
不用在朋友圈学 Python,这款 Chrome 插件让你机票降价、游戏打折秒知道
「超好用的工具,限时免费提供,帮你省下 50% 的时间」,你是否曾看到过类似的文章?点进去后却发现是「7 天自学 Python,帮你升职加薪」的广告。

▲ 朋友圈广告
编程能解决许多问题,不过面对特定情况,选择合适的工具,不仅不用编程便可化解,还能事半功倍,避免重复「造轮子」。
之前为大家介绍了小白也能轻松使用浏览器插件抓取网页数据,能让你告别一遍遍的「Ctrl + C」和「Ctrl + V」。而今天介绍的这款工具——Chrome 浏览器插件《Distill Web Monitor》则更进一步,可以帮你自动监测网页数据的变动,从此告别一次次的「F5」刷新。

懒人目录
- 网页监测能用来做什么?
- 如何配置一个本地 Distill 监测器
- 监测官网新闻和游戏价格
网页监测能用来做什么?
日常生活中,我们常通过频繁刷新网页来检查内容的更新情况。
如果该页面有一个明确的更新时间,比如整点秒杀、定时放票,那只需要稍微提前一点前往站点守候即可;如果没有一个明确的时间,但有推送通知机制,比如微博更新推送、B 站番剧推送,那也不必担心会错过重要内容。

▲ 图片来自:Unsplash
除了以上两种情况,更为常见的其实是网站默默更新,比如官网新闻或价格异动等,我们总是无法在第一时间获知。
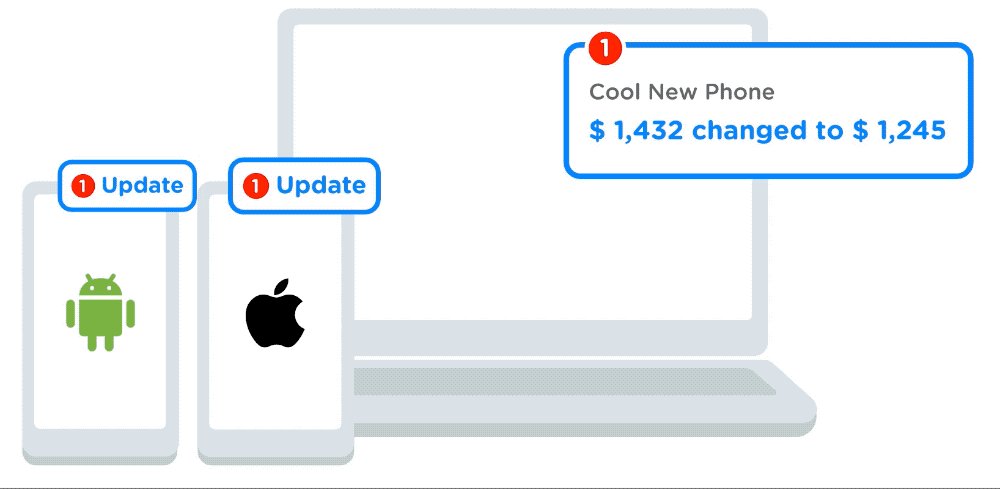
这种时候页面监控就能派上用场了,简单的理解就是,当页面或页面中某些文字发生变化时,监控器会通过 app 推送、邮件或者短信的形式通知到我们。

▲ 图片来自:Unsplash
网页监测更多适用于追踪热点的新闻工作者或关注打折促销的消费者,可用来监控官网的新闻,如新产品发布、季度财报发布,或机票降价、游戏打折等等。
比如你没有下载《爱范儿》app,无法收到推送通知,但又想第一时间获取信息,就可以考虑对我们的网站进行监测。

▲ 图片来自:Distill
《Distill Web Monitor》中的监测器分为本地和云端。本地就是通过浏览器自动刷新进行检查,这期间浏览器必须保持开启;而云端监测器则是调用 Distill 服务器进行检查,不需要保持浏览器的开启。
如何配置一个本地 Distill 监测器
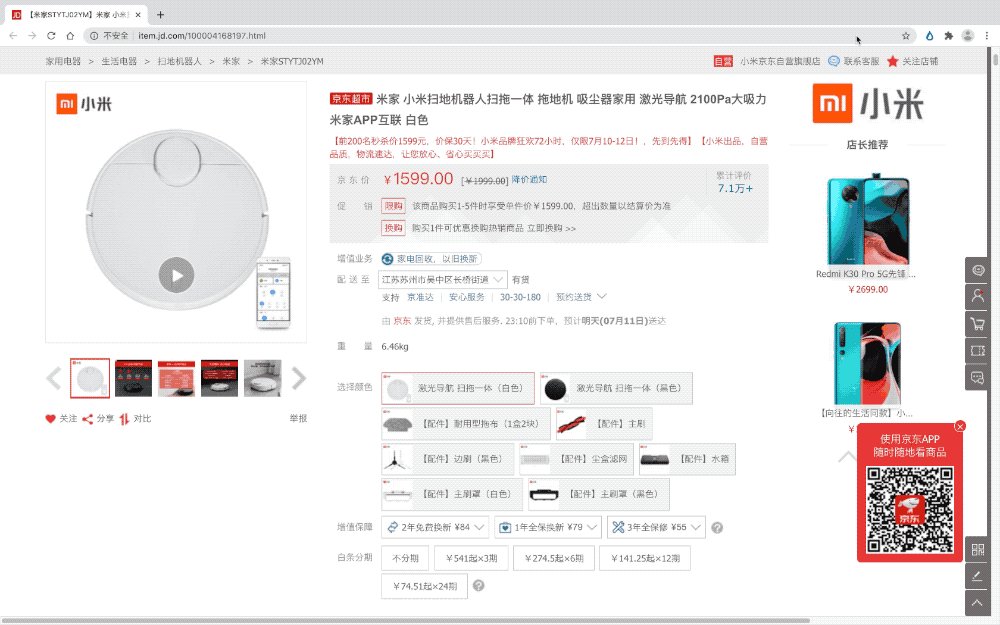
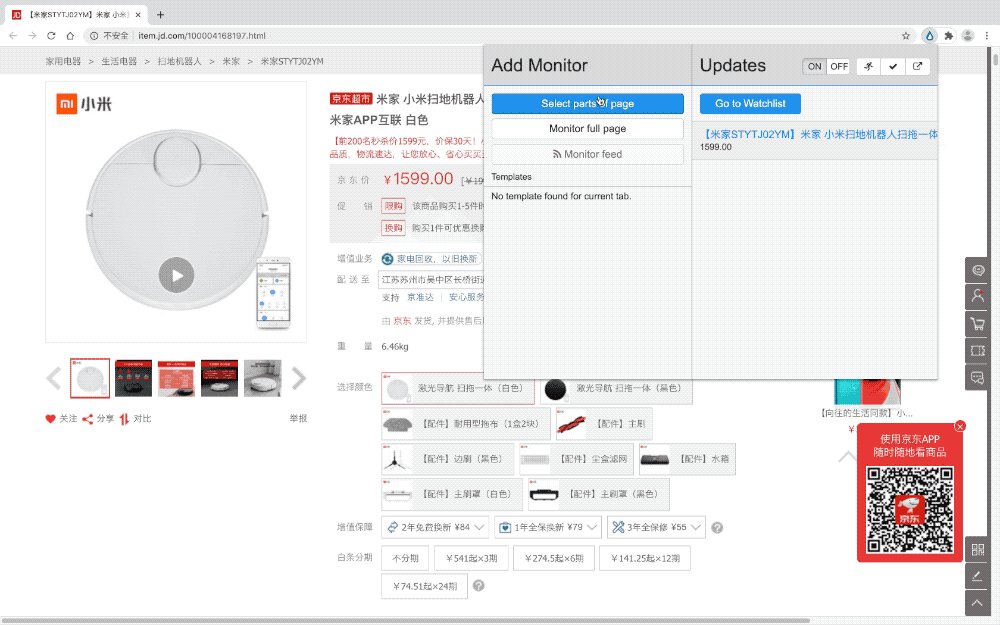
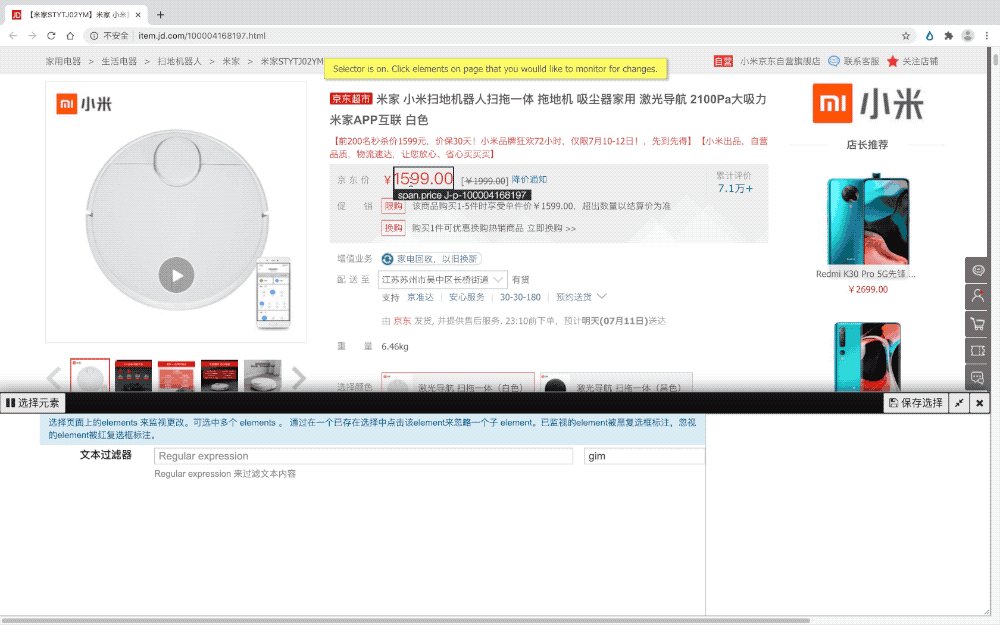
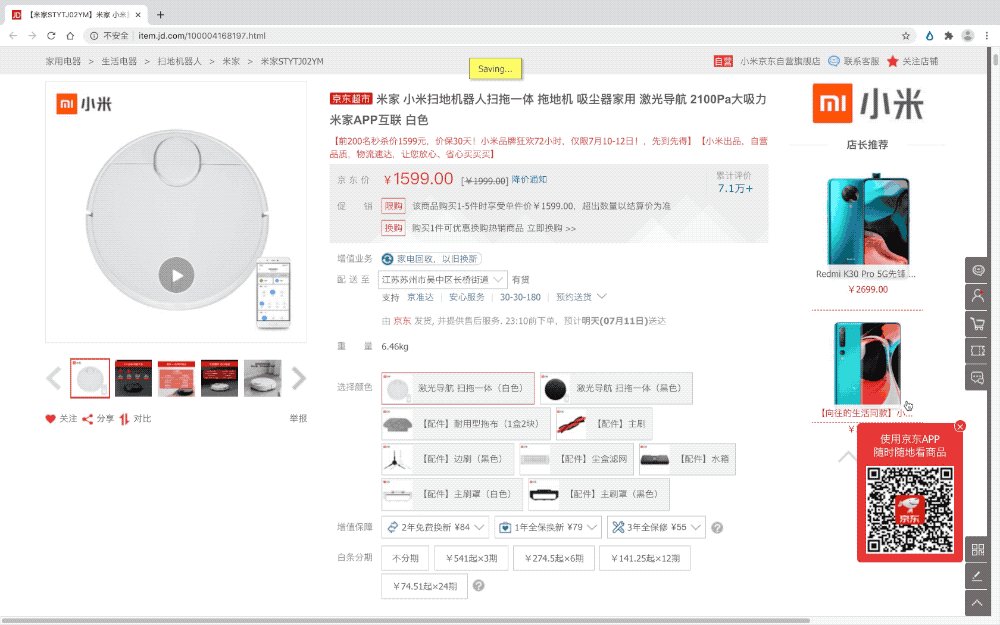
以监测商品价格为例,在商店下载好 Chrome 浏览器插件后,先打开商品页面,比如京东的小米扫地机器人。再点击右上角的《Distill Web Monitor》图标,开始配置监测器。
监测对象可以选择整个页面也可以选择页面中某一部分,这里需要监测的是价格,因此选择页面中的价格部分。看到价格被框选后,直接点击「保存选择」即可进入下一步。

▲ 第一步:选中监测对象
接着进入详细配置界面,这里比较重要的是检查频率和通知方式。
检查频率指监测器隔多久自动刷新一下页面检查变化,最短可设为 5 秒,虽然也可以设置为实时监测,但仅限页面使用的是 JavaScript 的情况,并且实时监测还处于测试阶段。

▲ 第二步:配置检查频率和通知方式
通知方式有多种,如浏览器推送、电子邮件、手机 app 推送、短信等等。
但其中手机 app 和短信通知需要升级为收费版,邮件通知在免费版中也只有每月 30 次,而浏览器的本地通知则是无限制的。
另外还可以设定特定情况下通知,在条件设定处可以添加一个或多个条件,比如商品价格低于某个值,或页面中出现「降价」、「延期」等关键词再进行通知等等,保证检测质量。

▲ 图片来自:Distill
完成设置后保存,监测器就会根据检测频率在后台默默刷新页面检查内容了,不过这期间浏览器必须保持打开状态,否则扩展程序是不会自动运行的。
但有时即使浏览器保持打开,也看到页面在刷新了,却显示未能检测到内容,这种情况大多是页面还没完全加载完毕,监测器就开始检查内容了。

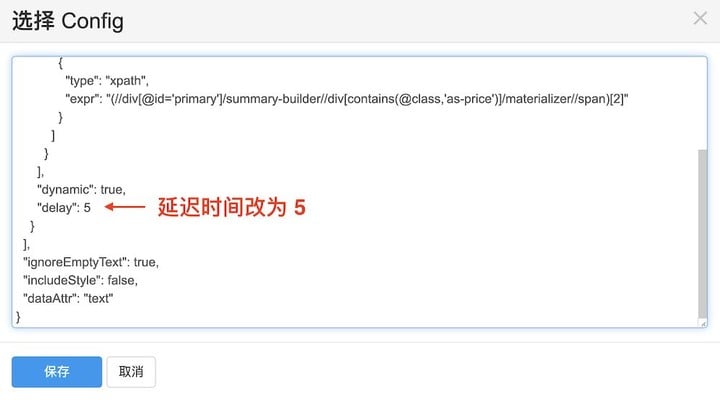
▲ 附加步:修改延迟时间
解决办法也很简单,在刚才的配置页面的第一行的「打开选择器」下拉,点击「显示配置」,即可看到 Config 文件,其中「delay」后的值表示的是延迟检查时间,我们可以将其设为 5,表示延迟 5 秒检查,这样就能确保页面完全加载完毕了。

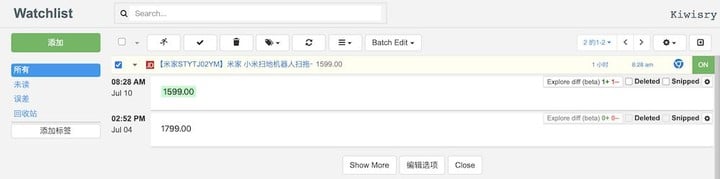
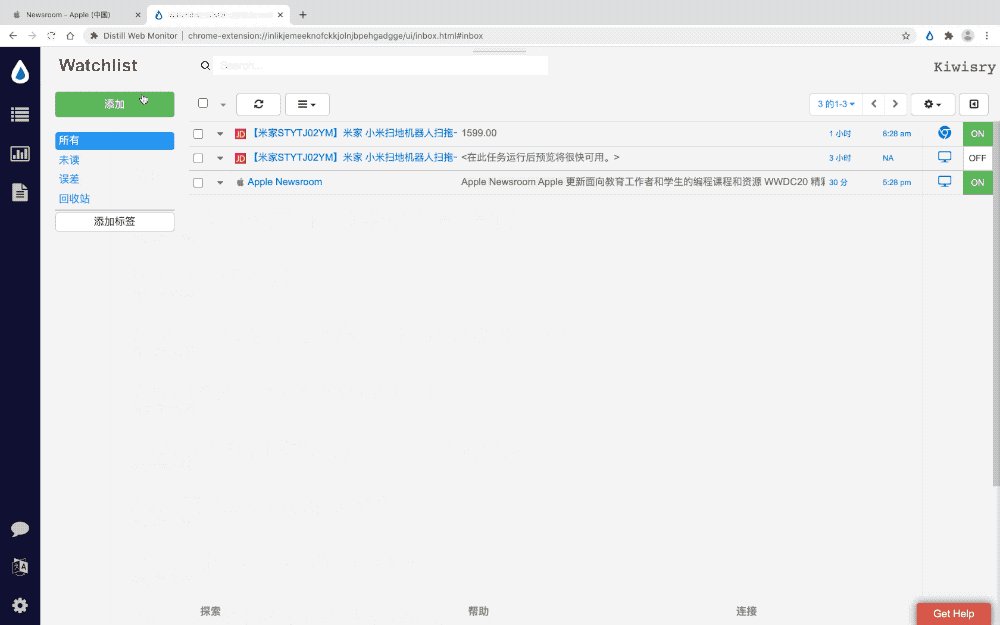
▲ 监测到降价
通过上图可以看到,我在 7 月 4 日对小米扫地机器人设置监测器时价格为 1799 元,到了 7 月 10 日则降到了 1599 元。通过页面监测保证不会错过重要商品的打折,实属羊毛党的利器。
监测官网新闻和游戏价格
想第一时间知道最新的讯息,那就不能指望微博或微信的「二手消息」了,而是应该直接从官网获取。
这时候通过网页监控来自动检查则更为合适了,免除了每天手动打开网页查看的繁琐步骤。
对于一般的网页,我们可以监测整个页面来查看是否有新的内容更新,但这样不免会监测到一些无关紧要的改变。对于提供了 feed 格式的网站来说,可以直接监测 feed 来对新闻内容进行检查。

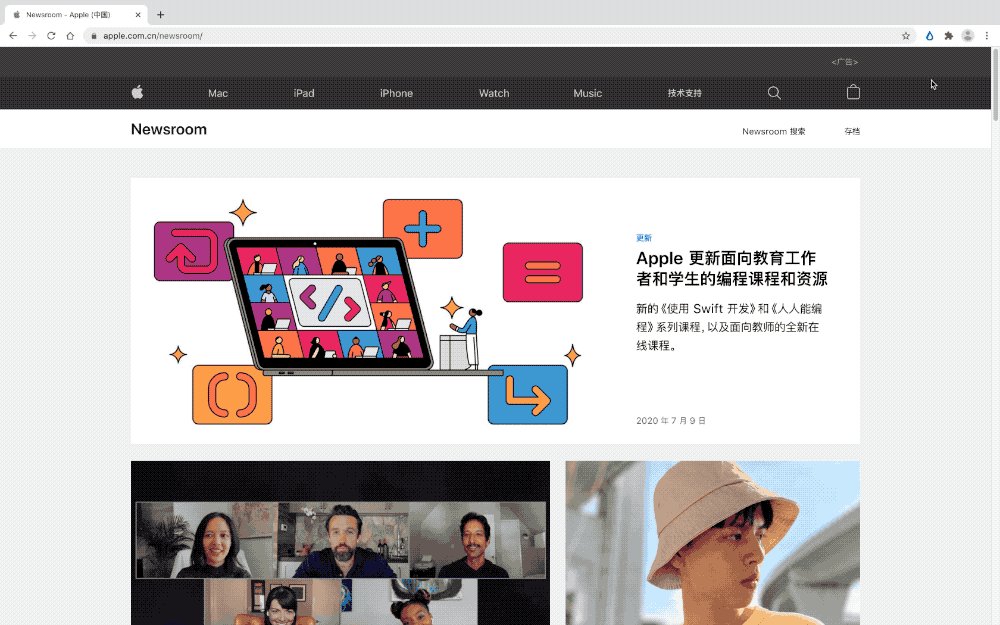
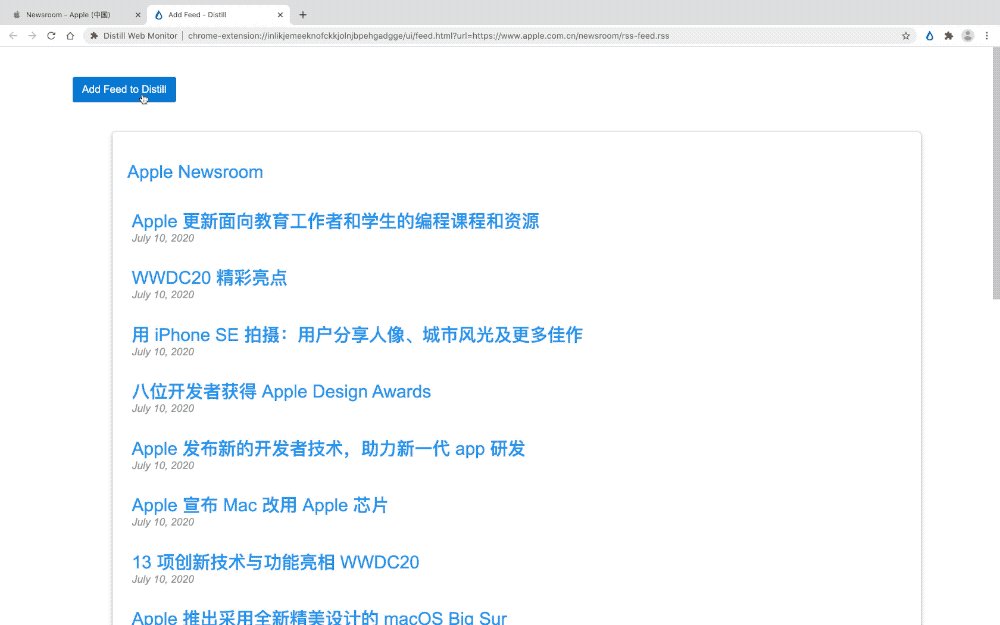
▲ 监测官网新闻
Apple 官网恰好提供了 feed 格式的资讯订阅,若要追踪其最新消息,进入 Apple Newsroom,点击 Distill 扩展,直接选择「监测 feed」,就可以实现对其官网新闻的监测了。
平时如果我们想要知道游戏的打折信息,一般都会通过游戏媒体的 app 或公众号(AppSo 公众号也会在每日早报、每周三次条进行限免消息推送)来得知。
但如果你想关注一款特定的游戏,使用 Distill 来监测其价格则更为直接。

▲ 监测游戏价格
比如我想要关注 Xbox 版的《赛博朋克 2077》何时降价,就可以前往 Xbox 官网,找到该游戏的详情页,对其价格设置监控。一般游戏的打折都会持续几天,因此每天检查一次就足够了。
此外,还可以对其发布时间进行监测,万一哪天又一次跳票了你就能在第一时间得知了。当然,倘若真的降价或跳票,铺天盖地的新闻也能让你不得不知道。

▲ 图片来自:Distill
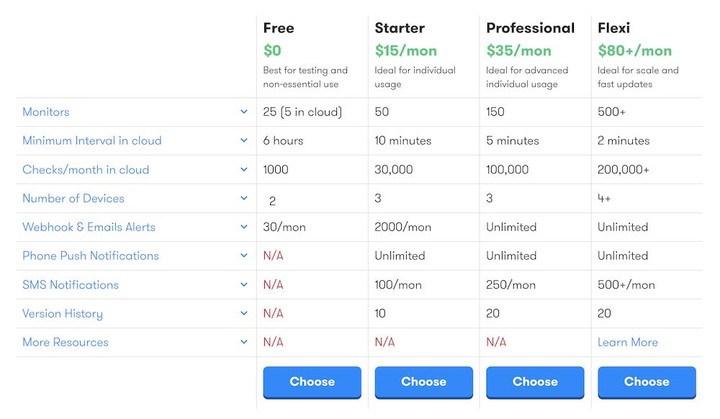
《Distill Web Monitor》在本地使用的话免费版已经足够,但如果想要进行大量的云端监测,则最好升级为付费版。
$15/月的个人版或 $35/月的专业版提供了更大数量的监测器、更高的监测频率、更多的检查次数以及更多甚至无限次的邮件通知。
当然,现在许多购物网站都提供价格提醒功能,也有第三方的比价软件,这时再使用网页监控就显得有点多余了。比如 Steam,当你将游戏加入愿望单后,一旦降价,你将会连续收到手机推送、邮件等多渠道的疯狂提醒。

▲ 图片来自:Unsplash
但如果你关注的内容是小众的,没有现成的提醒工具,或者你想要在第一时间知晓,那么使用《Distill Web Monitor》来打造自己专属的提醒是再方便不过了。
















