待办、笔记、记账 App 挑的眼花缭乱?不如用 Coda 自己做一个
《Coda》作为一款挑战 Office 的产品,在之前的文章中已经简单介绍过。
经过了一段时间的实际体验,总有一个问题困扰着我,那就是:作为一款主张将 doc 转变为 app 的产品,为什么不支持将 Coda 文档直接添加至手机桌面,从而向 app 完成更进一步的转化呢?
我在与 Coda 的 CEO Shishir 的一次访谈中,提及了上述问题。对方表示很疑惑,然后打开了他的手机屏幕,给我展示了他在手机上的满屏 Coda 文档图标。
难道一直有这种功能但我没发现吗?如果能将 Coda 文档直接添加到桌面,那么借助其强大的自定义能力,岂不是能开发属于自己的 app 了?
懒人目录
- 如何将 Coda 文档固定到手机桌面上
- CEO 亲自制作并推荐的 TodoList
- 如何从零制作自己的专属 app
如何将 Coda 文档固定到手机桌面上
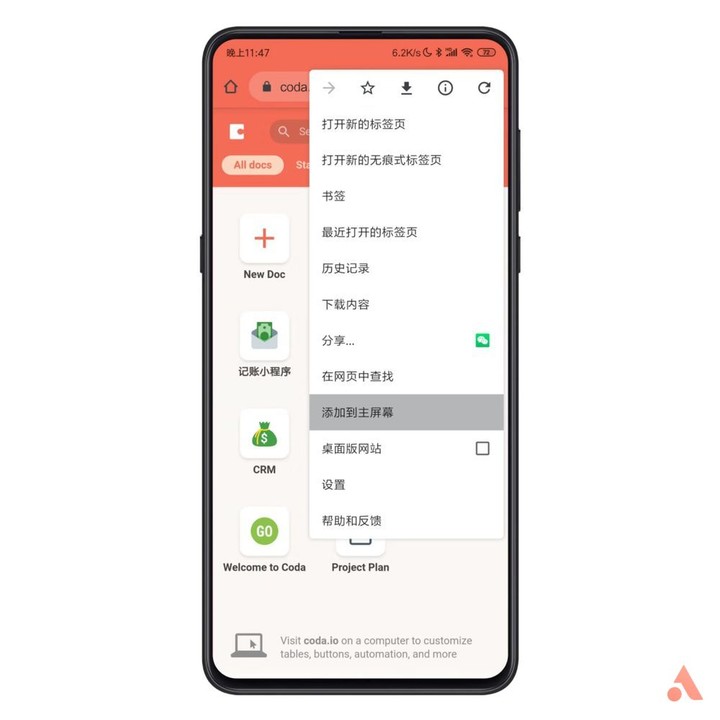
Coda 本身不支持将文档添加至桌面,但我们可以采用曲线救国的方式,使用手机 Chrome 浏览器打开网页版 Coda,然后利用 Chrome 的「添加至主屏幕」功能将当前 Coda 文档添加至桌面。
当然,如果你使用的是 iPhone,则可以使用自带的 Safari 浏览器直接将文档添加到主屏幕。所以 Shishir 也是采用了这一种方法,不过既然 CEO 都觉得这是一个很有必要的功能,那么相信 Coda 原生支持该功能也不会远了。
另外,虽然 Coda 目前仅支持使用 Google 登陆,但一次成功登录后第二次打开便会自动登陆了,因此,将 doc 转换为 app 后,便可以像普通的 app 一样,即开即用,而不必关心登陆问题了。
不过惟一的遗憾就是启动速度可能比正常 app 稍慢,毕竟其本质上是由网页进行封装的。
CEO 亲自制作并推荐的 TodoList
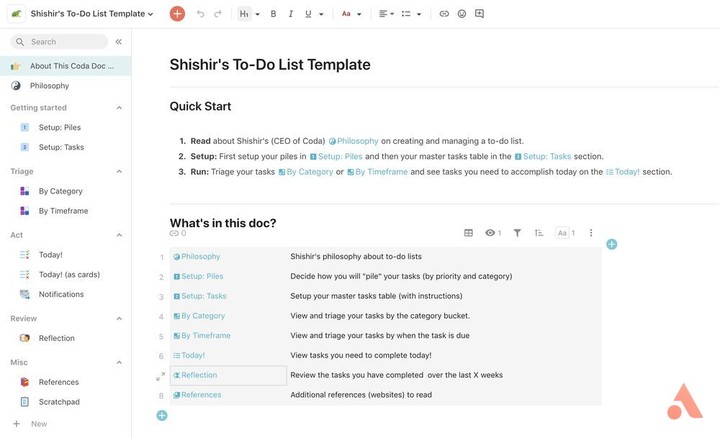
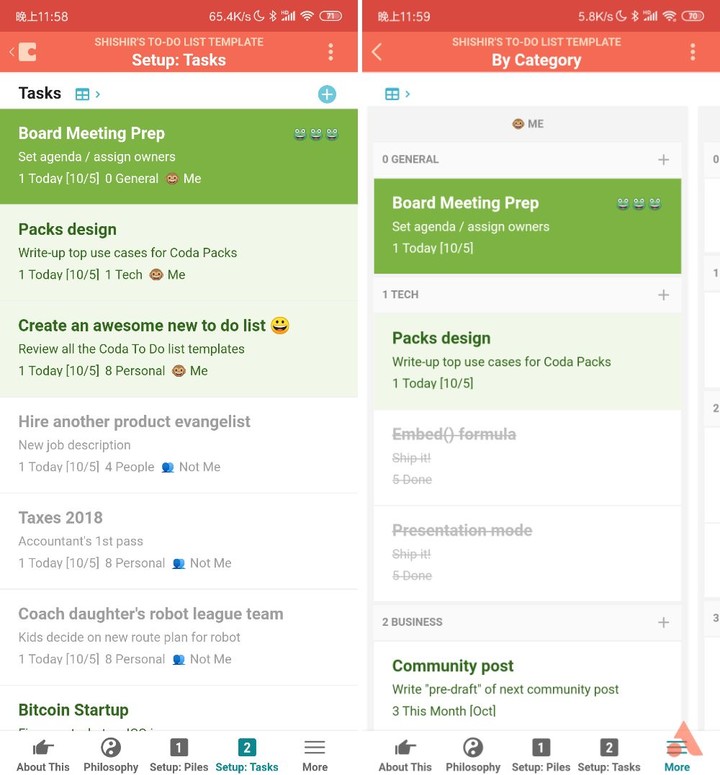
当然,在介绍如何自己制作 app 前,我们可以看看现有的模板。我特地询问了 CEO 有什么好的模板可以推荐,于是他便推荐了自用的 To-Do List。我们可以在 Coda 的模板库中找到「Shishir’s To-Do List Template」,以此创建文档便可以使用了。
在整个模板的开头,Shishir 还为我们介绍了制作该 To-Do List 的整体思路,比如他将人分为两种:素描家和打桩者。「素描家」习惯每天从一张白纸开始,重新规划当天的生活;而「打桩者」则更喜欢将一项项任务像桩一样排列地整整齐齐,通过不时地新增、划去相关任务而获得成就感。
当然,我并不想探讨 To-Do List 中蕴藏的哲学道理,如果有兴趣,可以在 Coda 上找到该模板进行仔细阅读。我们想要的只是一个好用的 To-Do List,虽然市面上有着种类繁多的 To-Do 应用,从简单到复杂,看似总能满足我们的需求,但要想有一个量身定做的 To-Do List,那便只能亲自动手了。
在使用该模板前,首先需要进行两步设置:
- 第一步:设置选项的下拉菜单,包括截止时间(今天、本周还是本月)、任务分类(技术、商务、社交还是私人)等等
- 第二步:设置其他列,包括任务名称、下步工作、未来设想等等,可以根据自己的需求随时改变任务的属性
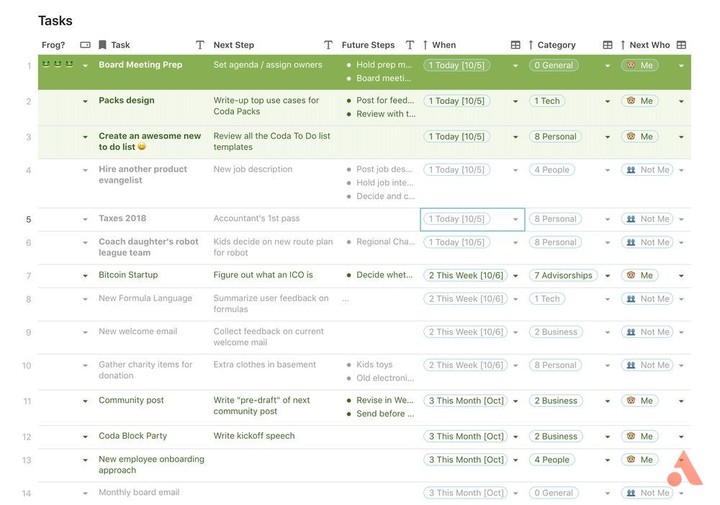
设置完成后便可以添加任务了,由于任务的所有属性均由自己定义,因此不会像现成的 app 一样,有不必要的属性需要填写。
另外,还可以自定义任务的优先级排序,比如当天截止的任务排最前且以高亮显示,他人主导的任务可以排靠后些且以淡色显示。
另外就是本文的重点了,使用 Coda 制作的 To-Do List 的最大的优势是可以建立任意的手机版视图模式,比如你习惯以任务类别查看任务,那就可以将其以单独的 tab 直接放入导航栏中。总而言之,这是属于你自己的 app,一切都在自己的掌握中。
看了 Shishir 的 To-Do List,你可能会觉得有点复杂,毕竟我们不是 CEO,没有那么多任务可以来填充我们的列表,这时候,我们可以化繁为简,将不必要的模块删去,重塑 app 的逻辑结构,让其更加适应我们的工作强度与任务需求。
如何从零制作自己的专属 App
与 To-Do List 类似,许多轻量应用如记账、倒数日、笔记等,在应用市场中都有着大量现成的 app。
如果你尝试完所有的 app 却找不到适合自己的那款,那不妨自己动手,丰衣足食。接下来以记账 app 为例,一步一步地教你如何制作自己的 app。
▲ 图片来自:Unsplash
记账软件本质上是一个数据库,我们将每天花费的数额、时间等信息记录下来,然后从不同角度对其进行分析比较,从而指导下一步的消费。在 Coda 中的体现便是新建一张数据表,每一行代表着一笔消费,每一列代表着消费的各种信息。
▲ 图片来自:Unsplash
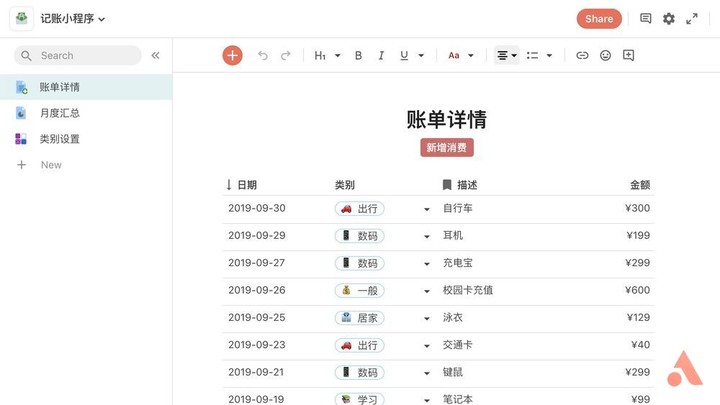
第一步:新建一个 Table 模块,包括 4 列,分别为日期、类别、描述和金额,日期关键字设置为日期格式,类别关键字设置为单项选择格式,描述关键字设置为文本格式,金额关键字设置为金钱格式。然后再将整张表以日期降序排列,以方便查看。如此一来,一本简单的账本便成型了。
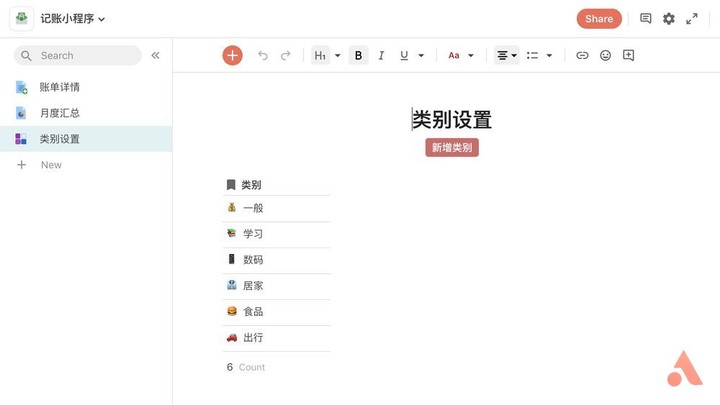
第二步:添加关键字「类别」中的选项,点开属性设置,选择「Convert to table」,新建一张表格存放选项,这里我们可以将新表放到一个新的页面,即选择「In a new section」,这时候左边导航栏便会多出一个页面,在其中的表格里添加选项,便会同步出现在原表「类别」的下拉菜单中。
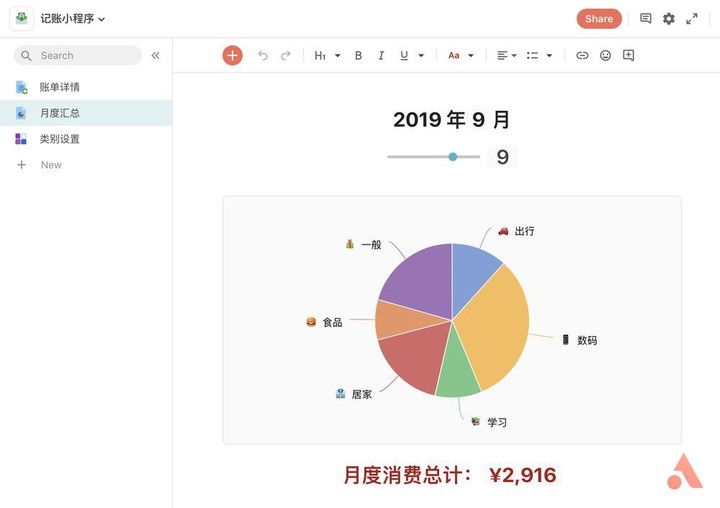
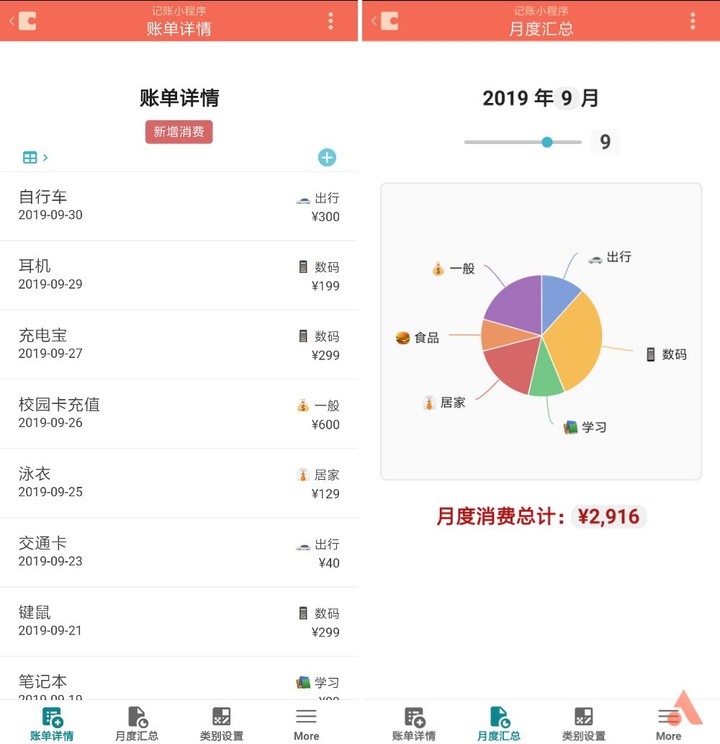
第三步:新建一个 Section,选择「View table as… – Chart – Pie Chart」,这样我们可以得到一张饼图。接着设置其「Display」属性中的「Category」为「类别」,「Values」为「金额」。这样就得到了一张以类别分类显示的汇总表了。
第四步:设置导航栏模块的名称分别为账单详情、月度汇总以及类别设置,还可以添加相应的图标以作美化。这样当我们在手机上打开时,四个模块便自动显示在了底部导航栏,成为了真正意义上的手机 app。
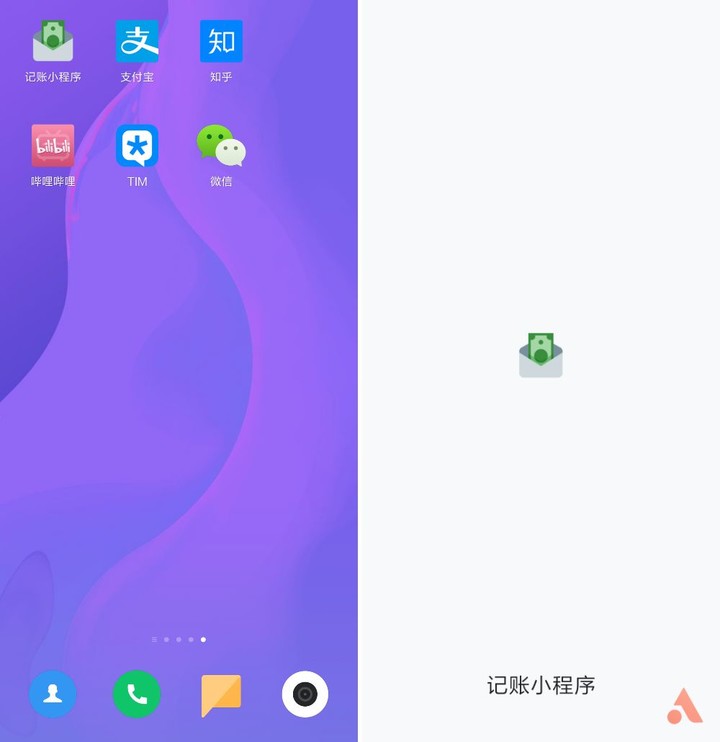
第五步:设置文档标题和图标,在手机 Chrome 中打开并添加至主屏幕,这样一个简单的记账 app 便完成了。从桌面上看起来,与一般的 app 并没有什么两样。
▲ 左为桌面图标,右为启动页面
此类以数据库为依托的小程序,本质上是数据的记录与呈现,而 Coda 对于表格的重新定义,更加方便了我们对数据的筛选、加工与展现。
借助其「Formula」功能,我们可以更加自如地利用表格中的数据,而借助其强大的手机自适应功能,我们不费吹灰之力便生成了一个简单的手机 app。
▲ 图片来自:Unsplash
如果你对市面上的应用挑得眼花缭乱,或者你有着独特的个人需求,不妨尝试使用 Coda 构造属于自己的 app 吧。