
没有屏幕的智能家居也需要交互设计
说起交互设计,大家的第一反应总是网页和 App,有人却想到了不少人还从没尝过鲜的智能家居。
人与设备的沟通一向是设计中的难题。我们通过屏幕与手机和平板交互,通过物理按键和固定的指示灯与家用电器交互,那么没有屏幕、而功能更复杂的智能家居呢?
智能家居的交互设计还在相当早期的阶段,如何不通过屏幕传递复杂信息是设计中的一大挑战。声与光是最常见的信号。可是试想一下,当你家里的 Nest、Philips Hue、August lock 闪着五颜六色的光,嘀嘀叫个不停时,你知道它们在说什么吗?
品牌包装与设计公司 Method 设计了 Henri box 来帮助设计师进行智能家居交互设计的思考。
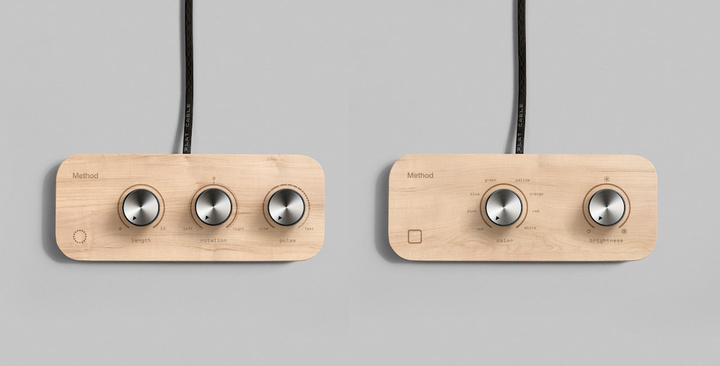
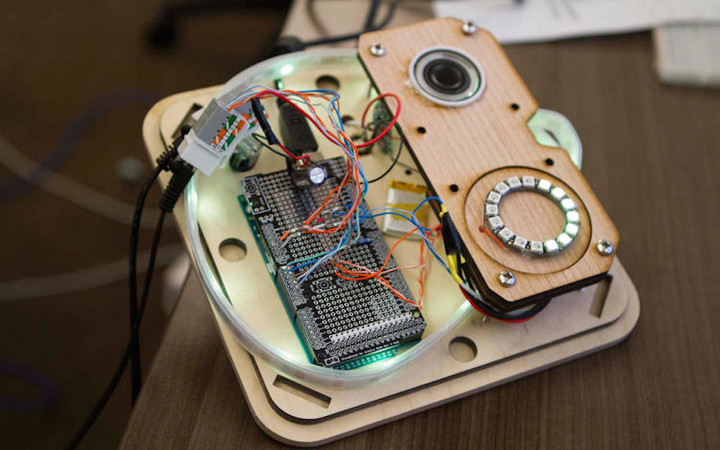
Henri 是一个模拟智能设备的原型,外观是一个普通的盒子,装有 LED 显示灯和扬声器。它与两个控制面板相连接。一个面板用于调节声音的大小、长度、频率,另一个用来控制灯光的颜色和亮度。设计师可以转动上面的旋钮,探索不同的灯光与声音的组合。比如,在一定的指令下信号灯该如何闪烁,或者在某个场景下该播放什么声音,并用 Henri 测试直观的感受。
Henri 设计团队的负责人 Daniel Nacamuli 说,“在过去 15 年中,我们做的都是在屏幕上显示的设计,但随着小型设备和智能家居的兴起,我们发现产品需要能够在屏幕之外沟通,比如通过不同的声和光的模式。”
但他们发现设计环境中的语言比设计屏幕上的难得多。当设计师可以熟练地画出 App 交互草图的时候,设计环境中的物品是他们不熟悉的领域。
Henri 一方面可以帮设计师解决设计过程中的技术门槛——并不是每个设计师都能做出模拟声光的设备原型,而通过 Henri,他们可以轻易地模拟出他们想要的效果,而不仅仅是在脑海中想象。

然而即使单个产品的用户体验设计足够人性化,当家里有许多联网设备,并用不同的交互语言和用户沟通的时候该怎么办?Henri 的另一个好处在于,进行设计时,可以将它放置在同时有其他智能设备的环境中,促进设计师对智能家居交互设计的整体思考。
更进一步地来说。Nacamuli 希望 Henri 能帮助设计师摸索到智能设备通用的设计语言。他发现,人们都能理解闪光和鸣叫的速度可以暗示紧急情况,红色具有警示性的含义。可是同样的信号在不同场景下会具有不同的含义。如果 GoPro 朝你闪烁红色灯光,它是在录像,还是没电了?
更普遍的设计原则的形成需要时间的沉淀和实践的洗礼。Android 设计的灵魂人物 Matias Duarte 曾经说过,在二维空间内传递信息的设计已经相当成熟。如果你要做一张火车时刻表,你可以查到字体、结构、大小和间隔的指南。但交互设计仍然在襁褓之中,没有几百年的实践和理论可以参考。如果我们幸运的话,可以在几十年中更深入地理解它。
但平面上的交互设计已经形成了一些人们普遍接受的概念模式。比如一个侧着的三角形意味着“播放”,页面上的一个小红点表示未读。相比之下,智能设备的交互语言仍然早期的试错阶段,没有所谓的最佳实践或者风格指南。
如何让不同类型的设备在同一环境下和谐共处,并准确地向用户传递复杂的信息,是物联网时代、智能家居设计师必须思考的课题。Henri 提供的方法只是一个开始,时间会给出答案——至少要等到智能家居足够普及。
题图、配图来自:Fast Company