
新时代新潮流WebOS 【13】Adobe Flash,向何处去?
前文说到,Adobe Flash的文件格式很多,其中最重要的有三个,SWF,FLV 和AS。前文介绍了SWF和FLV,这一篇谈谈ActionScript。
ActionScript 与 Adobe Flex
虽然Adobe Flash的初衷是制作和播放动画,但是有没有可能利用这个技术,让网页“活”起来?譬如有个网页讲解建筑装修。网页中央反复播放一段动画,显示建筑的各 个立面,下方划出一块区域,显示文字注释。当用户把鼠标移动到动画中某一个位置时,注释区就显示相应文字说明。
针对这样的需求,Adobe推出了Adobe Flex。Adobe Flex是Asynchronous Flash and XML的简称。明眼人一看就明白,这个命名方式,与Ajax非常类似。Ajax是以下几个单词的首字母的缩写,Asynchronous JavaScript And XML。比较一下Ajax和Adobe Flex,两者都有Asynchronous,都有XML。Asynchronous指的是通过异步响应的方式,改善用户体验。问题是:
- 为什么XML这么重要?
- Adobe Flash支持不支持JavaScript?
1. 先说XML为什么重要,借用一段S兄的文字。
如果浏览器的核心是Rendering Engine,那么Rendering Engine的核心就是“DOM”。譬如浏览器从某个网站下载了某个网页,网页不仅包括HTML文件,还包括CSS文件,还有JavaScript,还有 HTML文件中链接的图片,音乐和视频等等。所有这些,统称为网页内容,所有内容中最重要的,是HTML。HTML之所以重要,是因为HTML描述了一个 XML DOM Tree,这棵XML DOM Tree是个框架,是个脉络,是个纲。
纲举目张,Rendering Engine的主要任务就是围绕着这棵XML DOM Tree的生成,表现,维护与撤销。譬如CSS,它定义了DOM树中各个节点,尤其是叶子们的字体,大小,颜色,渲染方式等等。又譬如 JavaScript,它的任务之一是捕捉用户的行为,例如在文本框中输入的文字,点击的按钮,鼠标的位置等等,改变XML DOM Tree的某一些节点的内容,甚至部分改变Tree的结构。
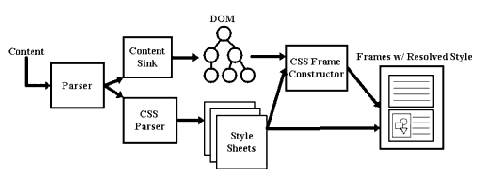
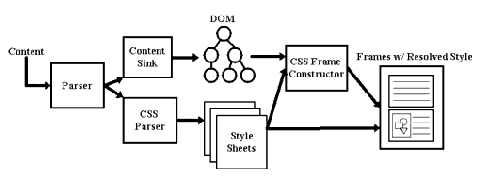
Figure 1. The internal workflow of a rendering engine.
从上图可以看出DOM的重要性。虽然这个图这是Rendering过程的大致流程图,但是DOM模型并没有在这个过程结束时被销毁,而是一直在当前网页的“ 生命期”生存。可以这样说,任何于网页的交互操作都伴随着DOM树的“部分遍历”。 如果能掌握住Render Engine中关于DOM的代码就等于抓住了Render Engine的纲。
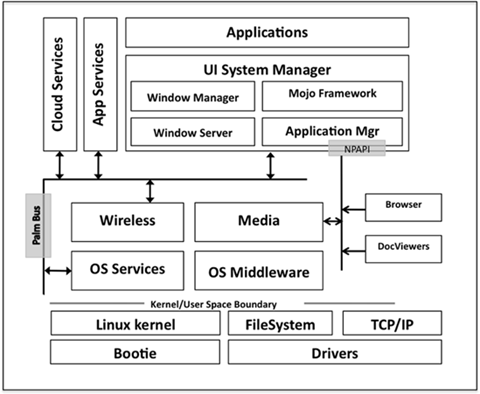
问题是,HTML的解析,CSS风格的渲染,这些工作由谁来做,是WebKit还是Flash Player?或者换一句话说,是在WebKit框架内,插入Flash Player,还是在Adobe Flash体系内,插入WebKit的某些功能。这个问题,各个厂家目前各行其道,没有统一规范。Palm WebOS的解决方案,是把Flash Player插入到WebKit框架中去,插入的手段是NPAPI。
Figure 2. Palm WebOS architecture
2. Adobe Flash支持不支持JavaScript?
HTML+CSS+JavaScript, 人称网页三剑客。JavaScript的专长是解决用户交互的问题。所谓与用户的交互,体现在两个方面,1. 捕捉事件,譬如用户移动鼠标,在文本框里输入文字,点击按钮等等。2. 响应动作,主要是改变页面的内容,以及显示的方式。
Adobe Flash提供了ActionScript。ActionScript与JavaScript相比,无论是功能还是语法,都非常相似。这不奇怪,因为 ActionScript与JavaScript一样,使命都是解决与用户交互的问题。奇怪的是,为什么Adobe Flash不直接使用JavaScript。
 Figure 3. A not-blessed prophet
Figure 3. A not-blessed prophet
95% 以上的PC装载了Adobe Flash,这意味着Adobe有可能在Rich Internet Application领域,形成垄断。有垄断的威胁,就有开源的反制。开源项目Gnash致力于取代Flash Player,而开源项目Ajax Animator的目标主要是提供制作SWF的工具。
玩味一下Ajax Animator这个名字,想到一个问题,是不是可以拓展Ajax,来提供所有Adobe Flash的功能?
- ActionScript与JavaScript,功能和语法都相似,长远来讲,势必合流。
- SWF格式,是不是可以归并到XML范畴中?SWF以tag作为标示,XML以marker作为标示,两者很容易统一,当然也有代价,marker比tag占用更多空间。
- 支持Ajax的是浏览器,播放SWF的是Adobe Flash Player。浏览器是否可以与Flash Player融为一体?目前Flash Player作为插件插入浏览器,但是两者功能上有很多重叠。如果把两者融合在一起,重新实现,运行效率必然比插件方式高很多。
总之,Ajax和Adobe Flash有可能合流。技术上的确存在一些障碍,但是主要是优化系统,提高效率,而不是致命的差别。Ajax和Adobe Flash的合流,困难主要来自于商务。
目前在Rich Internet Application领域,是三足鼎立的局面,其中Adobe Flash份额最大,其次是Microsoft SilverLight,最弱的是Sun Microsystems的JavaFX。JavaFX之所以没有受到用户的青睐,一是制作工具不直观,难掌握,二是JavaFX播放器启动时间太长,运 行期间也太占用内存。
照这个趋势发展下去,JavaFX前途堪忧。但是也有改变命运的机会,譬如,JavaFX摇身一变,着力于拓展现有Ajax技术,去支持动画和视频。这样一来,JavaFX就有可能蜕变成Ajax的领跑者,而不是RIA的淘汰生。