
当鼠标移动到新 MacBook Pro 的「刘海」时,会出现什么效果?
新的 MacBook Pro 你下单了吗?前置摄像头的「刘海」是你纠结的主要原因吗?
之所以会问到这样的问题,是因为发布会上新的 MacBook Pro 正面展现的那一刻,许多观众的心情可能就如同乘坐上过山车一般:前一秒为 M1 大杯(Pro)和超大杯(Max)的性能表现震惊、然后直呼买买买,后一秒看到刘海就说「告辞」。
无论你是否受刘海影响,现在我们可以在正式发售前想象下:当鼠标穿过刘海部分时,新 MacBook Pro 会如何处理?

▲ 图片来自苹果官网
没错,即使你觉得多出来的一个小刘海对「颜值」并没有什么影响,但由于挡住的部分正好是 macOS 操作系统上使用频率较高的菜单栏,因此鼠标如何在菜单栏上穿越这个小刘海就成了近期网友们讨论的重点。
当然,现在为止,几乎除了苹果谁也没有摸过新的 MacBook Pro。因此,APPSO 只能在这里和大家一样,猜猜苹果究竟会如何让鼠标和刘海和谐共处。
常规化的解决方案:使用尖嘴鼠标
直接上光标也不是不行,只是会有各种各样的问题。
先来看看网友们提供的各种刘海适配大猜想:

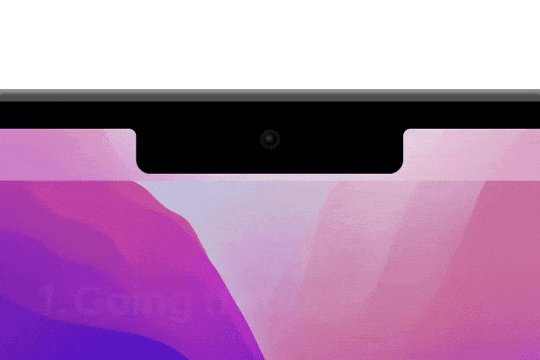
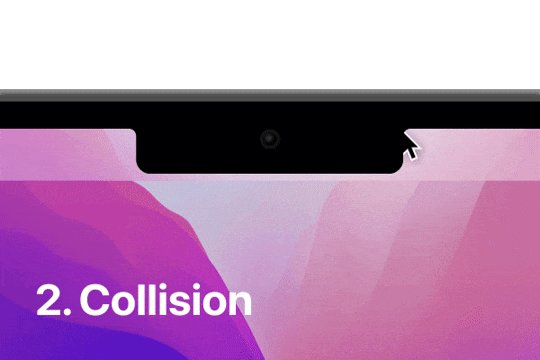
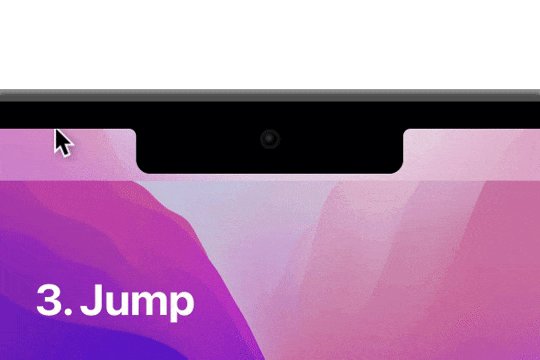
▲ 尖嘴鼠标光标在刘海附近移动时的 4 种可能表现. 图片来自 cnBeta
4 种方案都很好理解,我们一个个来分析看看:
- 直接穿过,让鼠标在刘海里「遨游」就好。这样做非常「简单粗暴」,不过藏在里面的鼠标可能会带来潜在的体验问题,看上去也不那么优雅,好处是苹果不需要做很多额外适配工作;
- 碰到刘海边界,卡住不给过。让鼠标直接无法进入前置摄像头区域,只能自行绕过。这么做比直接隐藏就好些,至少鼠标不会完全跟你「玩失踪」;
- 穿越门,鼠标移动到刘海一侧的时候,将会直接「闪现」到另一侧。这样做的好处就是保证鼠标在菜单栏导航的时候保持连续性,同时也不至于会被遮挡。坏处也很明显,突然从一个地方跳到另一个地方,万一眼睛没跟上,鼠标就「丢」了。
- 碰到刘海边界,自动吸附边界绕过前置摄像头区域。相比方案 2 更为「智能」,不过鼠标在菜单栏里的导航同样可能受到影响。
你认为哪种方案更有可能是苹果的最终选择?
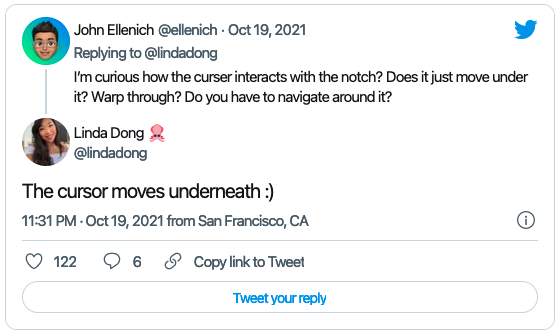
在新机到手前,我们可能就能提前知晓答案了。苹果设计师 Linda Dong 在 Twitter 上表示,第 1 种方案更受青睐。

▲ APPSO 听到了「我就烂」的声音. 图片来自:Twitter Embed Tool
适配优化的更优解:将菜单栏作为副屏
在 4 种常规化的解决方案以外,我也想到了一种「更优」方案:不显示光标,将刘海和其左右区域(也就是菜单栏)作为「副屏」。
当鼠标移动到这个区域的时候,会自动变成 iPad 鼠标一样的吸附模式,光标会吸附在某个项目上并供用户点击。
我的猜想源自以下几点:
- 苹果官网的渲染图中,刘海两侧的屏幕区域并没有被 mini-LED 覆盖,这部分有可能被视作与主区域不同进行设计。
- 将新的菜单栏 UI 部分拿掉之后,屏幕主体部分的比例正好是 16:10。
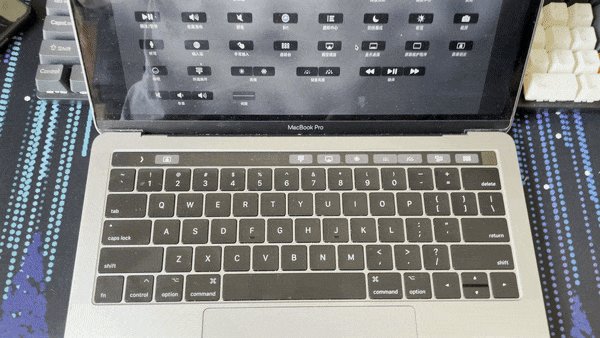
- 老 MacBook Pro 上,苹果针对鼠标在触控栏(Touch Bar)导航进行过适配。
- 触控栏在这一代 MacBook Pro 上正好被拿掉。

▲ 鼠标在触控栏中进行导航. 图片由作者拍摄
这样做的好处显而易见,使用这种方式在菜单栏导航,就可以将光标移动和硬件鼠标移动之间的关系拆散,菜单栏的焦点始终会在刘海两边(而不是在刘海里)出现。
非新款 MacBook Pro 用户的体验方式:刘海模拟器
如果你觉得 1.5 万元的起售价对你来说,只能仰天长叹下次一定;或者你还在等你的新电脑,想提前适应一下刘海,那么有一个方法能够让你假装在用新 MacBook Pro——
昨天在 GitHub 上就有国内开发者火速推出应用 Notch Simulator(「刘海模拟器」),它的作用就是单纯在你的 Mac 的中间部分模拟出一小块黑色刘海。

▲ 开发者表示这款应用可以让你「假装有最新的 MacBook Pro」
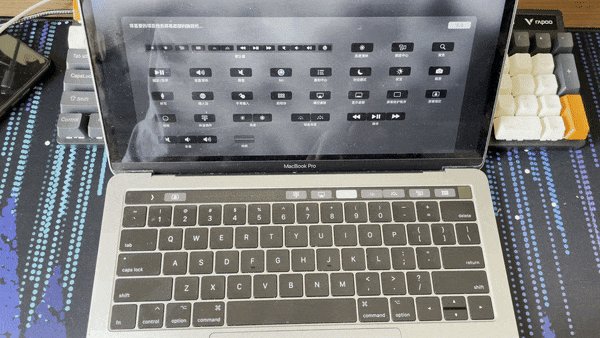
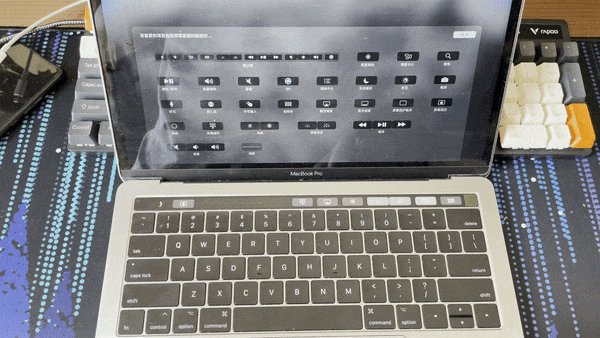
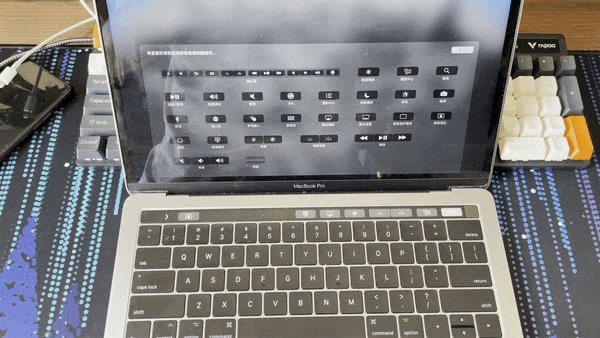
具体使用效果如下图所示。
▲ 使用 Notch Simulator 模拟刘海的效果. 图片来自作者拍摄
运行方法很简单,在 GitHub 页面下载压缩包并直接打开,你的屏幕上就会多出一个小刘海。如果不想要,直接用鼠标点击刘海区域就可以退出。
这个模拟器还有个好处,就是不需要担心鼠标适配的问题。
* Notch Simulator 适用于 macOS 系统,大小 12.8 MB,完全免费。https://github.com/megabitsenmzq/Notch-Simulator
题图来自:MacRumors

















