iPhone X 全面屏凹得“实在”,苹果还不许开发者把它藏起来
iPhone X 最为人诟病的,莫过于全面屏顶部的“刘海”凹陷了,这里布置有 Face ID 所需的关键传感器。
搜索微信公众号爱范儿(微信号:ifanr),后台回复关键词「X」,获取爱范儿对 iPhone X 的真机实测。
此前曾有观点认为,苹果不会放任这样的异形显示屏,可能会将凹陷两侧的屏幕区域以全黑背景显示信号栏等图标。但最终,iPhone X 还是将这一遗憾以最“直白”的方式暴露出来。

(发布会前的预测图)
为了让 iOS 应用更好的适配 iPhone X 这块屏幕,苹果在人机界面指南(Human Interface Guidelines)中,为开发者们提供了针对 iPhone X 的适配调整建议。

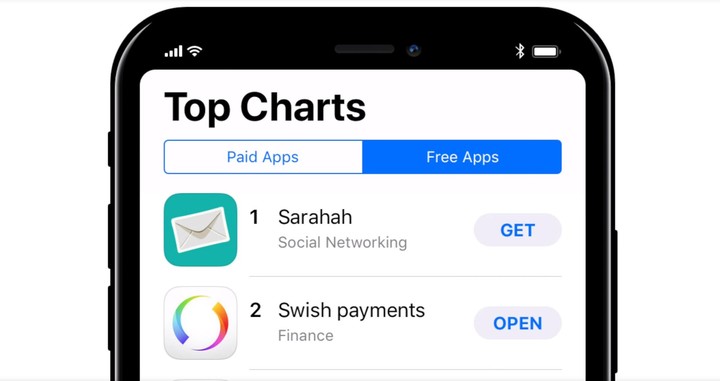
不要试图将屏幕圆角、传感器凹陷、底部 home 键横线,以黑色背景的形式隐藏起来。也不要使用视觉装饰设计,使这些区域形成特殊效果。
也就是说,苹果建议开发者们保留 iOS 对这些区域的默认处理方式——不做处理。利用黑色背景将凹陷两侧“耳朵”藏起来的方法,苹果不予鼓励。

(图自:macrumors)
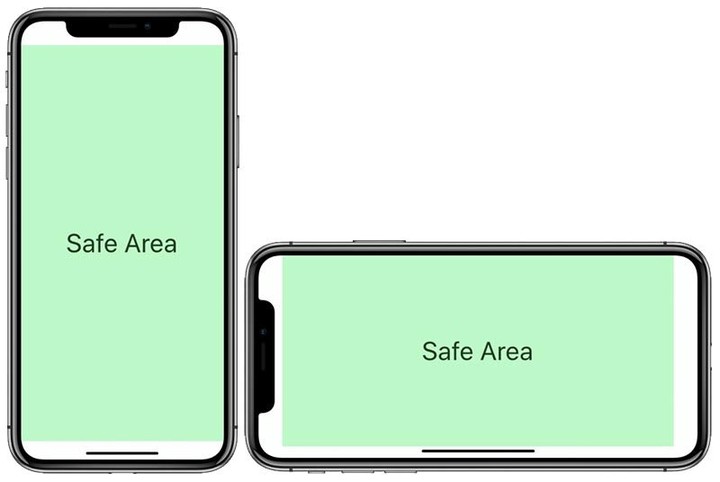
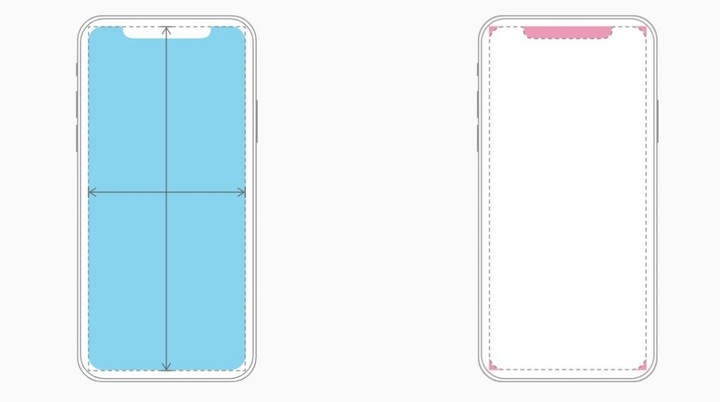
为了避免被圆弧边角和顶部凹陷干扰,所有 app 都要将内容和控件布置在名为安全区(Safe area)的矩形以内。显示界面底部的 home 键横线被归在了安全区以外,这里不能设置任何交互控件,以免影响到正常的返回桌面等操作。

(图自:macrumors)
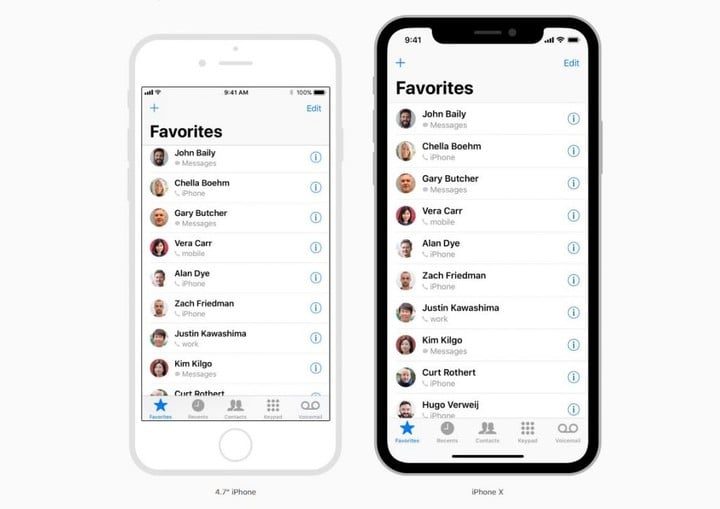
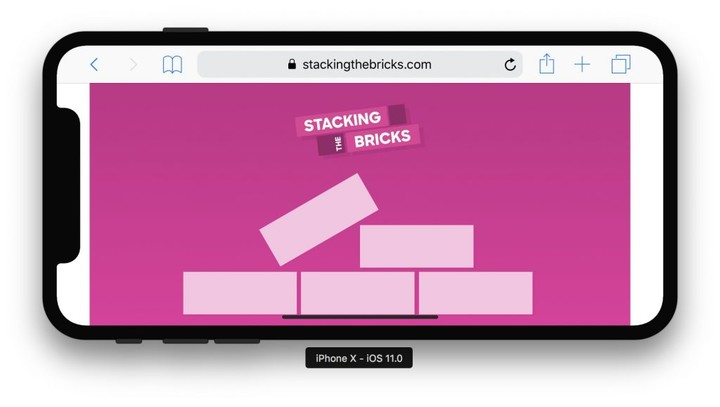
苹果在官网页面提供了系统自带 app 截图作为参考,至于横屏状态下的样子可以参考 Twitter@Thomas Fuchs 的模拟器截图。在 Safari 浏览器中,网页左右两侧会以空白填补,避开屏幕的非直线边缘。网页背景为暗色时,空白会变为黑色。


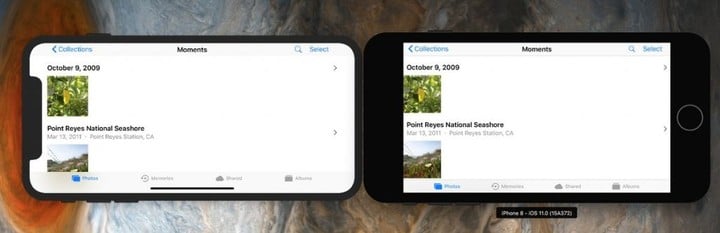
在横屏状态一些底部有控件的 app 中,由于需要留出一小条区域给 home 键横条,iPhone X 的显示高度反倒还不及 4.7 英寸屏的 iPhone。

(图自:Twitter@Steve T-S)
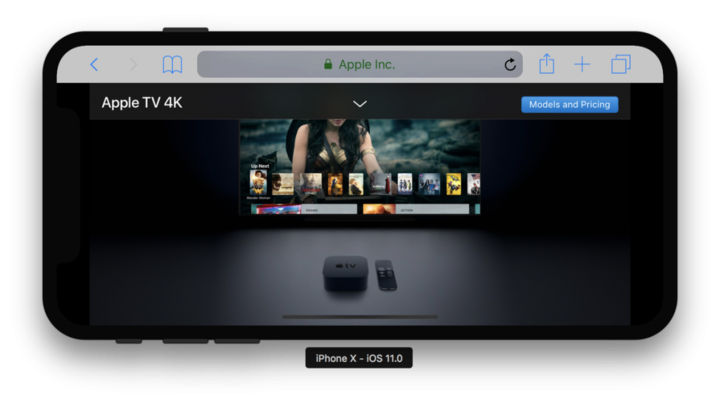
雅虎财经专栏作者 @David Pogue 透露,横向播放视频时,iPhone X 会默认避开屏幕顶部(横向即为某一侧)的凹陷,左右两侧以黑色填补。如果不介意凹陷阻挡,也可以双击画面全屏播放。

苹果对于“刘海”的处理方式,让人不免想起从 iPhone 6 延续至 iPhone X 的后摄像头凸起。在“逼死强迫症”的“小”毛病,和大体设计不够完美之间,Jony Ive 和他的团队再次选择了前者。
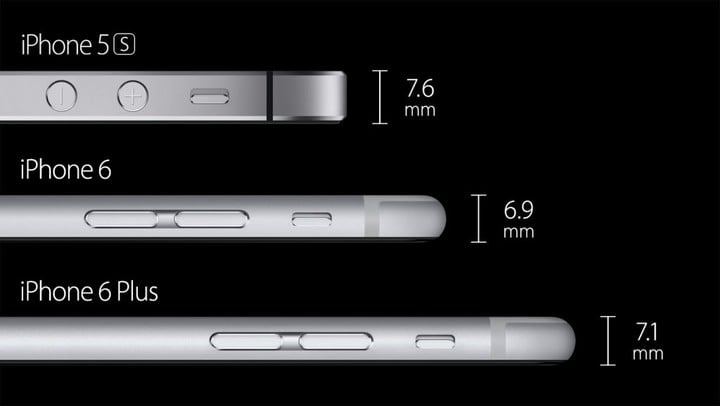
iPhone 5s 和 iPhone 6 使用了基本一致的后摄像头,而 iPhone 6 要比 iPhone 5s 薄了 0.7mm,iPhone 6 的摄像头凸起又恰在这个数字左右。

(图自:RavinRetail)
可以说,正是被削减的这 0.7mm 厚度,使得 iPhone 6 的摄像头凸起抹不下去。在整机变厚一点和摄像头凸起一点之间,苹果选择了“整体优先细节将就”。
这次同理。iPhone X 虽让“耳朵”融入显示界面,但这两块区域不在安全区内,既不显示内容也不能布置交互控件。除显示图标栏之外,其他作用最多也不过是配合整体,让 iPhone X “更像”是有一块覆盖了整个正面的全面屏。

(此前 Forbes 的假想图)
如果将“耳朵”区域以黑色底色掩饰,对显示时间等图标并无影响。但整体看上去,正面会存在一个“额头”区域,哪怕有时间图标,一眼看上去也会淹没在黑色背景中,更像是有一块三星 Galaxy S8、小米 Mix2 那样“未覆盖整个正面”的全面屏。
S8 上下都有“多余”,Mix2 有“下巴”,只有 iPhone X 做到了四边框间距相等——当然,前提是通过脑补把顶部凹陷填上。

FaceID 所需的复杂传感器,是导致 iPhone X 屏幕存在凹陷的原因,却不是屏幕凹陷碍眼的原因。用上了显示黑色不发光的 OLED 面板,苹果有太多方式,用某种障眼法把“刘海”藏起来。

但或许苹果更希望 iPhone X 呈现出一种“覆盖整个正面”的全面屏姿态,哪怕是出现一个明显碍眼的“刘海”也在所不惜。这有点像是 iPhone 6 为了整机厚度而容忍摄像头凸起:宁可凸起一点、宁可凹陷一块,也要把“ iPhone 6 薄了”、“iPhone X(四边框等宽的真)全面屏”的信息传达出去。
我们也很想知道在大家眼中,iPhone X 现在的解决方案是否最佳。然而苹果已经通过一份人机界面指南,阻断了开发者们在 app 中隐藏凹陷的可能。
哪里买 iPhone 8 最便宜?搜索微信公众号爱范儿(微信号:ifanr),后台回复关键词「指南」,送你一份超实用的购买指南。