
这些苹果 Google 微软系统中的魔鬼细节,你肯定没有注意到
人们常说“科技美学”,这不是没有道理的。
为了提高一点点用户看得见或者看不见的美好体验,产品经理以及他的小伙伴们做了很多努力。以下从一个细节控的视角,给大家讲讲那些“让人感受到尊重与心意”的美好交互。

苹果
苹果有专门的人机界面交互规范。设计语言整体克制流畅,不滥用动画效果。过渡画面多用渐隐渐现以及切入。极简风是为人熟悉的一个大特性。而苹果也在微交互上体现出对细节的坚持。

当开启飞行模式的时候,真的是会有一台小飞机从左侧飞出来。关闭后小飞机就会快速飞走,而运营商渐现。

设置图标采用了多层齿轮以示机械感,齿轮的第一印象应该是运转。于是你可以在更新系统时留意到设置图标的齿轮确实会动的,大圈小圈反向运动。
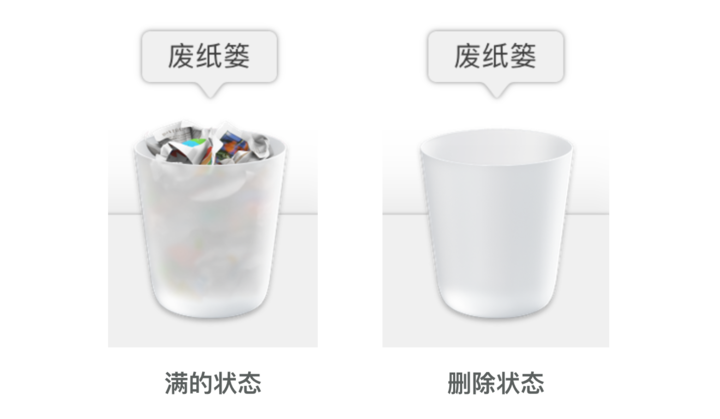
 自然的交互应该就是这样,符合用户习惯和期待。飞机会飞,齿轮会动。时钟在走,日历显示,废弃文件扔到废纸篓,倒完垃圾后垃圾桶应该就是空的。
自然的交互应该就是这样,符合用户习惯和期待。飞机会飞,齿轮会动。时钟在走,日历显示,废弃文件扔到废纸篓,倒完垃圾后垃圾桶应该就是空的。

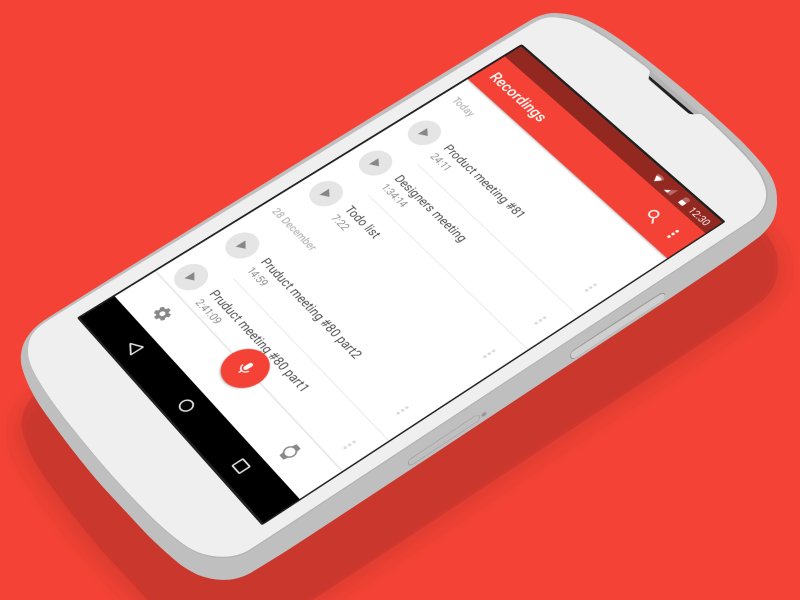
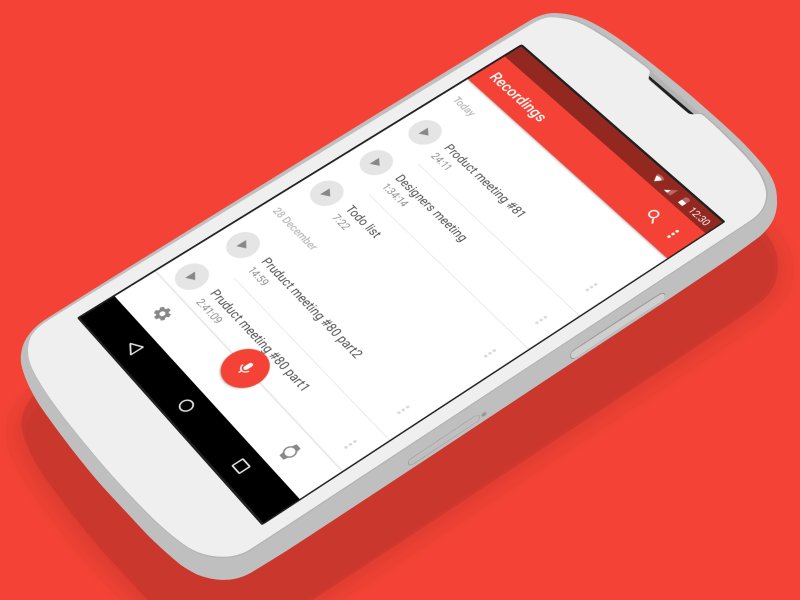
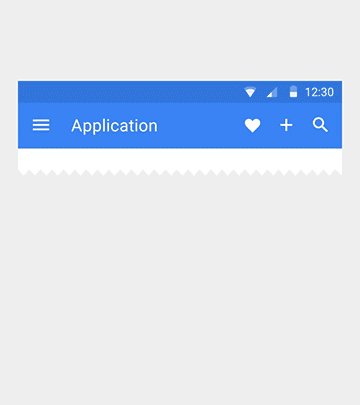
而 Google I/O 2014 推出的 Material Design(材料设计语言,以下称 MD)经过两年的推广渐渐被很多应用跟随,现在我们能够在越来越多的应用上能够看到。
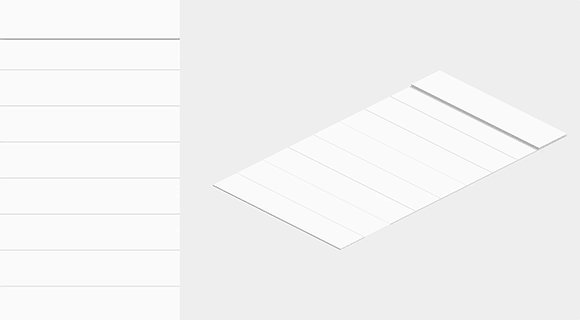
MD 有个很重要的概念就是通过将日常材料的属性运用在移动界面上,比如,一个 app 界面相当于纸张的层叠,不同组件应该拥有层级结构。

那么点击某一区域选取区域内容,当前区域应该从子界面抬升至父界面,从侧面看可以看到由于顺序产生的海拔感通过“抬升”这个动作完成了。这个细节被表达出来了。

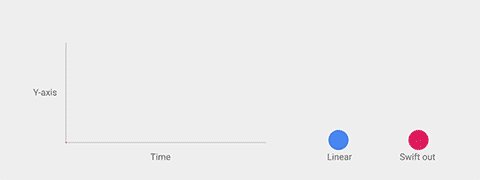
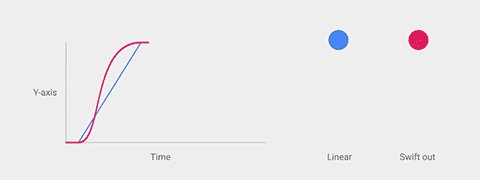
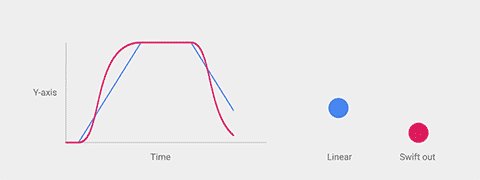
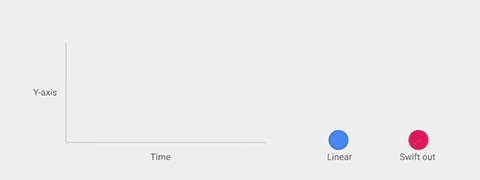
另外,材料在现实生活中是符合物理规则的。在 MD 的设计语言里,动画存在加速和减速,任何忽然开始、忽然停止的匀速动画都显得机械而不真实。
人类感官在现实中习惯的重力感受被 MD 搬到了手机屏幕,这就是我们体会到的“自然”。
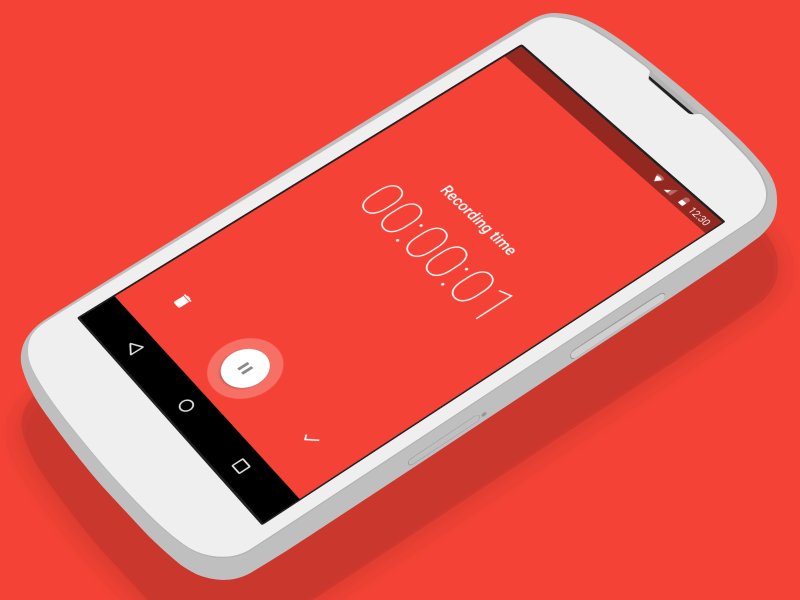
那么,点击的反馈是如何完成呢?

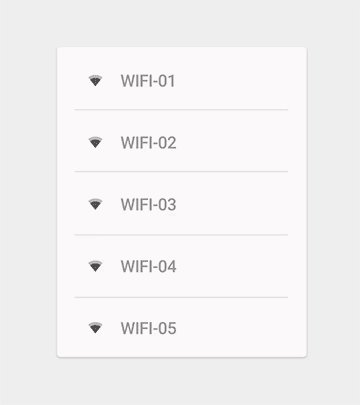
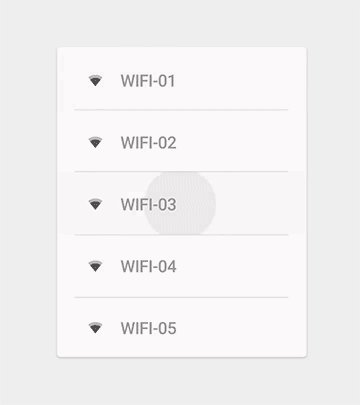
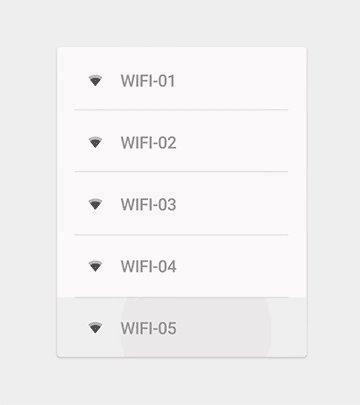
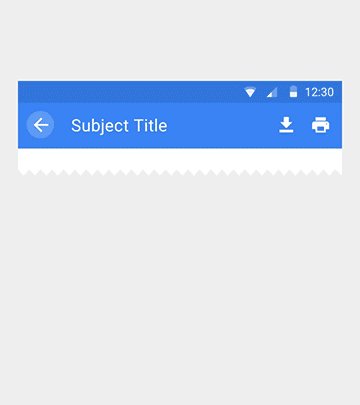
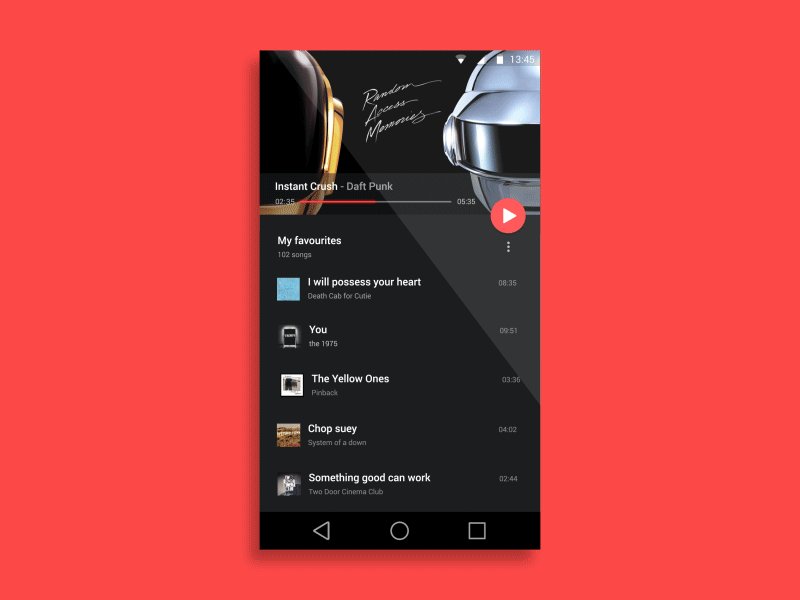
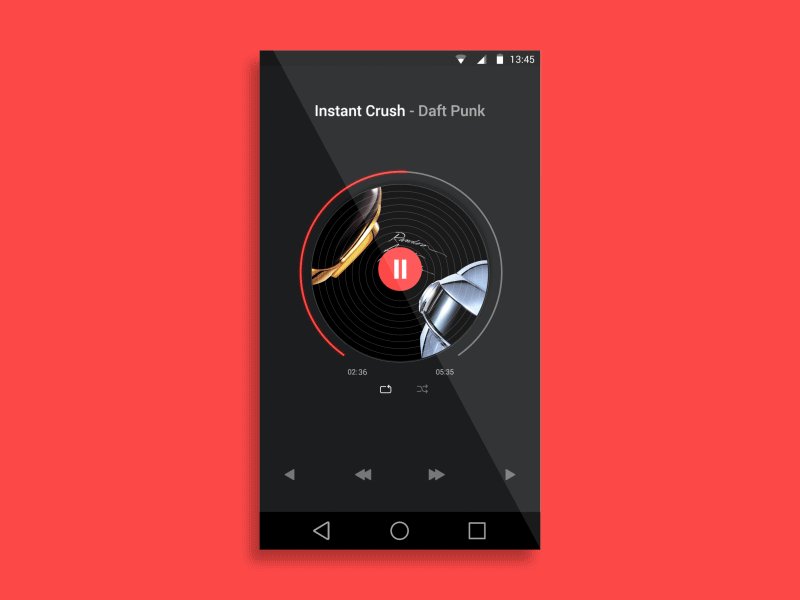
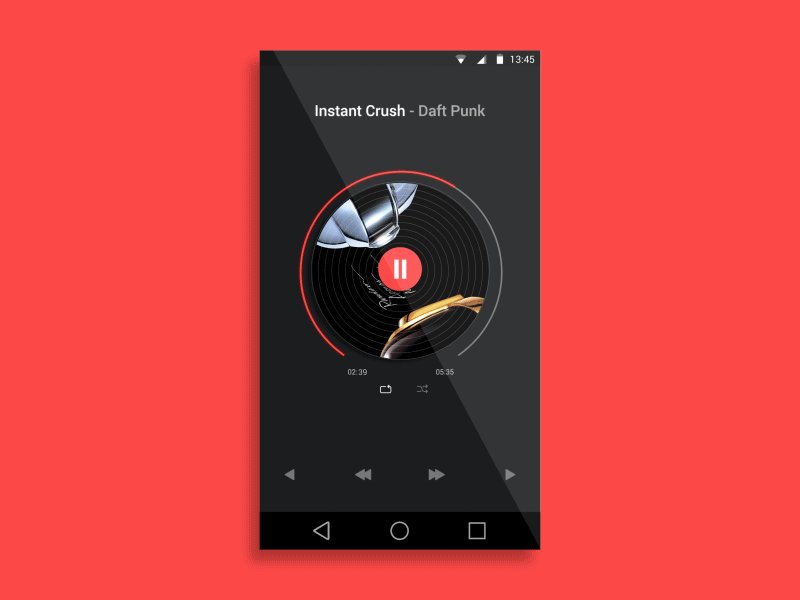
用户的每一步操作都应该提供反馈予用户。同时这个反馈应该是精确到动作点的具体位置产生的。 MD 想到了投一块石头到水里的涟漪效果。

用户在哪里点击,水纹就从哪里产生,并且扩散至当前组件,而不是从中间,从左侧从上侧固定的效果。追求材料世界的属性在移动界面上表达,使得 MD 获得了之前苹果拟物风格才有的真实感。

用户有时不一定会看到这些微交互,但正是这些动效构成了我们口中难以解释的“好用”,“流畅”以及“自然”。
Microsoft

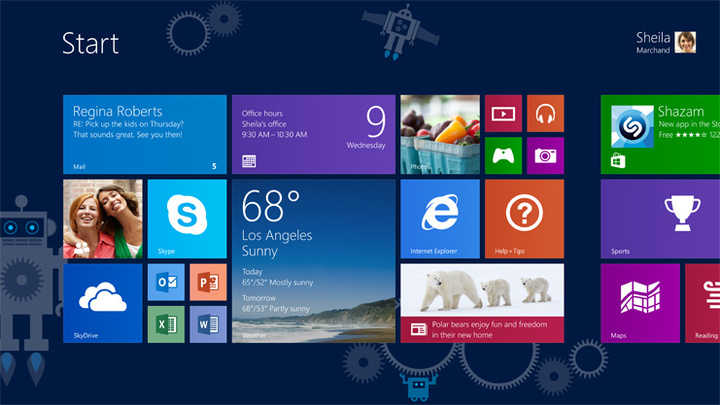
微软经过了 Window 10 的快跑,设计语言也在逐渐成熟。从 Aero 风格过渡到 Metro(ModernUI),人们对 Window 8 出现的磁贴风格褒贬不一。

更大的原因在于微软激进取消了用户习惯的开始菜单。要考虑到微软追求的其实是兼顾桌面与移动触摸两个入口统一的风格。通过大色块的醒目提醒,更加强调简单快捷的体验。
这是有迹可循的。

Metro 一开始源于瑞士国际平面主义,追求传达准确,易于识别,擅用几何学式的严谨。
而交互式动态磁贴,例如音乐应用磁贴中包含前进后退暂停控件,这样用户就可以直接通过磁贴来操作应用而不必打开应用本身。

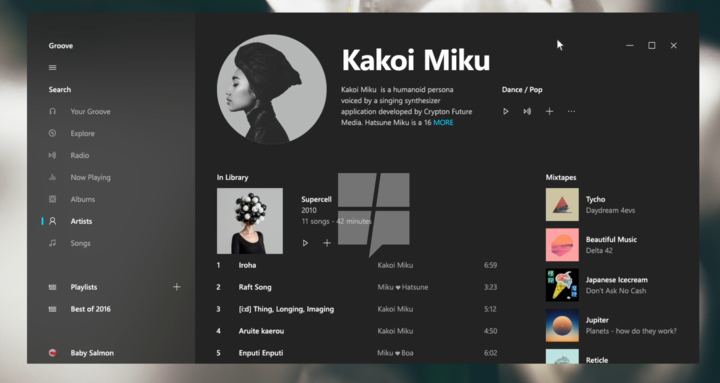
如今微软正在打造全新的设计语言 Project NEON ,依赖动画、模糊和渐变来表现画面效果,将随红石 3 版本一同到来。
同样,微软在界面设计中启用了新元素“ Acrylic(亚克力,有机玻璃)”,可以更好地表现模糊背景、边栏和导航栏等内容。

微软将在 Build 2017 上展示更多 Project NEON 作品和使用细节。
不仅仅以上,更多的小而美的产品正层出不穷。如果我们能停一下,稍微不那么追求效率,“用完即走”,你能感受到科技对于人性的尊重以及用心。
有人评论乔布斯的伟大:
Instill beauty of humanism into Cold Steel。
给冰冷的科技注入人性的美感。
用户产生需求,解决用户需求,这本是已经结束的事情。但正是有一群致力于“更好解决问题”的科技人不止步于此,才有了更好更人性化的产品。
这一切的美,你不一定察觉,但正在发生。
题图来自:Adobe
















