3D Touch:究竟是革命,还是噱头?
iPhone 6s 推出后,3D Touch 及其背后的压力感应屏幕,便顿时为媒体、消费者和开发者关注的重点。知名绘画应用 Paper 的开发者 Georg Petschnigg 接受 Wired 访问时 ,就把 3D Touch 称为“界面革命的开始” :
“选取对象”这个动作将会改变:我们将会在已知的工具层,将会有一个完全不同的表达维度 (Dimension) ⋯⋯假设你想在我们的图表工具 (Diagram tools) 里,拿起、复制、或是贴上一个图案,体验将会变得完全不同。⋯⋯
然而,不少用户却并不卖 iPhone 的账,部分人酸溜溜的讽刺 3D Touch 作”苹果再次发明右键”,也有媒体如 Fortune 的编辑 Jason Cipriani 就如是说:
我觉得这个技术是个有用的新功能、或者说应该说:3D Touch 的出现,一直理所当然地被视作为很好用的新功能--虽然,它还需要更多的时间去发现和挖掘其真正潜力。但目前就我所见,它无论在功能上和实际上⋯⋯只是一个没用的新功能。
无疑,手机上使用压力感应屏幕算是个新鲜事物,但压力感应本身并不是。Wacom 早就在专业市场上大量使用“笔压感应”技术来说, 但即使专业人士对压力感应系列的产品有多重视,但它们在消费电子产品市场上就一直火不了,最少, Galaxy Note 也没能让 Wacom 笔压感应技术,成为像多点触控一样不可或缺的功能。
但为什么 3D Touch 出现后,大家才发现“新维度”的潜力?又或仅仅是果粉的一厢情愿?
人文与科技的十字路口
最少对于苹果来说, 3D Touch 、不,是压力感应屏幕,一直都不是关键所在:它们的压力感压屏幕技术早在 2013 年已研发成功。然而,如何达成”感应压力”是一个技术上问题,但如何透过压力感应来进行人机交互,其实才是苹果一直纠缠了三年的”人文与科技的十字路口”。
早前 Bloomberg 采访苹果的高层时,他们就表示已为 3D Touch 工作了”很多很多年” (multi, multi, multi years),苹果软件技术高级副总裁 Craig Federighi 就表示:
3D Touch 并不像我们看上去那样,只要计算好在 iPhone 屏幕上的力度就可以了,还要考虑到用户是用哪一根手指丶以什么样的方位来对屏幕施加压力。
苹果除了要如何让屏幕感应压力之外,更要考虑如何让使用者“感应”屏幕的“压力”,那就是 Taptic Engine 的源起。要知道透过振来为触控屏进行“人机交换”,绝不是新鲜事物:2009 年韩国的手持行动装置 Viliv S5 ,当触控时会透过转子振动来提示用户在码字,但我亲自亲试后觉得与现实的按键感相差极远;而 Blackberry 9500 Storm 的 透过物理层产生的反馈,能提供较佳的手感,但无形中增加机身厚度,都不是理想的方案。
在 3D Touch 出现之前的 2012 年,其实已有传闻指苹果将会在第三代 iPad 上使用触感回馈的屏幕,但一直拖延到三年后,才在 Apple Watch 上首次使用 Taptic Engine:关键可能就在于 2013 年苹果申请的”触觉回馈”专利,透过横向振动产生纵向的冲击波,在没有增加机身纵向度的情况下,模拟出与滑鼠右键极之接近的纵向触感。普渡大学 (Purdue University) 的触感学教授 Hong Tan 就因此高度评价 Taptic Engine 的效果:
这种点击感与”回弹” (tapped back) 十分相似,但据我目前所知 Taptic Engine 实际上是横向移动⋯⋯这做法十分聪明,因为人类皮肤在感知横向振动上,会比纵向的振动更敏锐。
故此,苹果要实现 3D Touch 技术,最大关键根本就是”人机交互”。
iOS 7:”立体化”界面的尝试
苹果除了在硬件上做了大量优化,系统上的配合其实也早在两年前发生。如果大家还记得在 2013 年 iOS 7 刚推出时,很多人在说苹果也要抄袭 Android 而走上扁平化之路时,但当时不少观察者老早就指出 iOS 的”扁平化”和 Android 的完全不不是一回事。Ars Technica 的编辑 John Siracusa 看完 WWDC 后这样说:
我挺肯定在 WWDC 台上与 iOS 7 相关的报告者,很有意图地避免使用「扁平化」一词。
也许 iOS 7 的确是很有意图地去掉拟物化 (Skeuomophism),它与 Android / Windows 8 很不同的是:它的骨子里其实是”立体化”。现在让我们回顾过去,不难发现苹果当年很可能已经打算为 iPhone 加入 3D Touch,所以在 iOS 7 上加入了大量的立体元素:要知道苹果取得压力感应屏幕和触感回馈的专利,同样都是 iOS 7 诞生的 2013 年。
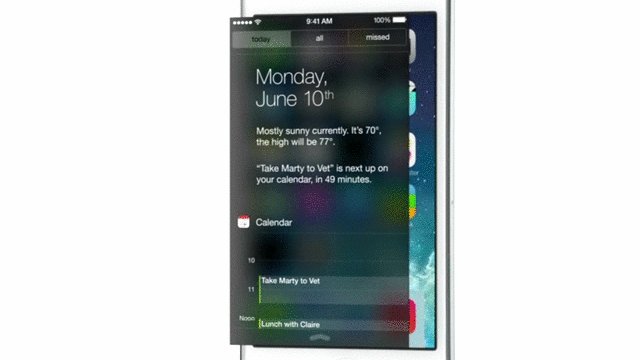
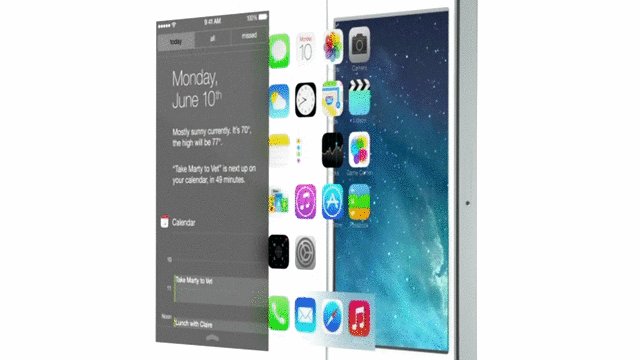
我们再看看苹果官方的介绍片段(下图),里面就刻意的表示了 iOS 7 的三个立体图层 :
当时苹果的宣传文案这样形容 iOS 7 的”立体化”:
层次空间,层出不穷。iOS 7 充分利用 iPhone、iPad 和 iPod touch 中蕴藏的技术进一步提升 iOS 的使用体验。独具特色且兼备功能性的分层界面有助于营造纵深感,建立层次结构和秩序。半透明效果的运用,让此情此景的感觉更为美妙。
然后我们再看看著名果粉 John Gruber 在看完 2013 年的 WWDC 时的感受:
iOS 7 的设计仍然基于规律。这仍然是一个很错综复杂的系统在工作--一个 Z 轴( 编注:第三维度)的图层以合乎逻辑的方式组织。这是对假 3D 效果和素材的一个深层次的减法,但是, iOS 7 的所有事物都是扁平的。这不但在视觉上,也是在逻辑上的三维设计。
从此可见,层次感理应在 iOS 7 的视觉上很重要的地位,但当我们认真留意到研究 iOS 7 时,会发现 iOS 7 除了是通知中心和控制中心之外,我们真正会用到这个立体层次的机会其实一点也不多⋯⋯直至两年之後的 iPhone 6s ,我们才能更”深入” 的理解这个层次。
从上图可见:当使用者用力按下屏幕,触动 3D Touch 时,整个应用层看起来好像向下一沉,背景也因为模糊化而模拟浅景深效果,进一步暗示弹出色视窗与背景的”上下位”。 我们不妨回想起当天 iOS 7 推出後,eico design 创意总监张卷益的说法:”iOS 7 其中一个核心思想是集合视图转换(UI Collection View Transition Layout)”:
而在 iOS 7 中的集合视图转换,大都采用了这种以用户操作焦点为中心的运动方式。其特点为:集合视图界面的运动基准点或线,不再单一为过去的屏幕中心或边缘,而是将用户的操作点或轴,作为界面切换运动的基准点或线。运动路径也从过去固定路径的运动,转变为根据操作点和轴进行移动的动态模式。其意义在于进一步将用户的操作与界面切换过渡动态进行衔接,引导用户在不同界面的切换过程中移动视觉焦点。而在过去的大多数界面切换动态中,用户不得不在每次界面切换完成后,再重新定位自己的视觉焦点。
在 3D Touch 的介面里,我们明显见到苹果有意透过层次等级,来固定使用者的操作焦点,减少用户在使用 3D Touch 时会因而 “迷路”。
但既然苹果为 3D Touch 花这么多功夫,为什么我们仍然觉得它只是”重新发明右键”?那是因为要让用户感受到 3D Touch 的交互效果,难度仍然超乎想像。
立体交互的难局
所谓的”用户界面” (User Interface),是人与电脑之间的交通的桥梁。使用者要精确地向电腊下达精确的指令,就必须让使用者确实地知道自己在做甚么。
举例说,即使是很单纯的键盘输入,屏幕上我们要有浮标,让我们知道我们打字的位置,而键盘上的”J”和”F”键也有必须个小凸点(下图),让我们知道自己手指的位置所在。而在触控的国度里,我们可以直接透过视觉和手指,去给我们的交互定位,当中并不需要任何的媒介辅助,所以我们把触控视作最直观的人机交互方式。
然而在立体交互下,要进行一个“直观” 的人机交互,远远比 2D 环境更为复杂。
由于我们经常接触屏幕的三维投影,所以我们习惯了透过屏幕理解三维世界,所以不会留意到在二维与三维之间进行交互是多么抽像;但如果你是 3D 游戏的开发者?就知道那究竟是多么严竣的挑战。在理论上,单维度世界的角度来理解多维度世界是极为困难的,英国作家 Edwin Abbott Abbott 经典着作”Flatland“,就因带出这个难题而驰名于世。如果大家还不能理解这个难度,可以想像一下:我们在三维世界,如何理解四维世界的观点?当中所涉及的“超正方体”(Tesseract) 的观念,已属拓朴学及数学专业领域的吓人名词。
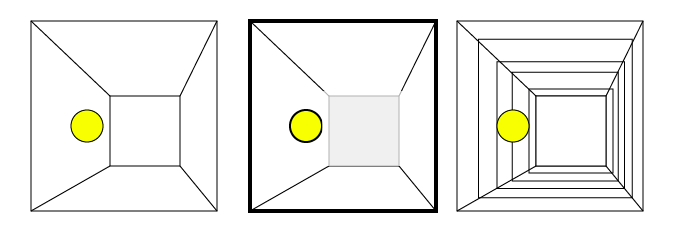
人类虽然活在三维世界,但屏幕却是个二维世界,当使用者在透过屏幕来表达三维时,就必须要透过三维投影来表达,但如果我们要精确理解这第三个维度?单靠三维投射就会开始出现极大的的困难:以下图为例,我们可以透过三维投射理解它是个立体的控间,但很难用判断黄色方格“有多深”。而“深度” 就是 3D Touch 为我们带来的新挑战。
上图的左方是简单的三维投射效果,我们基本上不可能判断黄色小球处于多深的位置;中间的小图是透过视差 (Parallax) 的方式来暗示深度,我们可以单凭线条的清晰度(愈近眼前的线条愈清楚,愈远的愈模糊)我们大家能估计黄色小球的深度;右图是透过刻度的方式来表现深度,借此取得最精确的信息。
人类能感受到深度,是因为人类双眼在不同角度造成的视差所致;所以感受深度最直观的方法,自然也是透过视差,这也是苹果近年积极研发裸眼 3D 技术和操作方法的主要原因。但iOS 7 所使用的 Parallax Effect,就一路被指令人目昡,而且我们手持设备的姿势经常不同,单透过加速器和陀螺仪计算的角度,不可能永远与视角一致,所以 Parallax Effect 的裸眼 3D 效果的信息本来就很不准确,不可能用来作为判断深度的工具,最多只能作为层次感的单纯暗示。
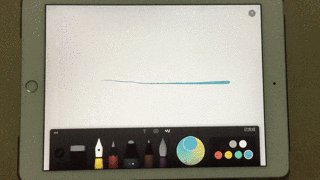
除此之外,3D Touch 模拟视差做成的景深效果,会把所以在焦点以外的系统信息都排除再外,导致使用情况限制极大。同样地,如果苹果加入刻度,无疑可以让使用者更准确的定位,但是它同时需要显多的信息来协助:例如赛车游戏可以透过景物移动速度来暗示弯角深度;Live Photo 可以透过景物的移动速度来暗示按压力度(力度在屏幕里也是一种深度),而绘画应用也可以透过笔触大小和颜色深浅来表达更深入的维度。(下图)
但系统界面本身已经有大量而复杂的信息,包括时间、无线信号、电量,以及一堆应用和 Widget,如果再加入刻度的话,不单使本来让人目眩的系统界面搞得更难用,使用起来也不够直观:你总不能一边看着力度标、一边按压吧⋯⋯
人类除了是采用视差来感受深度,另外一个直观的方式是触觉:我们可以透过按键的回馈力来判断深度和方向,例如键盘的剪刀脚回馈、按键上的防磁胶、以致能进一步微调的汽车油门/刹车脚踏等等。但是 Taptic Engine 完全不同:一台 iPhone 6s 上就只有一个 Taptic Engine ,所以无论你按压的是屏幕的左上角或是右下角,带来的回馈感基本上一样,振动的仍然是机身下方 Taptic Engine。
Taptic Engine 的单调按压感,在 Apple Watch 这种小屏上是难以察觉的,但在 iPhone 6s Plus 这种大屏上是个巨大的难题(这也许是 iPad Pro 不敢加上 3D Touch 的其中一个原因?):Taptic Engine 不可能分辨你按压的位置,也不能对你按压的方向作出不同的触控回馈,所以,它不可能做出复杂的回馈。而且,亦由于 iPhone 6s 只有一个 Taptic Engine ,所以它是不能同时感知多个纵向维度,换而言之:Taptic Engine 目前不能在多点触控上使用。故此,休想想透过 Taptic Engine 来帮助码字⋯⋯
另一个更大的难题是:Taptic Engine 归根究底只是一种振动 (Vbration),而反一种反作用力 。有开发者就留意到 Taptic Engine 的反馈方式只有”Peek”和”Pop”,而并没有开放回馈的方式,这很大程度可能是因为 Taptic Engine 所能表达的反馈方式十分有限:它始终只能振动,极其量只能模拟一串“上、下、上、下”的点击感,而不能模拟连贯而不间断的反作用力(像弹簧的上推力),不足以让我们有着那种踏着油门脚踏的”深浅自如”触感。
革命尚未成功
故此目前 iPhone 6s 的 3D Touch ,就只有用带来介面的层次,而不是让我们在 iPhone 6s 里自由穿梭的三维空间,对,亦由于如此, 3D Touch 目前仍然是一个“右键”。
但纯粹从苹果在 3D Touch 的人机交互上所付出的努力,我们就能理解苹果如何企图重塑人机交面的方法。在 2011 年苹果既然敢于把 Siri 植入 iOS ,尝试把自然语言和语音操作当成人机交换的全局思考;这次也敢于透过 3D Touch ,开展 3D 化界面的尝试,那最少就代表了苹果对传统操作方式有破坏性创新的想法。
当然,Siri 由 2011 年推出至今,仍然未能真正让用户完全享受到完全的语音交互方式;同样地,压力感应诞生至今已有一段时间,但仍然没法普及化,这与立体化界面仍然未成熟有莫大关系;而立体化界面不够成熟,使用者就更不能习惯新的感知方式,导致新的“交互革命”迟迟也未能出现。但而 iPhone 6s 和 3D Touch 的出现,刺激了大量生产商关注压力感压,即使苹果最后失败了,但它让更多的“脑袋” 丶“眼睛”和“手指”参与这个人机交互的实验,本身绝不是坏事。
3D Touch 的革命能否成功?这还需看未来厂商的作为,以及开发者如何活用 iPhone 6s 的新功能了。
题图来自:123RF图片库