今天正式发货的 Oculus Rift,背后的产品设计都有什么讲究?
今天,Oculus Rift 消费者版已经正式发货了,我们今天早上给大家带来了体验文章。一天前,Wired 深入探讨了 Oculus Rift 的设计历程。
原先帮助 Oculus Rift 进行产品设计的是一家叫 Carbon Design Group 的西雅图公司,这家公司后来被 Oculus 收入麾下。 Carbon Design Group 设计过的产品囊括医疗设备和 Xbox 360 手柄。2013 年,Oculus 找到他们帮忙设计 Oculus Rift 头显和 Oculus Touch 控制器。
(很早期的产品原型)
Carbon Design Group 帮 Oculus VR 设计了 Oculus Rift 第二个开发者版本。Oculus Rift DK2 增加了新的功能,其中最重要的两项分别是空间位置追踪,以及用户快速移动头部时,显示效果依旧保持清晰。除了功能上的改进,Oculus Rift DK2 的设计上也做了改进,体积变得更小,边角变得更圆润,整体看上去也没有那么吓人,比 DK1 更加友好。
(Oculus Rift DK2)
“我们可不想把一个机器人面罩糊在你的脸上。”帮助设计了运动传感器核心的 Oculus 工程师 Nirav Patel 说道。
但 DK2 还仅仅是一个给开发者的平台,它离消费级产品还很远。比如,DK2 前重后轻,为了保持稳定必须调紧点。虽然 DK2 像滑雪设备一样的头带很柔软,但长期佩戴情况下,舒适度依旧是个问题。
为了解决这个问题,Oculus 创意总监 Peter Bristol 和 Nirav Patel 带领着他们的团队设计了大概 500 个产品原型。尽管这些产品原型都能解决头带舒适度的问题,但 Oculus 依然坚持设计一个又一个新的。
(慢慢褪去机械感的 Oculus Rift 原型机器)
尝试过无数种设计后,Oculus 的设计团队意识到,VR 头显的人体工程学不止关于稳定性。渐渐地,Oculus 设计团队放弃了他们之前尝试过的很多设计路线,专注于单一的设计思路上。
两边的束带变成了弹簧调节的悬臂,能让用户根据自己头型调整松紧,但依然能像棒球帽一样,不需再次调整就能轻松摘下。整合在头显上的便携耳机可以前后旋转,以适合不同人的耳朵。
Oculus Rift 还要面临每个人的瞳距都很不一样的问题,5%-95% 成年人的差异在半寸以上。
让头显具备瞳距调节功能的办法有很多种,最显而易见的一种是为透镜增加一个可滑动的塑料装置。不过,这种解决办法会给本来就已经塞满了很多模块的头显增加重量,得不偿失。
(调整透镜距离的装置)
Oculus 所采用的办法是,将透镜安置在一个用弹性面料填充的紧绷层,Palmer Luckey 将这个层叫做“transformo”。面料背后是一个小小的双向齿轮齿条转向器,通过这个这个装置,用户可以调整左右两个透镜的相对距离。为了保护转向器,面料被设计成防尘的,并且允许红外光线通过,确保不会干扰 Oculus Rift 的追踪系统。
除了硬件,Oculus Rift 还在用户界面上下过不少功夫。
Jon Malkemus 自 2013 年起就监管着 Oculus Rift 的用户界面和用户体验。在最初的 6 个月里,他和他的团队都在寻找办法利用好 VR 的 3D 空间。他们甚至想过,用户走过一个虚拟的走廊,每扇门都代表了一个游戏,走进门就代表启动游戏。
Oculus 产品管理副总裁米切尔认为这是 “为了 VR 而 VR”,有些偏离主线。人类在信息获取方式上早已习惯了传统的网格布局,报纸、网站、智能手机甚至电视都一直遵循这一方式。如果 Oculus 为了突出虚拟现实的特性就滥用新的 UI,会让新上手的用户有些不知所措,这种方式学习成本实在太高。
出人意料的是,Oculus 最终选择了一个看似简单粗暴的解决方案——将 2D 界面放进 3D 世界里面。“我们想要在当前的模式上建立新的概念,当用户进入 VR 世界时,不用学习就知道怎么做了。”
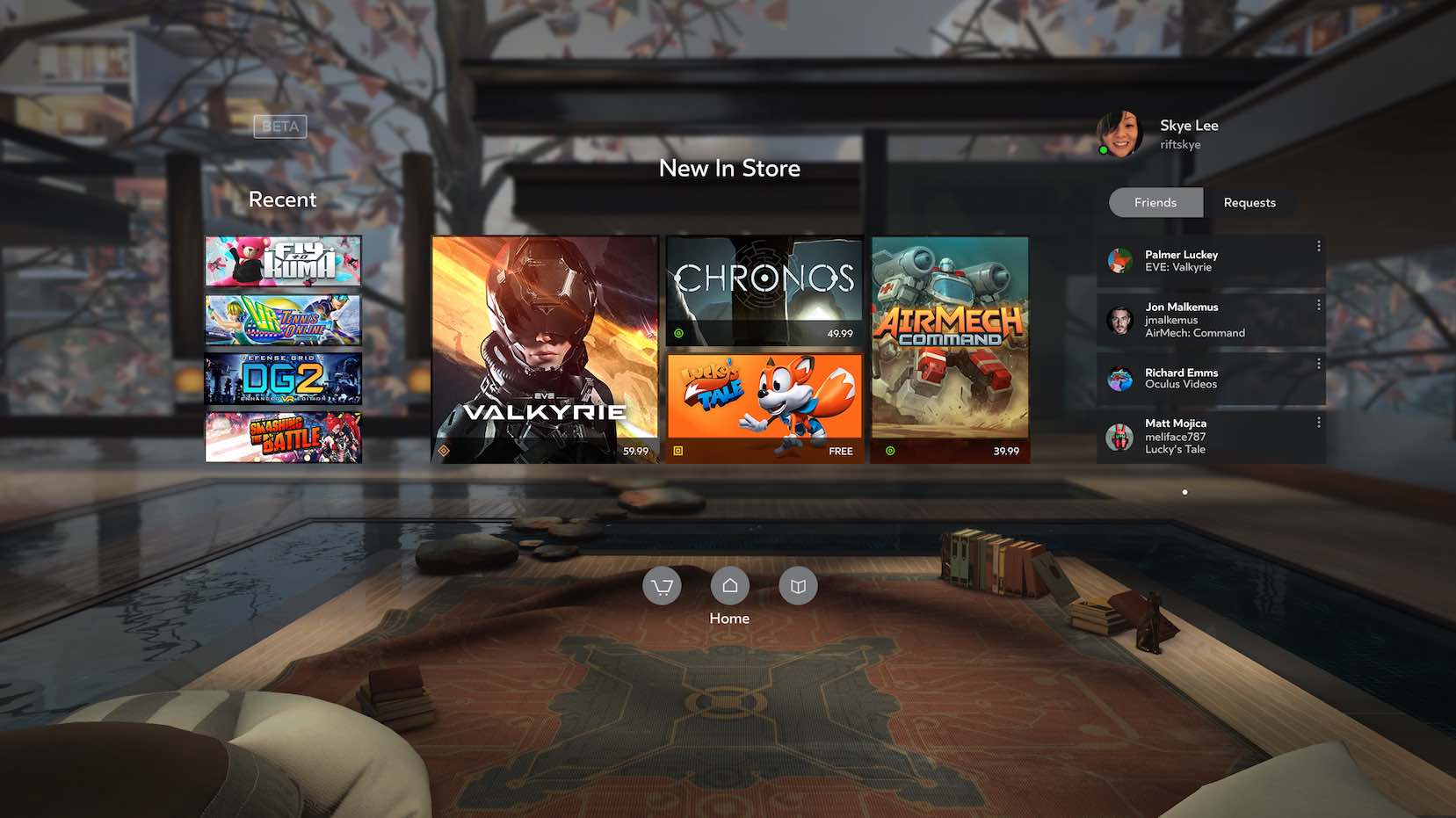
当你带上 Rift,镜片上方安装的小型距离感应器就会自动加载名为 Oculus Home 的界面。界面共包含三个菜单,它们悬浮在离你 2.5 米左右的空中,所有的界面都非常容易上手。
界面是平面的,没有做成 360 度视角。Oculus 产品副总裁 Nate Mitchell 解释了 Oculus 没有将 UI 做成 360 度的原因:“一旦人们的视野变大,他们就会下意识的转动头部,容易引发疲劳,而疲劳是 VR 体验的大敌。”