
无需安装插件,用 Chrome 原生工具就能实现长截图
Chrome 浏览器强大的地方之一在于支持相当丰富的扩展,碰到网页截图的情况,Awesome Screenshot、Nimbus Screenshot 等已经是大家熟知的截图扩展应用,而 Chrome 更吸引人的地方在于,产品本身保持简洁,同时也内置了实用的功能,同样用户无需安装任何扩展的前提下,利用 Chrome 原生工具也可以实现网页截图效果。

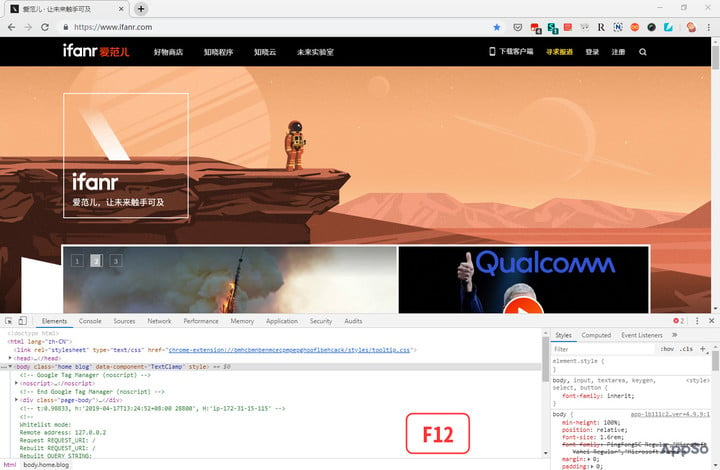
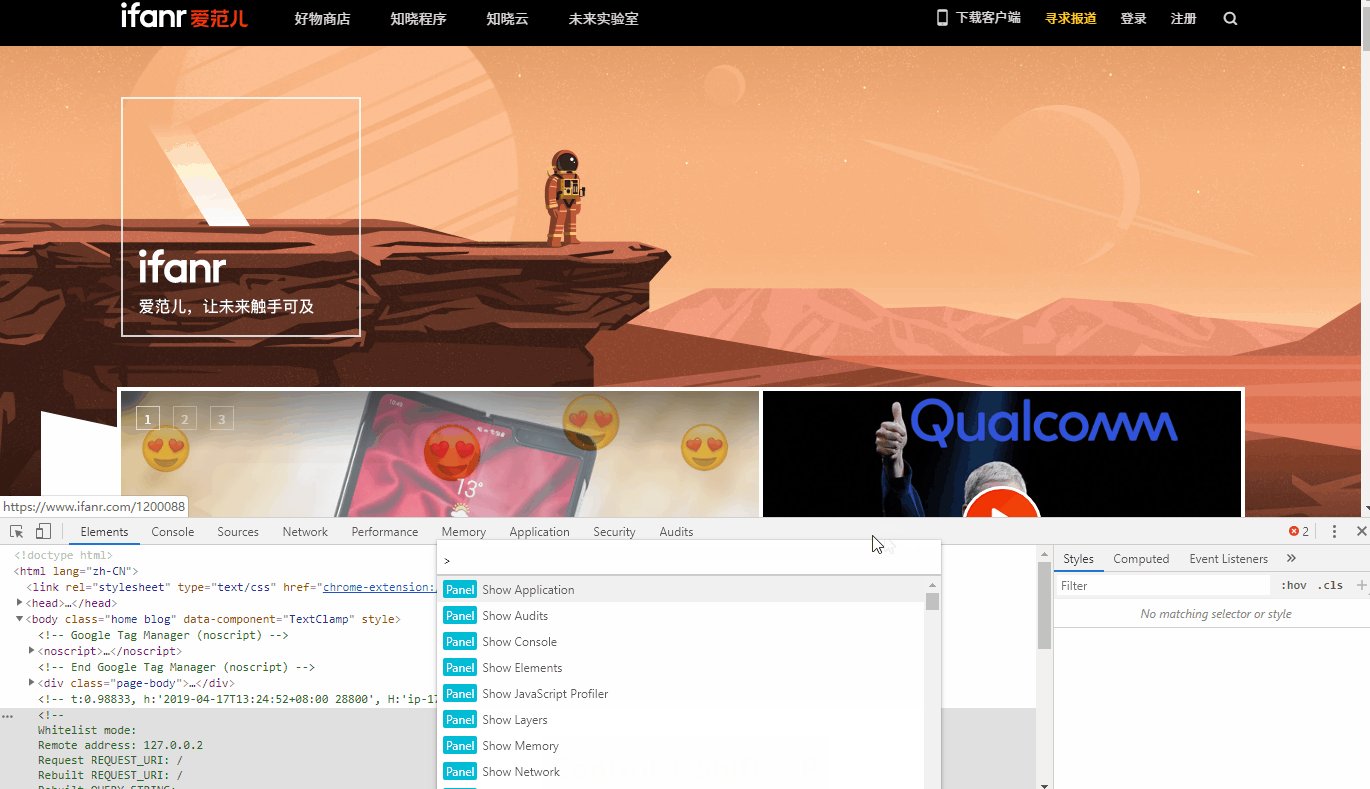
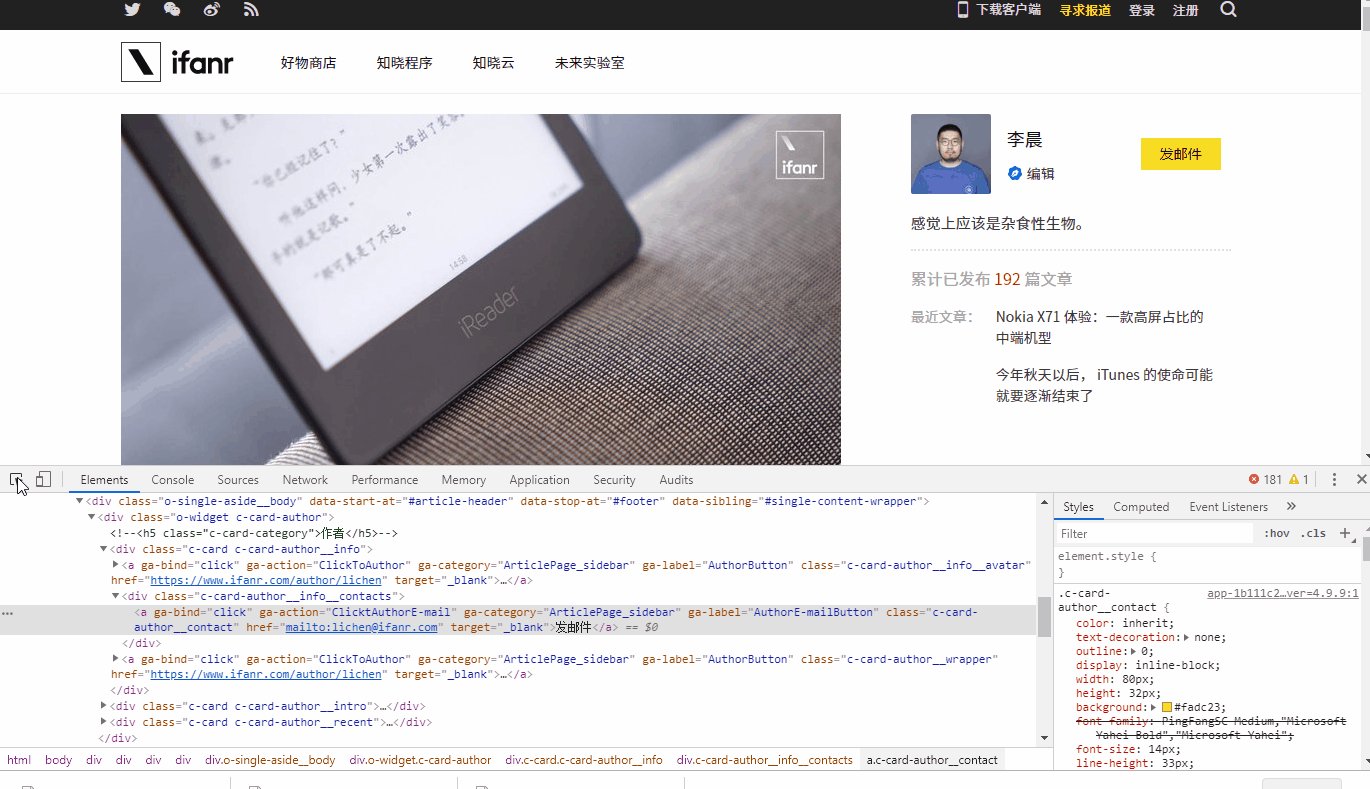
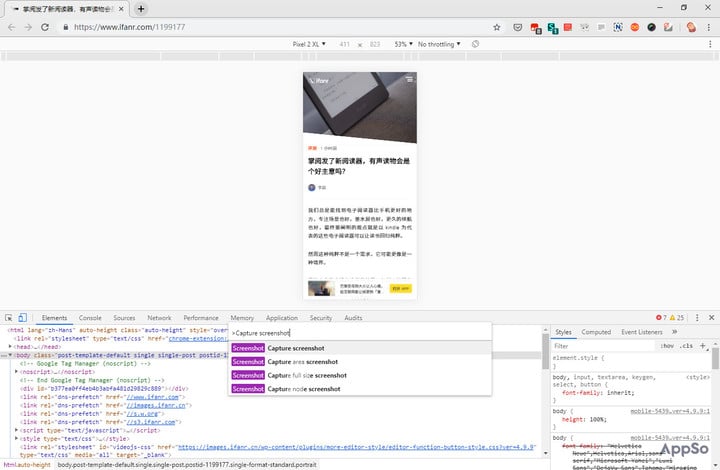
Chrome 原生的截图功能隐藏在开发者工具中,Windows 平台按下 F12 快速调出开发者调试工具界面(macOS 系统快捷键为 ⌘Command + ⌥Option + I)

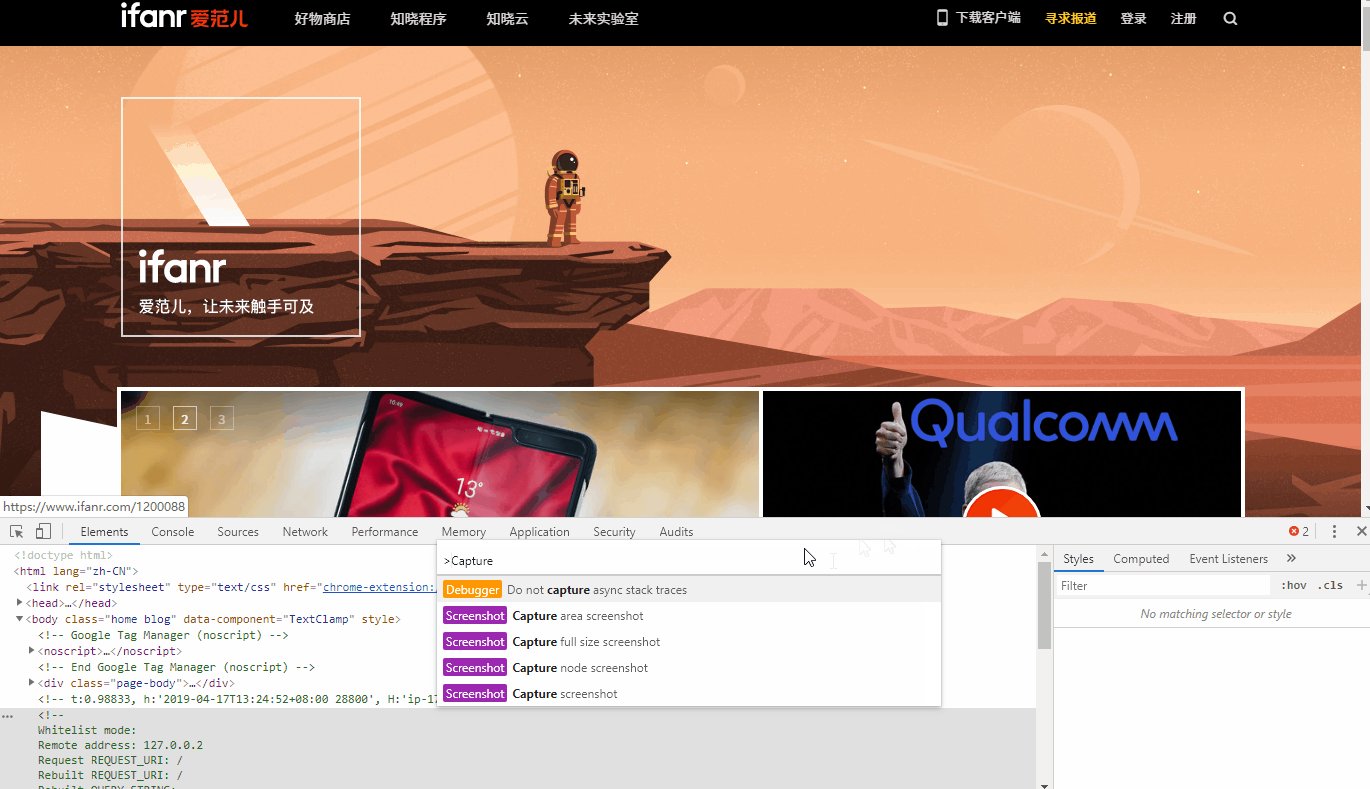
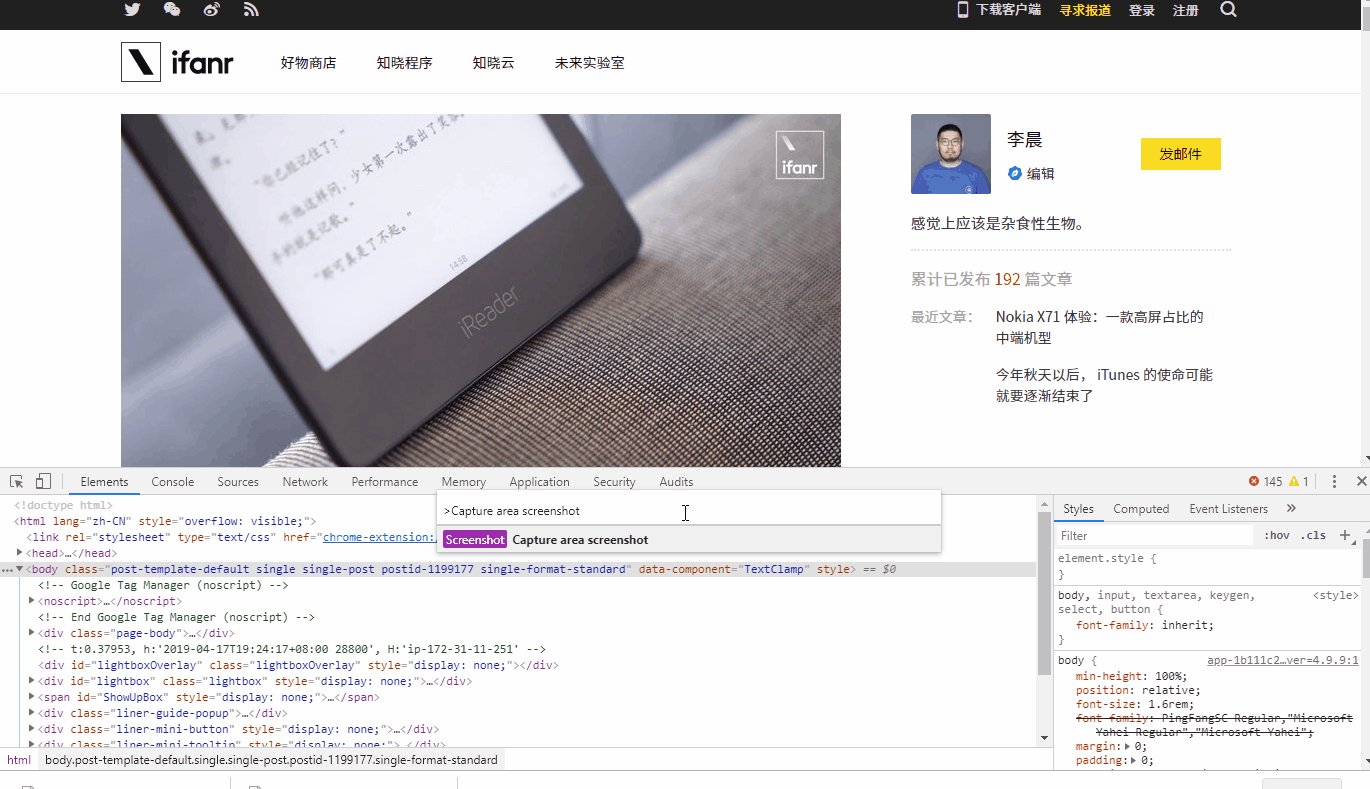
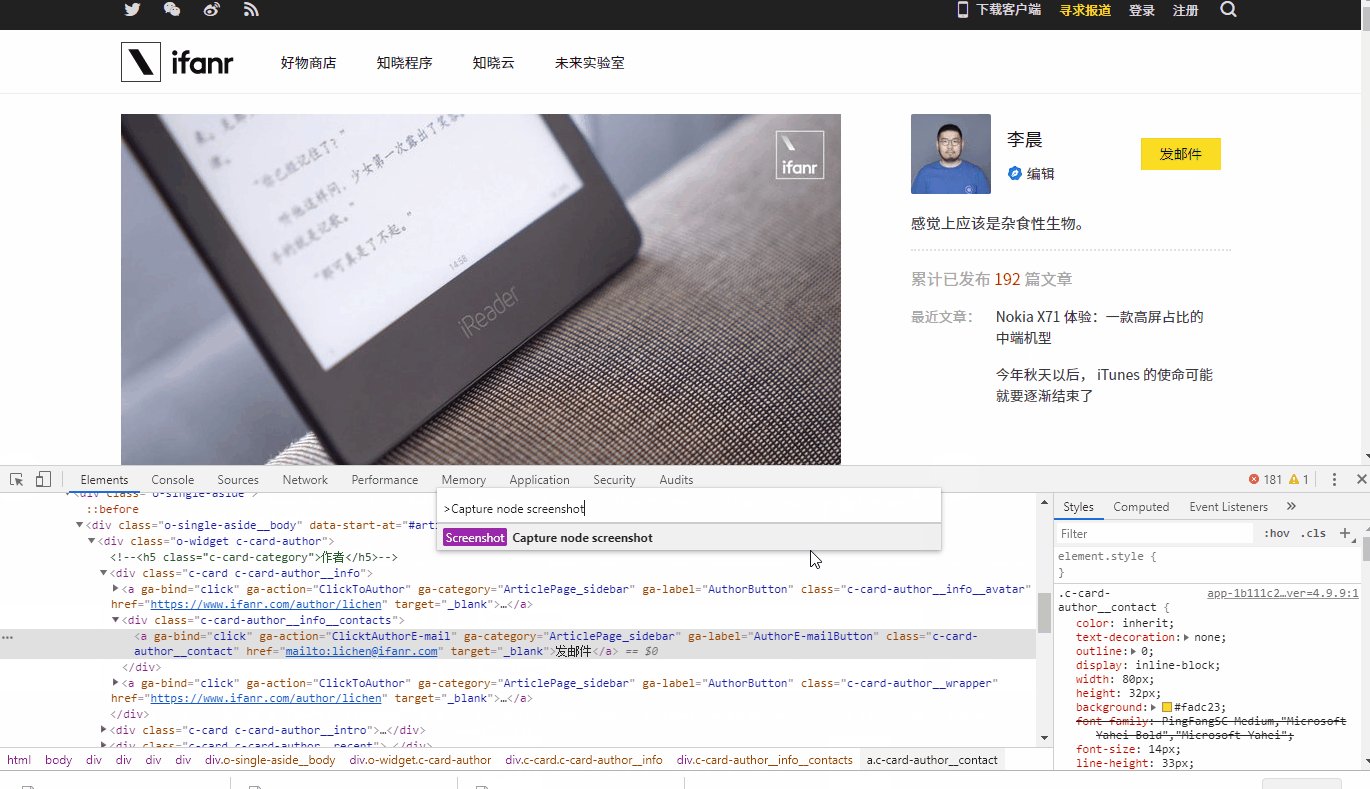
接着按下 Ctrl + Shift + P(macOS 版为 ⌘Command + ⇧Shift + P)转至搜索命令工具条,或者光标移动至工具条按钮 ┊,选择 Run command,下面只需要在命令工具的输入框中输入对应的命令即可实现不同的截图效果。
| 命令 | 功能 |
|---|---|
| Capture full size screenshot | 网页长截图 |
| Capture screenshot | 截取网页可视区域 |
| Capture area screenshot | 截取选择部分区域 |
| Capture node screenshot | 截取手机版网页长图 |

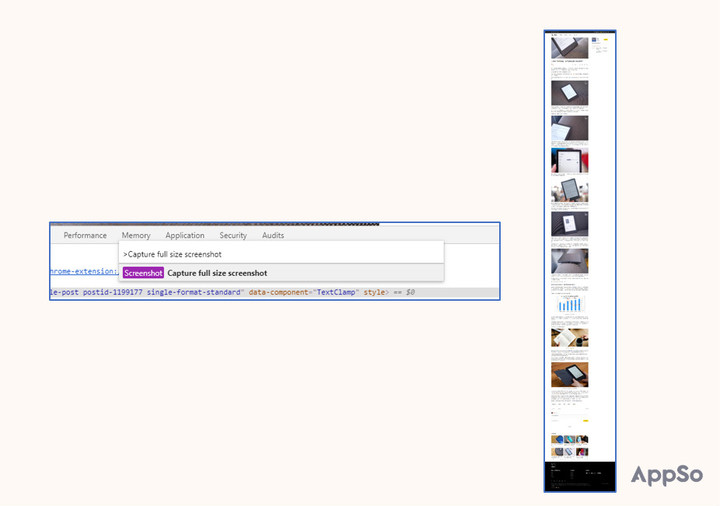
网页长截图。输入命令 Capture full size screenshot 实现整张网页长截图,Chrome 会自动将整个网页内容截取并保存至本地电脑,整个截取速度和效果上都有着不错的表现。

截取网页可视区域。输入命令 Capture screenshot 将当前网页显示的区域自动截图并保存到本地。

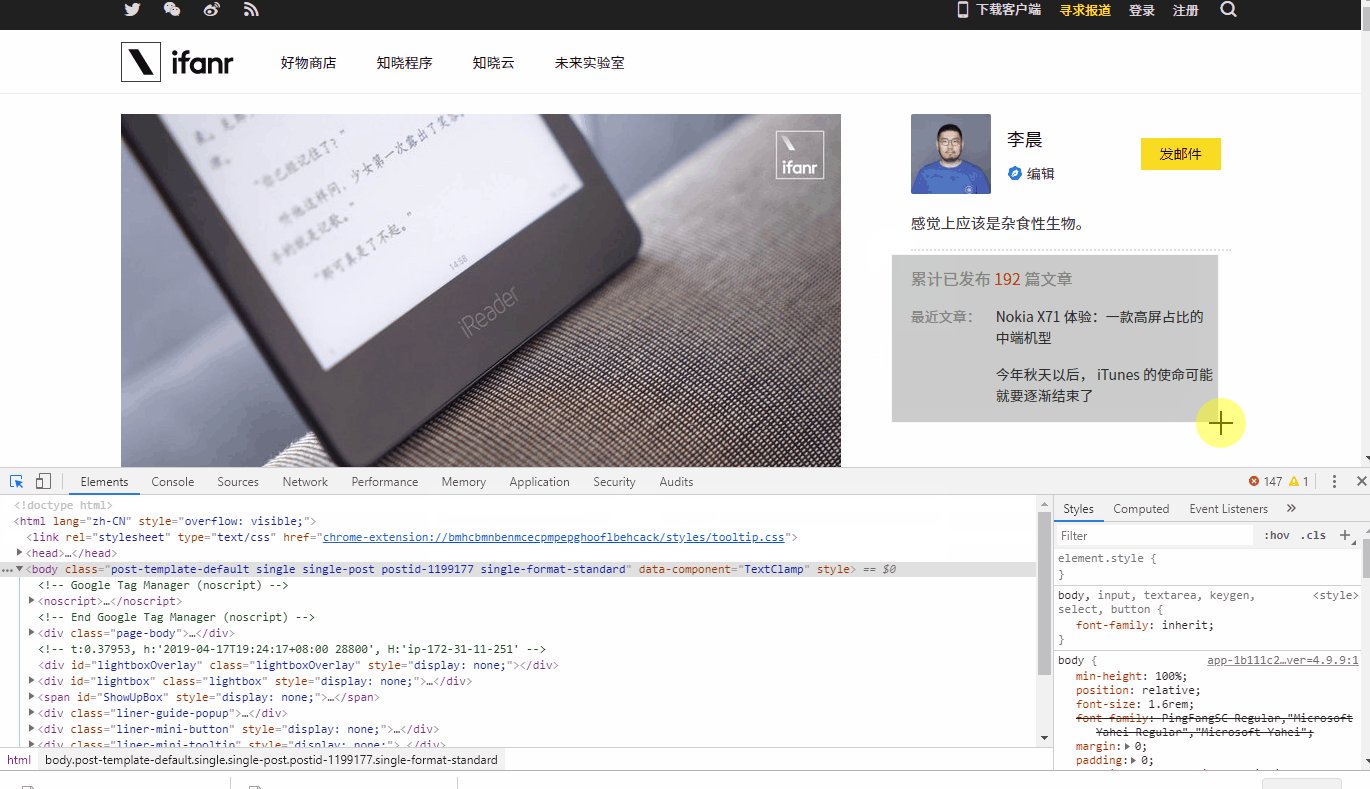
截取选择部分区域。输入命令 Capture area screenshot 将截取由用户选择的部分区域。

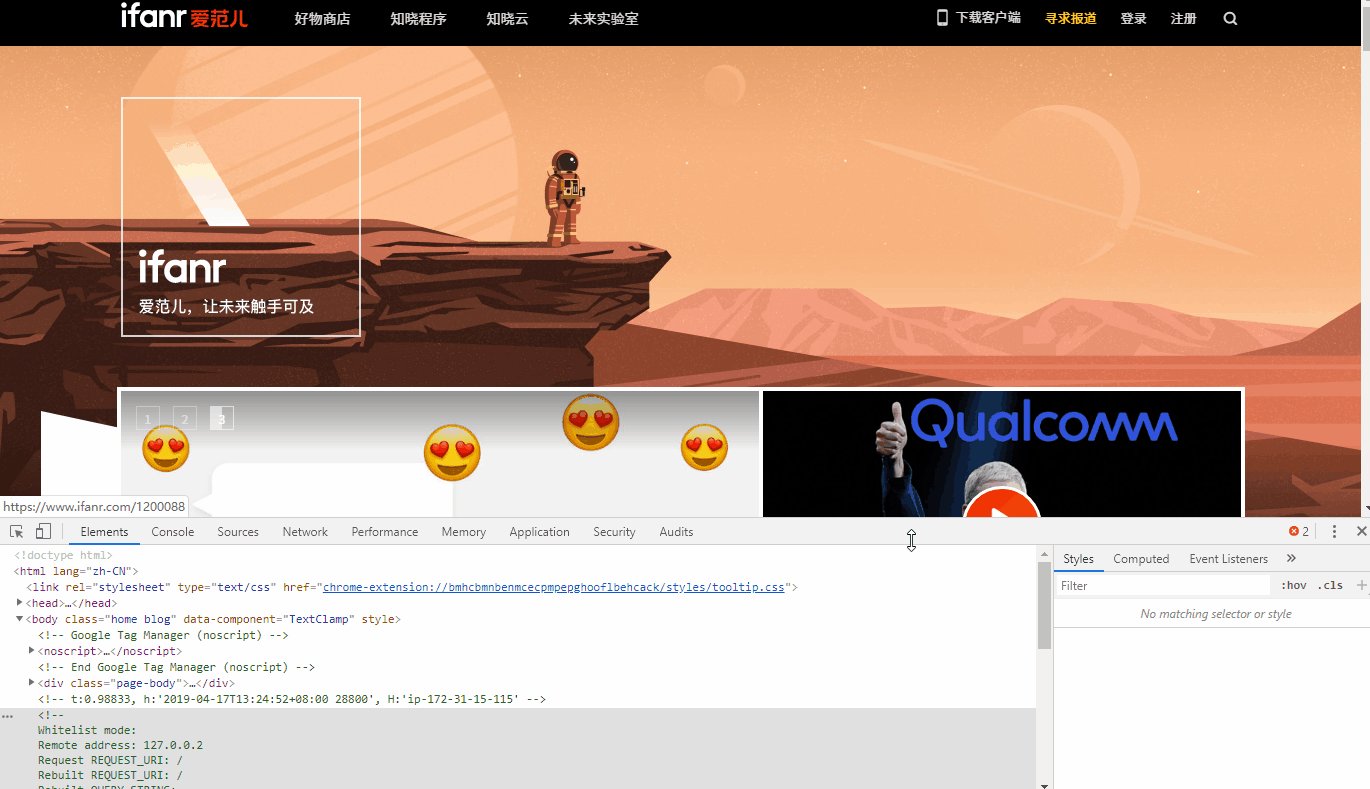
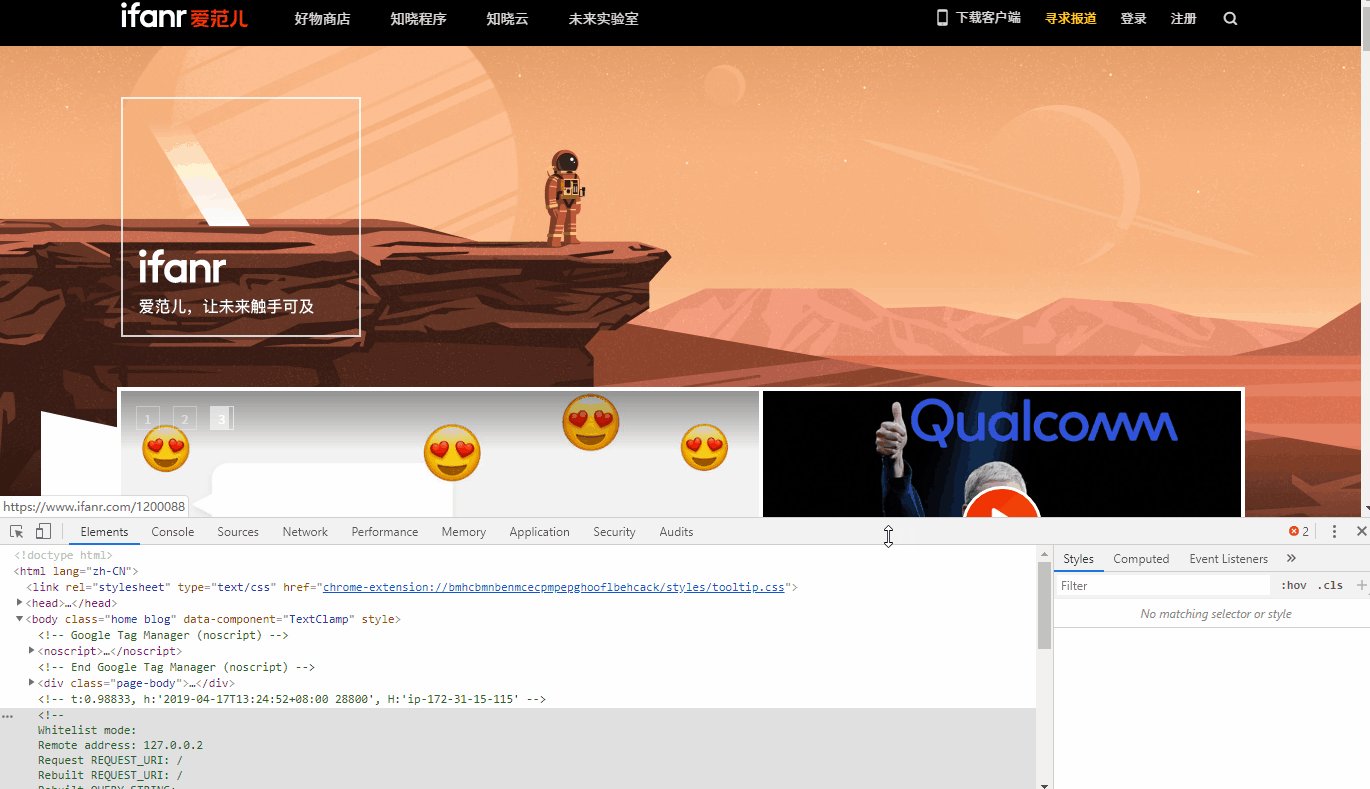
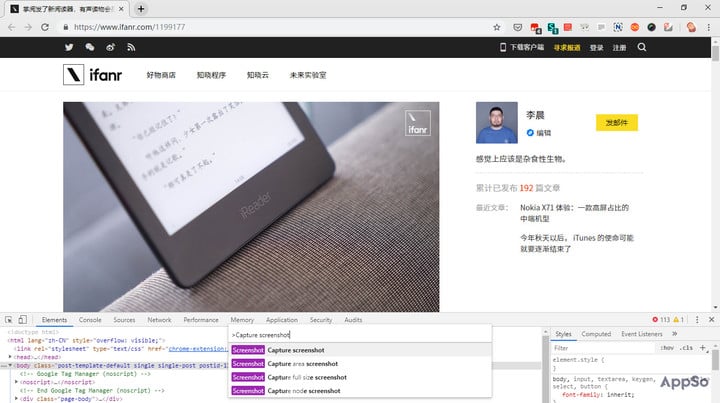
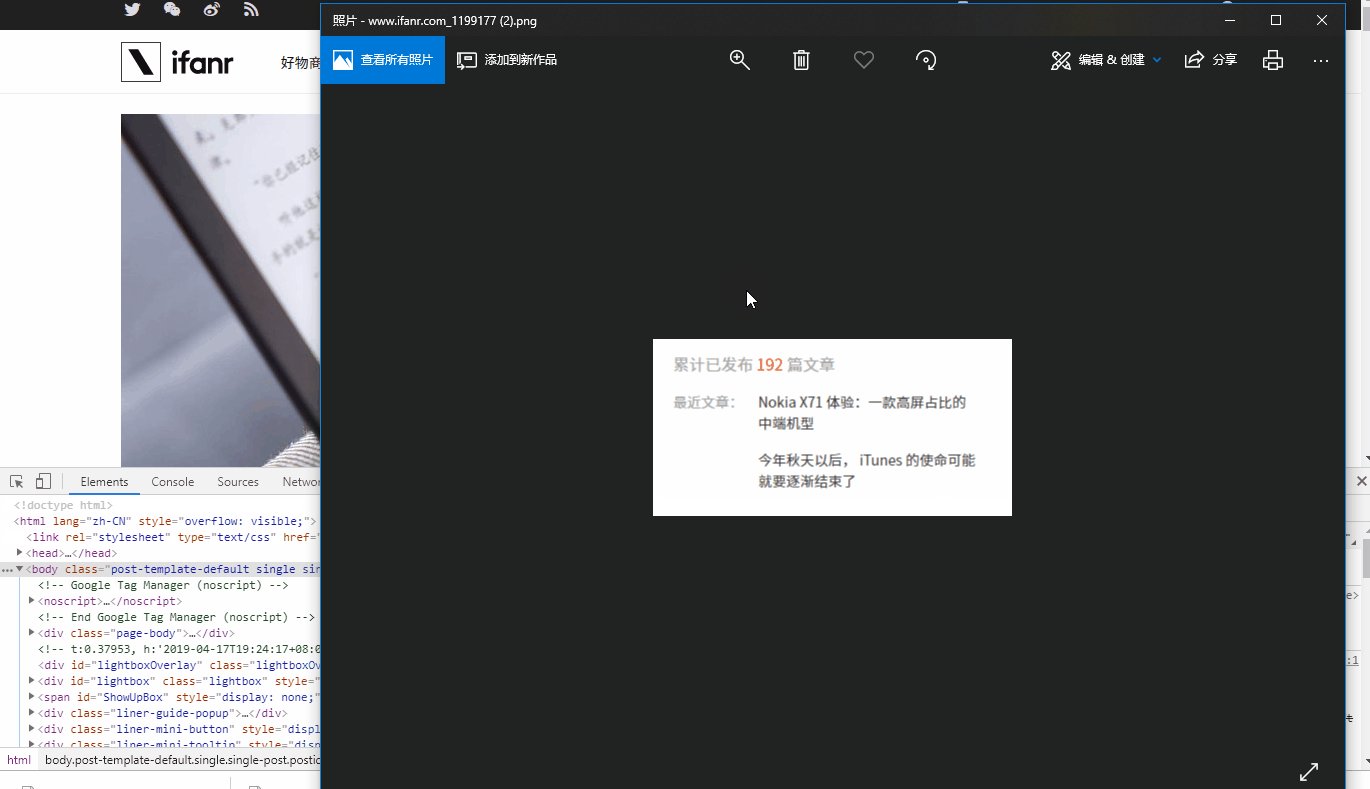
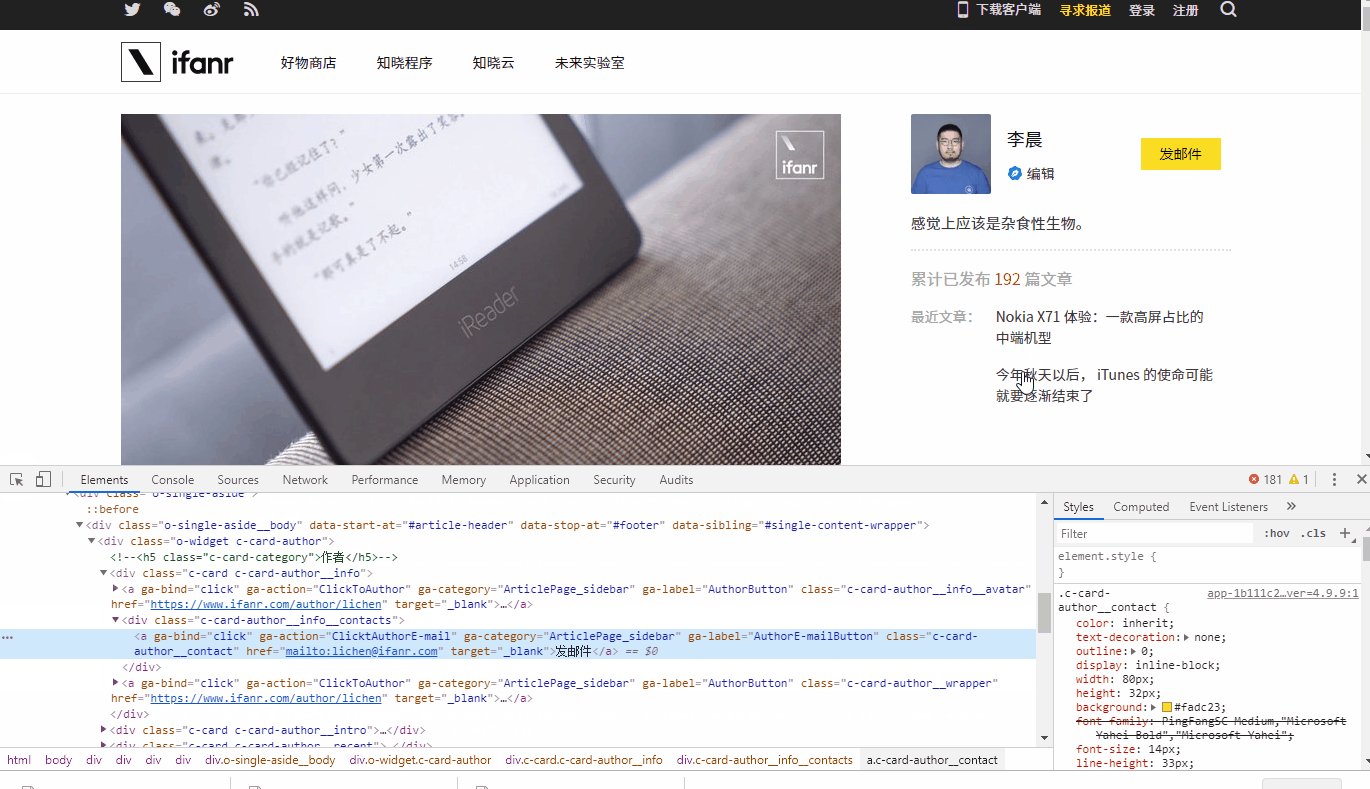
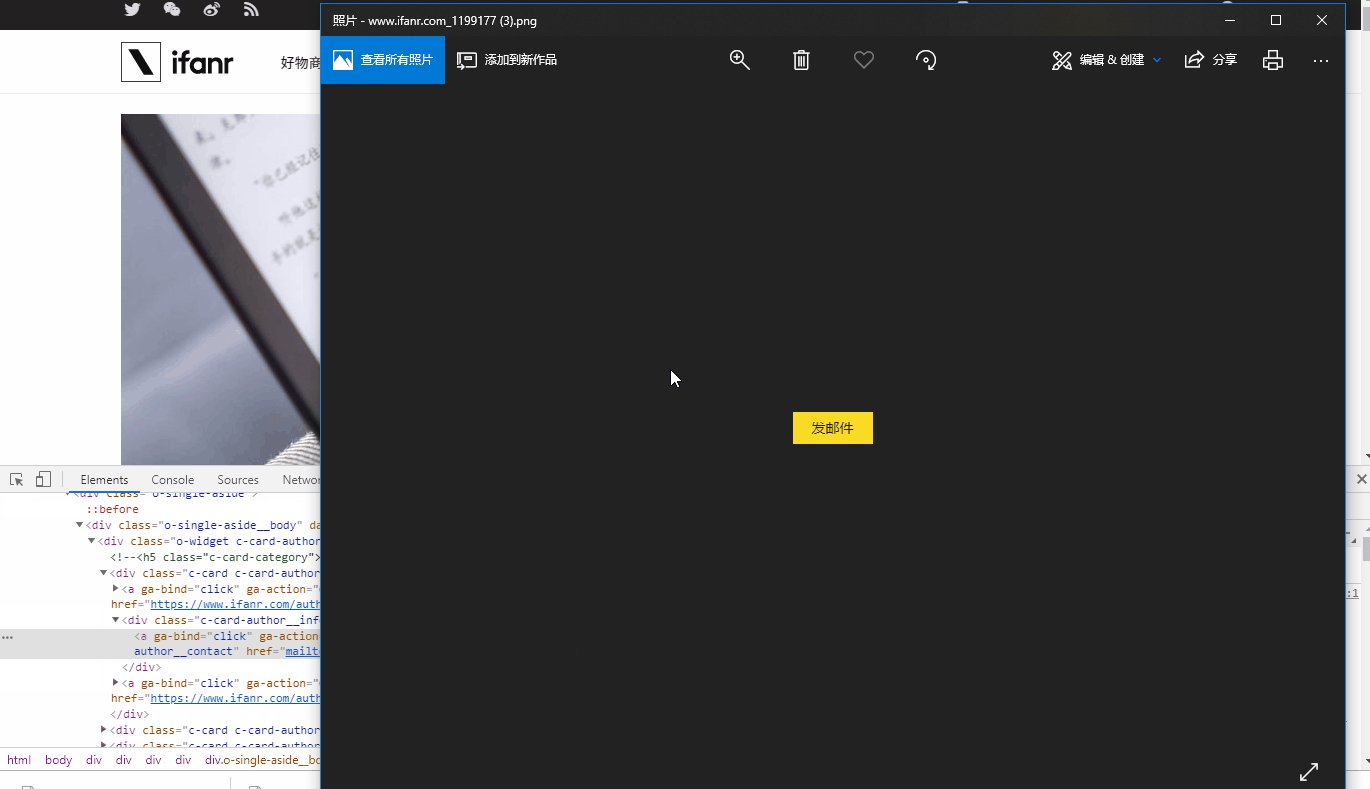
截取选择元素的内容。输入命令 Capture node screenshot 将截取网页中选定元素的内容。这一截图命令特别之处在于,帮助用户准确地截取网页中特定元素的内容,首先用户选择网页中某个截取元素,比如某张图片、某个边栏内容等,接着再运行 Capture node screenshot,这样可以减少手动选择截图时的错误率。

![]()
最后,通过 Chrome 模拟移动设备的功能,结合前面整张网页长截图的命令,即可生成一张不错的手机版网页长图。首先选择开发者工具条移动设备的按钮(Windows 系统快捷键 Ctrl + Shift + M)打开模拟设备功能,Chrome 内置了多个设备和分辨率设置选项,接着输入 Capture screenshot 命令自动输出一张手机版网页的长截图,下一步使用套壳工具就可以输出一张美观的展示图。
















