
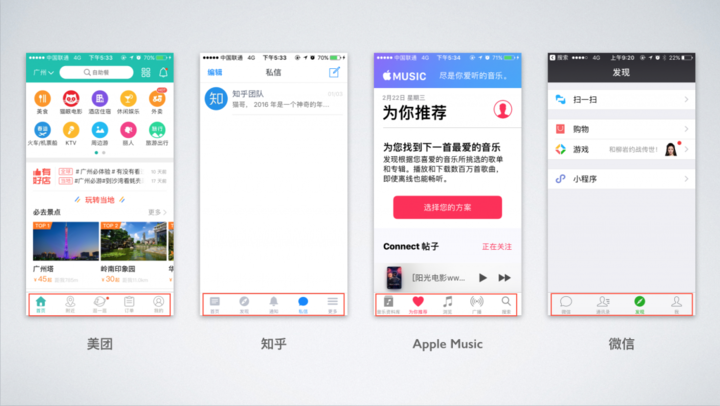
既然商业总带着镣铐跳舞,那么设计师还能在每个像素做点什么
早两天 Google 宣布 2018 年 YouTube 将不再支持无法跳过的 30 秒强制广告,寻求更好的合作模式以改善用户体验。想想国内某些视频应用 70 秒的强制广告吧,不得不让人新生沮丧。然而商业无不“带着镣铐跳舞”,需要在保证利润与提供服务中保持平衡。那么,在还能有作为的地方,追求极致的设计师们做了什么努力,试图让我们人机设备的体验更美好?

硅谷一位设计大神 Dan Saffer 提出了微交互的概念。通过在人与设备的交互中添加那些让人会心一笑的小创意,以此丰富用户的使用体验。
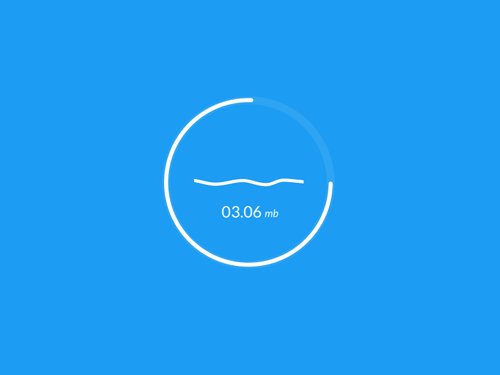
数据上传,下载

一旦用户产生行为,智能设备应及时提供反馈,让用户明白发生了什么,无需用户猜测。试想如果用户点击一个按钮而页面不为所动,该是一件多么抓狂的事情。上传下载时用户能看到的速度,剩余时间正是出于这个考虑。
而微交互正是让智能设备与用户交流的不二之选。如果设计师能够更加注重情感的表达,你还能看见创意十足的动效。

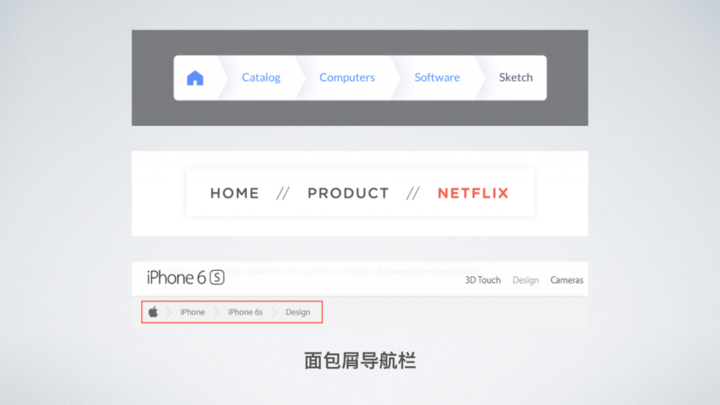
浏览进度条

如何告知用户目前所在的层级位置,以往都是通过“面包屑导航栏”以及“进度条”来解决。但如今设计师借助动态的精准定位让体验提升了一个维度。

不要让你的用户感到无助,让你的用户随时了解实时状态并且向其展示进度。
下拉刷新
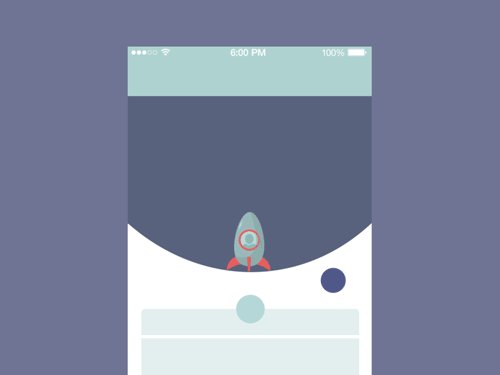
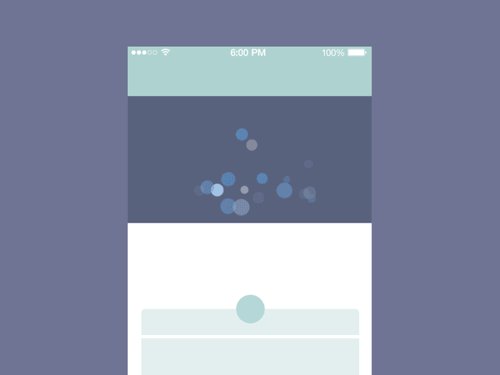
刷新界面,在桌面时代一大标志便是小圆圈不停转动,而在手机上【下拉刷新】这个动作已经渗入用户行为习惯中。
下拉刷新,火箭出现,发射起飞带来的速度感缓解等待时间上的不满,整个过程更加动感。

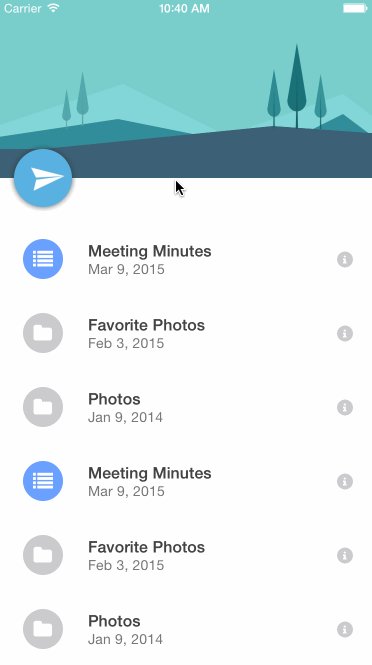
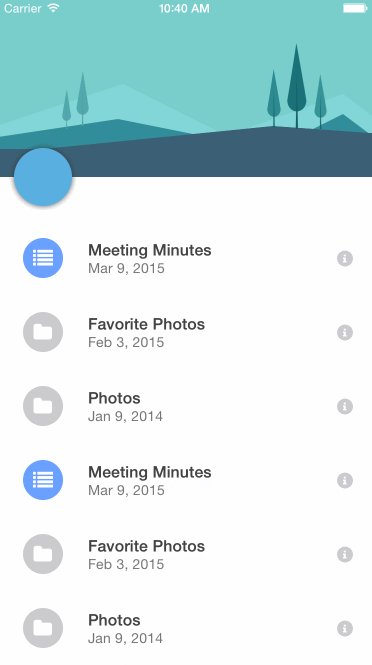
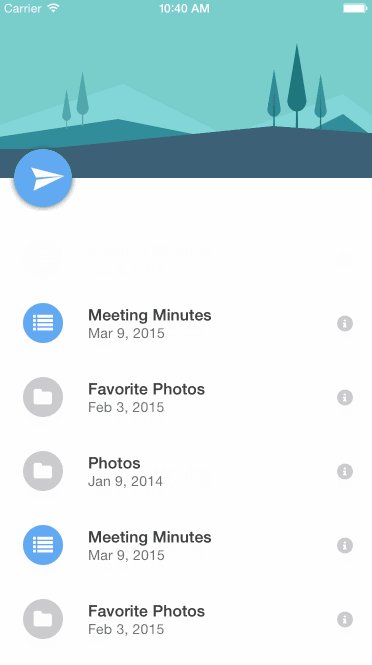
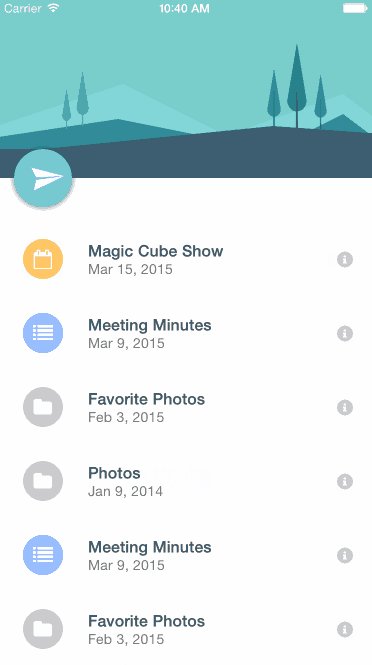
下拉刷新,发送按钮的纸飞机执行命令,飞出到原野,兜转一圈飞回按钮位置,并且带回来下方新的消息。

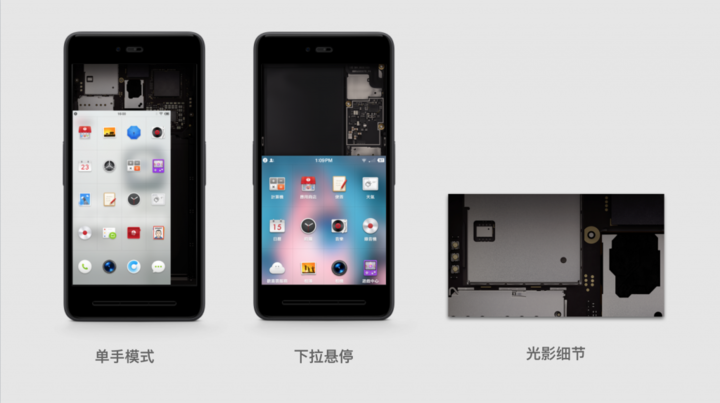
而随着手机屏幕越来越大,不少系统提供屏幕【下拉悬停】或者【单手操作】功能。Smartisan 系统的解决方法是在屏幕变小或者下拉过程时露出手机零件尺寸图,其细节光影处理也非常到位。

这个交互的思路是符合用户想象的,但是却超乎期待。
状态过渡
手机常用的状态表达一般用深浅色以及图标填充。点亮的图标表示选中。

当状态过渡时,Google 的 Meterial design 设计语言提供这样的转场动效。

iPhone 用户点击文件夹或者 app ,图标放大扩展到整个屏幕,展现出细节和详情。而这个动作,直观让用户了解到整个界面的层级结构。

通过有效的视线引导,微交互告知用户整个界面的操作流程,让用户觉得一切尽在掌握。

在播放按钮和停止按钮的切换过程添加关联性动效,意味着当你使用其中一个的时候,另一个将不能被使用。

而添加文档的时候,添加按钮旋转出现水纹,扩散,过渡为书写按钮,以及陈列二级选项,表明目前已经进入书写状态。这些交互的安排用户大都不会留意到,但正是这些引导与暗示让用户毫无困难完成任务。
提醒通知
每当应用状态更新,手机界面会出现提醒通知。 iPhone 的红色小圆点一度逼坏了强迫症患者。当然,也有一些力求在细节做得更好的动效。


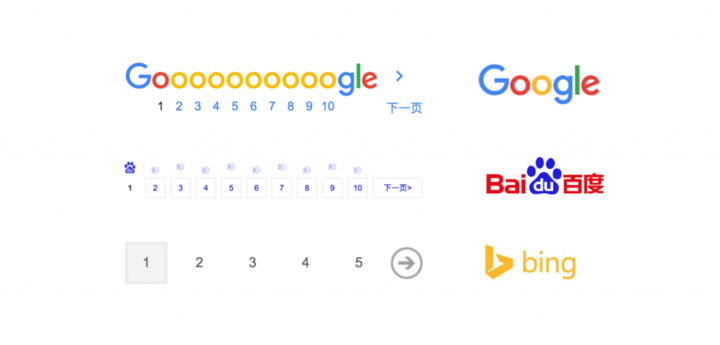
此外,如果稍加留心,你能留意到 Google ,百度,必应的页码界面都各有特色。

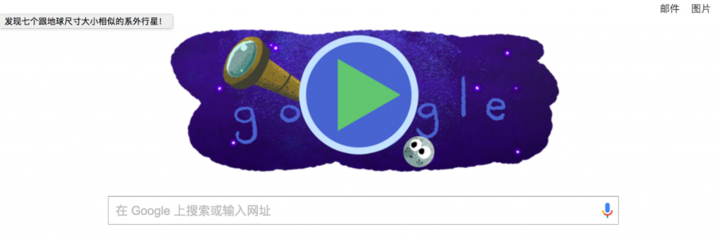
而 Google 每逢特定日子搜索栏必有涂鸦更新。


(2017 年 2 月 23 日 Google 页面,纪念【发现七个与地球尺寸大小相似的系外行星】)
以上种种,无不提醒我们,在这个“颜值即正义”的互联网时代,尽管每一处小改进都需多方妥协,但有志设计师从未放弃过追求更加自由,愉悦的表达方式。
终于有一天,当我们打开智能设备,被一处精细至像素级的惊喜突如其来地打动,才会想起,这些年常被提及的“用户体验”,原来不是一个追风热点词,不是敲黑板划重点。
这是一个过程,一个需要一代又一代互联网人艰难而痛快的努力过程。
题图来自于:thenextweb
















