
webOS 设计中的细节及其变更
自从用上 Palm Pre 之后,我就迷上了 webOS,一直想动笔写一些使用感受,但是总觉得不过成熟。今天的一则小新闻却激发了我的思考。
webOS 设计上的过人之处很多。关于卡片多任务和通知系统的优雅尽人皆知了,我就只说说更小的操作细节。这些细节极致简洁,至于无形,我在使用中非常喜欢。
不可见的后退
iOS 的后退是通过触屏上的按钮实现的, Android 有硬件上后退按钮。这样的设计,后退按钮对用户总是可见的,或是占取硬件空间,或是占取屏幕区域。而 webOS 在这方面设计是:没有可见的后退按钮。
如果你从没有用过 webOS,第一次使用可能不知道如何后退。其实,webOS 的后退操作很简单也很有趣,只要在手势操作区域上轻轻向左一滑,应用就优雅而轻盈到返回到上一个操作状态中去。这个操作直觉到眼睛无法发现,但是你会不知不觉喜欢上它。
不可见的搜索
在 webOS 中搜索,你会发现:它是不可见的。没有搜索的物理按钮,系统界面不会显示搜索框,有些程序中不会显示搜索。因此,也许你会错过这些细节(系统自带的 Gmail 程序也可以搜索的,直接打字就可以…)。系统的全局搜索是如何出现的呢?在系统界面,直接打字就可以了。第三方应用甚至不用设置搜索按钮,比如 Preware,便是没有搜索按钮的。这个设计让我想到 Gravity 在发推上的设计:
Gravity没有”新建“的概念。你只要在某账号的内容界面(如 timeline),直接按键,输入框自动出现。操作实现了最简,和Twitter的简单相得益彰。不过这也确实让不少人困扰,根本就不知道如何发新推! ——我们受恶劣操作理念的荼毒太深了。
这些细节吸引我之处就在于极致简洁,但是随着 webOS 的发展,某些细节可能面临淘汰的命运,比如这个搜索设计。
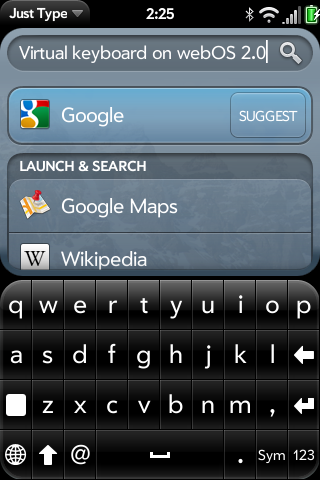
WebOS 2.0 的搜索框
从 WebOS 2.0 开始,在系统界面上多了一个搜索框,对于老用户这似乎没有必要,至少我很讨厌这个搜索框。为什么搜索从不可见到可见了呢。除了增加用户的认知之外,其实还有别的原因。那就是虚拟键盘的需要。
WebOS 上隐藏的搜素是一个简洁到极致的设计,但是它的存在有一个前提,就是物理键盘。一旦使用虚拟键盘,现有的设计将无法激活搜索功能。因此系统搜索要增加可见的搜索框,第三方程序要增加搜索按钮(点击按钮出现搜索框)。其实我觉得,在这方面,苹果的设计还是值得借鉴的,在主屏幕向左滑动页面,便会出现 spotlight 搜索,比起 webOS 2.0 设置一个固定的搜索框要好多了。
(其实任何设计在实现一种理念的同时会破坏另一种理念,比如打字直接搜索这个设计,便使物理键盘的快捷键操作变为不可能了。)
WebOS 的发展需要不同机型的支撑。根据消息,2011 年会有数款 WebOS 设备上市,其中还有平板。这意味着有的机型会抛弃物理键盘。更重要的是平板肯定会需要虚拟键盘。因此 WebOS 2.0 便不得不增加对虚拟键盘的支持,同时对搜索操作的可见性做出变更。
回到这个小消息,WebOS internel 发现,WebOS 2.0 是支持虚拟键盘的,并且可以在 pre2 上激活。(方法是将文件系统加载为可读写,mount -o rw,remount /;然后更改 /etc/palm/luna.conf 文件,将虚拟键盘打开——VirtualKeyboardEnabled=true;重启之后,按住 Opt+Sym+K,就会出现虚拟键盘)
















