
学会这 3 招,小白也能轻松打造「苹果风」PPT
每年 9 月的苹果发布会被大家戏称为「科技界的春晚」,不仅在科技爱好者的圈子受到广泛关注,发布会当日的网络热搜话题,也一定有 iPhone 的身影。正是因为苹果发布会吸引了太多人的目光,我们在制作幻灯片时总会听到老板这样说:「我想要苹果发布会那样的 PPT」。

微软 MS PowerPoint 的盛行,很多人都把幻灯片直接称为「PPT」,但其实所谓的「PPT」并不全都是用 PowerPoint 制作的,我们常见的幻灯片制作软件有微软的 PowerPoint、苹果的 Keynote 以及金山的 WPS。

各科技厂商发布会的幻灯片基本都是用 Keynote 制作的,这就让人有了种「使用 Keynote 制作幻灯片才高端」的错觉,其实软件之间不存在强弱,如何使用才是关键。今天就教大家用 PowerPoint 做出「苹果发布会那样的 PPT」。
懒人目录
- 什么样的幻灯片适合「苹果风」
- 三大要素打造「苹果风」幻灯片
- 如何准备一场一流的演讲
什么样的幻灯片适合「苹果风」
都说苹果发布会的幻灯片好,那所有场景都适合「苹果风」么?当然不是。如果你看过苹果发布会,你会发现「苹果风」的幻灯片非常简洁。

这张幻灯片上只有「Privacy」一个单词,是在讲一个硬件的隐私保护,还是在讲某款软件的隐私保护呢?光看幻灯片你是无法得到结论的。那我们在什么情况下可以使用苹果这样「表意不明」的幻灯片呢?答案很简单,如果你的幻灯片是用来「讲」的,那「苹果风」肯定没问题。

▲ 讲手表的心电图功能,苹果只用三个字母.
如果你是一位老师,制作的课件还有可能要拷贝给学生供他们复习使用;如果你是一名职员,要把公司介绍发送给客户查看;如果你是一个业务员,需要将全年的工作成绩发给老板……上面说到的这些幻灯片都是给别人看的,那「苹果风」的幻灯片并不适合。

▲ 这样的内容,并不适合「苹果风」
不过,如果公司要召开发布会,如果你要上台总结一年的工作,这样的场合,「苹果风」的幻灯片一定会为你的演讲添彩。当然了,就算是用来看的幻灯片,借助下面提到的方法,也可以让你的「PPT」画面更好看,内容更丰富。
三大要素打造「苹果风」幻灯片
如果你的幻灯片的确是给别人讲的,而苹果风也的确可以为你带来不错的效果,那你就要搞清楚如何制作「苹果风」的幻灯片了。用一个词来形容苹果发布会的幻灯片,那一定是「克制」。统一的字体和大面积的留白,是苹果发布会幻灯片克制的第一步。

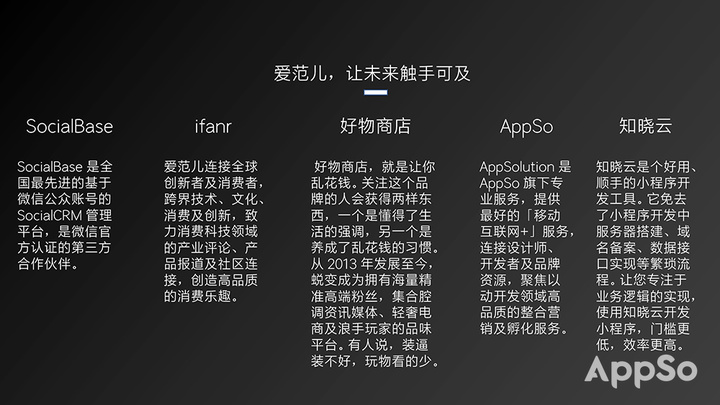
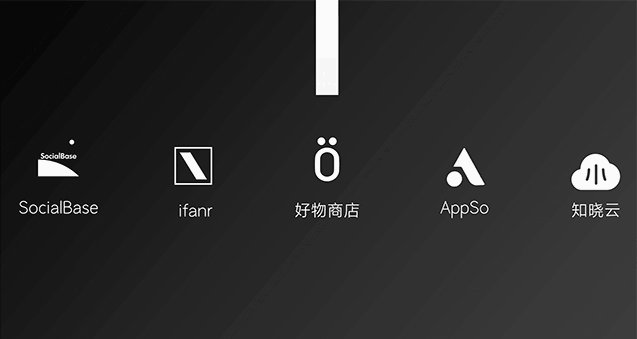
空白不仅让界面变得简单清新,也让重点更加突出。举个例子,如果我们要介绍一个公司的产品,幻灯片的内容是这样的。

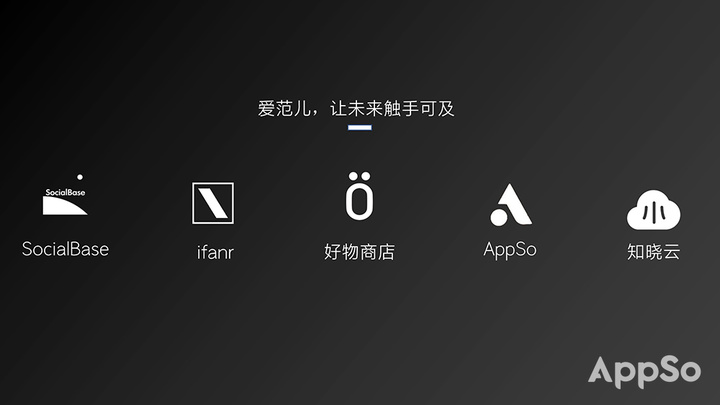
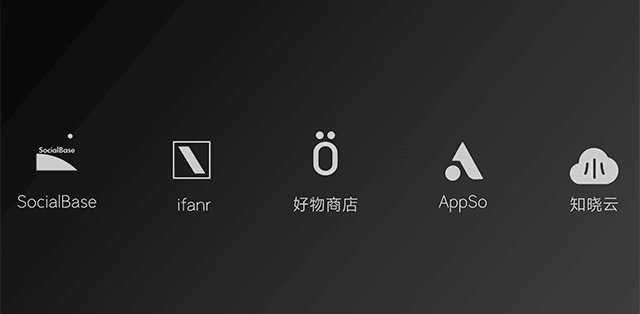
内容展示的非常清楚,从图中我们可以看到爱范儿旗下的五款产品分别是什么、具体有什么样的功能。但因为介绍内容太多,页面就有些凌乱了。但将介绍的内容删除,就会得到下面的幻灯片。

简洁明确,而产品的具体介绍由演讲人说出来就好了——这是一个用来讲的幻灯片,不是用来看的。
苹果发布会还有一大特点,便是用图说话。在正常情况下,人对于图片的记忆要远优于文字记忆。同样的信息,完全口头传达,72 小时后只能记住 10% 左右,而口头结合图片传达的信息在 72 小时后则可以记住 65% 左右。

在苹果发布会中,我们会经常看到产品的大特写,或者整个屏幕被一张图片铺满的情况,这就是苹果用自己的方式告诉你:注意,我要说重点了。如果你想做出「苹果风」的幻灯片,那就大胆的用图片展示你的想法吧。
除了上述两个特点以外,动画展示也是苹果发布会的一大特点。

像上图中这样流畅的动画,苹果不止一次运用在发布会中。这个动画可以通过 Keynote 的「神奇移动」实现,而在 Office 365 中也有一个类似的功能,那便是「切换」中的「平滑」效果。

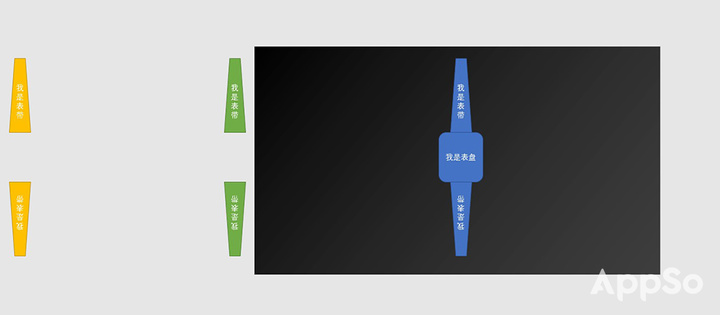
「平滑」做的事情,就是将元素从第一页幻灯片的位置,流畅的移动到第二页幻灯片中。像苹果发布会换表带的这个动画,我们也可以用几页 PPT 的幻灯片来实现。首先我们在第一页放上手表,并将两个想要切换的表带放在画面外。

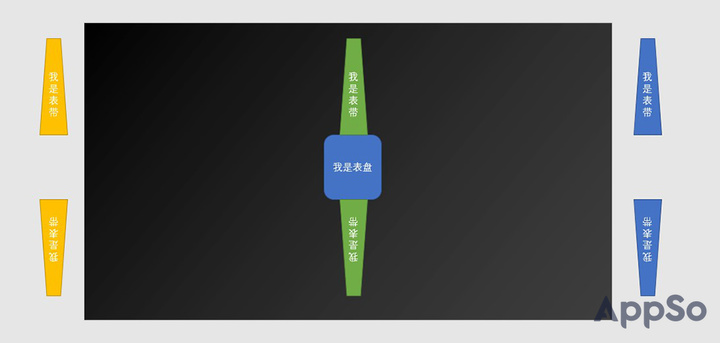
接下来在第二页幻灯片中,将表带统一右移。

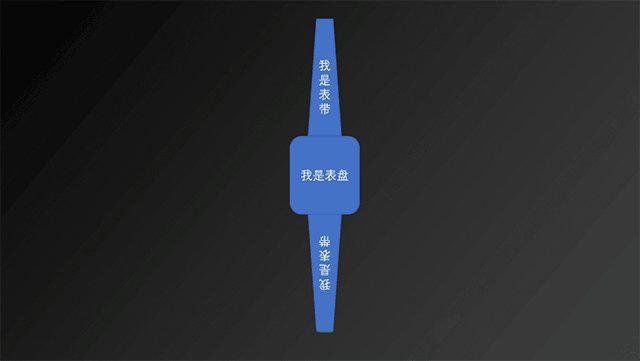
然后在「切换」选项卡中选择「平滑」,播放幻灯片,你就会获得与苹果发布会类似的手表换表带动画了。

这样的动画变换可不止能利用在「换表带」上,只要脑洞够大,很多风格的动画效果都可以利用「平滑」切换来做到,还记着上面介绍爱范儿产品的幻灯片么?如果我们将每个产品的介绍与「平滑」切换结合起来,就可以做出很流畅的动画效果了。

如果你拥有产品的 3D 模型,那么恭喜你,使用「平滑」切换还可以让你非常炫酷的展示产品细节,就像苹果发布会上展示 iPhone 细节一样。

不论是苹果发布会幻灯片里的表带还是爱范儿产品介绍里的产品名,「平滑」切换的重点就是找到一个关键的物品串联起多张幻灯片,让大家感觉不到翻页,似乎所有动作都在一张幻灯片里进行一般。
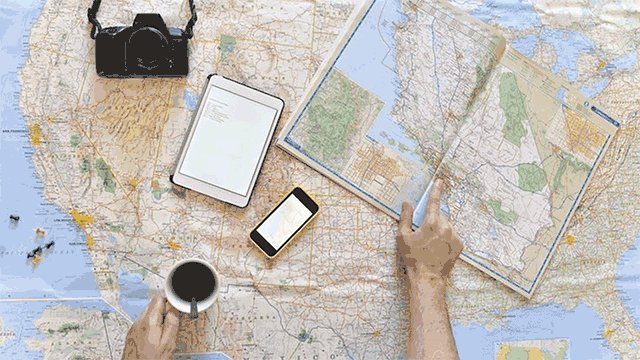
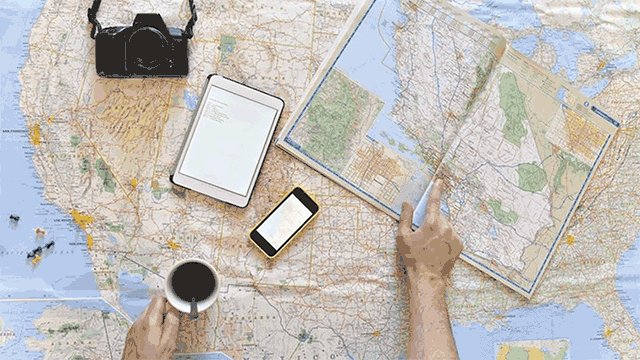
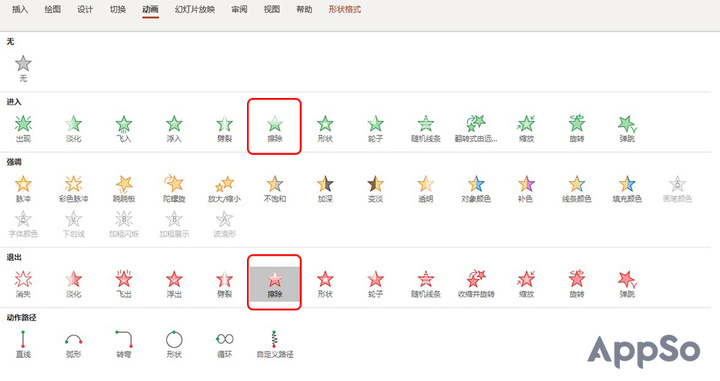
除了使用「平滑」切换以外,还可以利用 PPT 的一些动画效果来「让大家感觉不到翻页」。比如「擦除」动画。

从上面的动态图中我们可以看到黑色进入后,退出时下方的画面已经改变了。这并不是在一张幻灯片里完成的动作,而是在两张幻灯片的上方都压着一个黑色的长方形,第一张幻灯片选择进入动画里的「擦除」,第二张幻灯片里选择退出动画里的「擦除」,这样,就可以在点击鼠标进行动画的同时,神不知鬼不觉的切换幻灯片。
 用好了「擦除」动画,不仅可以让切换变得流畅,用在页面内,也会让展示变得丰富起来。
用好了「擦除」动画,不仅可以让切换变得流畅,用在页面内,也会让展示变得丰富起来。

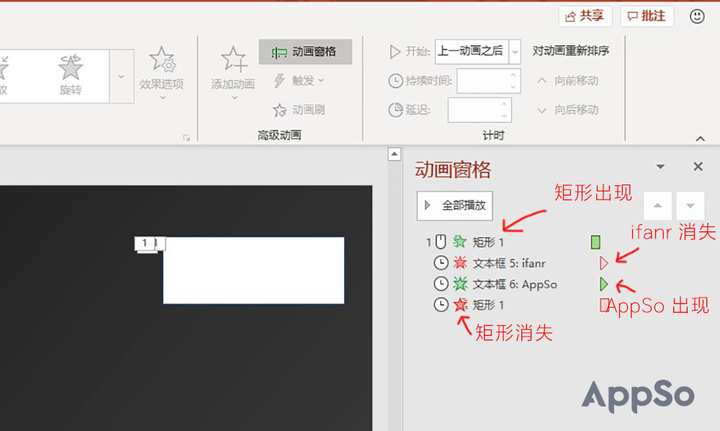
这样的效果是怎么实现的呢?其实很简单,首先打好「ifanr」和「AppSo」的文字并插入一个可以遮挡住文字的白色方块,方块「擦除」进入后,「ifanr」消失,「AppSo」出现,方块再「擦除」退出,这样就好像文字变化了一样。

关键物品不一定是凭空出现的黑色或者白色的方块,幻灯片内已有的元素也可以成为流畅切换的关键物品。

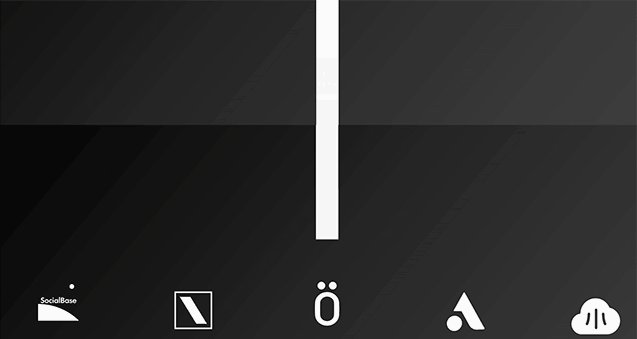
利用「爱范儿」下方的白线,使用「擦除」动画延伸出一个白色矩形,再使用「推入」的切换方式,两页间的幻灯片切换看起来就像在一页中完成一样。

当然,关键物品并不是必须的,不使用关键物品,利用同一个动画的进入和退出,也可以做出流畅动画的效果。

上面的切换中,使用了 PPT 的一组动画,「爱范儿」使用的是退出动画里的「浮出」,而后面的五个产品使用的是进入动画里的「浮入」,看起来像是在一页中完成了文字的变换,事实上它们是两页的内容。

苹果发布会的幻灯片基本没有复杂酷炫的动画,如果想要达到苹果发布会那样的效果,除了使用「平滑」切换以外,页内动画也尽可能只使用「淡化」、「浮入」、「擦除」以及自定义的「动作路径」,「百叶窗」、「棋盘」、「回旋」等比较炫的动画,除非有特别适合的场景,一定不要用。还记着形容苹果发布会幻灯片的那个词语么?「克制」。
适当的留白、大幅的画面、流畅连贯的动画,就是「苹果风」幻灯片的三大特点了。
如何准备一场一流的演讲
当乔布斯穿着他标志性的黑色套头衫和牛仔裤走上舞台,说出「Thank you for coming」的时候,我们都知道一个时代开始了——幻灯片重要,但更重要的还是演讲本身。学会了制作幻灯片,又要如何准备一场优秀的演讲呢?

▲ 2007 年,初代 iPhone 发布会
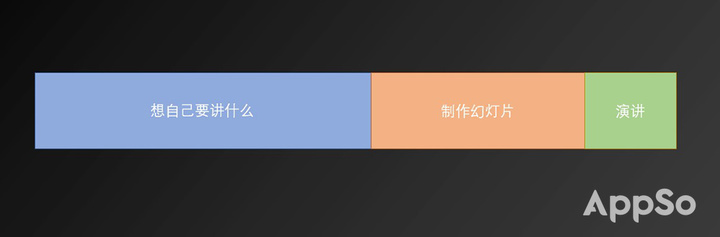
很多人制作幻灯片时的顺序是「做幻灯片→想幻灯片怎么讲→讲幻灯片」,事实上,正确的顺序应该是「想自己要讲什么→制作幻灯片→演讲」。而其中最重要的一步,就是要想清楚自己准备说些什么。

▲ 制作幻灯片,应该这样分配时间
在最开始,我们一定要清楚自己想讲一个什么样的故事,并且将要讲的内容写下来,整理成一篇「逐字稿」,接下来,才是为你要讲的故事收集资料、制作幻灯片。最后对照着幻灯片,在逐字稿中添加各种细节,包括说到哪一句要播放动画、切换幻灯片,在哪里停顿、在哪里重读,甚至在哪里应该停下来环视全场,等待大家的掌声。
学会了如何制作「苹果风」的幻灯片,也清楚了该如何准备一场演讲,那就快做好幻灯片,信心百倍地上台吧!

















