大家都做表,为什么它们赢了?(上)| 领客专栏·UEDetail
在这个被互联网称霸的世界里,我们几乎每天都会接触到各式各样的表单,如果要在这些表单中找出接触频率最高的一种,相信「注册/登录」这对好基友一定榜上有名。由于数量略多,所以本篇会分为上下两期,紧密团结在以这对好基友为核心的主题中,以客窜酱油类角色为补充案例,一起来跟大家聊聊它们中一些不错的设计。
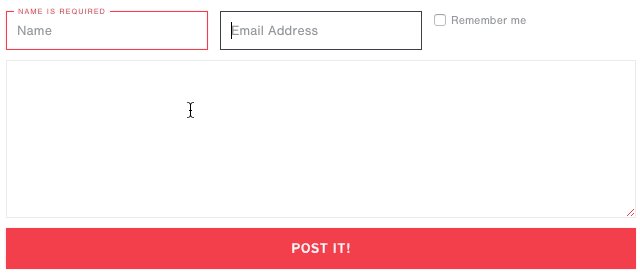
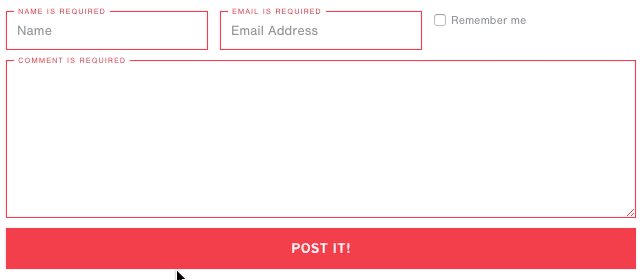
Heck House 的报错提示不仅清晰明确,而且充分利用了表单空间。
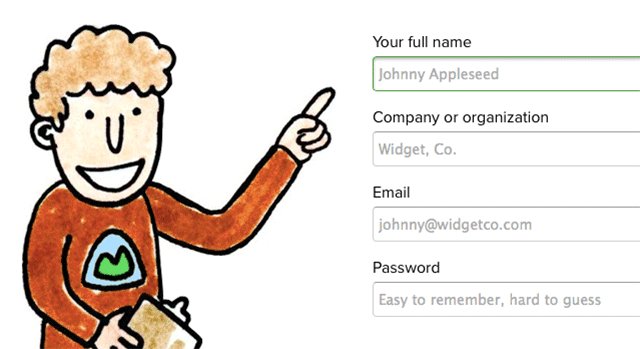
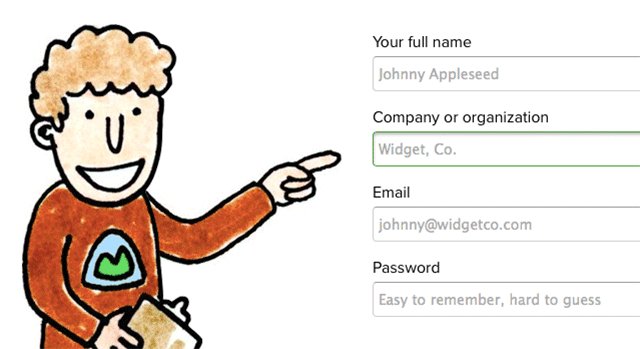
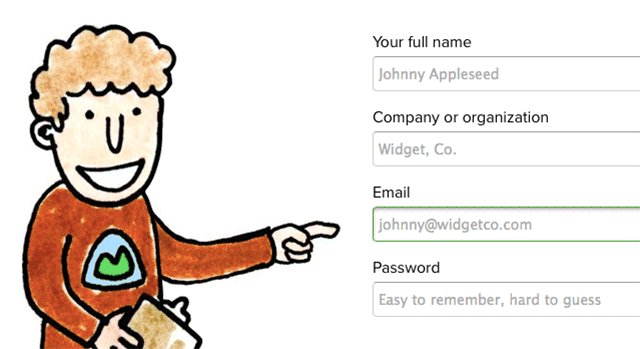
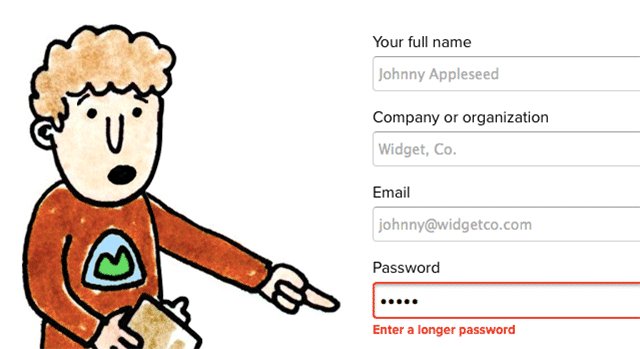
Basecamp 注册页的卡通人会跟随输入焦点而移动手臂,出现错误时表情还会发生变化。
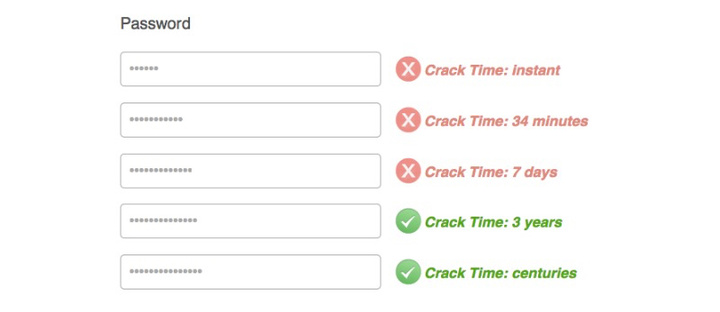
Geeklist 注册页的密码强度是用破解所需的时间来表示的。
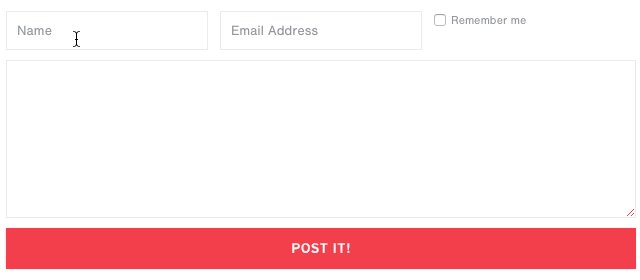
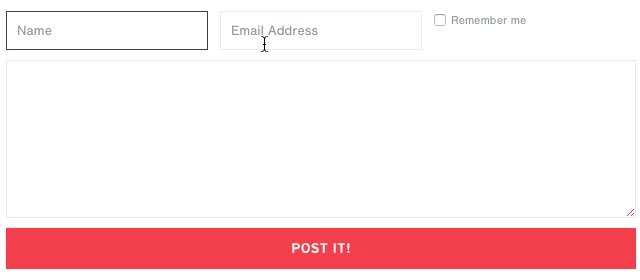
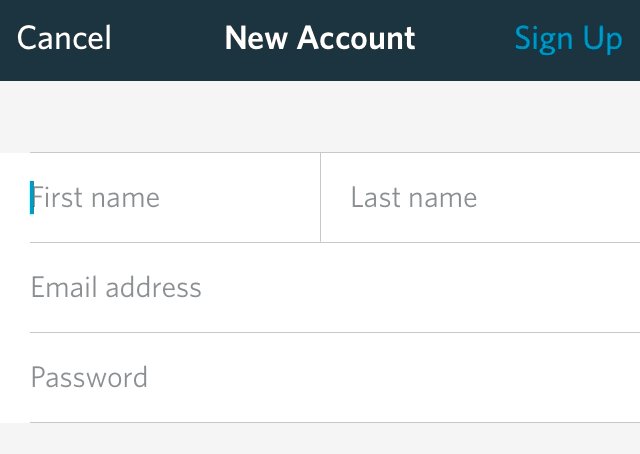
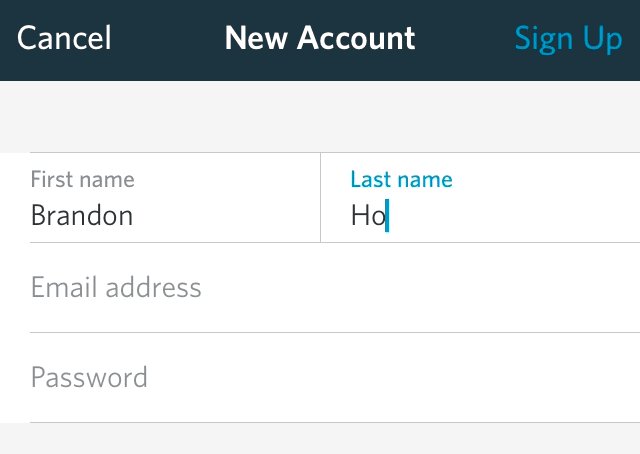
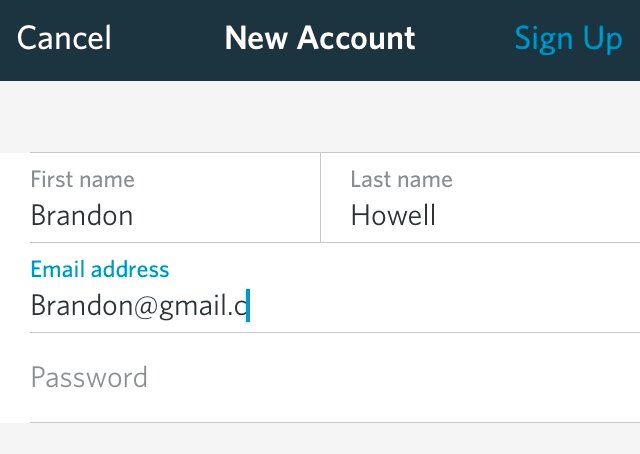
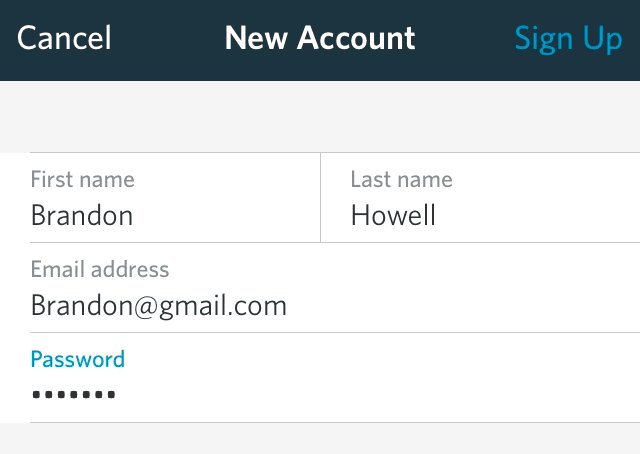
Delectable 注册页中的表单名称并不会如传统做法那样在激活输入后消失,而是移位至输入框上方并通过色彩的变化来提示当前输入状态。
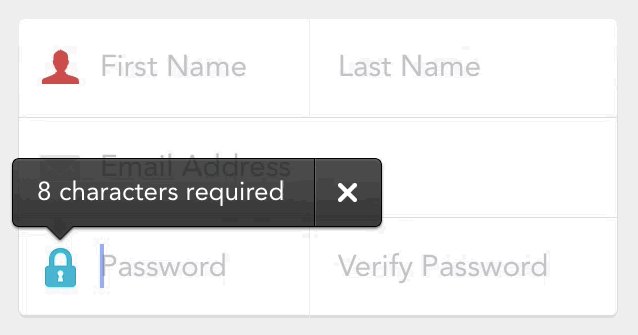
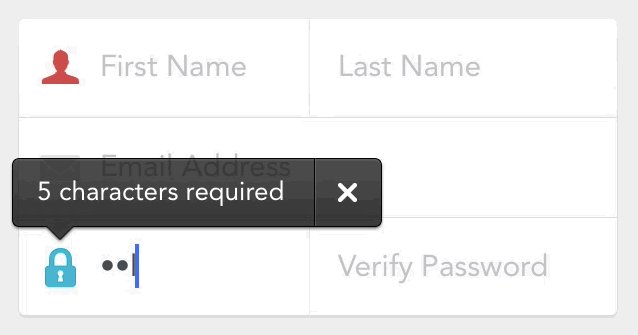
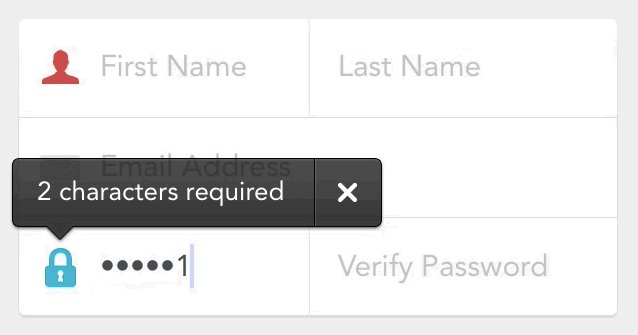
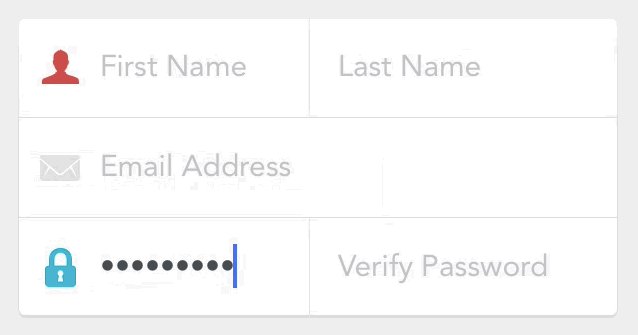
Automatic 的注册表单会提示密码的最小长度,并且会根据输入内容实时提示密码位数是否达标。
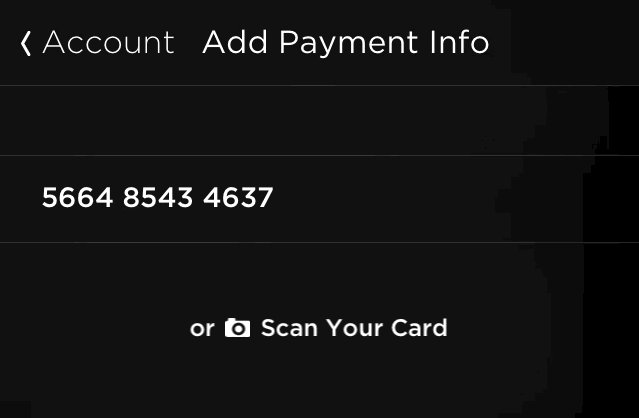
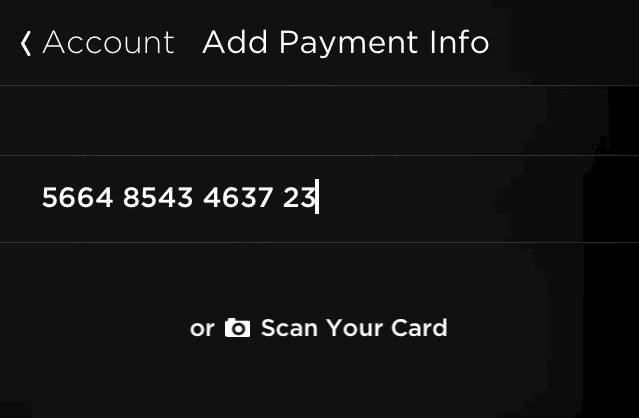
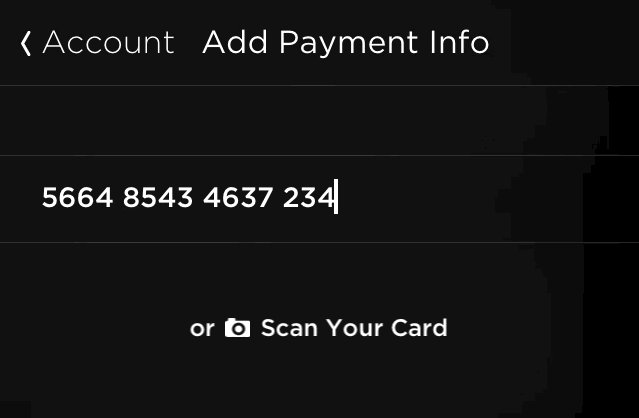
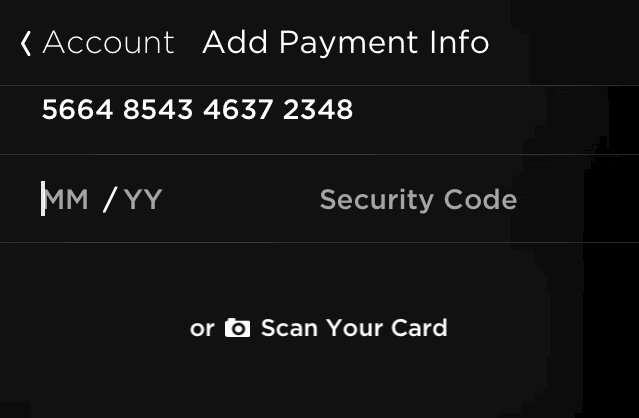
在 Hotel Tonight 中只有当卡号信息输入完整后才会激活下一步操作。
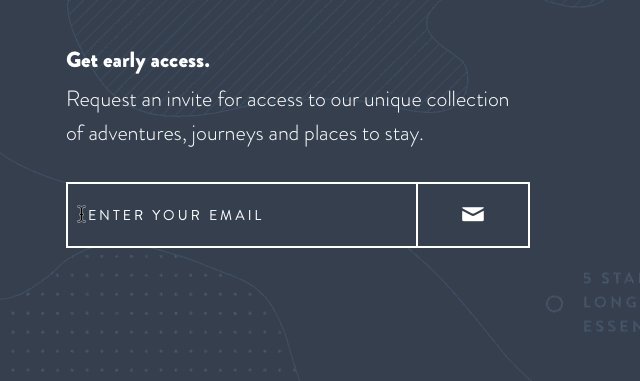
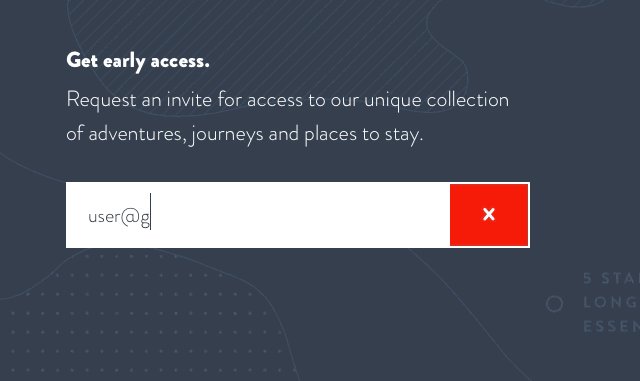
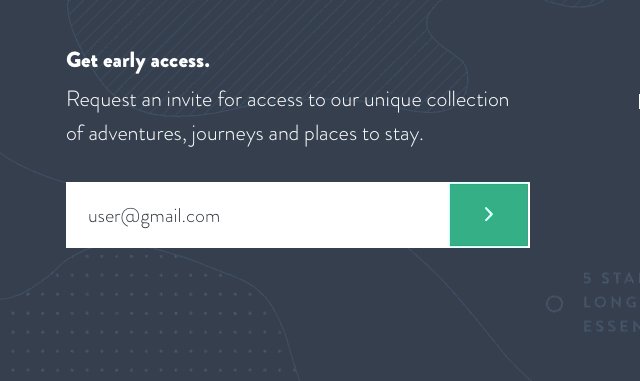
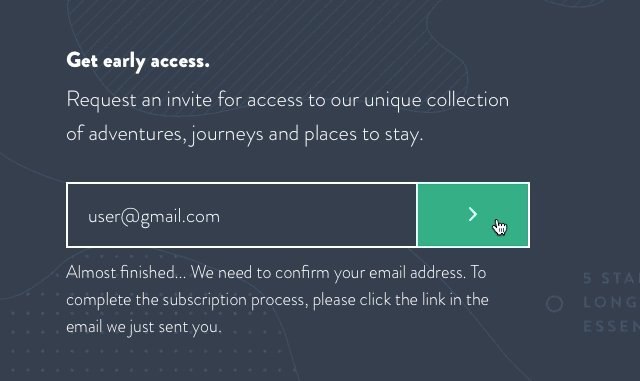
The Fernway 中将邮箱格式的判断提示集成在了按钮上,非常赞。
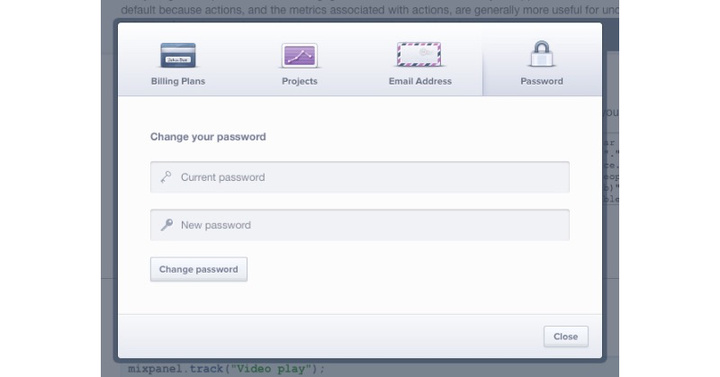
在 Mixpanel 中更改密码时,会发现当前密码输入框中的图标是一枚「老」钥匙,而新密码则是一枚「新」钥匙。
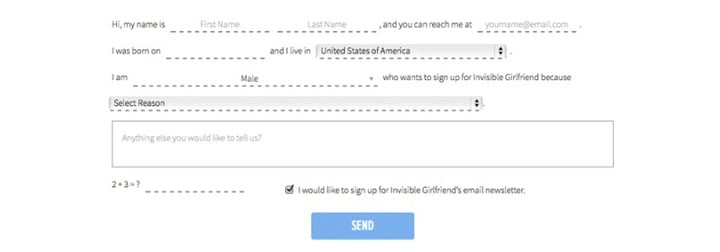
填空式的表单设计,跟 Invisible Girlfriend 这款 App 一样颇有创意。
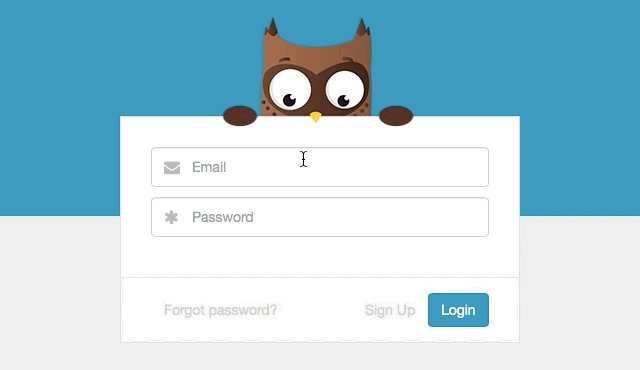
在 Readme.io 的登录页,超萌的猫头鹰会在你输入密码时遮住眼睛哦。
更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流。
声明:「领客专栏」所有文章均由原作者授权 AppSolution 发布/转载,任何个人/组织未经授权不得使用。
题图来自站酷海洛创意