大家都做表,为什么它们赢了?(下)| 领客专栏·UEDetail
上一期的 10 个案例发布后收到了 N 多个赞,非常感谢各位的捧场和支持。其中有位读者表示想看到更多 app 端「注册/登录」表单的相关设计,这个想法正好与我不谋而合。那么就让本期的 10 个案例在满足这位读者小心愿的同时,继续为大家呈上精彩的细节设计吧。
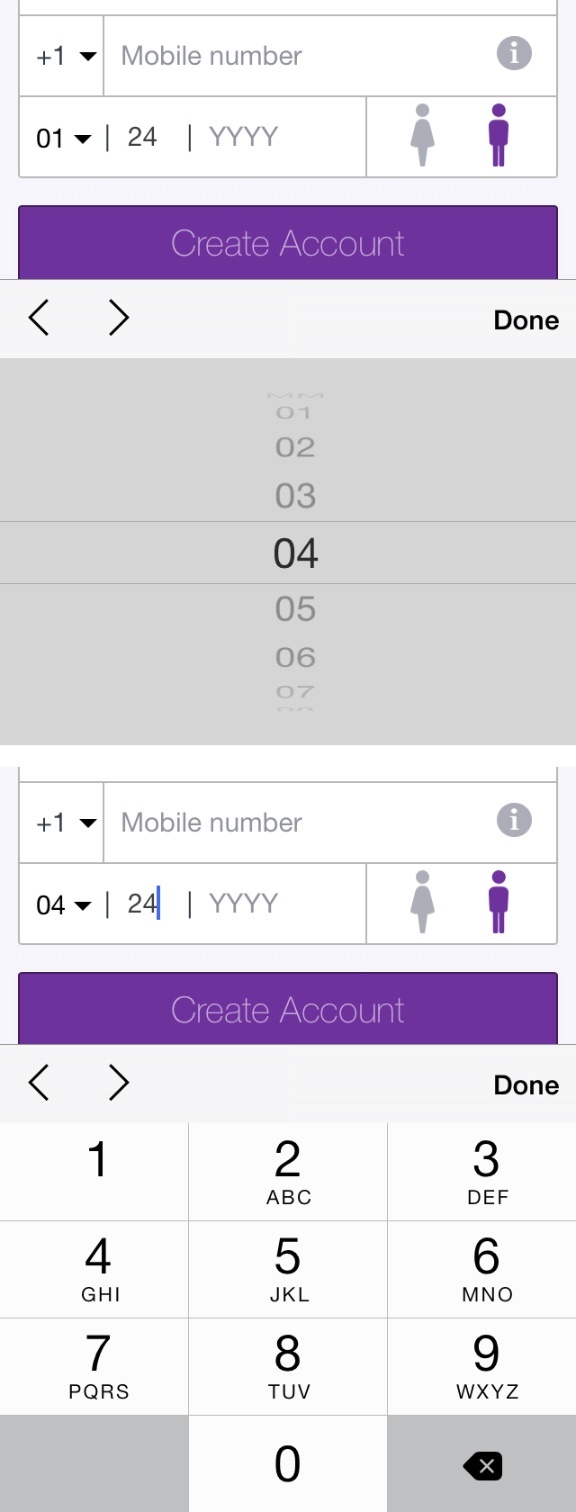
Yahoo Mail 注册页对于日期「月」采用了选项方式,而对于「日」和「年」则采用了输入方式。
Dubble 将提示文案放在了虚拟键盘中,既节省界面空间又可以在输入时持续进行提示。
Uber 的信用卡信息填写流程可以通过一个输入框来完成,且在填写完成后自动进行提交。
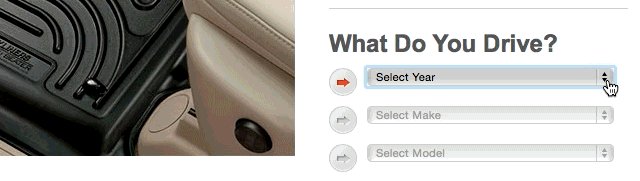
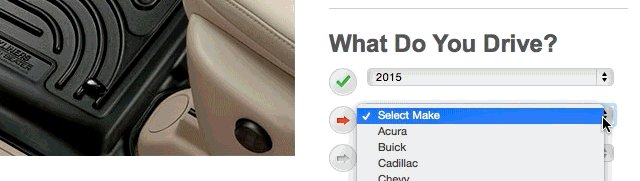
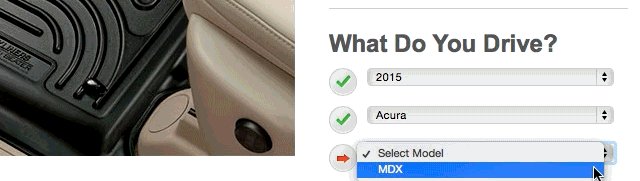
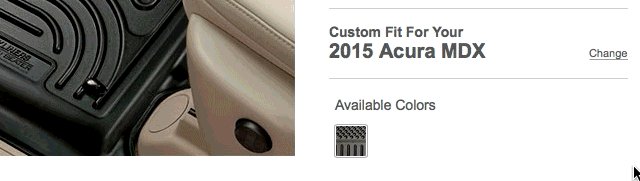
AutoAnything 车型选项的图标不仅动效很赞,同时也增强了表单选项的提示性。
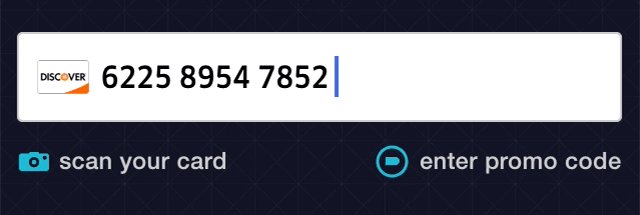
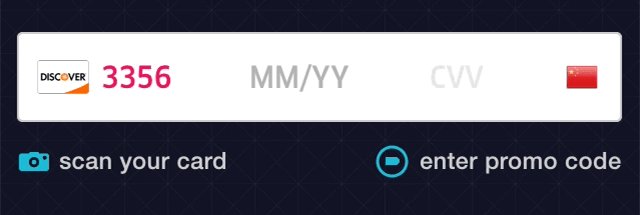
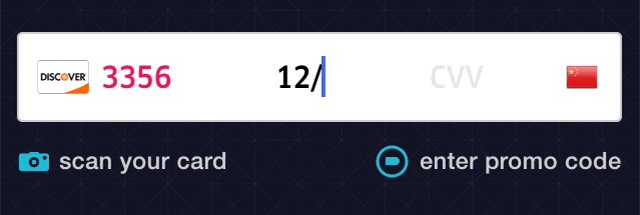
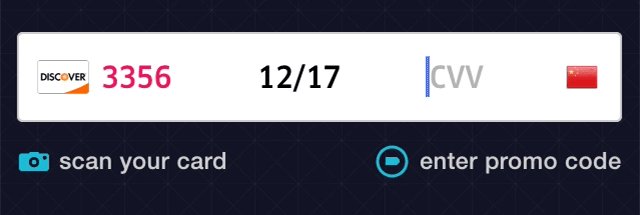
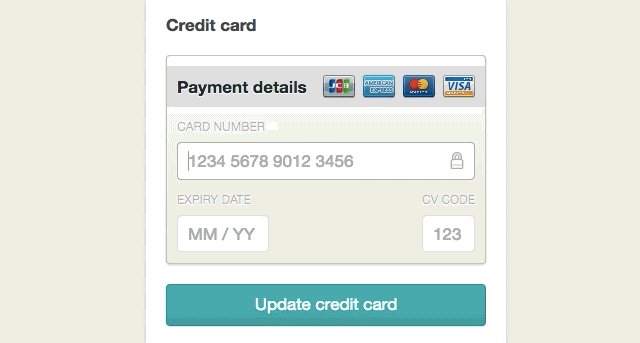
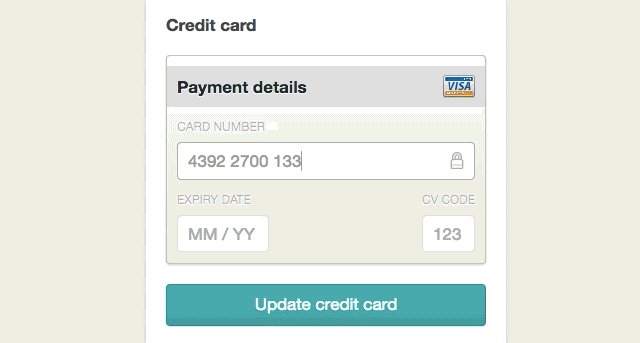
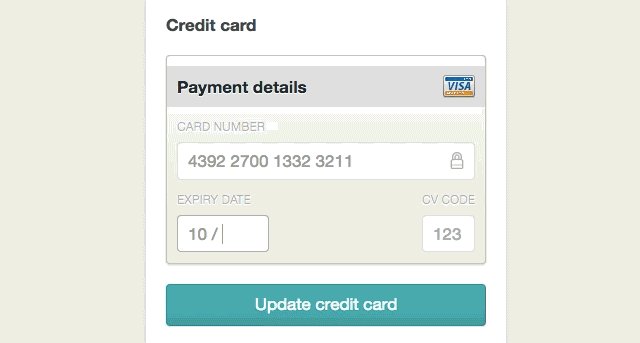
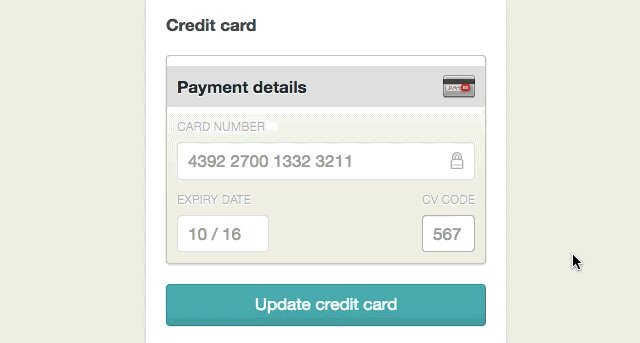
Gumroad 的信用卡绑定页面会根据输入的卡号显示所对应的卡片图标,并且在输入安全码时会自动翻转到卡片背面提示 CV Code 位置。
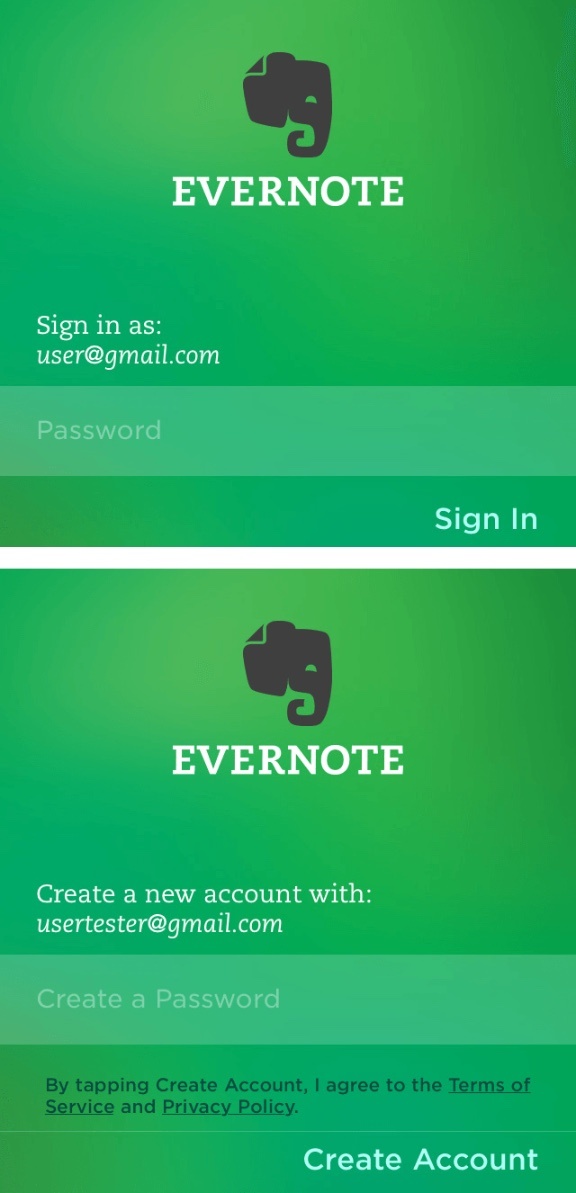
Evernote 将「注册」和「登录」合二为一,账户若存在即转向「登录」,否则转向「注册」。
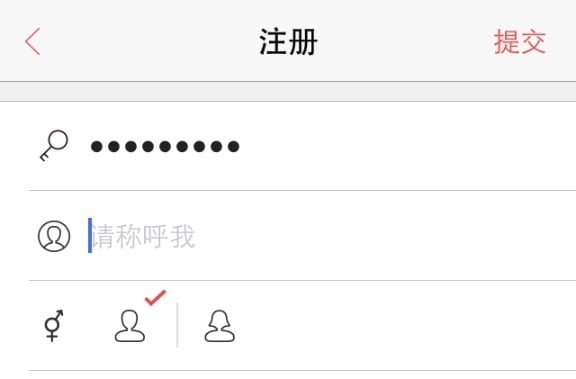
易到用车注册页面中的性别选项使用了更形象的图标来代替传统的文字。
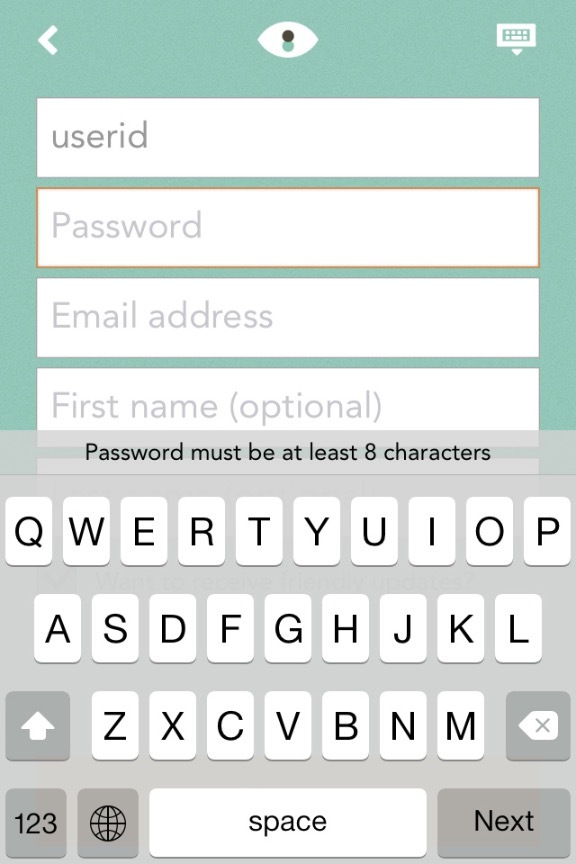
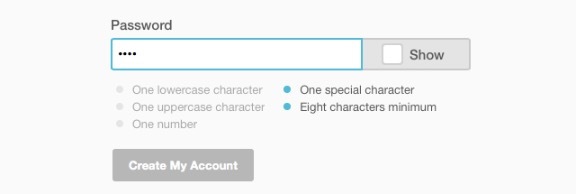
MailChimp 的注册页面将对于密码强度的要求以清晰的文案列在密码框下方,并通过色彩明暗的变化实时对所输入的密码进行强度提示。
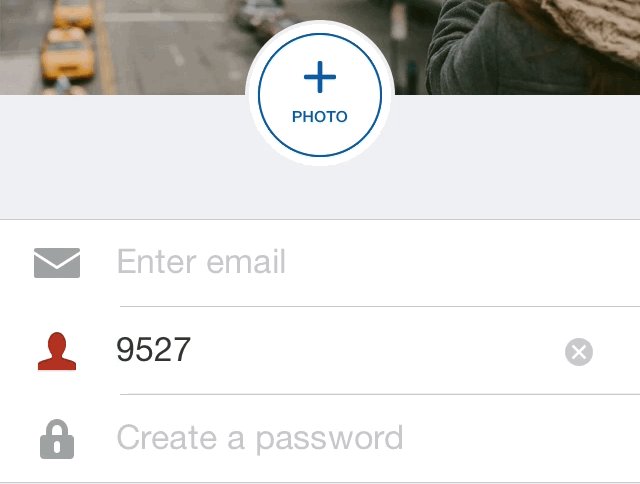
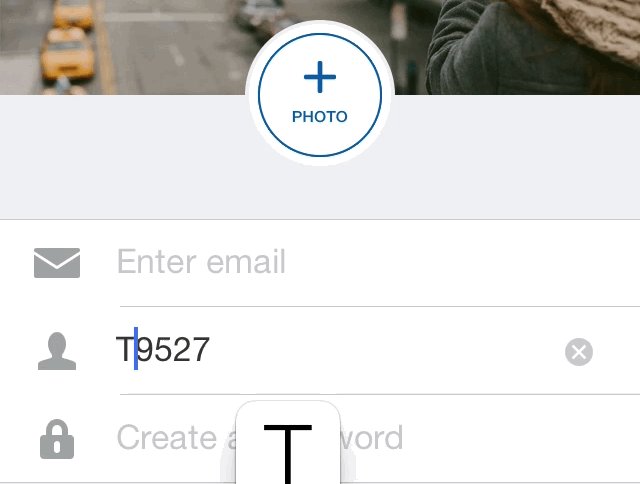
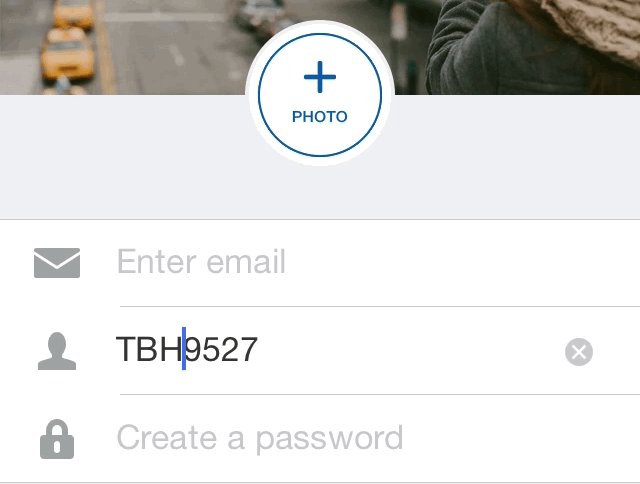
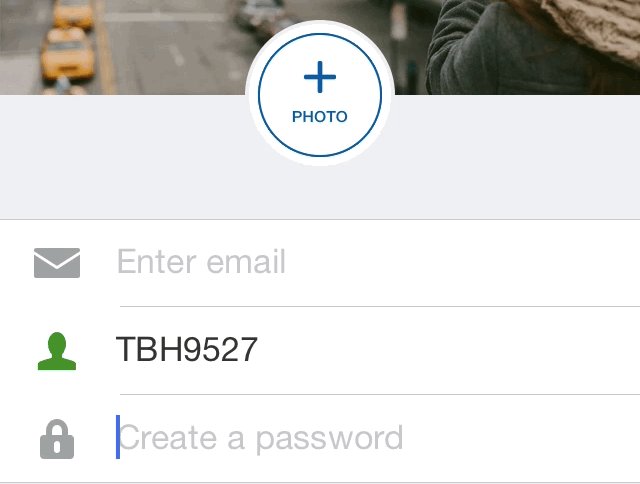
Instagram 注册表单中用户名一栏的图标会通过色彩的变化提示格式的正确与否。
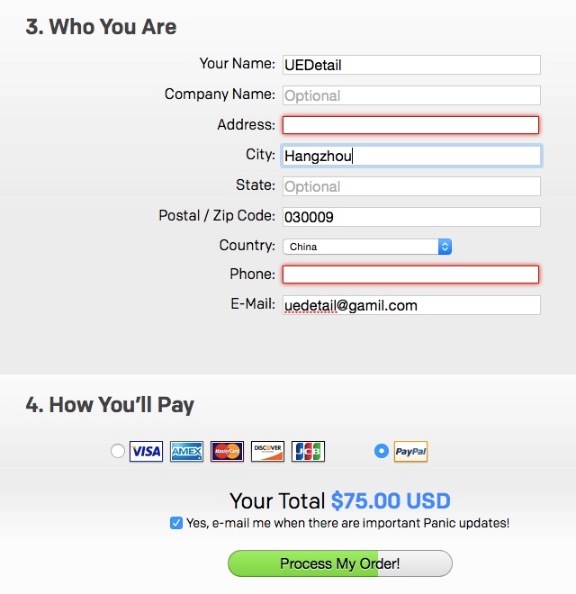
Coda 购买页的按钮会根据表单的填写状况显示相对应的进度。
更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流。
声明:「领客专栏」所有文章均由原作者授权 AppSolution 发布/转载,任何个人/组织未经授权不得使用。
题图来自站酷海洛创意