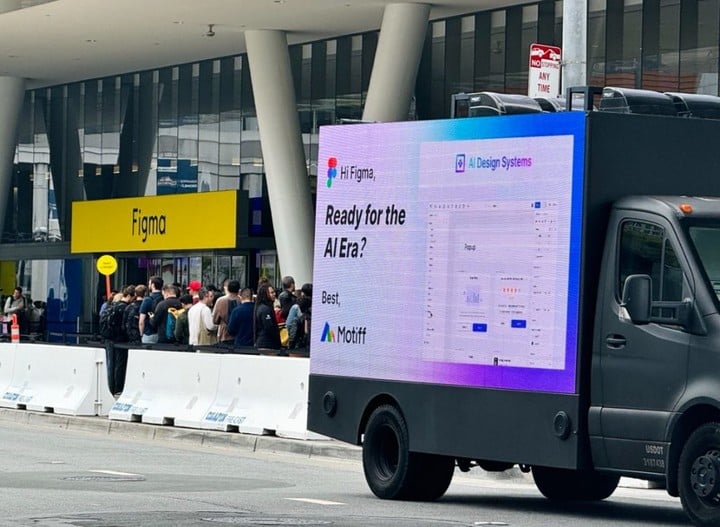
在 Config 2024 大会现场,还发生了一件趣事。观众入场时,检票口的设备突然故障了十分钟,会场门口排起了长队。
而 Motiff 则租下了一辆广告车,为竞争对手送上了一个「小彩蛋」。这种「贴脸开大」的行为,也为现场增添了几分乐趣。
Figma AI 很快就会在测试版中推出,而 Figma Slides 现在则已经能够使用了。
在测试期间,Figma Slides 可以免费试用,但在正式推出后将转变为付费功能。
Figma 表示,测试期将持续到今年年底,并承诺在 AI 功能正式推出时提供「清晰的定价准则」。各位如果感兴趣,可以提前加入等待名单排队。