
iOS 细节设计之视觉篇(下)| 领客专栏·UEDetail
在上期的「iOS 细节设计之视觉篇(上)」里带大家回顾了 iOS 在视觉层面的几处细节设计,这期我们继续,来看看既 iOS 7+ 进入 Flat Design 之后的更多在 UI 层面的细节案例。
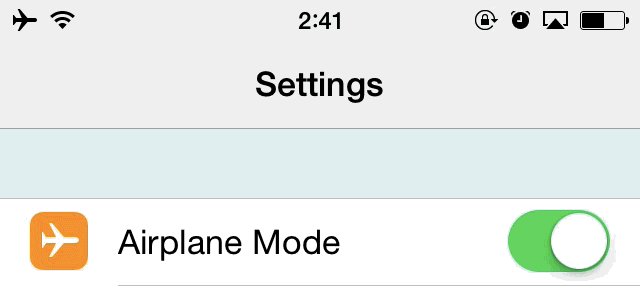
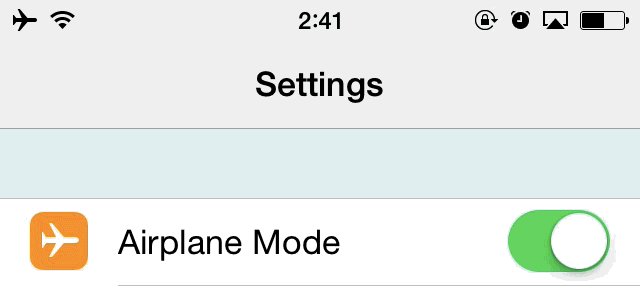
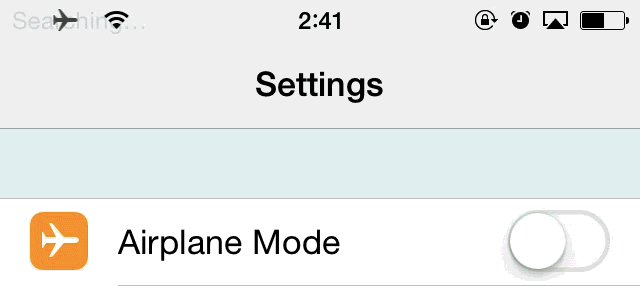
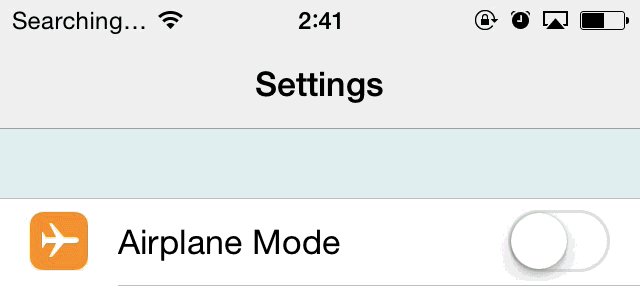
如果你仔细观察,会发现在 iOS 中的动效都是很有讲究的。比如表示「飞行模式」的小飞机图标,在开启时会从屏幕左侧飞进,而关闭时则会从屏幕右侧飞出。

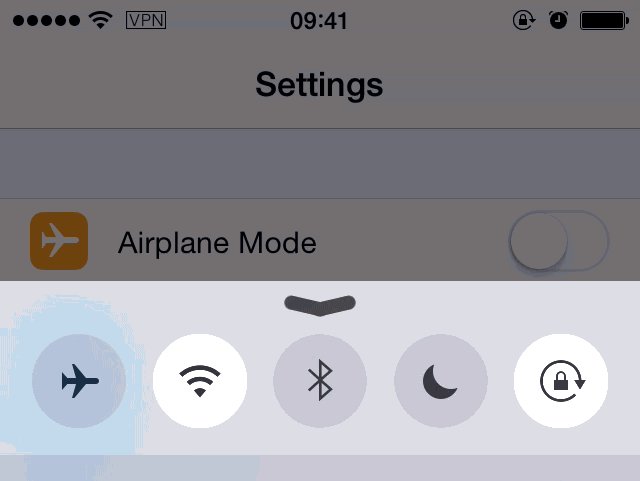
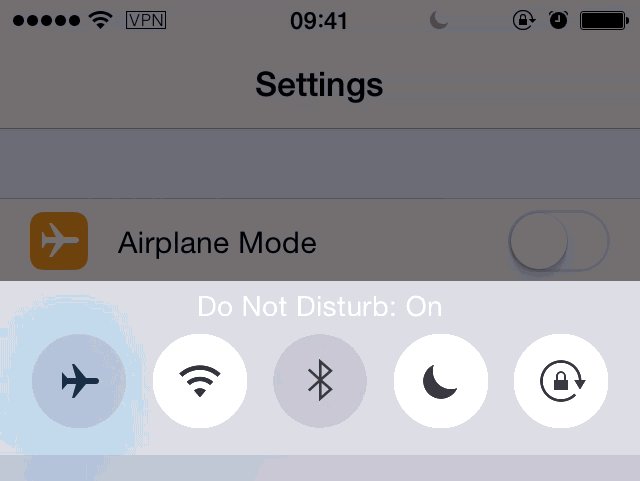
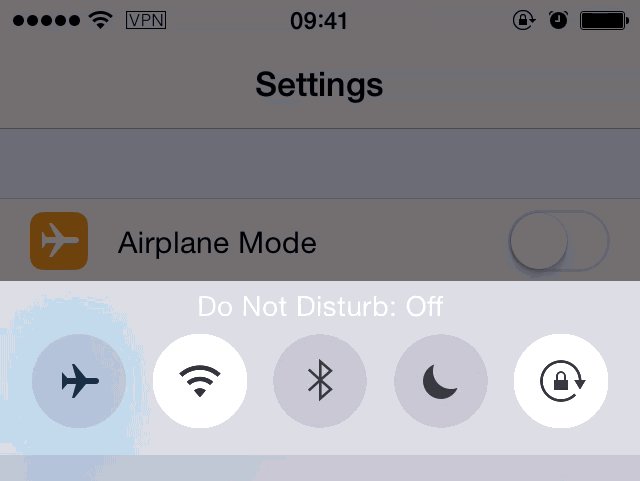
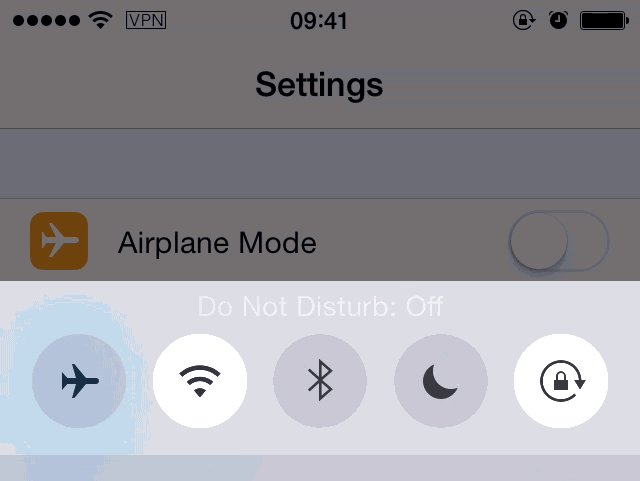
同上,表示「勿扰模式」的月亮图标会在开启和关闭时模拟月蚀时的效果。

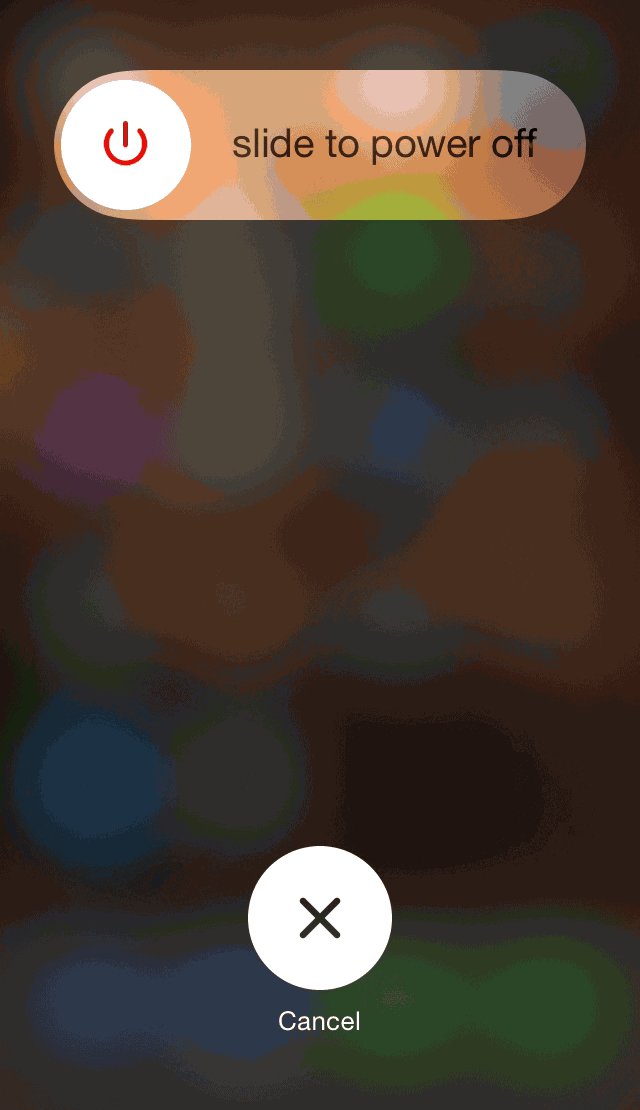
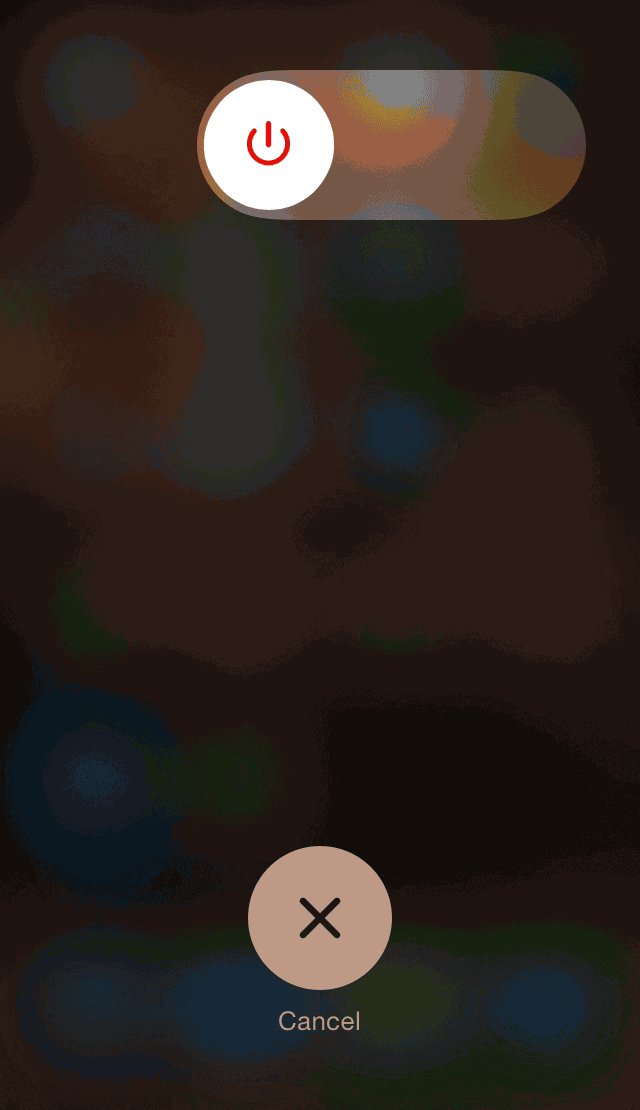
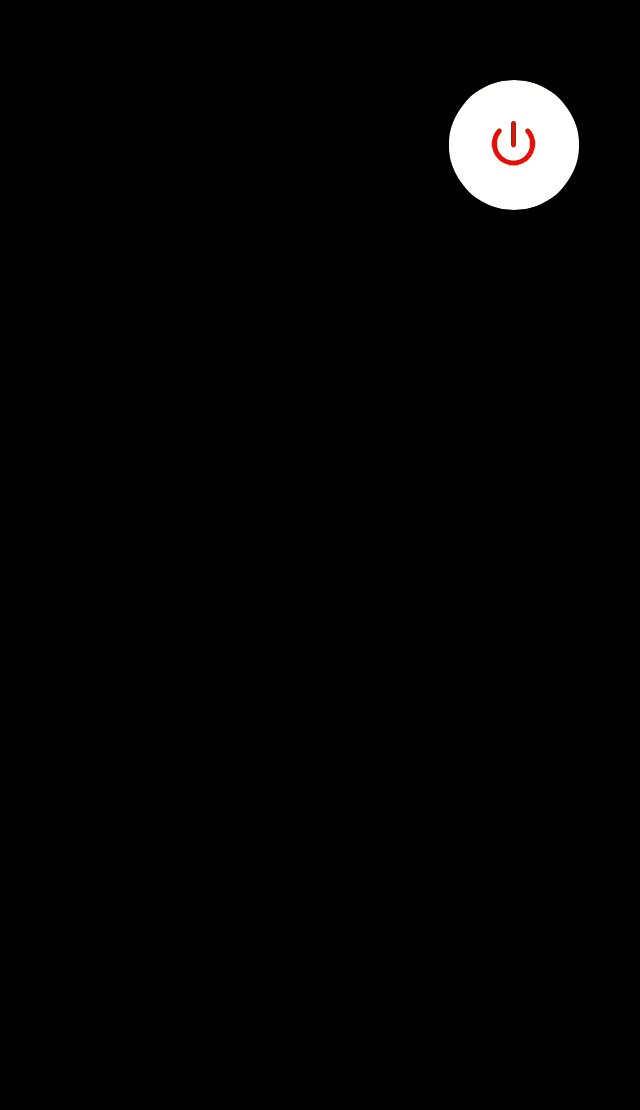
在滑动关机的过程中屏幕会随着滑动的进程逐渐变暗直至关机变黑。

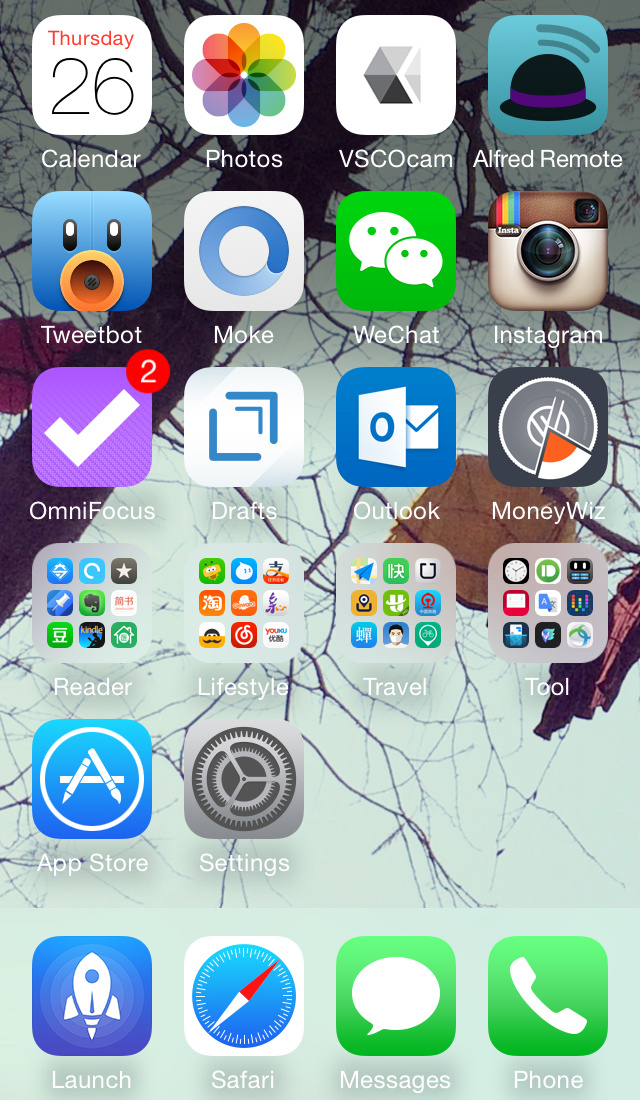
或许你已经发现在使用色调深浅不同的壁纸时,iOS 会根据壁纸色调而自动使用黑白两套文字配色,目的是保证文字的可识别性。但或许你并没有注意到若在同一张壁纸中出现某个区域的色调与文字颜色较接近时,iOS 会为该区域的文字加入阴影来使其变得清晰。

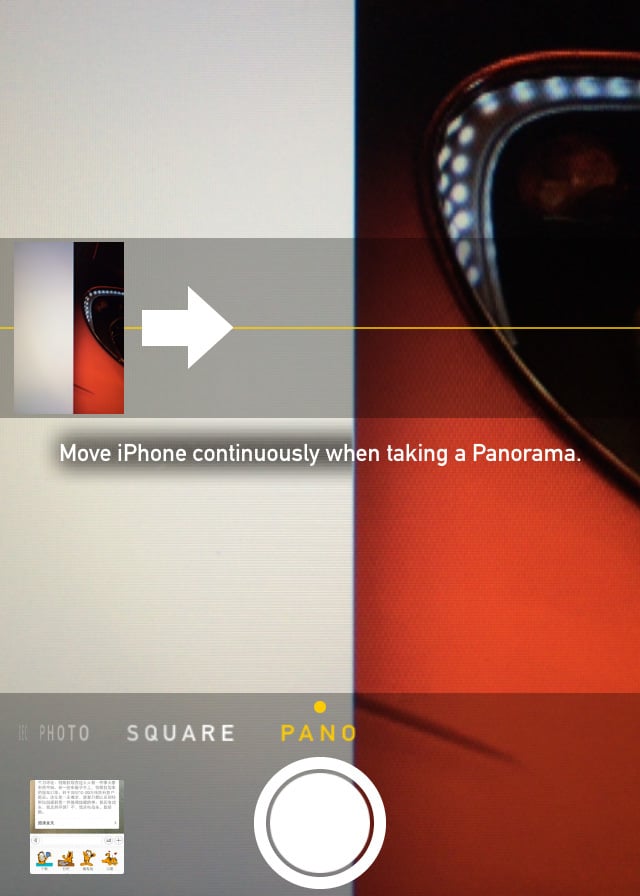
同上,这一贴心的设计也被用在了「全景相机」中的提示文案上,当拍摄对象的色调过于明亮时,同样可以看到文字被添加上了阴影效果。

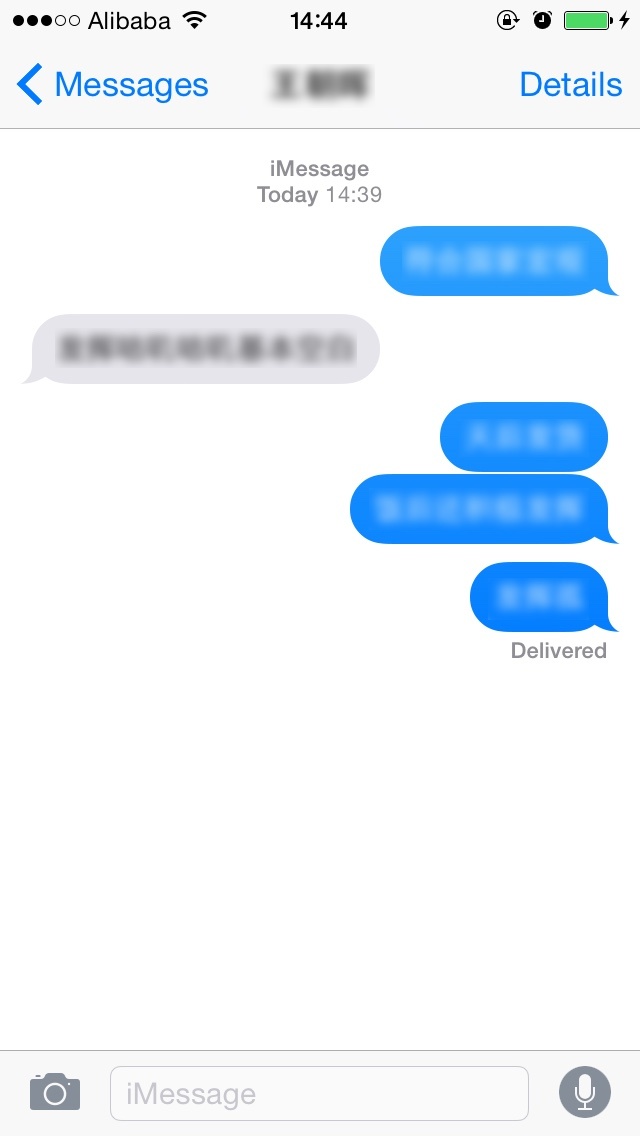
扁平化后的「信息」列表中,信息时间早晚是通过气泡颜色的深浅来进行表示,而信息间隔时长则是通过气泡间距的大小进行表示。

iOS 7 的「时钟」图标可以实时显示当前时间这个是大家都知道的,但你是否有注意过其中秒针的走动方式呢?在正常状态下它是扫秒式,但当处于长按状态下的晃动效果时则会变为跳秒式。

好了,两期的「iOS 细节设计之视觉篇」先到此为止,这 14 项案例只能说是整个 iOS 视觉设计细节中的几项翘楚之作,更多的案例我会逐步更新在 uedetail.com 中,也欢迎关注新浪微博 @uedetail 与我交流。下一期我会带来「iOS 细节设计之交互篇」,和大家一起去看看在交互层面 iOS 有哪些令你为之一赞的细节设计。
















