
如何在 5 分钟内成为游戏引擎的行家里手?
编者按:本文转载自转载自微信公众号 VR 价值论(vr-value),转载时已获得作者授权。
本文您将了解到:
- 你所熟悉的游戏到底是怎样做出来的?
- 如何在 5 分钟内大体了解游戏制作的流程?
- 游戏发展为今天的样子到底经历了什么?
- 游戏制作中到底有哪些很重要的概念?
是不是应该聊点轻松的心灵鸡汤。No……俺们只认价值的有用的好货。
今儿,VR 价值论要分享的是一篇有意思的技术贴,聊一聊 “如何从游戏开发的角度理解游戏引擎架构”。
由于今天的货实在太干了,价值君想对一般的群众们说一句,飘过就好啦~
不过,如果你是一个对做游戏感兴趣,但是又没有概念的小白;或者对制作游戏有一定的基础,但是对整体逻辑并不清晰的中白,请务必驻足观望,同时完成两个动作:收藏,精读。然后,成为行家里手。
今天的干货很有意思,能把游戏引擎的梳理得如此老少皆宜,不失干货,还能在字里行间散发出一股浓浓的逗比气场,除了这位大牛,也是没 Sei 了
本期由来自资深 3D 场景美术师对 VR 价值论进行独家分享:游戏的制作流程到底是如何一步步变成了今天的模样?
撰文:51VR 资深 3D 美术师——发疯的然然,编辑整理:VR 价值论
作者心里话:
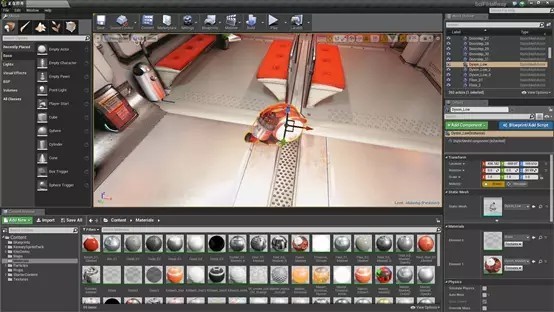
以前曾做过关卡美术,以关卡美术的角度看整体的游戏制作流程,其实很有价值。干货之旅开启之前,先来认识一下目前比较流行的游戏引擎 UE4。
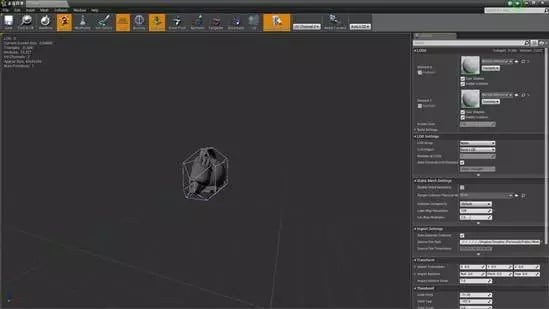
1、啥叫 UE4?

晕了。



彻底晕了。
对,没错,这玩意一点看起来一点都不亲和,不过应该能看得出来,这东西是一款软件。
2、泛聊一下业内的引擎软件
准确来说,上图这个软件是一种游戏引擎。
要想进入游戏行业,一定会接触到游戏引擎,只要去看过招聘信息的,应该都会发现,很多公司都会要求会用 Unity3D、CE3、UE4、Cocos2d-x。这些还都是商业引擎,如果有心,还能稍微能接触到一下。而且既然是商业的,靠这东西赚钱,他就会相对比较亲和易用。
有商业的就有非商业的,像 EA 的寒霜、育碧的 ANVIL、暴雪的银河、KONAMI 的 FOX,还有像 SQUARE-ENIX 这种变态的杂七杂八工作室拼起来的公司,那引擎就更乱了,尤其是暴雪的银河引擎,其实只要买了《星际争霸 2》游戏就能接触到,《星际 2》的地图编辑器就是银河引擎的缩水版。
用过的都知道,那玩意其实一点都不好用。但是你要想去暴雪工作,学会用银河引擎是早晚的事。

虽然我没有去核实,不过我敢说《风暴英雄》也是拿这东西做的。
不过上面这些大厂还都算是有良心的,他们的引擎也算是比较易于上手的,只不过有些概念需要转换一下。当然也有一些游戏厂商,他们自主研发的引擎就是内部使用,人压根就不靠这东西赚钱,不仅界面丑的一塌糊涂,而且功能……别说外行了,内行想搞明白都很费劲。
不过相信我,如果要做游戏,这东西是吃饭的家伙,弄明白是迟早的事。
3、最早的引擎
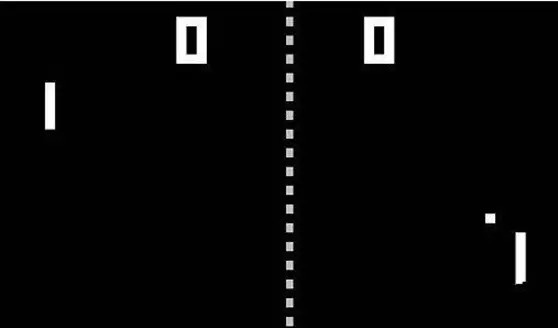
好吧,不吓唬人了,这东西其实不难理解,所以进入正题。我们先看一个相当早期的游戏。

这款游戏怎么玩应该想象的来吧,两个控制杆,一个控制左边的白杠杠,一个控制右边的白杠杠,如果对方没接住那个白点点,自己就得一分。
要想做出这款游戏,也得需要一个引擎吧,虽然这款游戏问世的时候我爸我妈还是陌生人呢,不过游戏很简单,我们还是可以分析出来这款游戏怎么做的。
分解一下:
白杠杠是要靠人控制的,那里面肯定有个程序是说,我控制杆向左,白杠杠就向左,我控制杆向右,白杠杠就向右。
那么取个名字吧,我们把这个白杠杠叫做角色。当这个白点点和白杠杠接触的时候,会反弹回去对吧,人只能间接的控制这个白点点,那我们给这个白点点取一个名字,叫做道具。
这个黑底和中间白色的虚线只是一个示意的作用对吧,不牵扯程序,那我们把这个东西取个名字,叫做场景。上面的两个数字是为了给玩家展示结果的,也是一个单独元素,那我们也给他取个名字,把这个东西叫做 UI。
如果白点点和白杠杠一接触,可以发出一个 “当” 的声音,那我们就把这个 “当” 的声音叫做音效。
这时候我们看一下这时候引擎这个软件是个啥玩意:
- 可以做一个角色;
- 可以做一个道具;
- 可以做一个场景;
- 可以做一个 UI;
- 可以加音效;
- 可以用计算机语言把这个逻辑串起来;
- 有一个可以执行上面 6 个功能的界面。
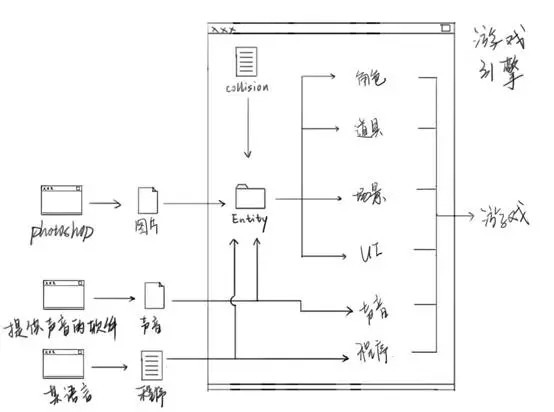
能达到以上 7 点的这么一个软件就是最早的引擎了。虽然事实执行上没有我讲的这么简单,因为那时候的计算机语言还没有这么高级,不过理解这个过程是没有问题的。用图形表现出来就是:

4、万恶的技术革命
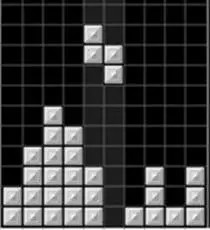
可是!后来计算机牛逼了,一个画面上可以处理更多的像素了!下面我们看一下俄罗斯方块,通过他理解一下引擎。
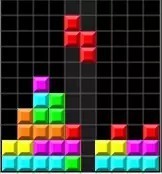
我知道俄罗斯方块刚出来的时候比这个画面土多了,找这个例子只是为了好理解。

我们都知道这东西只要凑够一行就能消掉对吧,它凑够一行消掉那是程序员干的活。但它靠判定什么样的东西凑够一行呢?是一个 “被填充的格子” 凑够一行就可以消掉。
![]()
一个这样的方块,我们完全可以理解为他是有 4 个 “被填充的格子” 的块块,那个黑黑的没有沾满的地方不理他,反正就是空的嘛。

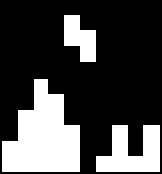
那从逻辑上来说,这两张图完全没区别的两个东西,对吧。

那也就是说,这两张图完全没区别的两个东西,对吧。所以说这个块块占据的地方,用什么东西展示是无所谓的,没错吧?
因此人们就引入了一个概念,这个块块占据的区域,这个区域,不是块块哦,是这个区域!老外给这个区域取了一个名字叫做 Collision,国人翻译过来叫做碰撞体。
然而有了这个概念还不够,因为这个 Collision 是和他对应的图片相关联的,所以他们把图片加 Collision 合在一起打了一个组,取了个名字叫做 Entity。
这个图片最早可能使用 Photoshop 做的,也有可能是拿 Windows 自带的那个画图做的,这都不重要。总之有一个图片,有一个叫做 Collision 的数据,打包起来叫做 Entity。
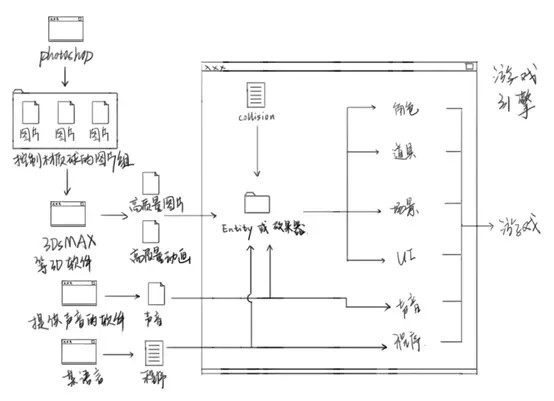
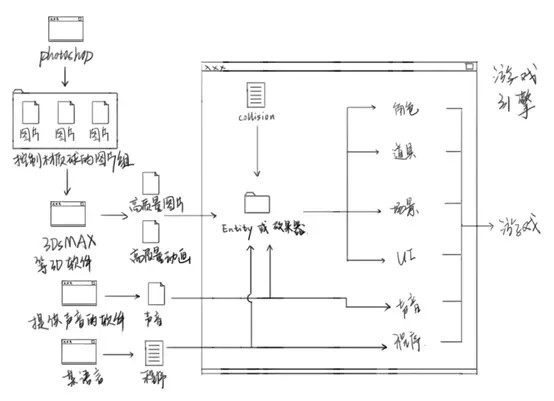
然后人们觉得这个概念相当好用,而且从理论上完全可以给每个 Entity 添加自己独特的程序和音效。这时候的游戏引擎就发展成大约这个样子:

这里要说明的是,并不是每个 Entity 都会包含所有属性,比方说打酱油的框框这种 Entity,给张图片就 OK 啦。
5、2D 游戏井喷了
随着万恶的资本主义社会对金钱的追求,他们一次又一次地引发科技革命对吧,计算机越来越牛逼了。人就想,如果图片能填充给 Collision,那动画可不可以呢?答案是必须可以啊!没有什么东西能阻止人类赚钱。
然后他们又想,不一定所有的 Entity 都必须加图像呀,有一些只要有程序就可以了,制作的时候在引擎里我们只要示意一下它存在,真正玩的时候玩家看不到,但是效果是实实在在有的,这样可以实现很多效果。
这个东西其实很容易被想到,人们为了区别于加上图片的 Entity,他们取了个名字叫做效果器,或者发生器。实质上就是把喵叫了个咪,放在引擎里。
然而这个架构真的很厉害,它解放了很多制作人的想象力。而且从逻辑上讲,只要硬件和科技的升级,图片、声音、程序的质量,都可以升级 Entity 或者效果器的质量。
也就是说这个架构是一个可以成长的架构。所以直到现在,即使各种引擎多得眼花缭乱,名字都让人记不完,但是其实仔细去看,实际去操作,他们无非也就是在这个基础上继续升级而已。或者仍然是这个理念,换了一种表现形式罢了。

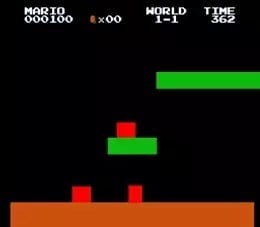
我们用一个具体的例子理解一下。看一下超级玛丽。


这么一个东西,实质上就是这样的。红色的是角色的 Entity,马里奥和库利宝都是,马里奥包括了手柄各种操作时对应的动画、音效、程序。而库利宝只是简单的机械运动和重复动画。绿色的是带动画的道具的 Entity。
![]()
![]()
是带动画的道具 Entity,平时就一闪一闪的,顶一下会变样子,一顶就碎了。咖啡色的就是只有图片不带动画的 Entity。
![]()
只带一个 Collision。除了站在上面掉不下去,或者挡在前面过不去,基本就没啥用了。上面白色的数字是 UI。不过注意哦,天上的云和地上的草,就是没有 Collision 的 Entity。

其实云和草是一个玩意,为了省资源可能引擎里面调了个颜色就用了。
后来人们统称角色为角色,剩下的东西通通都叫做场景。然而场景美术做什么呢?顾名思义,然而我就是场景美术,做的就是场景。

这个桶顶端就有这么一个效果器,一旦玩家按了手柄上的“↓”,他就钻进去了。根据这个制作方式,实际上可以做出无数种可能。在没有骨骼这个概念引进 2D 游戏之前,几乎所有的 2D 游戏都是这么干的。

冒险岛

火焰纹章

恶魔城

拳皇

仙剑
6、3D 技术
其实 3D 技术很早就有了,只不过当 Pixar 做出《玩具总动员》大卖之后,人们才深刻意识到原来可以用到艺术领域!要知道 Pixar 是当年乔布斯投资的,乔布斯真的很有眼光。

这时候可是 1995 年之前,游戏画面是这个样子的。

魔兽争霸初代,算是实时渲染的顶级了。
当人们看到 3D 也可以做得很漂亮时,就有人想了,能不能用 3D 技术干出来游戏呢!我们现在都知道,当然可以呀,不过 20 年前的他们不知道,他们面临了很多困难。
要知道电影效果好,但是他们渲染时间长,弄不好就渲好几个月。
可游戏是实时渲染,什么意思呢?比如一个 30 帧的游戏,他的每一帧画面一定要在 1/30 秒内渲染出来,否则就会卡顿,目前游戏基本上都会要求到 30 帧以上。
现在我们清楚了,生成游戏的这个软件叫做引擎,要想把 3D 技术用到游戏里,那么怎么改造这个引擎呢?理论上讲,把模型扔到引擎里,能在 1/30 秒内渲染出画面就行。
所以在用之前,就先要了解一下 Pixar 的前辈们制作玩具总动员的方式。故事板分镜剧本什么的我就不说了,单说美术制作这一块。
Pixar 先做了很多模型,给他们画好贴图,调整好材质,然后给模型绑上骨骼,然后再一帧一帧地像玩木偶一样把每一帧记录下来,然后给每个角色配上一个表情控制器,再一帧一帧地控制每一个角色表情,最后调整灯光、调整摄像机、渲染,就出来了。
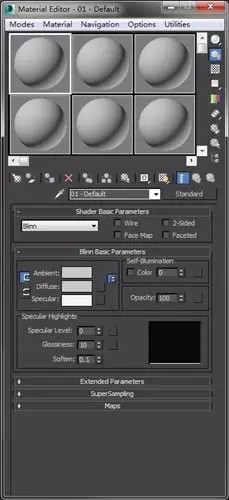
用一个简单的例子说明一下。有个软件叫做 3DSMAX,做出来的模型是这个样子的,这个图他赖皮,打光渲染了,实际上做出来比这个丑。

然后他们用了一个叫做材质球的东西控制这个模型面上的表现。

怎么表现呢?我们想在模型上画颜色。怎么办?然后这帮人想起来了小时候手工课玩过的纸模。

聪明的人类就想到把 3DSMAX 的模型也弄成这个样子,就给模型了一个属性,叫做 UV。

把模型的每个面展到一个平面上,模型的每个面都都对应到这张平面图上,那么理论上讲,只要在相应的位置上画一张 2D 的图,就完全可以映射到模型上。
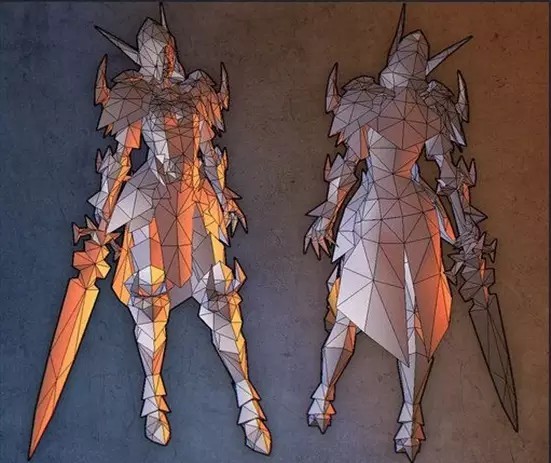
不过问题是,只有颜色不行呀,为了达到逼真的效果,表面还应该有反光对吧。这时候就给了一个属性,叫做 Specular,用一张遮罩来控制这张 2D 图片对应位置的反光程度。白色的表示强反光,黑色表示不反光。画出来是这个样子的:


然后通过材质球连接到模型上,模型就变成了这个样子。

嗯,帅帅的,不过那时候电影中用来表现细节还有个 Bump 技术,用一张黑白图来表现表面的凹凸起伏,比方说《玩具总动员》里那个绿色的恐龙身上的小细纹。

其实现在的动画电影也还在用这个技术。他们表现烟雾还有个粒子运算技术,表现反射还有个光线追踪技术,只要花时间去渲染,效果大家都看到了,很逼真。不过也能想象到,不管哪个技术,在哪个年代实时渲染都干不成。
干不成怎么办?没有什么能阻止人类赚钱。有一部分人就想出了这样一种制作模式。

既然咱 1/30 秒渲染不出来,那么就把渲染好的图片直接用到引擎里去做就好了呀。然后他们就用这种方式做出了这样的游戏:

红警 95
这种精度的画面在当时看起来相当惊艳,其实这只是表现手法而已,这款游戏最厉害的地方是,支持局域网 8 人联机。
现在听起来好像没啥特别的,不过在当时集体打单机的时间,确实让人感觉时代变了。制作这款游戏的公司叫做 Westwood,而且这款游戏在全球各个区域持续销量第一。
不过悲剧的是,后来 EA 收购了 Westwood,再后来因为经营不善,就解散了,已然成为了历史。
这种制作方式不管放在当时还是现在都是一个很典型的制作方式,因为这种表现方式可以直接把透视问题完美解决。也因为他压根就没有透视,而且随着硬件性能的提升,画面也越来越精美。

帝国时代 1 / 2

星际争霸,在现在看来画面都还很不错

暗黑 1 / 2
这种制作方式在现在有一种流行的叫法,叫做 3 渲 2。意思就是 3D 的模型,渲染成 2D 的图片。因为 2D 的图片相对要更省资源,所以在很多厂商刚起步没有很强的研发能力,他们选择制作手机的时候,画面的表现形式就会使用这种方式。

大 COC,典型的例子。还有像神雕侠侣手机版这样的,目前这种游戏很容易就能找到。
这是一种思路,还有一票人,他们这样想:3DSMAX 的材质球渲染起来很费劲,那就不要用他那个渲染很费劲的高端材质球就好了呀。整个渲染速度很快的低端材质球,那制作模式就变成了。

解释一下,因为模型是 3D 的,所以 collision 也会变成 3D,游戏引擎可以自己生成 Collision ,但是大多数情况下人们还是喜欢自己去定制一个特别合适的 Collision。
而材质球就会当做是一个 Entity 的属性,只不过这个属性超级复杂而已。这一套看起来也相当高大上没错吧,没错,这玩意确实相当高大上,看看 EA95 年初代的极品飞车的画面就知道了。

这在当时已经算是很惊艳的玩意了。这辆车好像是兰博基尼……
我在制作流程的示意图里是用控制材质球的图片组来说的,其实我想说的是,那个年代这个组里只有一张贴图,所以怎么逼真怎么画就对了。不过当电脑运算能力上来了再看看游戏画面:

CS,值得一提的是,虽然贴图支持很少,不过这时候的 3D 引擎已经可以表现一些特效了。

魔兽争霸 3,这时候虽然贴图支持也不多,不过特效已经可以做得很好看了。

包括魔兽世界也是这一套制作方式。特效非常漂亮,不过这实际上完全可以看做是一个拥有粒子效果的 Entity,可以理解为 Entity 的属性又增加了。
这已经是 10 年前的事了,那时候还用不了 Specular 技术。因为电影中的 Specular 直接和光线追踪挂钩,而光线追踪是个运算大坑,作为艺术家的游戏制作团队事实是不敢轻易去触碰工程师干的活的,所以看到的那些光影效果其实完全都是画出来的,技术是无法阻碍艺术家对完美的追求的,只不过追求的结果有点假而已。
7、3D 技术的发展
很快,人们在细节表现方面就有了突破,可以表现细节的贴图不再是只有 Bump 贴图了,人们发明了法线贴图,老外叫他 Normal Map。
和 Bump 贴图的制作方式不同,Bump 贴图是靠手画出来的,有模型表现不出来的细节,而 Normal Map 直接靠映射方式。
在 3D 软件里,用一个低面数模型包裹住一个高面数模型,然后设置一下,高面熟模型信息就会记录在低面数模型上。同时会烘焙出一张紫色贴图,这张图就叫做 Normal Map 了。不过不管是 MAX 还是 MAYA,都没有第三方软件烘得快烘得好,这款第三方软件一般是用 Xnormal。
同时人们还发现,Specular 这种东西只要不和光线追踪挂钩就很省资源,实际的表现也很出色。当这个技术被用在游戏引擎中并发布出来的时候,人们欣喜地称之为次世代。

COD

战地
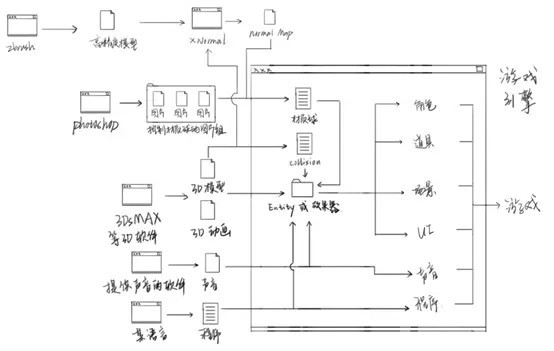
人们被惊艳到了,这时候的制作流程也得到了升级。既然可以表现高面熟模型的细节,那么就需要制作高面熟模型。制作高面熟模型的软件叫做 Zbrush,制作流程就变成了:

8、当今
当然上面的这些制作流程只是为了帮助大家更方便地去理解引擎工作过程。事实上有很多技术已经整合到引擎里面了。当年的次世代现在已经变成了现世代,而如今的次时代更加尖端。
虽然大的制作流程没有变化,不过细节却变得天翻地覆。由于计算机的运算能力的提升,引擎同时也整合了更强大的粒子特效,实现了更逼真的光照系统,支持更大的贴图尺寸,支持更多的模型面数,同时还通过例如全局光贴图(Ambient Occlusion Map),阴影贴图(Shadow Map) 等技术让画面变得更加逼真。
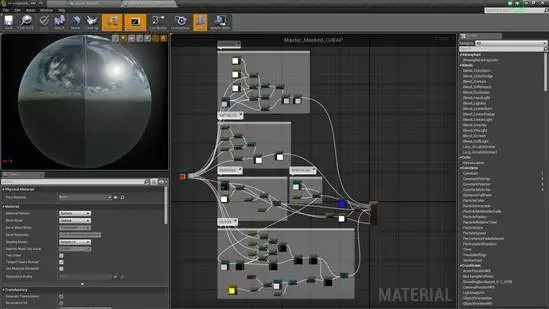
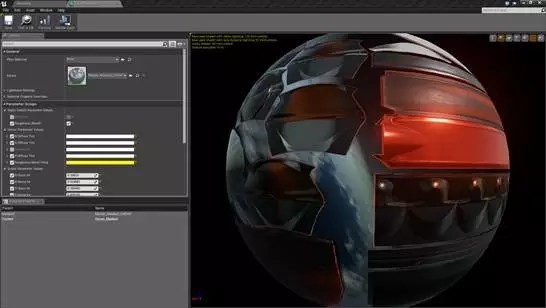
目前材质球使用的新技术是这样的,之前我们讲 Specular 贴图是不能表现光线追踪的效果嘛,无耻的人类,做了一个假的光线追踪系统,我叫做假环境反射贴图(Cube Map),因为是假的,所以游戏里面照镜子看不见自己。不过我相信有一天,这都不是事儿。
由于光影强大,环境模拟强大,所以贴图的制作越来越变得去光影化,很多时候完全就是填色游戏。而由于对更高精度贴图的支持以及更高模型面数的支持,高模雕刻的精细程度反而变成了重中之重。
而且随着 3D 打印机的出现,Zbrush 的地位也突然被抬得特别高。可以这么说,只要材料足够,完全可以用 3DSMAX 或者 MAYA 做出一个大致的模型,然后通过 Zbrush 精细每个零件,最后通过 3D 打印机打印出来,拼起来是个火箭筒还是个坦克就随你便了。
并且理论上讲,只要你做得够精细够符合工程学原理,给一枚导弹,就能把飞机炸下来。不过我还是建议不要做这种危害社会的事情……
同时,现在的音效也可以把交响乐很轻松地塞到游戏里。当这么多的功能全部整合到引擎里,就是我们现在看到的引擎模样了。

不过,当理解了游戏制作最基本的逻辑,再去看不管哪一款引擎,事实上就是找到它的那个功能而已。
题图来源:a2ua
















