Drawer 的问题 | 领客专栏·原质随想
Material Design 的发布带来了很多的改变。其中一个细微而影响巨大之处就是 Drawer 的层级发生了变化。
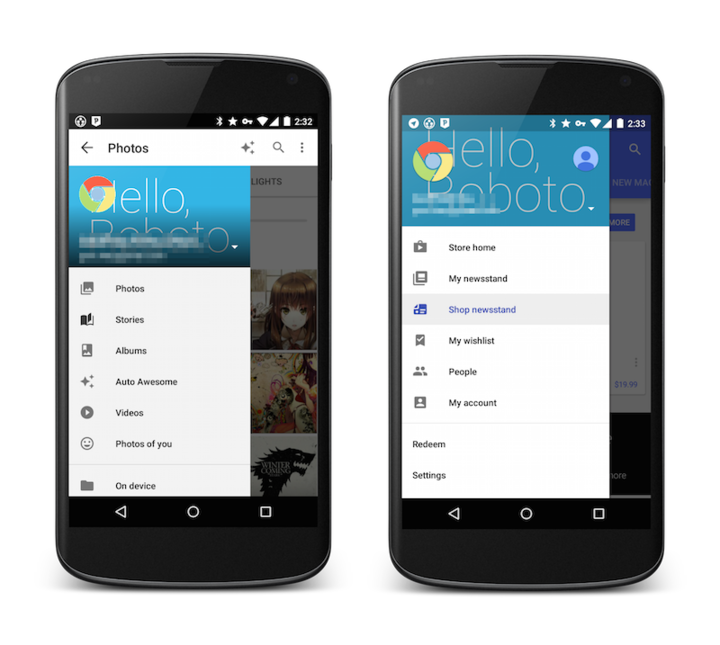
先来看看两种不同的 Drawer 层级:
后者就是新规范里提倡的 Drawer 位置。可以看到,在早先版本中,Drawer 位于 Action Bar 之下,而在新版本中,Drawer 一跃到了 App 结构的最上方。
为什么 Google 最后选择了将 Drawer 置于最上级?
首先,Drawer 在 Action Bar 之下暗示了 Action Bar 在导航到其他入口时不会变化 (Action Bar 不被挡住)。在 Material Design 中,层级关系被前所未有的强化。下层内容服从上层改变是一条基本的规则。而在这样的呈现形式中,却会造成上层内容随下层内容而变化。
在例图应用里,当用户位于 Album 中时,Action Bar 上操作会变成只剩下搜索,Story 里连搜索都没有。
其次,当抽屉展开时,假设 Action Bar 上的按钮还是有效的,但是它们的效果对象却是被 Drawer 遮住了一半 (或更多更多) 的那些项目,而不是直接位于他们下方的 Drawer。实际上,绝大多数情况下,Action Bar 上的按钮时不会对 Drawer 中的内容起作用的。
可以说,Material Design 中 Drawer 的表现是最接近用户预期的。当用户从 Drawer 中进行导航时,Drawer 之下所有的内容都可以改变,包括 App Bar/Toolbar。这与现实的对应是最紧密的。
另外,由于 Quick Return 的大量运用,旧的 Drawer 在 Quick Return 下显得非常笨拙。而 Navigation Hub 概念的加入也使得 Drawer 不再是只有在一级界面才能调出的导航方式,而是被扩展到了几乎所有界面下。这个时候再使用传统 Drawer 就会出现越来越多的隐喻问题。
还有一个经常被人提到的问题是: 如果 Drawer 要遮住 App Bar/Toolbar 的话,那个看起来很漂亮的 「≡ 变成 ←」 动画不就一起被遮住了么?
其实这个动画的用途并不仅仅是展开 Drawer,在从主界面进入次级界面 (反之亦然),或者激活搜索栏的时候,都有它的用武之地。