网站也要开始“卡片式设计”?
观察手机上的应用,你会发现采用“卡片式设计”的应用越来越流行——Twitter、Google Now、Spotify 等等,如果不嫌弃的话,新版新浪微博其实也是。
CRM 服务商 Intercom 写了一篇文章,认为未来卡片式设计不仅在移动应用上流行,还将影响当下网站的设计。他们的出发点在于互联网以后的内容,会从无数网页,变为无数独立的碎片。而且,这些内容碎片,还将会因为 API 以及 SDK 等通道,从不同的地方汇聚在一起。
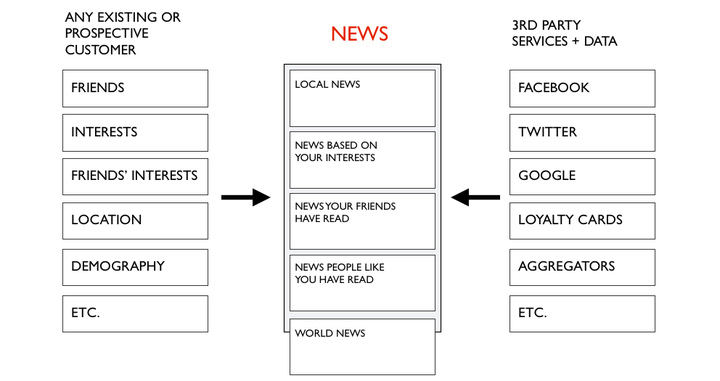
详细可以看看下方这张图:
左侧一栏显示了这种内容汇聚的依存条件,包括现存读者、潜在读者的朋友、兴趣、朋友的朋友的兴趣、地理位置等等属性,右侧一栏则是第三方服务和数据,包括 Facebook、Twitter 等等,如果是国内,则可以是新浪微博、豆瓣等等,而中间一栏则是网页呈现给读者的内容。
卡片式设计,将是适合这种信息流转的表现形式。在现实生活当中,包括了名片、生日卡片、明信片等等,它们都用于表现简短而有力的故事——用卡片来传达信息,早已经贯穿在我们生活当中。
而我们常常忽略掉的现实当中的卡片,还有无处不在的优惠券。
卡片式设计拥有无限的操作空间,这让它能够适应各种各样的需要。比如说,完全可以在卡片里塞入各种各样的内容,包括图片、视频、音频等等。而且,完全可以不局限于这几种内容形式。一下是一个简单的例子:
而更重要的是,在设备屏幕尺寸越来越多的情况下,卡片拥有极高的灵活性,它能够完美的适应移动设备的屏幕,以及大量不同的屏幕尺寸。在小屏幕上,它可以显示成垂直的,在大屏幕上,它可以显示为横置的。它拥有灵活的高度与宽度。
如果你是网站设计者,你怎么想?
题图来自 designyoutrust