
待阅应用大比拼
Readability 移动应用终于上线,如今有 iPhone 与 iPad 版。
提起“待阅”应用,就不能不提 Instapaper、Read it Later,还有让 Evernote 成为待阅应用的 Clearly。今天就让我们横向对比一下这四个“待阅”服务之间的区别,评析优缺点。
评测分两个角度,一是在移动应用上的表现、二是作为网络服务的表现。
移动应用
在手机(以 iPhone 为例)上,Readability、Instapaper、Read it Later 均提供了日夜间阅读模式的切换,可调整字体的大小和种类。Instapaper 可供用户自定义的地方比较多,发挥的空间比较大。
实际上,Read it Later 比较注重“内容整理”功能,在应用界面上,搜索框无处不在,而且还提供了“标签”,能够通过标签来管理待阅文章。而 Instapaper 则提供了“文件夹”的形式来给文章分门别类,Clearly 依托的 Evernote,在整理内容上有得天独厚的优势。三个服务的功能对比可看下图:
“分享”功能在“待阅”服务中占比较重要的地位,因为人们在阅读完文章后,很自然就会对文章进行一定的处理,要么分享给朋友,要么收藏到笔记中。
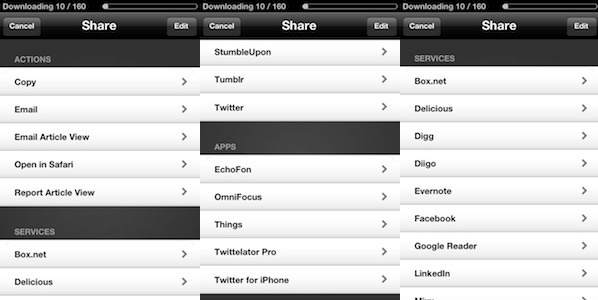
Read it Later 的分享渠道最多样化,能够分享到多个流行的服务中去,包括 Box.net、Delicious、Digg、Tumblr 等等:
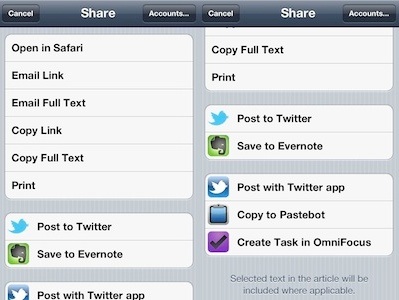
Instapaper 的分享渠道不如 Read it Later 多样,但能够提供多种内容分享的形式,比如用邮件发送文章的链接或是全文,或者可以直接复制链接或全文:
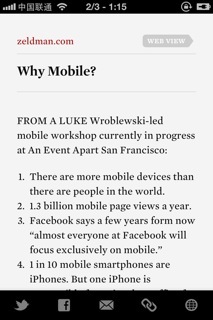
相比之下 Readability 则薄弱得多,但也覆盖到国外主流的社交服务,同时提供了复制文章链接的功能:
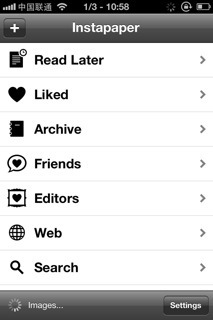
如果要论使用体验,Readability 和 Read it Later 给人的感觉是一个暂时存放“待阅”文章的地方,但 Instapaper 感觉不太一样。它在主界面提供“Friends”子项,能够查看好友收藏的文章,还能够查看好友喜欢的文章,这样 Instapaper 不仅仅是一个“待阅”应用,而是一个社交化阅读应用。
网页阅读
如今的“待阅”服务在保存文章的同时,还为用户提供干净的阅读版面,后者是吸引用户的一大原因。
不过,每个服务在优化用户阅读体验上的努力程度并不相同:
Readability 提供了 5 种模板,Instappaer 提供了 3 种、Clearly 提供了 4 种模板。
Readablility 可以改变模板、字体大小和正文的宽度,但不能像 Instapaper 那样,改变模板后允许用户改变字体的种类。Clearly 虽然和 Readability 差不多,但为用户提供了自定义模板的工具,让用户定制出完全符合自己审美的模板。从灵活性上看,Clearly 最高。
Read it Later 没有提供任何定制模板,但在“多页抓取”功能上有优异的表现。所谓“多页抓取”功能,就是把一篇分成几页的文章抓取出来,集中在一个页面中显示,免除翻页的麻烦。
我尝试用 Readability、Read it Later 和 Clearly 抓取一篇分为两页的英文长文,发现 Readability 和 Read it Later 的阅读体验最佳,看上去就是一篇文章,完全没有突兀的感觉。而 Clearly 在显示文章第二页的内容时,会同时显示文章的大标题,看起来比较突兀。
而后,我还用它们来抓取一篇分为两页的中文长文,发现不论 Readability 还是 Clearly 都添加了很多与文章本身无关的元素进去,阅读体验反而没有得到改善,但 Read it Later 则还原了一个除了内容以外,什么都没有的干净版面。
【更新】今天起 Instapaper 开始支持“多页抓取”功能(谢谢 @黑木 提供的消息),我分别用它来抓取前面这两篇用于测试的文章,发现 Instapaper 能够很好抓取多页英文的文章,显示效果上 Read it Later 和 Readability 一样优秀,但它对中文网页支持不足,无法抓取多页中文文章的内容。
跨平台支持
目前,Readability、Instapaper、Read it Later、Clearly 都主要依托浏览器来抓取信息,因此多浏览器的支持对于它们而言很重要,移动平台的多平台支持也同样重要,两者直接影响到这四个服务用户群的大小。
目前,“待阅”服务要么为浏览器开发相应的插件,要么提供“书签工具”为用户提供服务。但浏览器插件的应用范围不如“书签工具(bookmarklet)”广泛,如果开发者没有为相应的浏览器开发插件,相当于它丧失一大用户群体。而任何一个浏览器都拥有“收藏书签”的功能,因此书签工具能够支持任意一种浏览器。
四种服务对跨平台的支持如下:
- Readability 为 Chrome、Firefox、Safari 提供了浏览器插件,而且还提供书签工具,对多浏览器的支持最完善。
- Instapaper 通过书签工具来保存待阅文章,理论上可以支持任意一种浏览器。
- Read it Later 和 Readability 一样,既提供了浏览器插件也提供了书签工具,不过现在它以书签工具为主。
- Clearly 是一个浏览器插件,仅仅对 Chrome 提供了支持,但依托 Evernote 平台,对移动平台有不错的支持。
感想
Readability、Instapaper、Read it Later、Clearly 四个服务的发展历程有“殊途同归”的味道。
- Readabilty 原本是一个增强网页阅读体验的服务,通过移除网页上多余的元素,提供干净的网页供人阅读,但后来不但提供了浏览器插件,变成了“待阅”服务,还开始与内容出版方合作,现在又提供了移动应用;
- Instapaper 从一开始就提供“待阅”功能,同时改善阅读体验,并最早开发出移动应用;
- Read it Later 最早是 Firefox 上一个提供“待阅”功能的插件,但现在变成了一个网络服务,而且对移动平台进行了广泛的支持;
- Clearly 相当于给 Evernote 增加了待阅的功能。
不管偏向美化,还是注重“待阅”,四个服务在功能上变得越来越重叠,竞争必将愈加激烈。