iOS 7 “先睹为快”,扁平的概念设计
距离 WWDC 2013 还有整整一个月的时间,虽然说过去两代 iPhone 因为泄漏没有给我们带来足够的惊喜,但是今年 WWDC 有一个内容值得期待,那就是 Johnny Ivy 主导设计的 iOS 7。传言 iOS 7 将改变 Scott Forstall 偏爱的拟物化风格,开始扁平化的进程。
日前,Simplyzesty 网站刊登了一个 iOS 7 的概念设计。先看视频:
iOS 的概念设计很多,但我们今天看的这个不仅包括了主界面元素的想法,还包括了一些原生应用的设计改进。我们一项一项来看,并且结合一下经验和事实,来推断一下靠谱程度。
首先是锁屏界面。在这个概念设计中,锁屏界面的改动比较大。首先苹果招牌式的滑动解锁被移动到了上方,同时在屏幕下方加上了除了相机之外的地图和 Siri 两个快捷方式。另外,时钟显示被移动到了下方,旁边加上了天气。
要我评价这个设计的话,我会觉得“扁平化”有点过头,显得层次不足。快捷方式的增加有必要,但是选择地图和 Siri 比较没意义,如果可以自定义,则是好设计,但是按照苹果的性格,这基本上不可能。解锁滑块挪到上面我认完全没必要,现在用大拇指解锁挺方便,挪到上面反而增加操作难度。
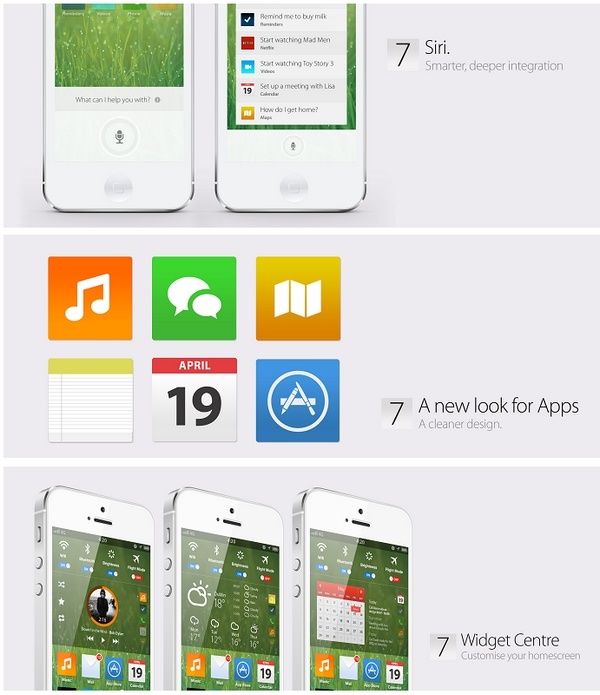
然后说说主屏幕。图标的改变方向确实是朝着扁平化发展,设计师为 iOS 7 设计了全新 9 个图标,但是美观程度…就不深究了。通知中心的变化比较大,看样子用户都对通知中心功能羸弱怨念很深。概念设计中的通知中心与安装越狱插件之后的 iOS6 非常相似,不同的是,现在可以将通知中心下拉一半固定。
固定之后的通知中心就变成了 Widget,并且可以左右滑动切换不同的项目。这个设计充分表达了渴求 Widget 的心,但有点用力过猛。更为可能的设计应该是苹果开放通知中心的接口,开发者可以为通知中心编写应用,以统一的外形出现在通知中心里。
再说说原生应用。今天介绍这个概念设计与其他设计不一样的地方就在于,设计师也为原生应用设计了新的界面。音乐应用中,设计师添加了滑动手势,可以快速对一首歌进行随机播放和重复播放,相机、日历等应用也被赋予了扁平化的新 UI。
看完这个设计你有什么想法?我觉得太像 Android 了。大片的纯色底加白色字的设计,其实还不如现在拟物化的设计好看。我觉得按照 Ivy 的水平,即使扁平化,iOS 7 也会依然保持着界面的层次感。