iOS 细节设计之交互篇(上)| 领客专栏·UEDetail
《iOS 细节设计》分为两部分,上两期的「视觉篇」和大家一起回顾了自 iOS 7 发布之后在系统 UI 层面的部分细节设计,那么从本期开始将再分两期与大家一起聊聊 iOS 中与「交互」有关的一些设计亮点。
本期为「交互」上篇,与之前一样,以下所提及的案例均以 iPhone 中所搭载的 iOS 7+ 为准。
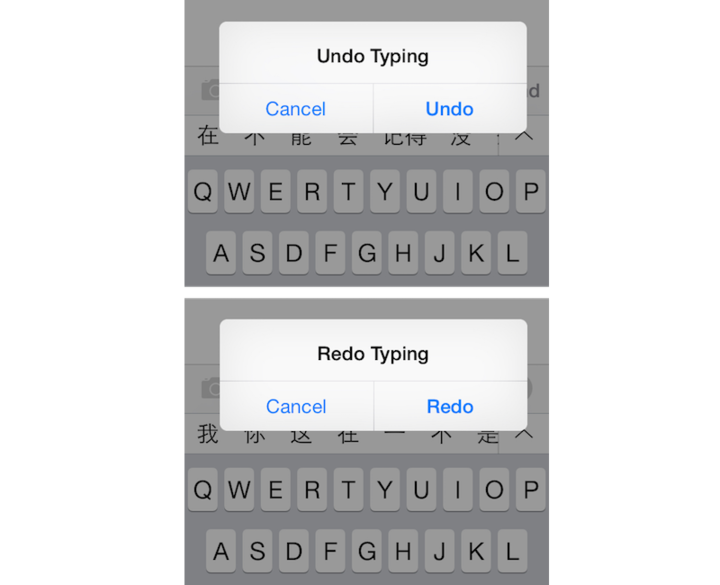
很多人都知道无论是在 iOS 的系统还是一些第三方应用的输入模式下,只要左右晃动手机即可激活「撤销」操作,但也许你不知道是,如果再次晃动手机则可对「撤销」操作进行恢复。
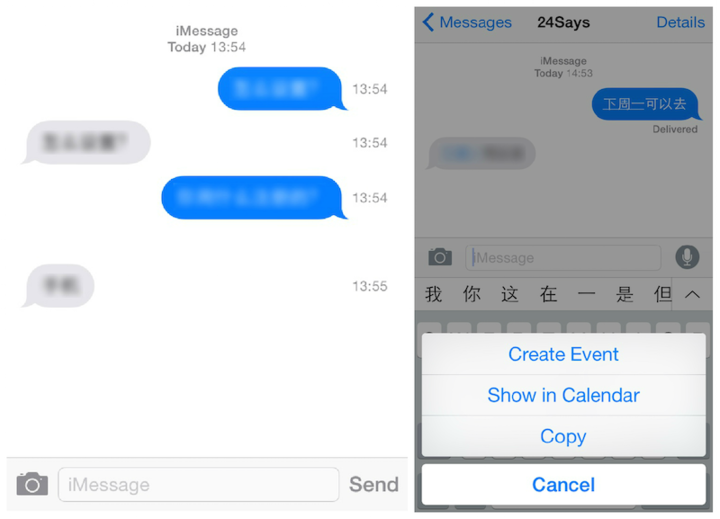
Apple 在其 iOS Human Interface Guidelines「iOS 人机交互指南」中曾提到过 Defer to Content「以内容为核心」的设计理念。所以,在 iOS 7+ 中有些时候为了将屏幕主体内容更明确的呈现给用户,会隐藏某些不必要的内容。比如在「信息」列表中就对每条信息的发送和接收时间做了隐藏,只有从左向右滑动时才可见。
同上, iOS Human Interface Guidelines 中提到的 Modal Contexts「模态情境」,即为用户提供一种不脱离主任务的方式去完成另一个任务或取得信息的设计,在「信息」列表中也有所体现。当「信息」内容中出现类似时间的文字时,iOS 会对其进行下划线标注,直接点击即可快速创建日历或提醒事项。
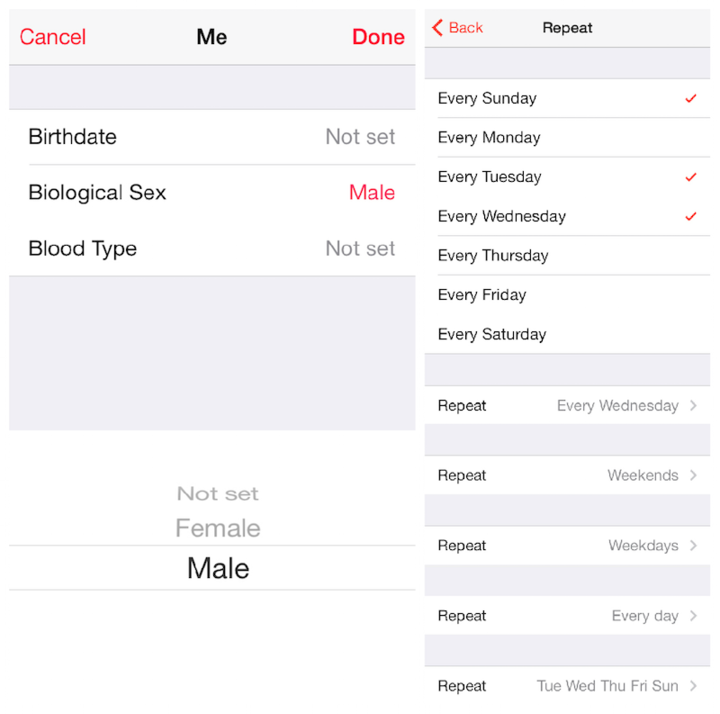
在 iOS 中对于文案描述的斟酌也是很有讲究的,比如系统「闹钟」的重复日期会根据所选日期组合而显示不同的文案,例如「周六和周日」显示「周末」,「周一到周日」显示「每天」,「周一到周五」显示「工作日」… 对于文案的考究可谓细致入微。
同上,在 iOS 8 中新增的 Health App 里,个人信息「性别」一栏采用了 Biological Sex「生理性别」这一特殊称谓,对于人们在社会中所扮演的各种「性别」身份,作为一款健康类应用很好的体现了苹果在这方面的严谨态度。
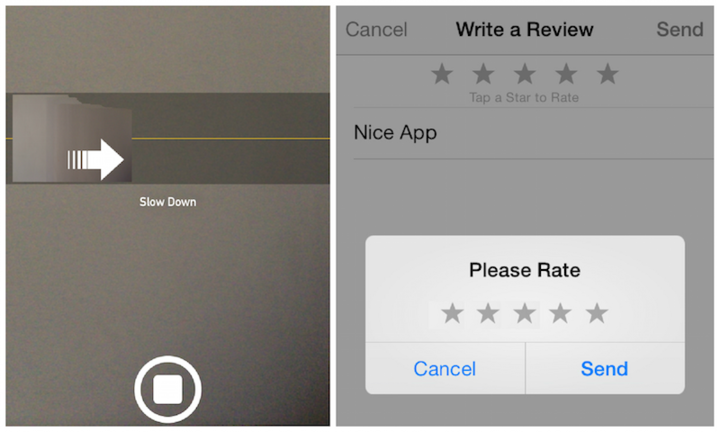
iOS 中对于某些操作的反馈也存在很多贴心的设计,比如在使用 「全景相机」进行拍摄时,若移动速度过快则屏幕上的指向箭头会改变状态,同时会显示 Slow Down 提示用户放慢速度。
再比如,在 App Store 中填写评价时若未评分就发送,则会弹出提示框并可以在其中直接进行评分操作。

以上就是本期的 7 个案例,更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流。另外做个小预告,下一篇中我会为 iOS 中某一个非常特别的设计案例单独做一期详细讲解,敬请期待。
声明:「领客专栏」所有文章均由原作者授权 AppSolution 发布/转载,任何个人/组织未经授权不得使用。