台湾设计师谈资讯与视觉设计的绝妙平衡
作者陈威帆是台湾科技博客 Desiring Clicks 的创始人,也是一名 UI/UE 设计师。本文是陈威帆向爱范儿投递的稿件,主要谈资讯获取方式与设计之间的关系。Desiring Clicks 专注于介绍用户界面、用户体验、视觉设计和资讯架构的科技媒体,感兴趣的朋友可以关注作者本人的 Facebook 或他的网站。
所谓的讯息就是为了沟通而产生,而使用者界面就是承载着资讯的载体。使用者透过界面,和各式各样的系统进行五花八门的资讯交换。资讯可能由使用者产生,例如某个人在 Twitter 上发了一则讯息,透过界面上传到网路系统,然后透过网路传递到所有人的萤幕面前,然后再由其他阅读到这则讯息的使用者所接收。
因此在资讯的生命周期中,包括了产生、传递、接收这三个重要的阶段,而每个阶段都有可能造成资讯的损耗。而传递中的资讯,又可以分为“真正有用的资讯”和“造成干扰的杂讯”。举例来说:一张讨论各国人口数量的图表,如果采用了过多且花俏的装饰或特效,这些装饰和特效就会成为资讯的“杂讯”。
如果要将讯息完整的传递给使用者,设计师可以选择强化原有的讯息,或是降低多余的杂讯,来提高“信噪比”(Signal-to-noise ratio)以增加讯息成功被判读的机率,也让使用者能更轻松的阅读资讯。
图表与信噪比
左右两张图都是在呈现各国的人口数量,左边的图表我们可以清楚的看到不同的人口数量,一眼就可以看出不同国家之间的人口比例关系。而右边的图表由于加上了立体特效和纹路,我们不确定到底要用木块最上缘还是数字的位置来进行比较,木头的材质也影响了数字的判读。因此虽然视觉上比较吸引人,但也因为增加了特殊效果而替资讯加上了杂讯。适当的加上装饰和特效能够吸引读者的注意,但是要注意这些杂讯绝对不能掩盖掉真正要表达的讯息。
界面与信噪比
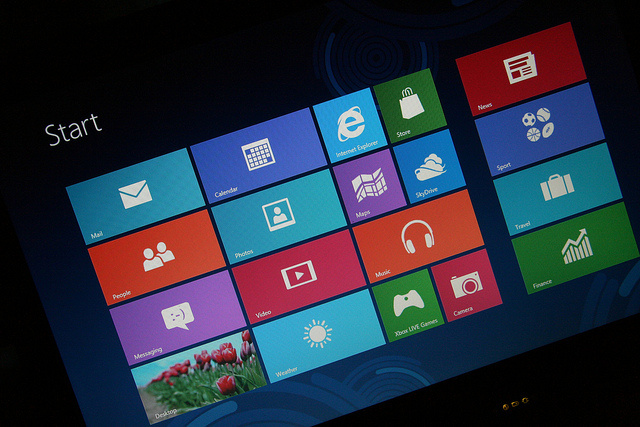
最近 Windows 推出的 Metro Style UI 几乎排除了所有的阴影、圆角,只使用色块和文字来表达整个界面的氛围,几乎说可以是同时用上了“强化资讯”和“排除杂讯”两个方法,让文字(资讯)本身成为界面的一部分与使用者互动。不过这样一来,就缺少了界面所必须的指意暗示(有着阴影的按钮总是让人比较想按下去),也对互动造成些许的影响。
信噪比跟其实跟人类的搜寻系统有很大的关系,人类的视觉搜寻系统其实很有趣,当大量的资讯同时呈现在我们面前的时候,有时候我们会觉得很容易、一下子就可以找出不同的资讯,有时候我们又会觉得很困难、要花一些时间才能找出不同的地方。到底这两种不同的差异是由什么原因所引起的呢?
视觉搜寻系统
当一个影像刺激在被我们的视觉系统辨识时,有一些影像的属性很容易就可以被大脑处理,这些基本特征(Basic Feature)在视觉神经的前端就会被辨识,让我们的大脑分辨这些影像属性更容易一些。因此如果我们设计大量资讯的时候,如果能够善用这些基本特征,那么就可以提高读者的阅读效率了!
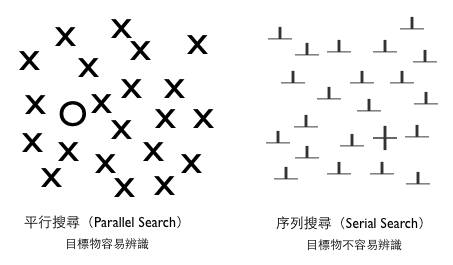
在关于视觉搜寻的实验中,让受试者从一许多个「X」里面挑出一「O」,然后再让他们从「┸」里面挑出一个「┼」。我们把所有的视觉元素称作刺激总量,大部分的元素(「X」和「┸」)称为干扰物,唯一不一样的那个元素(上面例子的「O」和「┼」)称为目标物,而实验的目的,就是要检测在干扰物增加的情况下,受试者会不会需要花费更多时间才能找到目标物。
容易被辨识的基本特征
在视觉搜寻实验的结果中,找到了一些特征是很容易被我们的搜寻系统所辨识出来的,包括了下列四点:
- 颜色
- 线段方向
- 大小
- 运动
采用适当基本特征的“平行搜寻”(Parallel Search)几乎不会造成读者任何的认知负担。
举例来说,在一群红色的球体中寻找一颗蓝色的球,无论你增加多少颗红色的球,受试者都可以用几乎相同的速度找到目标物(蓝球)。或是当所有东西都静止不动的时候,我们可以快速的找到那个唯一在移动的目标!出乎意料的,我们的大脑对于歪斜线段的敏感度也很高,可以快速的找到倾斜的线条。
因此,如果你在设计呈现大量资料的介面,那么同时用上四种元素中的一两种也许是不错的选择。不要採用太多,太多的效果会变成画面上的杂讯。把要强调出来的资料放大再填上不同的颜色,可以帮助读者几乎不耗费精神的判断,也同时强化了资讯的重点,增加判读介面與图表的效率。
让介面保持绝佳的平衡
介面设计应该尽量维持简单,才能增加讯息的传递。但介面也不能过于单纯(你可以想像一个纯文字介面,虽然充满了讯息但是有多难使用),适当的采用装饰以及暗示可以提升使用者的熟悉度和使用性,但这之间微妙的平衡就是设计师高手们最能发挥实力的时候了!