
移动端下拉表单的更好选择
本文由 @SKYUI 翻译发布于人人都是产品经理,原文作者为 Zoltan Kollin,原标题为:《移动端下拉表单的更好选择》。未经许可,禁止转载。
在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。
同时,根据 Luke Wroblewski 和一些人的说法,下拉菜单(或选择)是最常被误用的表格模式之一,“应该是最后的 UI”。
我们来看看一些限制和担忧:
- 在下拉列表中,只有点击或按键才能打开它,可用选项是不可见。此外,表单的长度一见即可隐藏,即用户无法预测下拉菜单是否包含 2 或 50 个元素。
- 从下拉列表中选择一个选项(特别是移动设备)是一个多步骤的过程:你必须点击下拉菜单打开选项列表,然后滚动并扫描以选择一个项目,然后关闭下拉列表。
- 下拉菜单会让设计师变懒:将所有可能的选项添加到下拉列表中是没有任何优先级的(这与汉堡包菜单类似)是非常简单的。
- 更长的下拉列表,例如国家/地区选择器可能是一个恶梦扫描,尤其是在通常无法进行键盘搜索的手机上。
- 在一些移动屏幕的可见和可滚动的列表区域是很小的,滚动选项会使人不愉快:

(在 iOS 上,可见的选项数量是乍一看是惊人的低)
在许多情况下,有很多替代输入控件可以为你更好地工作。
考虑选项的数量
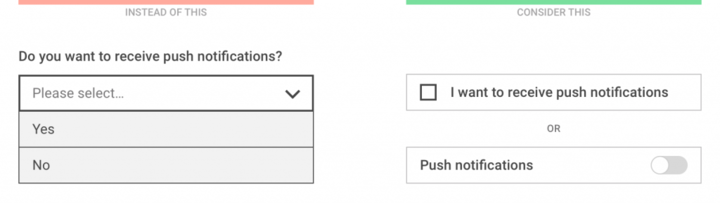
对于二进制(开/关)的决定,下拉菜单是一个非常糟糕的选择。你需要的是复选框或切换开关。

(如果你的下拉列表仅包含“是/否”或“开/关”选项,请改用简单的开关)
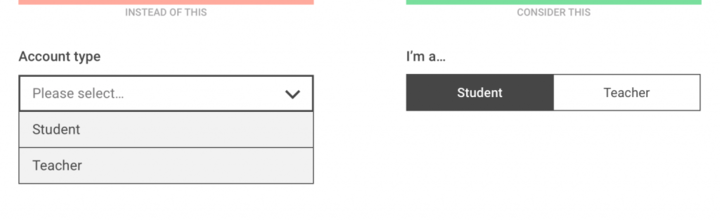
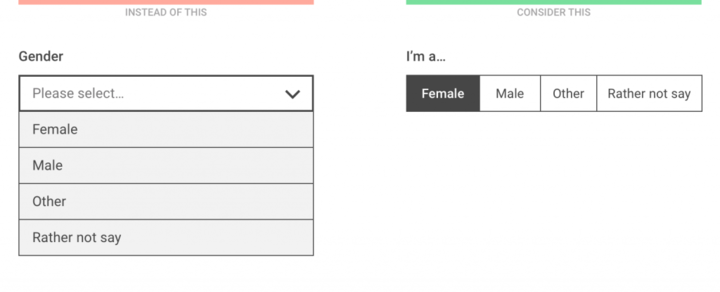
对于少数互斥选项,建议使用单选按钮或分段控件,以便无需打开列表,所有可用的选项都可以看到。

(分段控件同时显示所选项和替代选项)

(可视选项的数量取决于屏幕宽度和选项标签的长度,不建议使用超过 5 个项目)
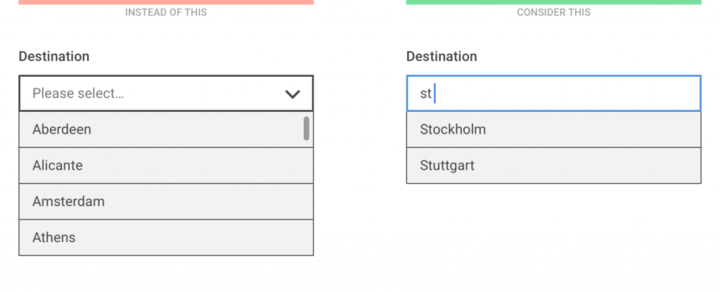
对于大量指明的选项,当用户知道他们正在寻找什么时,考虑“开始输入…”解决方案,其中过滤选项列表显示在第一个或两个字母之后。

(不用滚动列表,让用户开始输入,且仅显示已过滤的选项)
对于大型和多样化的列表,尝试使用现有的用户数据来优先该选项,并将用户首选的最流行的选择列出。这样一来,有90%的用户会立即找到自己的偏好,只有10%必须选择“其他”,然后在下一个问题中指明。

(虽然“其他”不是一个优雅的解决方案,但这样的优先级可能会改善大多数用户的用户体验)
考虑预期的输入
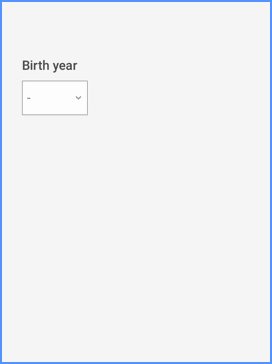
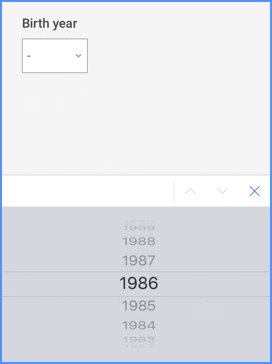
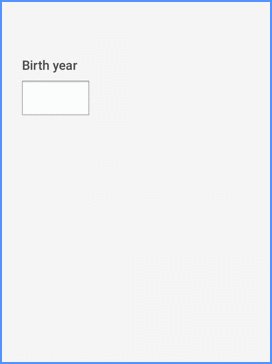
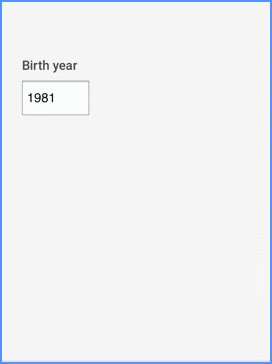
下拉列表的优点之一是用户不用过多多输入。但如果预期的输入不是太长,并且经常被询问(例如个人数据),则通常更容易键入,而不是从列表中选择它:

(使用数字键盘在滚动设备上输入诞生年份比滚动浏览长列表更容易)
总之,在移动设备的数字键盘上输入数字值通常会更有效。

(尽管数字下拉列表的排序顺序是清晰的,但它可能比滚动更容易键入)
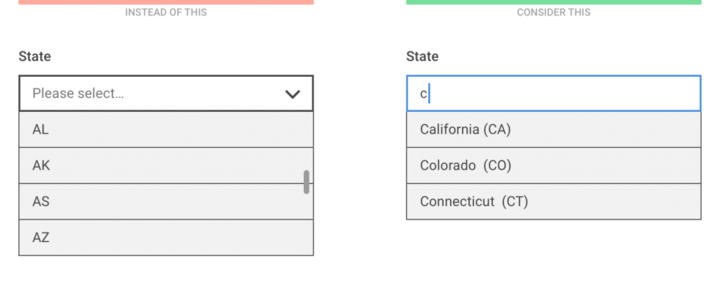
如果验证用户输入是非常重要,“开始输入…”方法对使用输入字段来过滤掉可用的选项是很有用的。

(当举出 USA 的状态时,只输入一个字母可以很好的筛选出来)
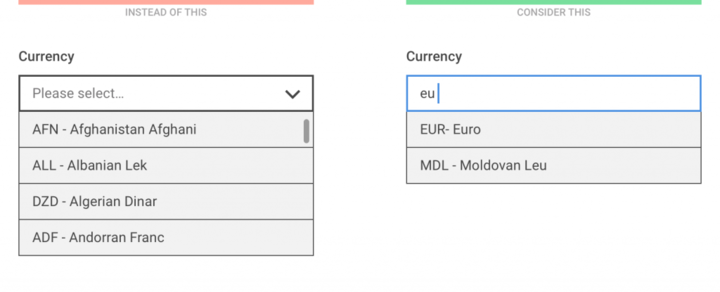
当元素的排序顺序不清晰时,在选项列表中的搜索能力是非常有帮助。

(货币的排序顺序或许对用户不清晰,所以确保他们的搜索名称和货币代码)
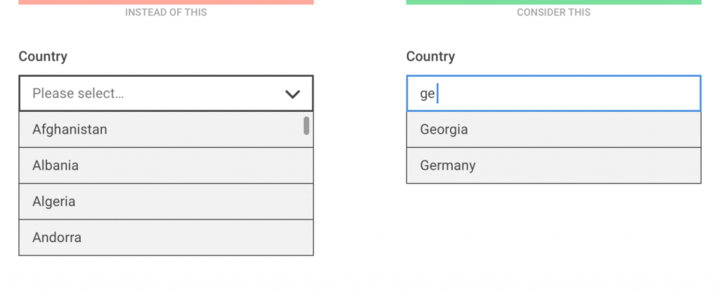
同样的技术应该适用于美好的的国家列表:而不是列出 200 多个项目,让用户开始输入并尽快过滤结果。

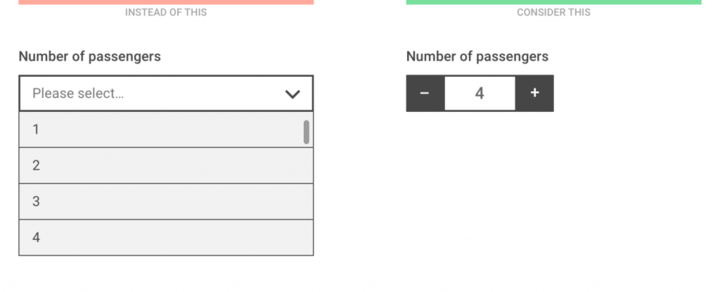
对于表示数量(如乘客人数或购物车中的物品数量)的预估值,步进器允许用户通过一次点击或按键即可快速增加或减少数量。

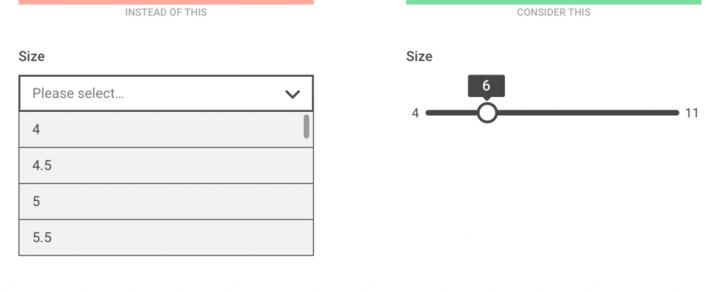
(对于位于数字范围内的的非预估值和预估值,考虑使用滑块。)

(显示最小值和最大值的数值范围有助于理解上下文)
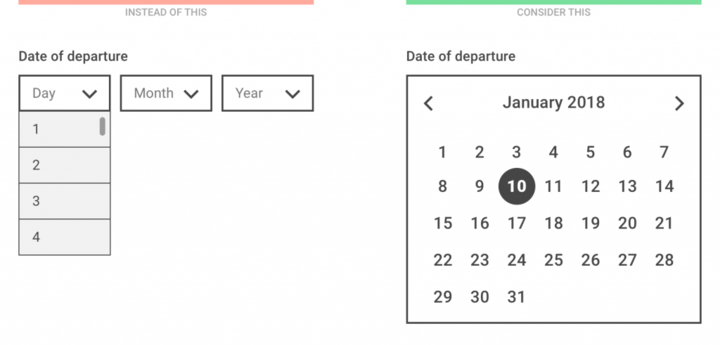
选择多个选择菜单的日期可能是一个不堪的体验,所以进入就近的日期,总是使用日期选择器。(但不要用它来输入出生日期!)

考虑设计更智能的下拉列表
下拉菜单不应该总被避免。你会发现当选择菜单是最合适的输入控件时,只需要使其尽可能的用户友好。
- 使用有意义的标签:即使列表打开,菜单标签的描述也应该是清晰可见的。在选择菜单中,使用描述性标签,告诉用户他们正在选择什么(即“选择类型”而不是“请选择”)。
- 以合理的方式分配物品:基于用户数据,尝试将最受欢迎的选择放在列表的顶部。或者,甚至以默认的方式预先选择最流行的。
- 使用智能默认值:手机和浏览器知道用户的位置,日期和许多其他信息。使用该数据为每个用户预先选择最可能的选项。
- 减少字段数让计算机进行工作:如果用户输入邮政编码,则计算机就知道城市和州——不需任何要求。如果用户输入信用卡卡号,则计算机就知道它是万事达卡——不需任何要求。
- 考虑使用 API:使用 Facebook 的Connect 按钮注册比填写注册表更容易。使用 Paypal 付款比输入你的信用卡数据更容易。
















