
开发者刻意让应用界面变慢,原因何在?
如果某款应用的界面比较慢,你肯定认为开发者水平不足或者用心不够。但事实上,有时候这是他们刻意制造的效果。这其中的原因何在?针对此问题,Fastcodesign 网站采访了几家科技公司。
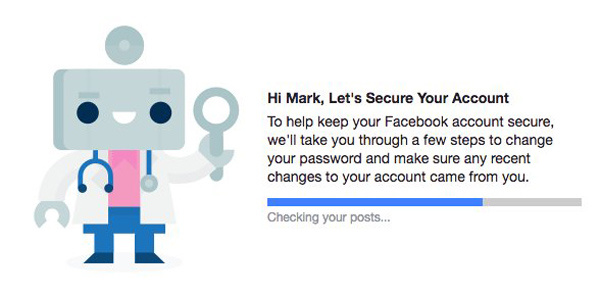
首先是 Facebook。当你登录 Facebook 的时候,一个机器人医生会出现,为你检查账户的安全状况。这通常需要 5 到 10 秒钟。问题在于,安全检查真的需要这么长的时间吗?答案是否定的。Facebook 的一位发言人说,“尽管我们系统检查的速度之快超过用户想象,但用户需要明白,我们正在背后保护他们的账户。这是很重要的。UX 可以是一个强大的教育工具。以慢速度引导用户,我们能够提供更好的解释,同时,这可以让用户观察和理解每一个步骤。”

Facebook 并不是唯一一家这样做的公司。“比如说,你坐到餐馆里,点菜,然后,菜一分钟就上来了。这是好事吗?” Google Venture 的设计合伙人 Braden Kowitz 说,“你会想,‘这里发生了什么事情?厨房里出什么问题了?’”
因此,开发者把“人为等待”模式引入到界面之中。虽然电脑已经完成了任务,但是,从界面上看,它仍然在努力地工作着。Kowitz 说,他仅用过几次“人为等待”,而且都是在“即时结果”没有效果的时候。例如,他曾参与一个借款应用的开发。应用后端非常快,能够即时出结果,但是,用户的反应却是不相信。“当看到结果时,他们说,‘我是被预先接纳了,但实际上并未通过。” 于是,设计师给应用添加了一个进度条,让整个系统变得更加可信了。

咨询公司 4ourth Mobile 的总裁 Steven Hoober 提到一件类似的事情。公司开发了一个流量套餐优化服务。通过观察用户的流量使用,他们能够给出最优方案。这个服务的速度非常快,能够即时出结果。“但是,当我们在用户中测试的时候,他们觉得这全是垃圾营销,因为它立刻就给出答案。他们说,‘这肯定是骗人的东西,我还是自己选择套餐吧。’”
于是,Hoober 给应用添加了一个等待条。在显示结果之前,应用有 8—30 秒的等待时间,而用户会看到一个转动的指示条。结果是,人们更加信任这个应用了。
看来,当我们与设备交互的时候,心中已经有了一个期望值。因此,当应用的速度过快,我们反而会产生困惑和怀疑。“如果我们破坏了用户的期待,界面就不工作了,” Kowitz 说,“当互联网速度过慢的时候,这种状况就会出现。有时候,当界面速度过快,这情况也会出现。”
“我的猜想是,我们的期待值也会跟上技术的发展。但是,当技术的速度超出人们期待的时候,我们不得不进行一些妥协,以满足用户的期待。”
题图来自 netizenexperience
















