
照片和中文字,怎么更好在一起?| 领客专栏·豌豆荚设计奖
第 209 期「豌豆荚设计奖」,我们颁给了一款拍照加字应用「黄油相机」。简单而直观地操作,让每个人都能轻松的给照片加上文字,丰富的几何图形和字体更给你无限的创作空间。为什么会有这款应用的诞生?为什么是「黄油」?创始人斯日来到「豌豆荚设计奖」,跟我们聊聊「黄油相机」背后你一定不知道的故事。
让照片和中文字更好的「在一起」
作为一款拍照加字的应用,「黄油相机」简单地操作轻松上手。丰富的几何图形和字体,能文艺也能脑洞大开。我们找了四位作品充满个人风格的用户,带你进入「黄油相机」的世界。
@LUshadowLU 在「黄油相机」的主页就是一段萌娃的成长史,照片满满的都是幸福。
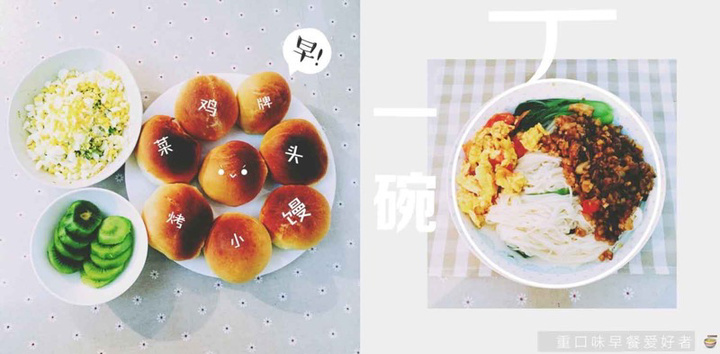
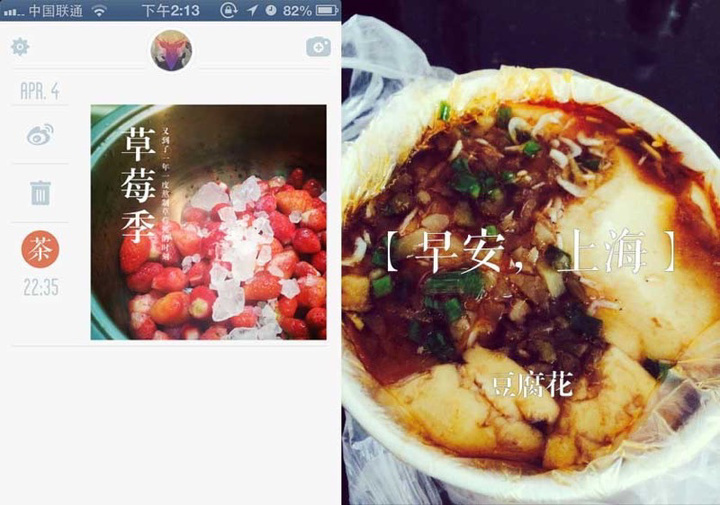
每天早晨,@Schleierkraunt 都会做一餐精致的美食,并用「黄油相机」记录下来。就像一顿美味的早餐可以让一天充满能量,一张照片也可以给人一整天的好心情。
黄油相机用户 @高一人叔叔 使用不同字体中的不同笔画,拼出令人惊喜的作品。对此,「黄油相机」创始人斯日表示「虽然我们并不太提倡拿黄油相机当画图工具…但这个用户实在是太厉害了!
@Fancy 妹妹,形象是一名生活中的逗比女青年,「成名作」是将一系列「德田有希」的插画仿真,完美复现原作者既荒谬又脑洞大开的人物形象。
初衷:发现有趣的字体,让用户放弃「微软雅黑」
做「黄油相机」这样一款拍照加字应用,创始人斯日的初衷是为了介绍更多有意思的中文字体、并让照片加字在手机上变得方便。从前身「食日谈」到现在的「黄油相机」,可以看做一次从文艺到生活的转型。
光吃面包和光吃黄油,都比不上面包上抹着黄油来得好。
使用合适的字体、合适的字号、将文字放在照片上合适的位置——在一切都调整到「刚刚好」的时候,文字和图片不再是「一加一等于二」,而是产生奇妙的化学作用。以「黄油相机」创始人斯日的话来说,就是「相辅相成的感觉」。
产品最初来源于斯日受到的两个「刺激」 —— 在屏幕分辨率越来越高的今天,手机已经有能力很好地展现许多设计独特的中文字体,但最简单的「黑体」和「微软雅黑」仍是手机上的主流。
第二个「刺激」来自于在豆瓣上的「雨前羽街」,他有很多「中华小当家」的菜式作品,并会为之配上叶根友的毛笔字体。斯日发现,导出照片再用 Photoshop 加工特别麻烦,这件事为什么不能在手机上完成?
于是「黄油相机」的前身 ——「食日谈」诞生。
作为「黄油相机」的前身,「食日谈」是一款纯工具型的应用,斯日和设计团队最初选择了从美食的角度切入。因为照片加字的特点,「食日谈」吸引了一批偏文艺导向的用户。
但这种文艺性却逐渐让产品变得单一化,与大众拉开了距离,「食日谈的核心应该是在字体不是美食,这种认知离我们想的有点远」。
然后「食日谈」变成了「黄油相机」。
这是一次从文艺到生活的转型,「文艺只是一个切入点,先让用户记录一面,形成习惯了,就会展现更多面。随着这种变化,慢慢让普通人也加入进来」。
设计:「歪打正着」的黄油图标
「黄油」是百搭的,并且没有「食日谈」那么强烈的美食性,同时代表黄油的淡黄色,不会让用户有强烈的冲突感。
选择主色调、选择名字、选择图标,调整每一个版本的交互形态——「黄油相机」的设计团队在做每一个决定的时候,除了考量整体的搭配与美感,分析用户数据、听取用户的意见,更是决定过程中很重要的一环。
设计团队在选择「食日谈」转型后的名字的时候,恰好提到了「黄油」。
从以蓝色为主色调的「食日谈」转向另一个颜色不应该有冲突感,因此设计团队选择了蓝色的对比色黄色。另一方面,黄油本身有很好的搭配性,这个名字相较于「食日谈」比较不容易让用户直接联想到美食。
简单的「一块黄油」的 icon,是设计过程中「歪打正着」的结果。对「黄油相机」的字体设计不满意的设计团队,在产品内测的时候只放了一块黄油作为图标。
内测的过程中,引发了不少对「一块黄油」的讨论,两极的评价让设计团队决定用它作为正式 icon ——「有人特别喜欢,有人特别不喜欢,这种有冲突感两极分化很有意思。我们转型成黄油相机也是希望看到这种双导向性,不同的人看到的是不同的感觉」。
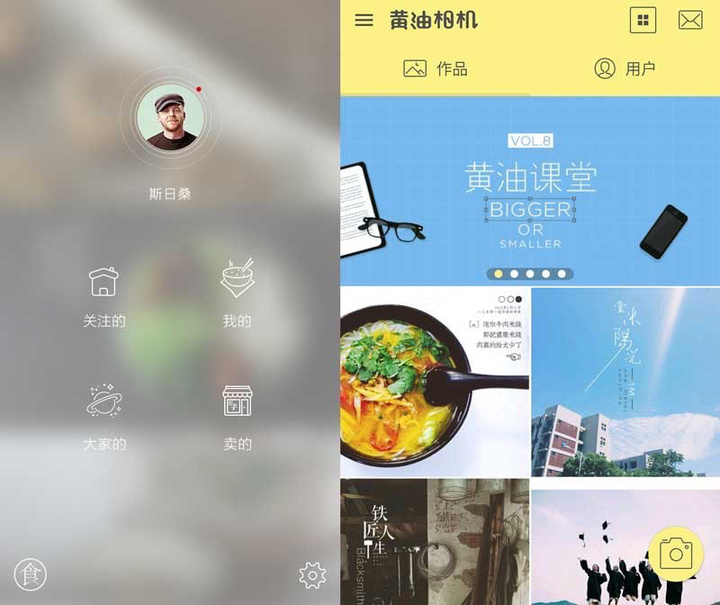
从「黄油相机」的第一版设计到现在,设计团队也不断在根据用户的使用习惯做出调整,一个很小的例子是私信入口的改变。
第一版设计中,当用户收到私信时会在头像上显示一个小红点,用户需要点击「头像」才能进入私信列表。但在分析数据的时候,设计团队发现,进入私信列表的用户特别少,说明许多用户不知道如何使用这个功能。设计团队随即抛弃了这个看似 fancy 的设计,将私信入口提出来,放在了「关注」页的右上角成为常驻入口。
现在的斯日,认为最重要的是「度的把控」:「作为一名设计师,经常会陷入一种「自以为是」的错觉,自以为用户就会知道该如何操作、该如何找到入口,于是将许多按钮和提示都藏起来,追求简单和优雅」。设计更多的是一个权衡的过程,一味的追求优雅会让用户迷失、完成不了任务,但完全将操作按钮展现出来,又会对用户产生太多的干扰,「在这两个极端中是很难找到平衡点的,这时候就需要数据来帮助设计师更加了解用户,更好的达到平衡」。