【iShout】Metro UI 的简洁是另一种复杂
作者:苏园
Metro UI 推出来的时候,对比其他系统的图标海洋,确实让人眼前一亮,活动格窗取代图标,内容取代形式,微软的宣言是让智能手机用户有更高的效率得处理事务,而不是专注于智能手机本身。
但果真如此吗?在我看来,Metro UI 设计得的最初目的是简洁,最后产生的结果却不一定是简洁。
细线
Metro UI 中的一大特色就是内容的无边框设计,通过间隔和字体使内容产生自发性质的分隔,而不必通过边框等介质。在展示少量内容时,简洁的特性可以很好的体现,但在处理大量内容时,却会表现出“拥挤”。由于没有分割线,不同的内容之间只能通过留白来分隔,导致文字积压,挤占了屏幕的表现空间,进一步造成了内容的“拥挤”。
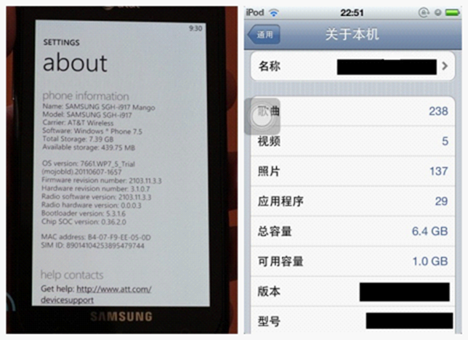
以设定中“关于本机”选项为例,iOS 的细线分隔显得更明快,获取信息更清楚容易。细线是最简单的内容区分的形式,Metro UI 对这区分形式的舍弃导致整个屏幕上只有孤零零的文字,直接发现有用信息困难。
细线的分隔也是一种更人性化的暗示,它让内容看上去更像一个按钮,暗示着可以按下并激发新的内容。而Metro UI 中的内容则会让人疑惑这是单纯的文字还是可以继续点击查看。Metro UI 的功能性暗示更加不明确。
颜色与图标
Metro UI 在颜色的应用上既激进又保守,激进的是它可以把界面弄得五彩斑斓,保守的是在应用内的界面不着一墨。
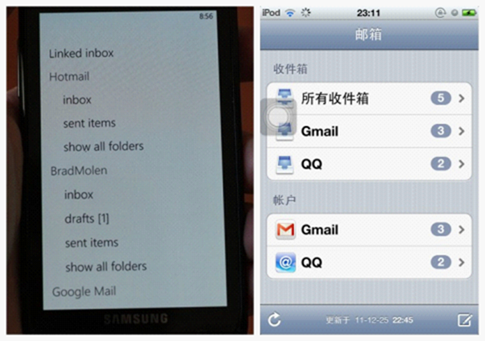
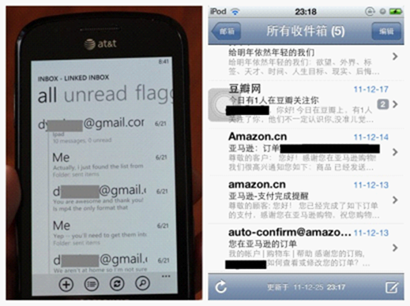
从上图看,Metro UI 的邮件界面上只有单纯的文字,缺乏色彩,所有内容的分隔都是通过字体和空白来完成。这样的结果是信息同质化,很难区分信息。界面没有将有价值的信息第一时间呈现出来,因此当面对这样的界面时,需要更多的集中精力去寻找信息。这和做 PPT 时将所有的文字堆砌起来而不进行有效的信息归类并无区别。
而 iOS 除了字体还有不同的颜色来表现不同性质的信息,同时也有小图标来表现相同信息的数目。各种要素各司其职,将信息表达得直观明确。
活动格窗
活动格窗是Metro UI 呈现给用户的第一特色,它不仅是一个快速启动的按钮,同时也是一个信息更新的展示板,微软宣传这样的设计可以更好的将信息第一时间呈现给用户。
但问题是,活动格窗的面积太小了,只能显示简介性质的数字,小图标表等等,缺少好的信息预览功能,这样的通知系统展现给用户的结果就是“知道有这么回事,但不知道究竟是怎么回事。”用户依然是茫然的。有价值的信息被淹没,用户没有能够便捷地获取有用信息。
简洁的目的不是复杂
Metro UI 是一个形式上简洁的系统,导致的是一个复杂的用户体验。与其相标榜的相反,用户需要花更多的时间在屏幕上才能仔细甄别什么是有用的信息。Metro UI 为了简洁,大多数时候忽视了内容的表现形式,比如细线这种最简单区分内容的形式。Metro UI 在颜色上也有奇怪的特性,屏幕永远处在斑斓和全无的两极,内容的表现形式非常单一。
在我看来,微软的界面设计陷入了一个误区,突出内容忽略形式,并不是真正的简洁,而是另一种复杂。