
大牛吐血分享!虚拟世界的设计,我们才探索了不到 1%……
编者按:本文转载自转载自微信公众号 VR 价值论(vr-value),转载时已获得作者授权。
如果你正在为 VR UI 交互中的沉浸感发愁;如果你正为找不到合适的 VR UI 思路头疼;恭喜你,你找到了一篇最新的实操分享。

本文您将了解到:
- VR UI 和传统 UI 实战中的区别在哪?
- VR UI 如何破局 3D 眩晕?
- VR UI 有哪些新的思路启发?
- 如何将 VR UI 的设计融于真实场景?
- 3D 漂浮立体图标如何实现?
必须说,今天的干货绝对在别处难得一见。这是两位资深技术人员在价值君的软磨硬泡中,才答应分享的纯实操经验。
其中提到的技术,并非无人敢碰的顶尖技术,但其新的思路,在目前的 VR UI 交互领域,还没有太多人能领悟到,谁能抢先学到,谁就能立马派上用场,解决当下难题。
不过,大牛也感叹道,虚拟世界的设计,人们还懂得太少太少,这片星辰大海,目前的探索连 1% 都不到……
由于内容的专业门槛度,本文适合的人群为传统 UI 从业人员、刚步入 VR 领域的 UI 新手。如果你的朋友正在从事此类工作,也请推荐给他,这篇干货一定会对他的思路有新的启发。
本文分为三部分:
- 第一部分为综述:VR UI 所面临的挑战;
- 第二部分实操分享:如何将 VR UI 的设计融于真实场景?
- 第三部分为实操分享:3D 漂浮立体图标如何实现?
本期由 51VR 两位资深制作人对 VR 价值论进行独家分享: 如何用新思路打开 VR UI 的大门?
撰文:Kuma、Clark,编辑:VR 价值论
第一篇:VR UI 所面临的挑战是什么?
VR UI 真是个不好伺候的活儿!
由最初的概念到如今渐渐地普及,它不再是一个单纯的科幻构想,它的发展带来了许多不同思路,引起各种新鲜的话题,全新的体验方式不仅是对使用者,更是对开发者提供了无限可能。
在这篇文章,我将提到的是一个在软件发展历史上非常悠久,但也因 VR 时代的到来扩展出了全新面貌的词汇—-UI。

UI 将藉由 VR,获得全新阐释
UI 全称 User Interface,即是通常理解的用户界面。这点,所有接触过电脑,手机的人都不会陌生。
比较有意思的是,在最初的 VR 内容发展中,UI 一度被认为是会严重影响沉浸式体验的存在,或者是说强烈的沉浸式体验会让人在虚拟世界里感受到更加接近真实的世界,因此 UI 的存在会 “不必要”。
但随着不断深入地开发,VR 内容也渐渐由单纯漫游和展示,开始发展为需要在场景中更多互动,并在体验过程中传达给体验者,在这时,就需要更多的信息载体,而 UI,也开始被赋予了新的内容。
光从设计的概念上来说,我们会发现和其他硬件平台相比,虽然都是传达着讯息,指引着交互,但已大为不同。
“都是视角惹的祸”
我们通常玩一款第一人称的 FPS 视频游戏,大多数的情况,透过屏幕看到的视角,可能视角宽度覆盖的范围也就 45 度 – 60 度不等。
在现实中,你的正偏侧面如果有什么东西,你会很快地意识到,但在多数透过屏幕的第一人称中,那就是你的视线盲点了。
在视觉上,VR 不是把一个屏幕直接糊在眼前,而是直接覆盖了更广的视角,不同的设备从 100 度甚至到 120 度,这点,可谓是提供了一个真正意义上的第一人称。
在屏幕上,几乎所有第一人称武器射击本质都是朝向屏幕上一个固定的准心,而这个准心,是和你的视线始终绑定,你往什么地方看,这个准心包括你的武器也就随之而动。
在 VR 中,虽然也有游戏将武器的准心和视线绑定在一起,但这不再是一个近乎唯一的瞄准方案了,脱离准心,瞄准和射击不再是通过一个固定的位子,而是灵活拥有了更多角度操作的可能。
想想屏幕上的射击游戏如果有双枪,这两把枪往往射击方向都是一样的,但在 VR 中,你可以让他们朝向不同方向。

VR 游戏《直到黎明: 血戮》中,可以操作两把武器朝不同方向射击,这在其他 VR 游戏中也是可以实现的。
在视觉上拥有了更广的视角让你在体验时更像是进入了这个场景。
除此之外,在互动操作上,虽然很难说现在已经有了很多成熟的方案,但可以看的到,在这一块,VR 本身也具有了许多的可能。
例如当戴上 HTC Vive 后,你左右手同时也会拿上两个手柄,这两个手柄在场景中就宛如你的两只手,本身也可以映射成不同的物体,提供多种交互操作。
而你在现实中的移动也会投射到场景中,虽然在现在,如果有着较大的场景,或有大量的移动,还是需要通过手柄进行操作,因为现实中的体验间往往不会和场景是一样的大小和布局。

在 VR 中,你拥有着更为广阔的视角,或者说,更接近真实的情况
疲劳的难题怎么破?
不同的体验方式自然对于 UI 来说,也带来了不同的设计思路,一些曾经的游戏如今也额外推出了 VR 版本,而在为 VR 量身打造的过程中,相比于以往的版本就会做出许多不同的变动。
不久之前,在横滨国际平和会议场举办的日本最大电脑娱乐开发者会议 “CEDEC 2016” 上,Capcom 技术研究开发部的高原和启就有分享《生化危机 7》VR 版本和原版的诸多不同,他提到了一个许多 VR 开发者都在思考的问题,那就是如何更好的来应对 VR 疲劳的问题。
我们都知道 3D 眩晕症,当感受荧幕中运动出现不适当频率时,神经中枢会出现一种保护性反应,阻止人体进一步去接受这些不稳定讯息。
在此时,人就会觉得头晕恶心,但这因个体差异往往会不同,就有点像晕车一样,不同的人敏感程度不同。
VR 疲劳,本质就是一个 3D 眩晕症的升级版,沉浸式的体验会加强体验者的讯息接受广度,所以需要开发者更慎重的来处理各个环节,如果一个游戏畅玩两分钟眩晕两小时,这个游戏恐怕很快就没人玩了。
《生化危机 7》VR 版本,首先降低了角色移动以及互动操作的速率,调整了武器在手上的位子,在 UI 上也是几乎推翻重制。
例如获得道具后显示物品信息,包括菜单界面,不再和以往贴在屏幕上一样了,而是改成了整个场景中悬浮,原因在于:
固定包括近距离处显示的 UI 会让人眼睛感觉不舒服,其实想想我们自己看书,除了近视等情况,舒适的阅读还是会让书籍和自己眼睛保持一定距离,而且,肯定不会是你眼睛看到哪书就自己跟过来了。

《生化危机 7》VR 版中,即便操作的方式还是通过手柄,但界面呈现已经和原本大有不同
还有视线固定,在现在看来不是一个 VR UI 良好的处理方式,需要利用环境,不再用平面,而是用真正立体的思路去思考整个设计。
VR 飞行射击游戏《EVE: 瓦尔基里》,包括《使命召唤: 无限战争》即将推出的 VR 飞行射击扩展内容中,都将 UI 围绕着整个坐舱形成 HUD,在你直视前方的时候,能看自己血量和准心,当你往左右看,还会看到其他信息。
在 VR 中,移动视角不再需要某一个按键,你带着头盔的时候,视角变化就如同你在现实中一般。

《使命召唤:无限战争》VR 版中,围绕着飞行坐舱射击的 UI
不再同于之前的 UI 设计,主体是从一个屏幕去考虑,那本质上是平面化的思维,相对来说,VR 的 UI 不再会是单纯存在一些 2D 面上的信息展示元素,需要从一个更广更立体的角度去思考和设计,融入虚拟环境元素,也会因为环境不同的变化带来不同的设计可能。
不管是设计方式还是风格定义,VR UI 会有着更多可能。
一个带着全新体验的事物对于开发者来说,也需要用全新的思维去思考如何更好地去创造这些体验。
绝对全新的思维模式
如同本身是个全新事物一样,VR UI 并不像移动端网页端 UI 那样有着非常多的成熟范例,在如今 VR UI 的相关工作中,更需要的是探索和尝试,你很难找到一个头头是道的教程来教你整个设计流程和体系。
我们团队在开始做 UI 时,最初的设计思路还是视频游戏中那样,在实现上也是如此。
在 UE4 中,我们以普通游戏 UI 的实现方式,将整个界面贴合在摄像机上,但我们很快就发现,在 VR 中,这个贴合在 “眼睛” 上的界面,不仅仅出现了不清晰的问题,也没有带来足够好的体验。
后来在字体上,我们也遇见了例如大篇幅字体在 VR 阅读时并不友好,包括移动和变化字体也存在影响阅读的情况,这些或许是引擎功能问题,也或许是需要更好的设计方案来解决。
但不管问题是什么,解决的过程和结果都是团队开发成长的关键,需要探索,不断寻找更好的思路。

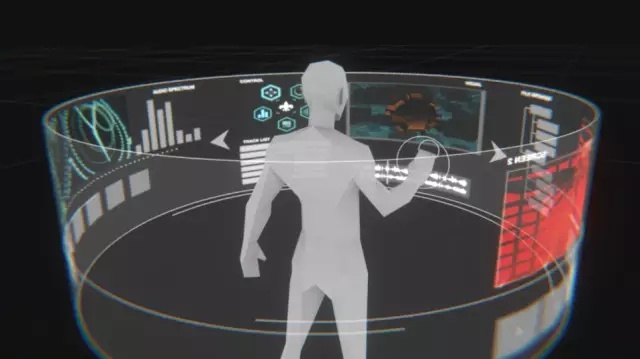
VR UI 拥有更多设计可能,那些在电影中曾经看到的炫酷立体 HUD,很有可能在不久后就会在一些 VR 产品中出现
如今,VR 的发展也在由最初各种噱头吸引眼球到逐渐成熟,形形色色的 VR 内容将在未来不断推陈出新,VR 所涉及的领域已不再单是游戏,房产,建筑,医疗,教育等等,而是有着更多的可能。
作为一名设计师需要做的,概括着来说就是不断用新思维模式去解决新问题。
虚拟世界 UI 的设计,我们懂得太少,连 1% 都不到,未知还太多……
第二篇:UE4 中实体 UI 绘制方案
动机
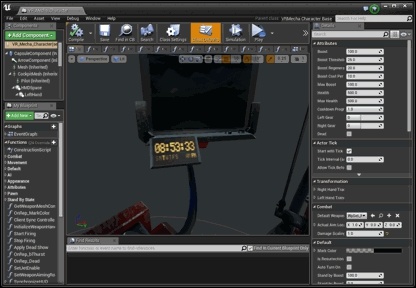
在 VR 中使用传统 3D UI,可能会降低整个体验的沉浸感。而利用一个现实世界中的实体,诸如 LCD、CRT 显示器、大型的公共屏幕、仪表盘等来显示 UI 与玩家交互,则会增加整个虚拟世界的可信度。
利用本方案,可以在任意的 Mesh 表面绘制 UI 信息(诸如弯曲的 CRT 表面),也可以在游戏中真实地呈现日常生活中各种 “屏幕”,带来流畅的交互体验。
实现
利用 Slate 编辑器来制作 UI Widget。

将 Widget 绘制到 Render Texture。
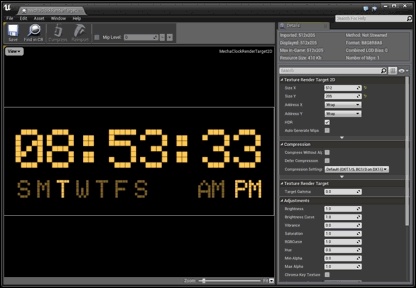
在 Content 中创建 RenderTarget Asset
利用 FWidgetRenderer::DrawWindow 将 Widget 绘制到 RenderTarget

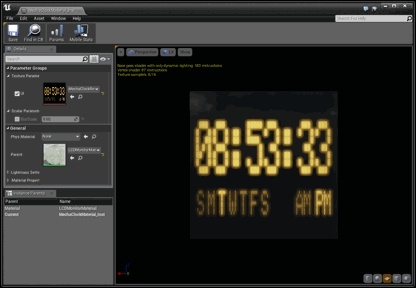
创建 Material 使用 Render Texture。

将 Material 赋予 Mesh,来完成 UI 在模型上的呈现。

展望
在把 RenderTexture 应用到 Mesh 材质上可以实现很多材质效果,诸如 CRT 扰动,UI 模糊,也可以充分利用 PBR 渲染管线,将 UI 融入到真实物理世界中,接受光照、产生正确反射和高光。
可以建立一个 RenderTexture,将多个 UI 绘制上去,在目标 Mesh 上利用 UV 的 Layout 来决定显示哪个 UI,可以降低 Drawcall,增加较多 UI 性能。
新手提示
当有比较多的零碎 UI 时,会有一定的性能影响。
当一个物体有很多 Submesh 时要正确管理 Mesh 的材质顺序,保持工作流高效。
第三篇:在 UE4 中制作漂浮立体图标
构思
在 VR 场景中,因视角和互动方式的革新,UI 样式可能性大大增加了,许多 UI 元素现在可以考虑以更加立体的形式来体现,以至于让这些元素能够更自然地附加在场景中。
现在我们的主题是一个具有文化属性的符号,它的用途是用作一个综合性文化建筑的示意图标,我的构思是一个竖琴,稍有立体,蓝色伴随浅浅的透明,在场景中轻轻漂浮着。

我们可以先粗略绘制一张草图来表达自己的大概思路。接下来,我们首先会用到 Photoshop 来完成样条线,再到 3ds MAX 中做成模型,最后导入到 UE4 引擎中,赋予材质以及在蓝图中设置动画。
如对这些软件有基本操作和功能了解,知道基础的动画曲线,便可以最好地理解教程。
在 PS 中绘制路径
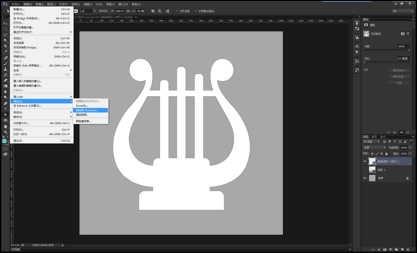
在 PS 中,我们首先利用钢笔工具勾勒出整个图标外形,为了达到更好的观察效果方便调试,对钢笔工具设置为直接勾勒出来即是形状图层。

勾画好之后,选中形状图层(如有多个图层,建议合并),导出成 AI 路径。

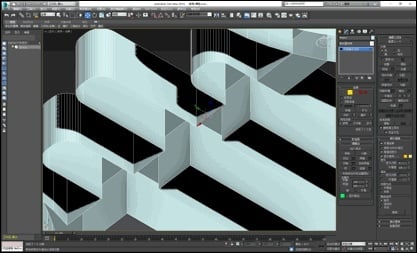
导入 3ds MAX
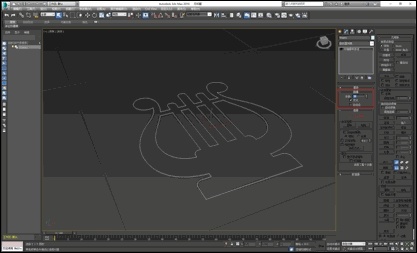
将刚才 AI 文件导入到 3ds MAX 中,这时候之前绘制好的路径会成为 3ds MAX 样条线,我们可以调整一下插值中的步速,以让整个线条更加平滑,但不宜调整过大。可能在我们这个单独的教程中,可以无视这个问题,但如果是要去做一个完整的项目,这无疑会影响优化。

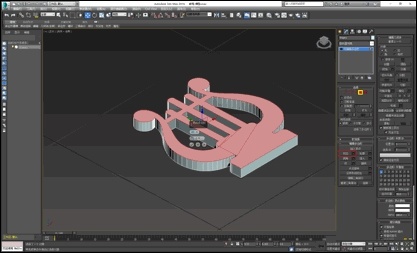
接下来我们把整个样条线转换成可编辑多边形,并挤出,这里我挤出的数值是 0.5,具体多少,可以由自己把控。

挤出之后,模型背面会有镂空的地方,这时候不要直接选中所有边进行封口,封口无法自动有效封住这种有多个镂空的形状,这时候最好的办法是先对一些关键的边进行桥接,然后再封口。

当整个模型完成之后,我们就可以导出了,将这个模型导出为 FBX 文件,命名因为之后需要导入引擎的缘故,建议使用英文(或拼音),这里,我的命名是 model.fbx。

导入 UE4
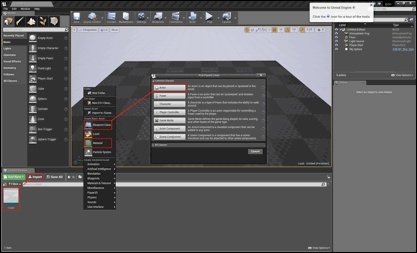
打开 UE4,将之前的 FBX 文件导入进来,这里可以选择 Import(导入),也可以直接将文件拖入进来,接下来我们右键新建一个 Blueprint Class(蓝图类),Pick Parent Class(选择父类)为 Actor,命名为 model_BP。再新建一个 Material(材质),命名为 model_mat(命名没有硬性要求,但尽量要用英文)。

点开 model_mat,将材质的 Blend Mode 设置为 Translucent,这样就可以直接设置透明度效果,然后右键输入并创建 constant3vector,设置好颜色后连接至 Emissive color(自发光颜色)。
UI 元素一般不太需要受环境光照影响,所以可以采用自发光来设置基本颜色,但这点具体来说还是根据实际情况决定。
在右键输入并创建 constant,输入对应数值,这里的数值将用于透明度设置,1=100%,调节好合适的数值后,将其连接 Opacity(透明度)。这样,这个简单的材质就设置完成了。

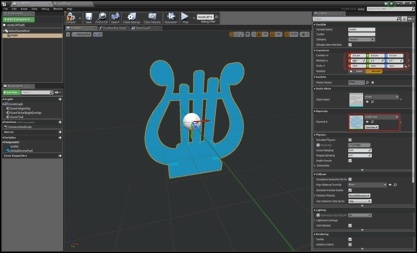
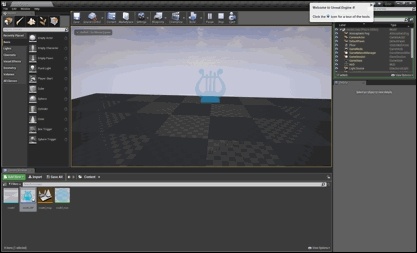
点开 model_BP,将导入进来的模型 model 拖入其中,然后赋予材质,然后可以在 Transform 中调整位子旋转和大小。

在蓝图中完善
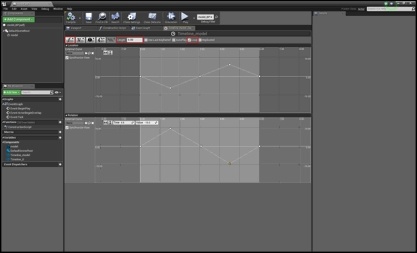
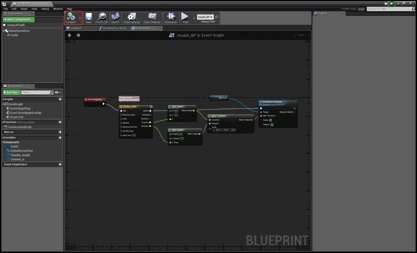
打开 Event Graph,右键输入并创建 Timeline(时间轴),然后双击点开。

现在就是做动画效果了,添加两条(Float Track)浮点型轨迹,调整 Length(长度),这影响整个动画效果的单次持续时间,Loop(循环)记得打勾,然后整个动画就可以循环播放了。
做轻微漂浮的动画,我的思路是有一些小幅度的来回旋转以及上下位移来体现,所以这两条轨迹,一条命名为 Location,控制位移,总长度 6 秒钟,每 1.5 秒一次变化,变化数值区间 10 以内。
第二条命名为 Rotation,控制旋转,也是 6 秒长度,每 1.5 秒一次变化,变化数值区间在 15 度左右。

时间轴 OK 了之后,回到 Event Graph,右键创建 Make Vector,拆分向量,将时间轴上 Location 的值连接至需要进行位移的轴向。
接着创建 Make Rotator,拆分旋转值,将时间轴上 Rotationde 的值连接至需要旋转的轴向。这里,我两个都是 Z 轴方向。
接下来再将 model 拖入进来自动成为一个变量,创建 SetRelativeLocation 设置相对位移,创建 SetRelativeRotation 设置相对旋转。
之后再将拆分好的向量以及旋转值连接至对应的设置中,连接好事件,就可以播放下看看效果了。

播放后我们会发现动画的效果已经实现了(但须要将蓝图拖入到场景中才能在播放后有动画),一个慢悠悠漂浮在半空中的立体图标做出来了。
之后,你可以在这个基础上进行一些扩展,例如加上一些炫酷的材质,再新建一个时间轴让旋转和位移,变为不再是同一时间同一进行,有些随机性等等。

题图来源:YouTube
















