
今天最有争议的报告:PerfMarks 对 iOS 和 Android 设备的测试
网页游戏(Web Game )正在逐步侵入移动平台,相信越来越多的开发者都想投入其中。跨平台游戏开发工具提供商 Spaceport.io 最近放出了一些有争议的数据,他们认为同一款 HTML5 游戏在 iOS 和 Android 设备上的性能表现“有数倍的差距”。
一石激起千层浪,很多媒体使用了《iOS 跑 HTML5 游戏比 Android 快三倍》这样的标题,并引发大面积口水战。
什么是 PerfMarks ,怎么测试?
Spaceport.io 创建了名为 PerfMarks 的测试工具,而且他们会定期发布报告——测试市面上流行的移动设备,并汇总成表格。PerfMarks 的代码是开源的,感兴趣的朋友可以在 GitHub 上下载。
三月份的测试报告(就是富有争议的这期),共测试了 16 款设备,都是比较常见的:
- Samsung Galaxy Nexus (Android 4.0.2)
- Samsung Droid Charge (Android 2.3.6)
- Motorola Droid 2 (Android 2.3.3)
- Sony Ericsson Xperia PLAY (Android 2.3.4)
- Amazon Kindle Fire (System Version 6.2.2)
- Samsung Galaxy Tab 10.1 (Android 3.2)
- Asus Eee Pad Transformer TF101 (Android 3.2.1)
- Blackberry Playbook (Playbook 1.0.8.6067)
- Motorola XOOM (Android 3.2.6)
- iPhone 4S (iOS 5.0.1)
- iPhone 4 (iOS 5.0.1)
- iPod Touch 4G (iOS 4.3.5)
- iPhone 3GS (iOS 4.3.3)
- iPad 2 (iOS 4.3.3)
- iPad 2 (iOS 5.0.1)
- iPad (iOS 4.2)
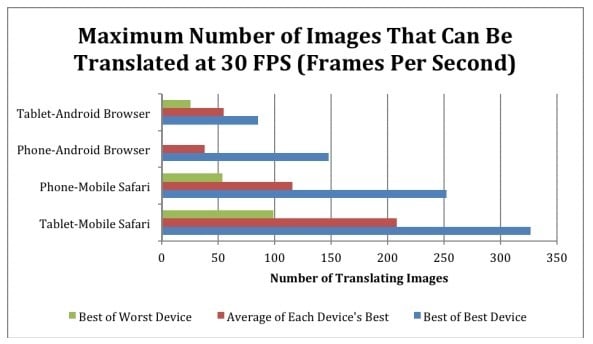
而测试的环境是 Safari 和 Android 内置浏览器(报告中没有说 Playbook 的测试环境) 。方法很简单,在保持 30 帧/秒的速度下,看在屏幕中能填充多少个运动物体。然后他们拿出了这个结果:

怎么分析这个图表?
OK,我们怎么看这个图表?首先,测试者把待测设备分为了几组:
- 最棒的 iOS 设备
- 最棒的 Android 设备
- 最差的 iOS 设备(明确地说是 iPhone 3GS)
- 最差的 Android 设备(明确地说是 Droid 2 )
随后得出的结论是:最差的 iOS 设备能够在 30 帧/秒的速度下填充 50 个物体,而最差的 Android 设备无法达到 30 帧的测试要求。这样就能算出一部设备的分数:
- iPhone 4S 得分 252
- iPad 2 得分 327
- iPhone 3GS 得分 53
- Galaxy Nexus 得分 147
- Kindle Fire 得分 25
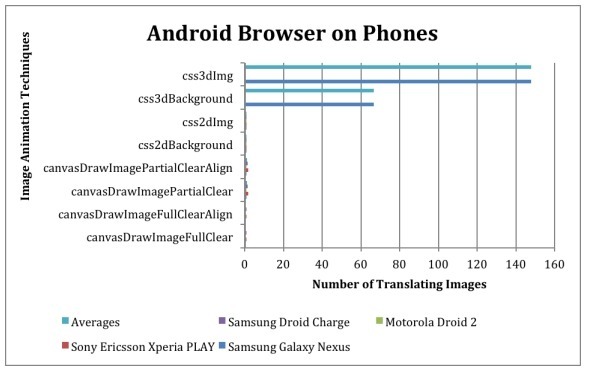
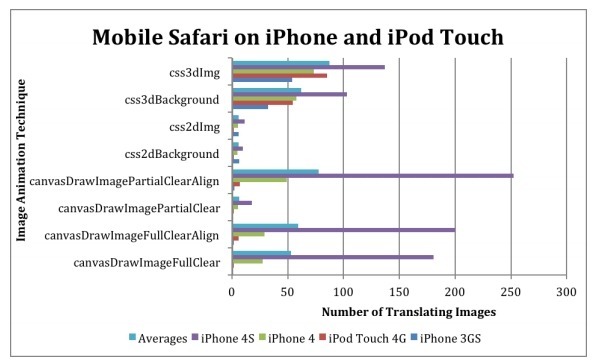
测试中所使用到的主要方法是 css3dImg ,css3dBackground,css2dImg 等等。下面这两张表格是具体的分数分布:


这就是“iOS 跑 HTML5 游戏比 Android 快三倍”的来源。
富有争议
很明显,这样的测试并不严谨。
几位 Android 的支持者写信给 Spaceport 公司,要求使用 Chrome Beta 重新测试,并认为这个渲染的速度与浏览器的配置有直接关系。(事实上在完整的报告中有 Opera ,Chrome 和 FireFox 的结果)
既然是基于浏览器的测试,那么同样带有硬加速的 Windows Phone IE Mobile 自然不甘示弱,它们在微软的 HTML5 测试中几乎都没有输过(比如这里)。有微软的支持者强烈要求 Spaceport 公司把 WP 纳入测试范围。
谁得利了?
这场口水战看来是要延续下去,在这之中谁得利了?当然是 Spaceport 公司!他们的生意就是卖开发平台,越多人关注他们就越好。
阴谋论一下,这只是一次公关事件,被作为筹码的是双方的粉丝。
题图来自 flickr
















