走马观花,一览科技界各种「设计」工种
译者按:毫无疑问,这是一篇给菜鸟看的文章。之所以花时间翻译,主要是觉得它做了两件事。一,把互联网创业公司中所有与设计相关的工作和职位(除了工业设计师)都清楚叙述了一遍,方便管理者定义人力上的需求和后续招聘;二,定义了围绕产品的各方面 “设计” 需求,为早期设计团队内部分工提供了参考。在互联网业界,UI 和 UX 两个缩写一般都直接拿来用,故未翻译。
“设计” 是个既笼统又模糊的词。每当别人说 “我是个设计师” 时,你其实没法立马知道他/她每天的工作究竟是干嘛的。“设计师” 的帅旗下,其实围绕着许多分工迥异的角色。
从工业设计(汽车、家具等)到传统印刷业(杂志、出版业等),再到新媒体科技业(网站、移动端 app 等),许多行业都有设计相关的角色。由于科技公司总是需要更多地与用户互动界面打交道,许多新的设计职位出现了。例如 “UX 设计师” 和 “UI 设计师” 这样的职位常常让圈外人看不懂。甚至从其他行业跨界而来的设计师有时也搞不清楚它们有什么区别。
让我们试着来慢慢把这些名词背后的意思梳理清楚吧!
UX 设计师(用户体验设计师)
UX 设计师首要关心的是产品用起来 “感觉怎么样”。任何某一个设计上的问题都没有单一最优解,所以 UX 设计师要通过探索许多不同的方案来尝试解决一个特定的用户问题。往宽了说,UX 设计师的职责就是确保产品的每次交互都是符合用户逻辑的。为了达到这个目的,UX 设计师常用的方法是进行面对面的用户访谈,并且观察用户的自然行为模式。
通过发现和定义在语言和非语言的层面影响用户体验的问题,他们改良、迭代,最终创造出 “最佳” 的用户体验。举个例子,为首次使用产品的新用户设计一个充满惊喜的新手导引,便是 UX 设计师的工作。
“定义互动模型、用户任务流和 UI 的细节;就使用场景、端到端的体验、互动模型和界面设计与相关人员进行沟通;与创意总监和视觉设计师一起将 Twitter 的视觉识别融入到功能中;开发、维护设计草稿、效果图和其他细节。”——一位 Twitter 的 UX 设计师谈及他的工作内容。
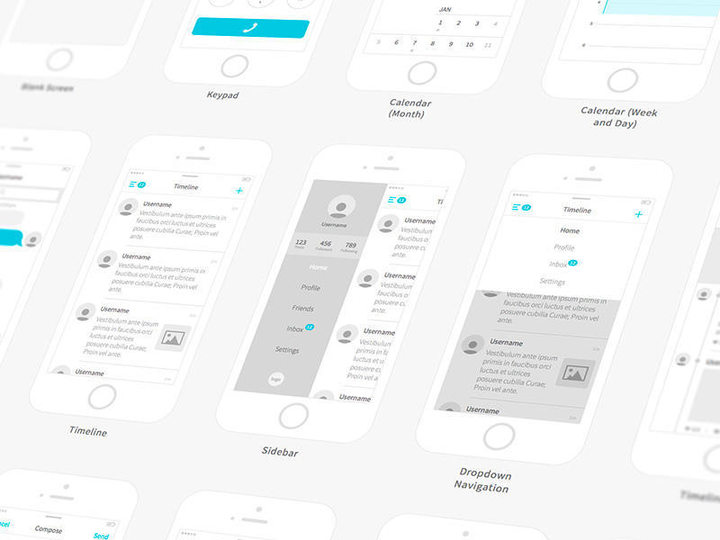
一位 UX 设计师做的 app 界面草稿(Kitchenware Pro Wireframe Kit by Neway Lau on Dribbble)
典型作品类型:界面草稿、故事版、网站架构
常用软件工具:Photoshop、Sketch、Illustrator、Fireworks、InVision
你可能会听到他们说:
“用户注册完毕之后。我们应该在页面上显示‘谢谢’。”
UI 设计师(用户互动界面设计师)
不像 UX 设计师需要关心产品给人的整体感觉,UI 设计师特别在意产品 “看起来怎么样”。他们负责设计每个界面或者页面,确保 UX 设计师定下的产品方向被用 UI 视觉语言充分展现出来。比如说,在创建一个数据分析后台界面时,一个 UI 设计师也许决定会把最重要的内容置顶,或者思考调节某个图表最符合直觉的操作方式是 slider 还是控制钮。
UI 设计师另一个典型的负责领域就是准备一份综合性的设计手册,确保在产品内出现的各种设计语言的一致性。保持视觉一致性、定义某些互动行为(例如软件报错、警告状态等)都属于 UI 设计师的职责范围。
“构建属于 AirBnB 的视觉语言,并且将它们部署到网站的各处;编写全网站层面的风格手册。”——AirBnB 的 UI 设计师如此形容他的工作。
UI 设计师和 UX 设计师之间的界限其实非常模糊。有些公司会把这两个角色合二为一。这种做法也挺常见的。
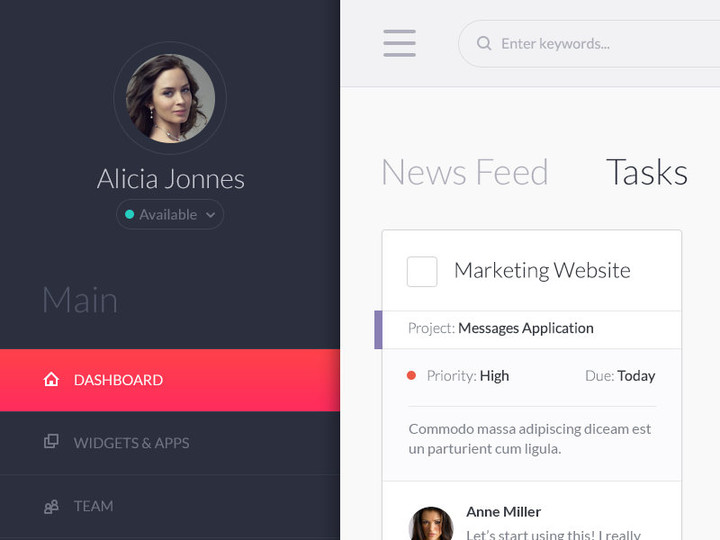
一位 UI 设计师定义的某 app 的总体排版和视觉调性(Metro Style Interface 4 by Ionut Zamfir on Dribbble)
常用软件工具:Photoshop、Sketch、Illustrator、Fireworks
你可能会听到他们说:
“那个登录/注册的链接应该被挪动到右上角。”
视觉设计师(平面设计师)
视觉设计师从事的是 “像素级别” 的工作。如果你问一个 “非设计师”,设计师是干嘛的,他/她首先想到的也许就是视觉设计师做的事情。视觉设计师不关心互动界面之间是如何相连,或者用户如何与产品互动。他们集中精力做的,是绘制出优美的图标、按钮、其他视觉元素,以及合适的字体。视觉设计师总是花大力气去改善那些常被他人忽视的细节,并且设计的时候经常在 Photoshop 里把作品放大到四至八倍大小。
“做出高质量的视觉设计——从概念到执行,包括为台式机、网站、移动端做出不同的分辨率的(图标、图形和营销材料等等)。创造出体现品牌内涵的视觉系统,不断迭代更新,部署视觉语言,并且将美感与生命注入产品。”——谷歌的视觉设计师这样描述他的工作。
UI 设计师同时肩负平面设计的任务的现象也很常见。有些公司选择不设 “视觉设计师” 这一职位。
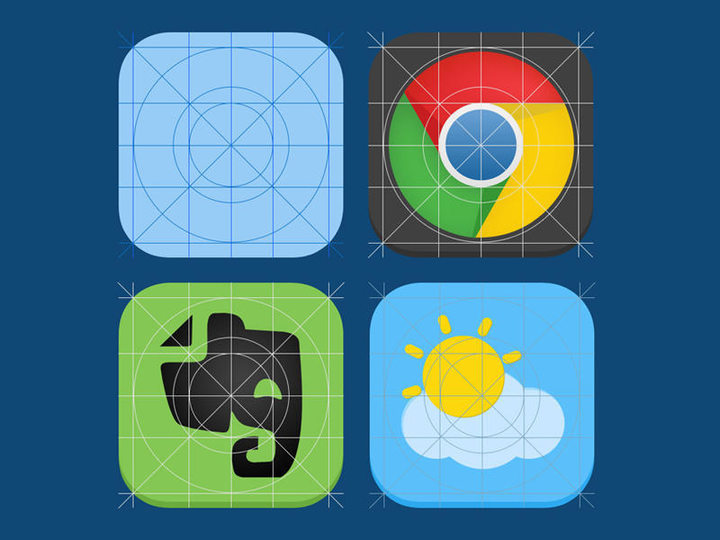
一位视觉设计师制作的排版手册,调整每一个像素以确保完美的最终结果(iOS 7 Guide Freebie PSD by Seevi kargwal on Dribbble)
常用软件工具:Photoshop、Sketch
你可能会听到他们说:
“字间距完全错了!而且那个按钮应该往左移一个像素!”
互动设计师(动效设计师)
还记得在 iPhone 自带的原生邮件 app 里,当你往下拉刷新邮件时那个微妙的 “弹跳” 动画么?那就是动效设计师的工作成果。不像视觉设计师总是跟静态的素材打交道,动效设计师创造的是 app 里的那些动画。他们要解决的是当用户的手指触碰了以后,互动界面应该作何反应。举例来说,他们决定菜单栏应该怎么样滑入,该用什么样的转场效果,以及一个按钮应该如何呈扇形展开。做得好的话,动效可以提供视觉上的操作暗示,提示用户如何操作,并且成为互动界面不可或缺的一部分。
“(这份工作需要)熟悉平面设计、动效图像、数字艺术,对字体和颜色要敏感,对质感和肌理要有感觉,对动画的悟性也要高。必须要懂 iOS、OS X、Photoshop、Illustrator 、Director(或者可以替代的软件)、Quartz Composer(或者可以替代的软件)、3D 电脑建模和动态图形处理。”——苹果公司的互动设计师这样说。
一位互动设计师需要决定菜单栏以什么形式扩散(iOS Menu Concept by Jeremey Fleischer on Dribbble)
常用软件工具:AfterEffects、Core Composer、Flash、Origami
你可能会听到他们说:
“菜单栏应该在 800 毫秒内从左淡入。”
UX 研究员(用户研究员)
UX 研究员是用户体验的专家。研究员主要需要回答两个问题:我们的用户是谁,以及他们想要什么。他们的工作通常包括访谈用户、调研市场数据并且收集结论。设计是一个持续迭代的过程。研究院可以通过做 A/B 测试(译者注:一种通过随机分配不同版本测试效果的调研方法)来对比哪种设计更好地满足用户的需求。在大公司的开发团队里,UX 研究员们往往有着中流砥柱一般的地位。他们通过分析巨量数据,获得统计学上可靠的结论。
“和产品团队紧密合作,确定研究主题;设计出考察用户行为和态度的调研;做一系列调研问卷,包括许多定性试验和一些定量试验。”——Facebook 的 UX 研究员这样描述他的工作内容。
UX 设计师有时候也会做些 UX 研究员的工作。
典型作品类型:用户画像、A/B 测试结果、用户调研与访谈
常用软件工具:Mic、Paper、Docs
你可能会听到他们说:
“我们的调研显示,一位典型的用户……”
前端工程师(UI 工程师)
前端工程师负责为产品创造出功能完备的互动界面。在大多数情况下,UI 设计师把静态的效果图给前段工程师。接着,后者把效果图转化为可以用的、富有互动性的用户体验。前端工程师同时也负责通过编程,把动效设计师设计的动画变成现实。
常用软件工具:CSS、HTML、JavaScript
你可能会听到他们说:
“我用的是 960 像素宽、12 列的网格系统。”
产品设计师
产品设计师是一个 “大包大揽” 的职位。产品设计师通常在产品 “用起来什么感觉” 和 “看起来怎么样” 这些方面都有所涉及。
“产品设计师” 的角色并没有一个严格的定义,在每个公司都可能会有些不同。产品设计师也可能会稍微做点前端编程、搞搞用户调研、设计互动界面,或者兼顾设计些平面视觉素材。产品设计师的工作从项目自始至终贯穿到底:定义最初的问题、设定标准、然后做设计、测试、迭代不同的解决方案。有的公司希望各设计岗位之间更加流畅地合作,共同对用户体验、用户调研和视觉设计元素负责,所以故意不设置 “产品设计师” 这个角色。
不过,有的公司笼统地管设计团队所有人都叫 “UX 设计师” 或者直接 “设计师”。要搞清楚这个公司设计团队的分工,读一读职责说明是最好的办法。
“负责设计的方方面面:互动、视觉、产品,并且做出原型。然后绘制好像素级别的完美效果图,并且为网络端盒移动端的新功能做前端编程。”Pinterest 的产品设计师这样描述他的职责。
“我想找个设计师”
我听新创业的公司说得最多的就是这句话。他们想找的通常是一个能干上述所有活儿的人。他们想要一个能画好看的图标、为登陆页面做 A/B 测试、按照使用逻辑排列 UI 元素,甚至要是能再做点前端开发就更好了。由于要干的事情五花八门实在太多,所以我们常听见小公司要招 “设计师” 而不是某个更加具体的职位。
上述这些设计师角色之间的边界其实一直在变化。有些 UX 设计师必须做点互动设计,有的 UI 设计师要兼着平面设计师的活儿。要找到合适的人,最好的办法是把你希望设计师在团队内部负责的工作描述清楚,然后选择一个最能体现这份工作的性质的职称。
本文原载于 Pixelapse,由 ONES Piece 任宁编译。
题图来自:mandegarweb