
Metro UI 的第三个支柱:灵动性
在《交互设计领域的包豪斯运动》中,我们曾提到 Metro UI 和包豪斯理念的相通之处。在赞许其出色的设计理念的同时,不可忽视的是,这种过于强调实用、同一、简洁的理念也有其弱点。
需要注意的是,包豪斯理念也有自己的弱点,因为去除了装饰,使得个性化的空间很小。人们会感到这种风格的建筑和家具缺乏个性和生命力,缺乏感情联系……交互设计领域也是如此。相对于其它系统,Windows Phone7 更难通过主题个性化。也许正因为如此,Windows Phone 7 在设计上强调了主页面的互动性,以此抵消包豪斯风格带来的压抑感。
Kellabyte 网站最新的一篇文章中,恰好讲到了这个问题。文中认为,Metro UI 的三个支柱是:字体、简洁以及灵动性。而第三个支柱灵动性恰恰是最容易被忽略的。
当灵动性被忽略的时候,你所看到的界面更接近于 Unix Shell 的体验,这不会对用户产生太大的吸引力。
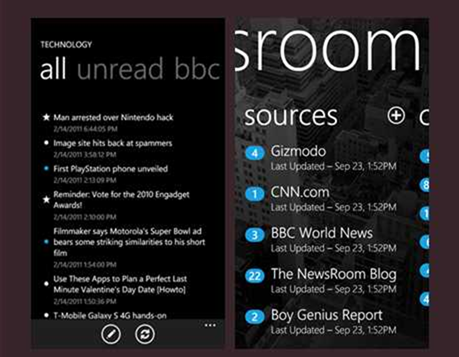
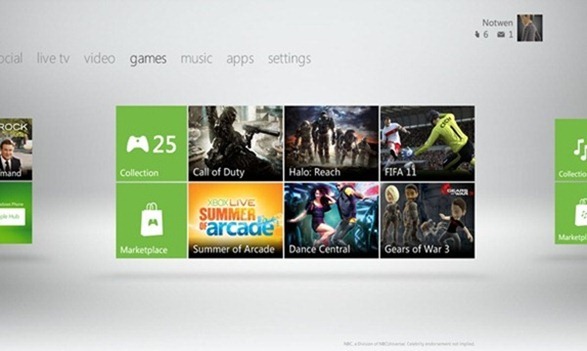
举个例子
那个更吸引人呢?毫无疑问是右边的设计。“对于开发者来说,放上一个纯色方块和尺寸大的字体很容易。也许它是 Metro,但是它不会吸引任何人“。
在 Metro UI 上,开发者很容易做出简洁而突出内容的界面,但是“Metro 不是停止界面设计的借口“,你需要考虑配色、动画和小细节,突出应用的风格。
Kellabyte 网站认为上面两个例子是有灵动性的应用。“我喜欢这些体验是因为他们在不牺牲简洁的基础上,给人以灵动的感觉……这些界面都有动画效果,与其它平台只在用户交互才有动画感相比,这是一种独特的体验。”
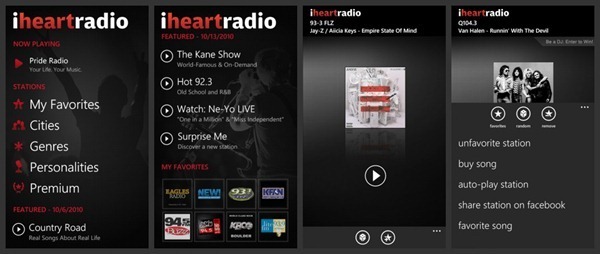
其实,Windows Phone 平台不乏有灵动性的应用。再以我个人比较喜欢的两个应用 iHeart Radio 和 Guardian 为例:
如何利用 Metro UI 的特性,开发出色的应用?从以上的一些例子中,想必我们都可以得到一些启发。这最终也取决于你是否用心。正如 Kellabyte 网站在文中所说,当你设计应用的时候,无论遵循什么原则,“你都应该在每一个像素上下苦工,尽最大的努力创造最好的用户体验。”