
福利 | 把网页变成 App ,它刷新了我对浏览器的认识
今天我们要讲的这款浏览器,是一款上个月才上架 AppStore 的新应用。

其实我觉得 Safari 够好用了,既然是系统自带的浏览器,那么 iPhone 的许多功能自然也能在 Safari 上完美实现,如屏幕朗读功能、网页转 PDF 功能等。
话都说到这了,为什么我还要下载一个新的应用呢?说到底,《无相》吸引我的只有一个,那就是它独有且主打的功能——把网站变成 app。
把网站变成 app
《无相》的开发者设计这款浏览器的缘由是——他发现 app 开发和网站开发具有几乎相同的结构,于是他就决定,要把这些看着实在繁琐烦人的网页,都变成简洁可爱的 app 界面。
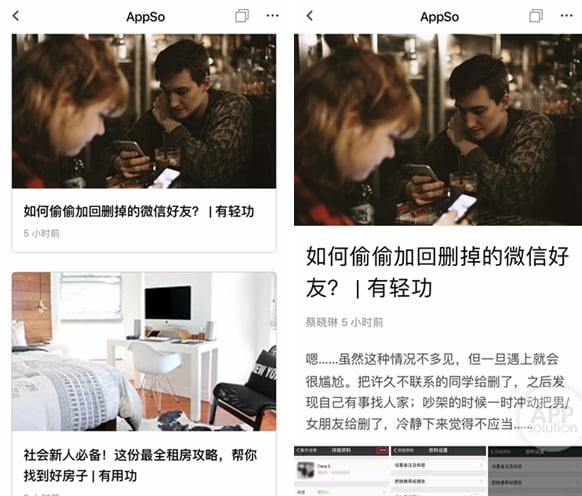
以 AppSo 为例,在网页上,也能获得非常愉悦的浏览体验:

除了一般的网页,那些没有对移动端进行优化的网页,在《无相》上同样有不俗的表现。以晋江文学为例:

左为《无相》,右为 Safari
《无相》的「相」是什么意思
「无相」是一个应用引擎,或者类似微信小程序的一个「平台」。相是一个只有 1k 左右的文本文件,里面存储了目标网站的结构信息。
其开发者是这样描述它的。所以我们可以粗略地把「相」理解为小程序。
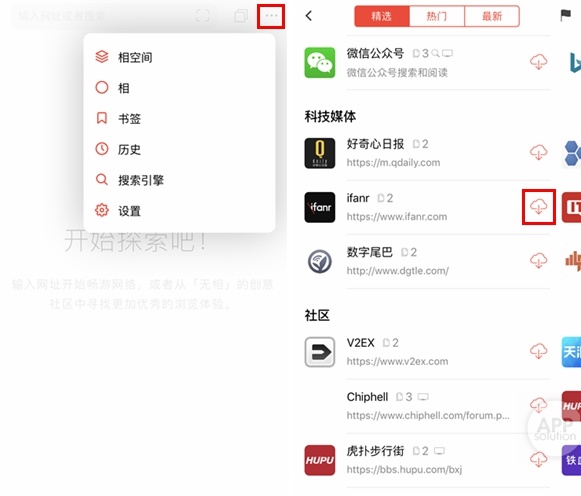
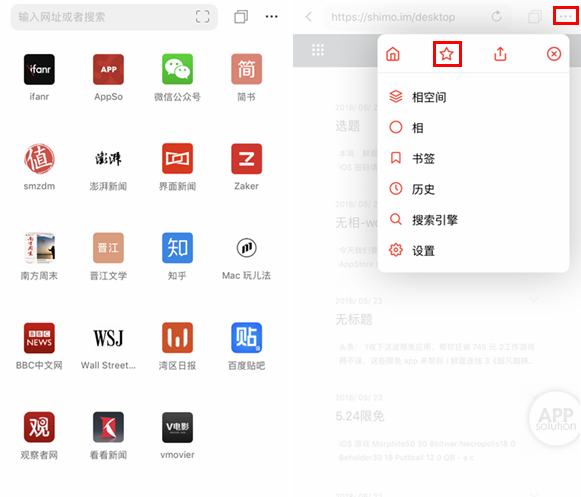
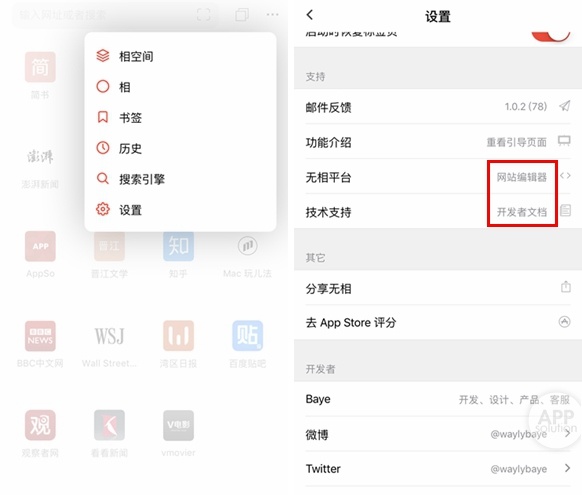
打开《无相》,点击右上角的「…」,可以看到「相」和「相空间」的条目。首先,进入「相空间」,会看到一大波精选的「相」。在你感兴趣的「相」后点击下载,就可以浏览该相了。


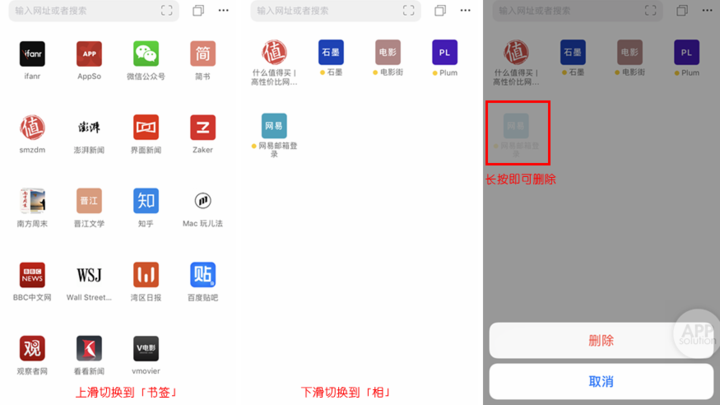
除了在「相空间」中添加「相」,你也可以自行搜索网页,点击右上角的「…」-「星号」,将其添加成书签。


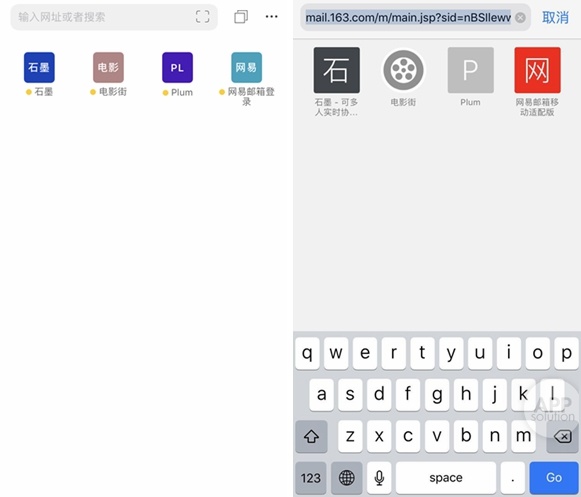
和 Safari 对比
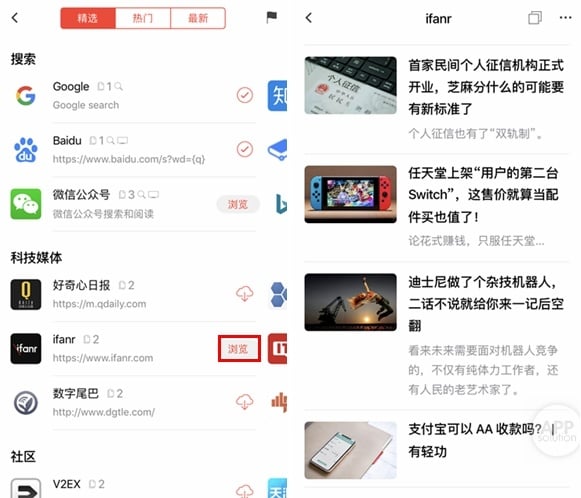
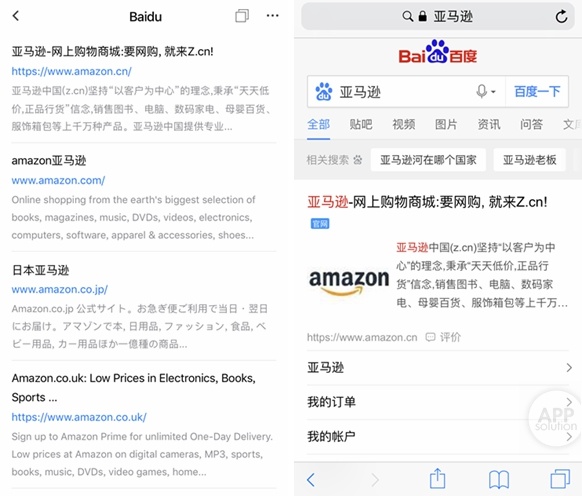
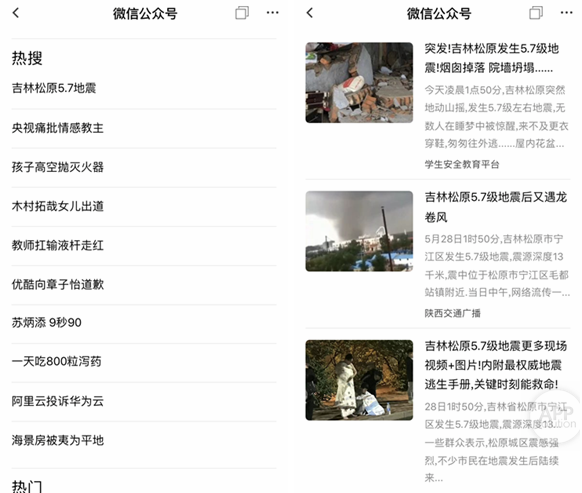
看一下搜索界面的对比。其实 Safari 的界面算整洁了,而且也比较符合我们的浏览习惯;但《无相》在一个如此简单的界面里,就露出了四条关键的搜索结果。

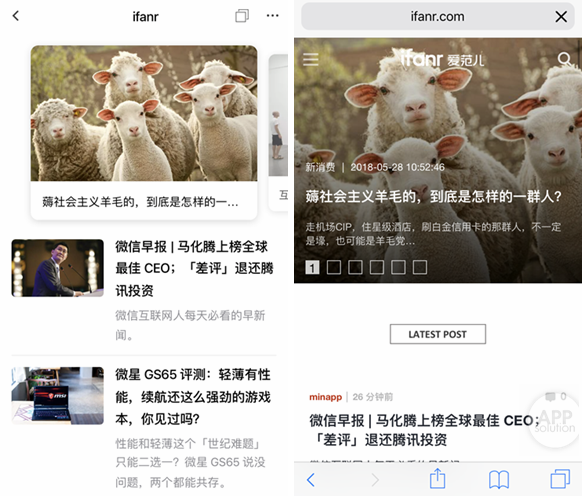
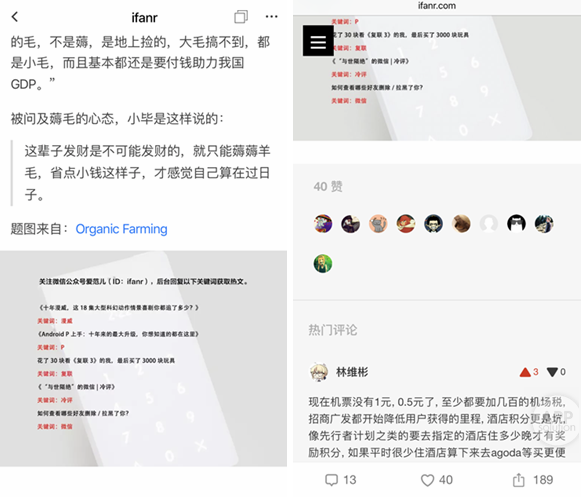
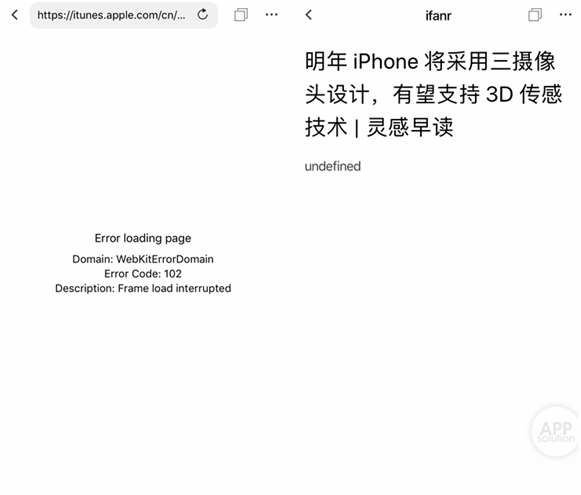
点进爱范儿的主页,发现两者虽然都简洁,但版式的差别也很明显。

左为《无相》,右为 Safari(下同)
点进正文,下滑到底部,发现《无相》只有正文内容,而 Safari 还显示了点赞和评论,再下滑则进入下一篇文章。

在书签页进行对比,发现《无相》会自动为书签生成一个精致小巧的图标,从外形上看和「相」并无两样;相比之下,Safari 的书签图标就显得臃肿且粗糙了。

制作一个自己的「相」
另外一个有趣的功能是,你不仅可以享用这些精致小巧的「相」,还可以尝试着用无相的编辑器定制一个自己的相。
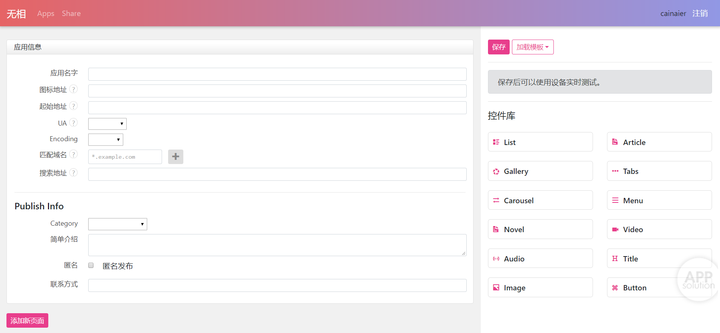
打开《无相》,点击右上角的「⋯」-「设置」,可以看到「开发者文档」和「无相编辑器」,在认真阅读并学习了「开发者文档」之后,相信你也可以靠自己的想法作出一个像 app 那样简洁的「相」。


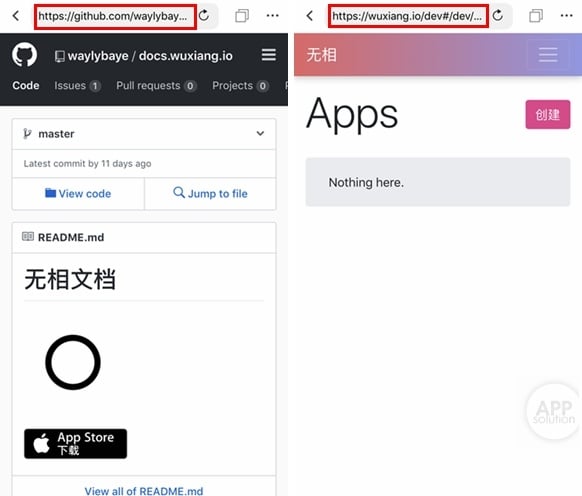
左为「开发者文档」,右为「网站编辑器」
如果有意愿开发自己的「相」,建议在电脑上进行。复制手机上该网页的链接,然后在电脑上打开。

开发者文档

网站编辑器

在某些偶然且未知的情况下,会出现网页加载错误的提示(比如我搜索 AppSo,并点进网页时)。

很多时候,我们下载一个应用,并不一定是它的深度用户,而单纯是为了获得比网页更愉悦的阅读体验,但这会在一定程度上造成我们的内存负担。而《无相》的出现,则完美地解决了这一烦恼。
















