
Material 的两层阴影 | 领客专栏·原质随想
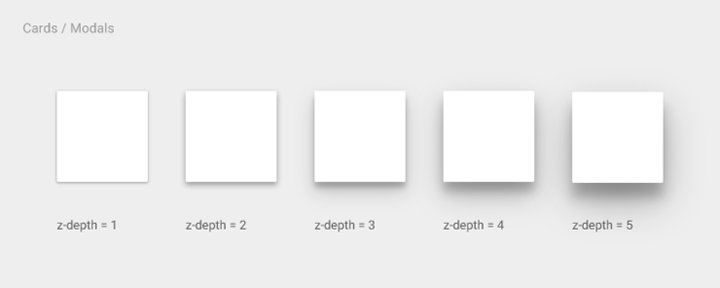
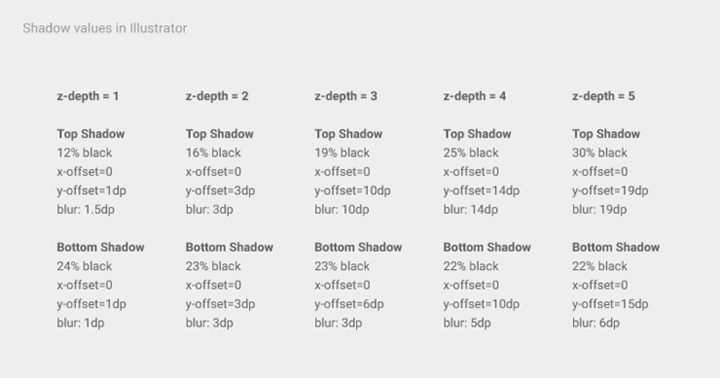
如果你有阅读过早期版本的 Material Design,也许会对这一段描述有些印象:
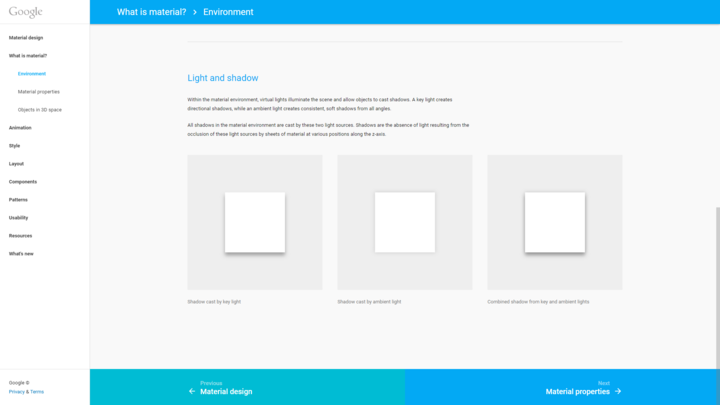
而在当时,Google 并没有官方对着两层阴影的含义做出解释。但是在最近的更新里,Google 简要说明了这一点:
而所谓的 Ambient light 和 Key light 又是什么意思呢 两者造成的阴影又有何区别,Google 并没有详细说明。
这两层阴影,一层是环境光 (Ambient light) 投射的阴影,另一层是关键光 (Key light) 照射在 material 上投射的阴影。所谓的环境光,就是来自整个手机内部的漫反射光。在 Material Design 中,设备本身就是一个盒子,关键光照射在设备上的时候,设备内部会对光线产生反射,而其他 material 也会对光线产生反射,于是便产生了很复杂的环境光。而关键光则是整个画面中亮度的主要来源,默认情况下关键光从屏幕顶部往底部照射,在 material 下方产生阴影。
所以你可以看到,由于环境光的来源五花八门,又多为反射光,故投射的阴影显得比较「软」,位置上更接近 material; 而关键光由于来源单一,又是直射,投射的阴影相比之下范围略大,看起来更「硬」。这两种光线叠加在一起,才能构成 material design 中的阴影。
而理论上,这两种阴影都应该是有平滑曲线的,但是由于手机处理器性能问题,实时计算平滑后的阴影会导致可怕的耗电与发热,所以 Google 只能在这方面妥协,将阴影曲线拉直,直接导致某些阴影效果变差。有意思的是,Google 对于这两层阴影的处理,恰巧构成了一个拟合曲线,使得原本效果不太好的线性阴影变得看起来似乎有一点儿曲线。
观点来源: @jodanfc迟方(http://www.zhihu.com/question/28865209/answer/42385558)