7 个技巧让你做的 GIF 图好上加好 | 领客专栏·离线时间
作为图片的进阶展开,GIF 轻便丰富易用,不管是用来传播,还是博友人一笑,都是非常有趣的方式。如何尽可能简单快捷的制作高质量 GIF,是我一直想要探索的事情。
为了学习 GIF 制作,一个毫无基础的编辑,在三月的周末,枯坐桌前两天光景,从 GifBrewery 到 GIF Animator,再到 Gif Creater,最后回归 Photoshop,终于做出像样子的几张。
关于 GIF 制作,InVision 的设计师 Andy Orsow 给出了自己的 tips,比我之前的尝试更高级,效果确实很棒,只要看看他们的网站就知道了。有心练习 GIF 制作的朋友不妨一试。
在 InVIsion 公司,GIF 动图不是用来在网页上瞎捣乱的 —— 我们的营销和用户教育都离不开它们。没错,我们在首页上都用了动图,而不是靠代码写一些漂亮的动画。
自然有人就要问了:「你们怎么做出这些 GIF 动图的?」我们觉得现在可以揭底了。
设计 GIFs
1. 秘方
我的小秘密就是,其实我做 GIF 动图都是先做视频。我一般用 ScreenFlow 开始,我也用这个软件做我们的产品视频。这个软件简单好学,同时也有很多非常实用的动画工具。
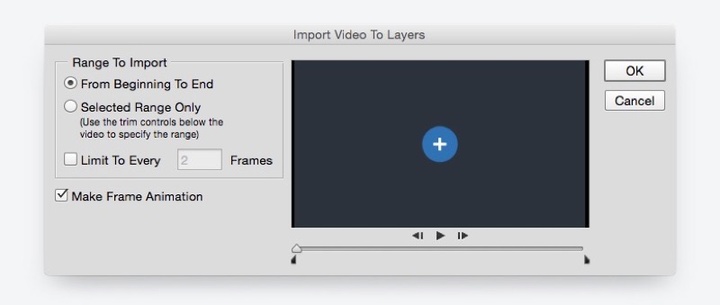
之后我会把动画导出成一个视频文件,然后放到 Photoshop 里,用这个办法:文件 > 导入 > 视频帧到图层。
专业提示:如果 ScreenFlow 或者 After Effects 这样的软件超预算了,就用 Keynote 来做动画,导出成视频。看,这个奇怪的功能还是有点用的。
2. 更少的色彩 = 更好玩
如果你想要超棒的动图,你就得仔细选择如何用色。颜色不仅会让文件变得很大,而且更少的颜色能让你做更长更有趣的视频,还能保持相对小的文件。(对于我来说,小的意思就是不能超过 1MB)
3. 尽量用动态模糊
ScreenFLow 或者 After Effects 能让你在视频上加上动态模糊。这么做不光让你的动图显得更专业,还能让你为了减小文件大小去掉一些帧时,不至于太突兀。
4. 犯个(正确的)懒
想象一下我把什么都加到这个帖子一开头那个动图上:给每个头像配上人名,来个鼠标指针点击「+」按钮,鼠标滑过头像,显示出更多提示。其实大家并不需要看到那么多东西才能看懂一张图。只把你最需要展示的加上去就行,你的时间和文件大小都是有限的。
导出 GIFs 动图
等你忙完了前头说的这些,试试导出你的动图。如果导出的文件大小合适,你干的不错。继续照着这个方法做。如果还是太大,试试下面的方法。
5. 去掉重复的帧
你的动画很多时候经常是静止或暂停的。如果你仔细看,就会发现这些时候动画包含很多 0.03 秒左右的重复帧。如果有 10 个这样的帧,删掉 9 个,然后把剩下那一个拉长,比如拉到 1 秒。
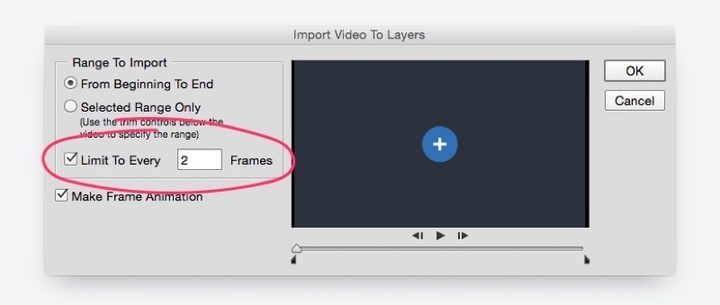
如果没用的话,试着再导入一次视频,这一次选择「限制为每 2 帧」。这样就能大大降低你文件的大小。
专业提示:这不是一个很强又很快的办法,不过你的动图要是有 150 帧,你还是得为降低文件大小忙一会儿了。
6. 再减少颜色
你在 Photoshop 里存动图时,你可以在右边看到一个「色彩」调节菜单。试试调整一下这个。在不把动图糊成浆糊的前提下,尽可能降低这个数字。
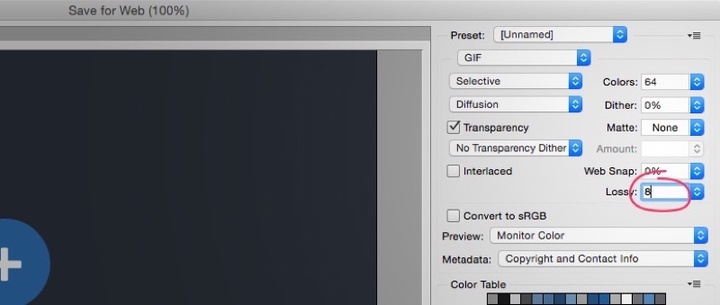
7. 设置损耗
我老实说,其实我也不知道损耗是什么意思。但是我发现,在 1 到 10 之间调节这个值,你就能在不损失图片质量的前提下,再降低好多 KB 的文件大小。
这些都不管用!救命!
如果你已经试了上头提到的所有办法,还是不能把动图大小压下来,就需要回到上一步了。是不是想要的太多了?是不是还有别的办法达到目的?要不要试试把它分成多个不同的动图?像是大多数创意作品一样,专注于一件事,你的动图会更好。
声明:「领客专栏」所有文章均由原作者授权 AppSolution 发布/转载,任何个人/组织未经授权不得使用。