体验 Android 原生桌面的最好方式 | 领客专栏·豌豆荚设计奖
重新定制原生桌面
国内手机市场竞争愈趋白热化,各大厂牌在轮番推新机的同时,也力求将自家系统的颜与品烙在广大用户的使用习惯中。感谢开源的同时,你是否也在怀念 Android 原生桌面的容颜?现在,你有机会重新定制 Android 原生桌面。
第 213 期设计奖,我们颁给了一个最受欢迎的第三方桌面应用——Nova Launcher。它无限大的自由度让你能将自己的手机桌面重新定制成任何样子。
在今年六月的 4.0 版本更新中,它使用了 Android 5.0 的设计风格,很好地实现了 Google Material Design 规范。
本期豌豆荚设计奖请来了三位使用 Nova Launcher 的 Android 资深用户,并公开了他们为自己量身打造的手机桌面——
王俊煜的手机桌面
选择 Moonshine 图标包,灵活搭配文件夹与 widget,工作和信息应用分屏展示。
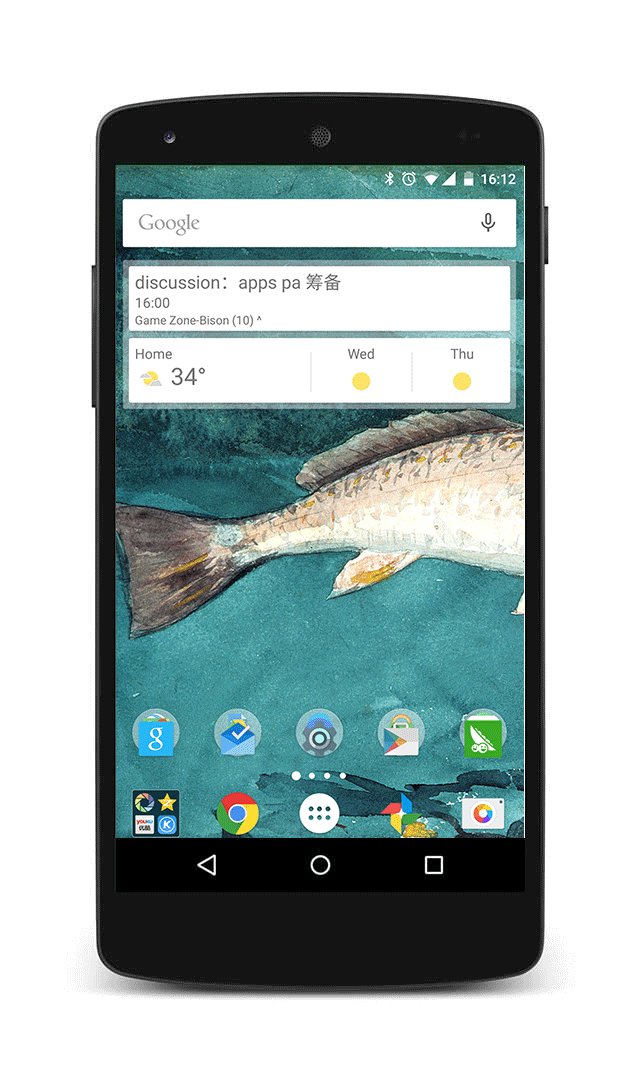
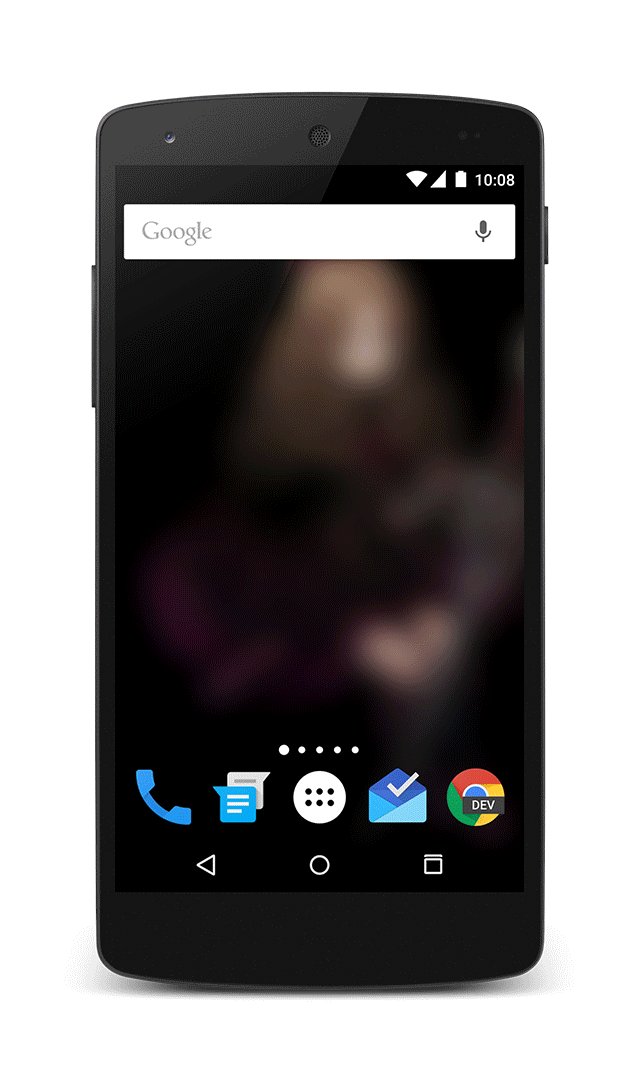
第一屏
放置五个文件夹,基本是 Google 的原生配置,加了一个 Google Now widget。
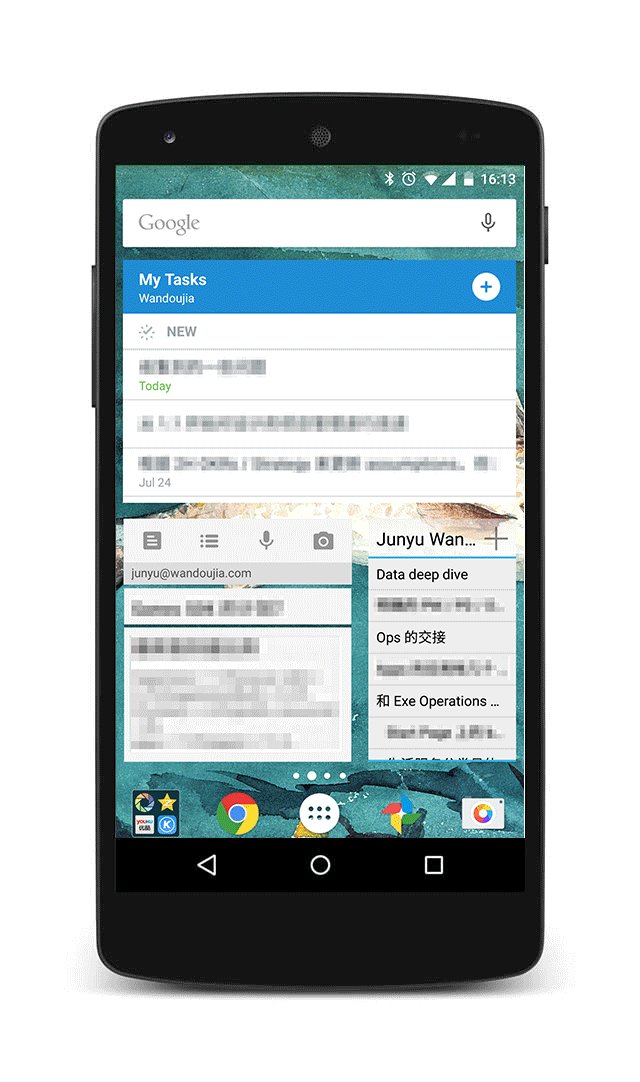
第二屏
三个工作用的 Widget:Asana、Google Keep、Google Tasks。
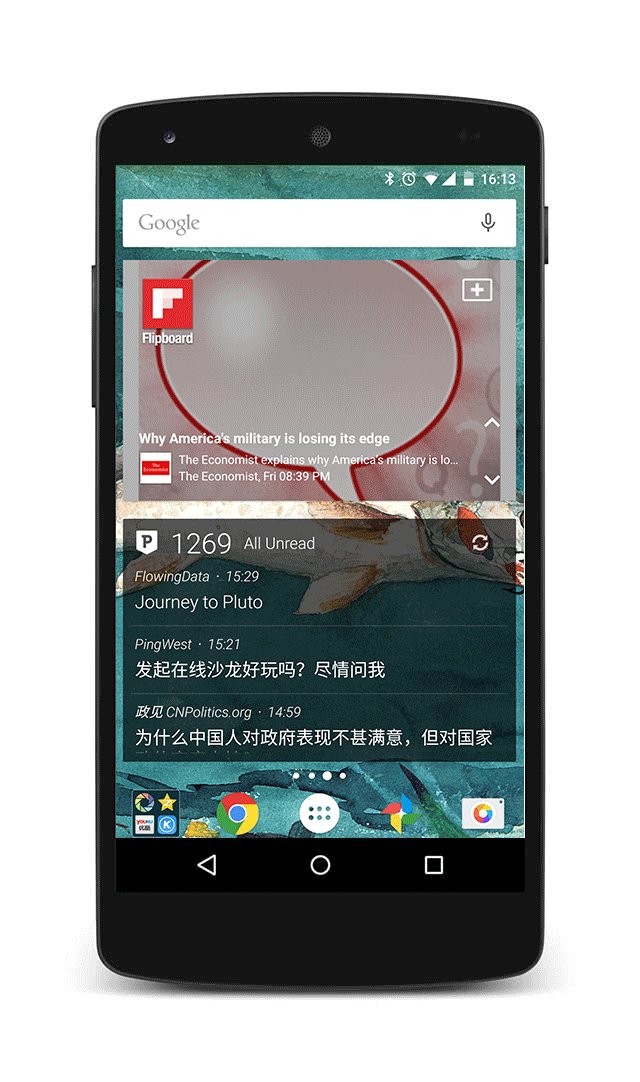
第三屏
两个常用的信息源:Flipboard、Press。
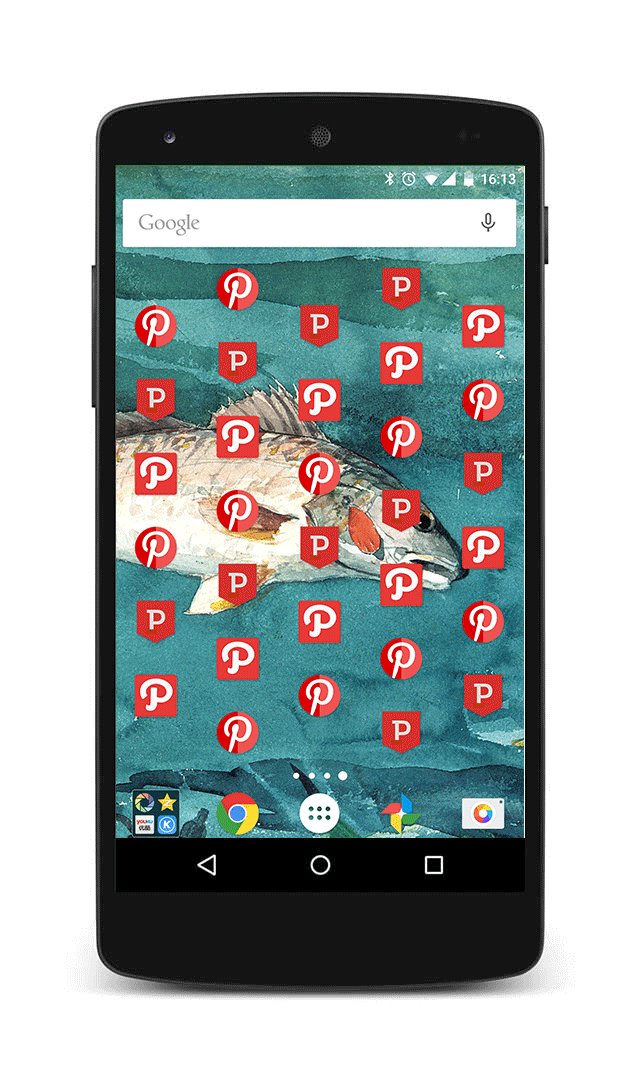
第四屏
无聊的时候摆的一屏 PPPPP…
*王俊煜,豌豆荚联合创始人
NovaDNG 的手机桌面
Widget 可以满足从拍照到查看天气的所有需求,常用的应用分门别类放置在不同文件夹中。
第一屏
留空,用来看壁纸。
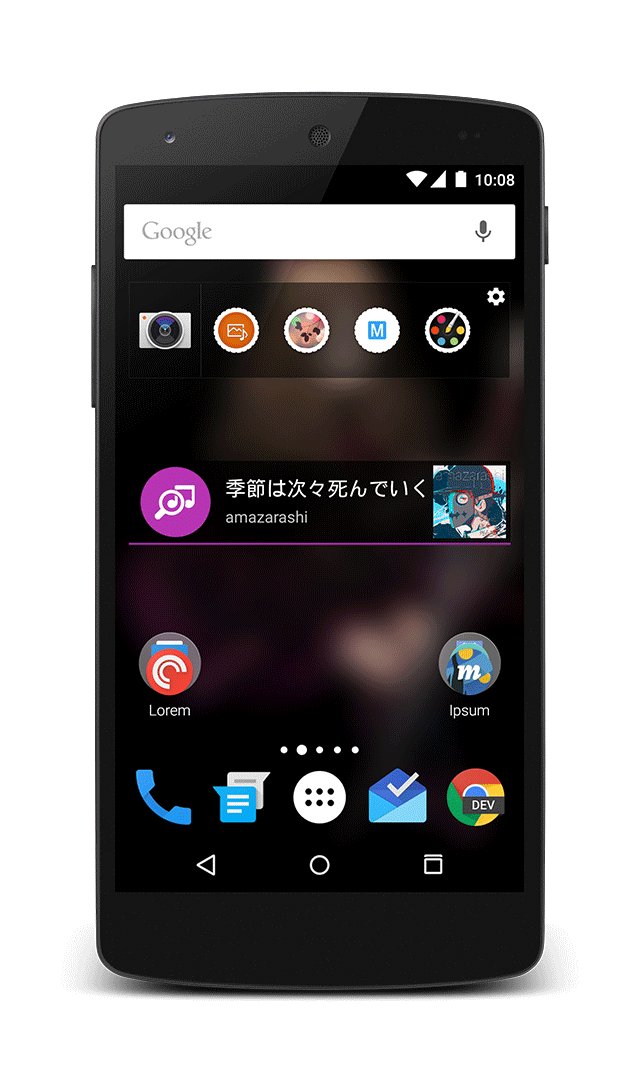
第二屏
索尼相机的 widget,TrackID 的 Widget,用来阅读、看新闻、听博客的应用放在 Lorem 文件夹里,一些工具类的应用放在 Ipsum 文件夹里。
第三屏
主屏,放置时钟和社交类应用文件夹。
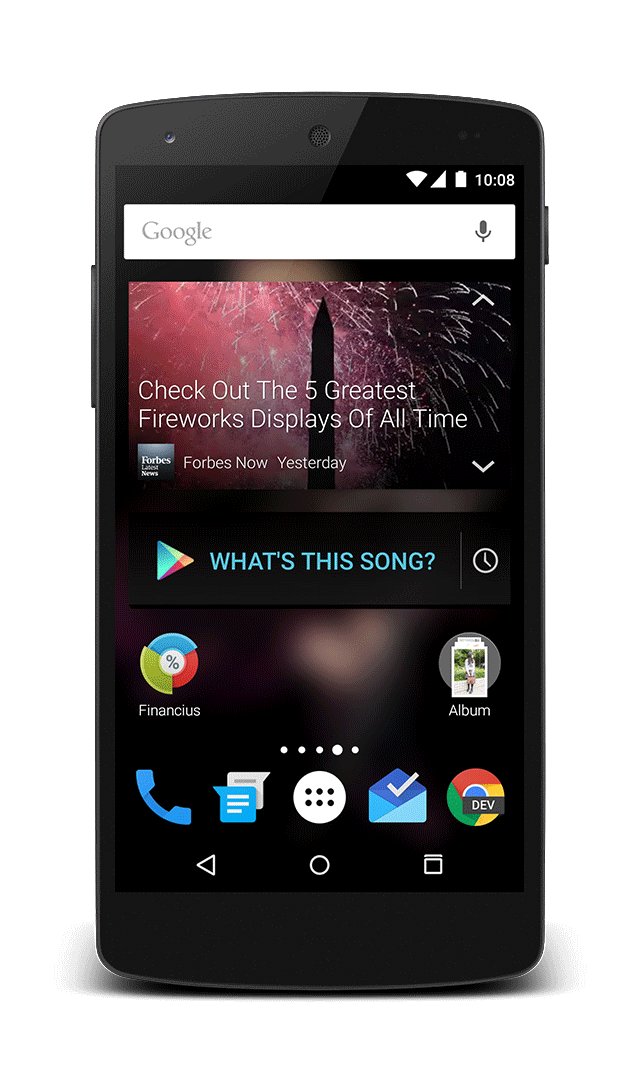
第四屏
Play Newsstand widget、Play Sound Search widget、记账软件 Financius 和相册文件夹。
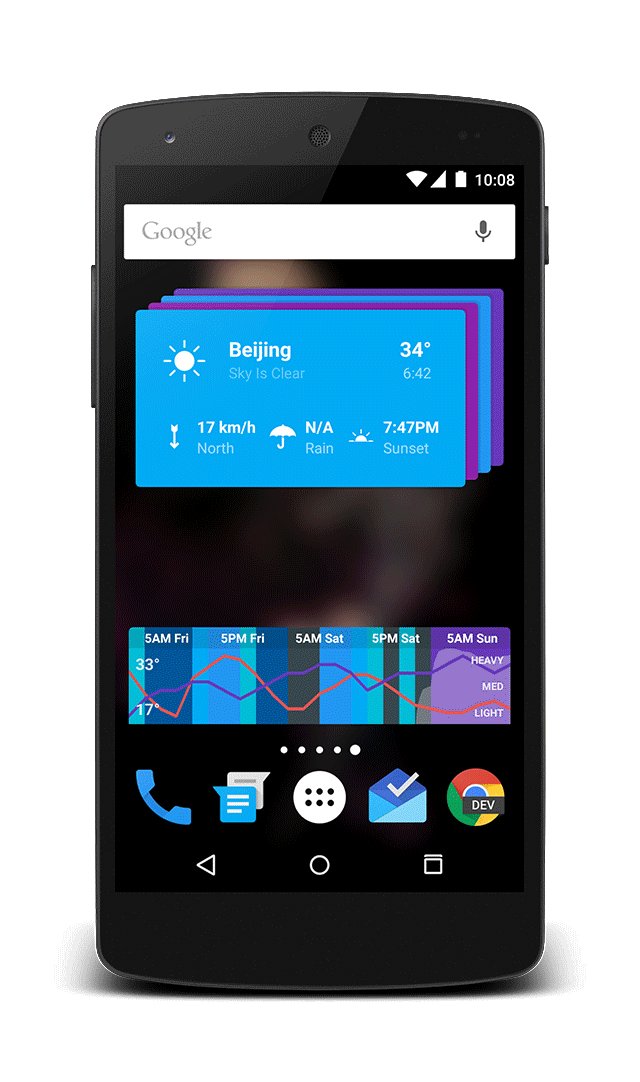
第五屏
天气应用 Weather Timeline 的两个 widget。
*NovaDNG,设计师
马力的手机桌面
阅读和工作文件夹占据了首屏的主要位置,只保留搜索和电量控制的 widget,让桌面保持简单清晰。
第一屏
放置一些常用的应用,在「读」文件夹中放置平时常阅读 App。
第二屏
Google Search 的搜索框,结合 Google Now 的搜索功能非常强大。下面的电量控制,方便迅速管理各项功能减少耗电。
*马力,最美团队 CEO
接下来,我们会通过对 Nova Launcher 4.0 的分析,告诉你如何判断一个产品是否采用了 Material Design 的设计规范。
动画:让用户知道每一个元素从哪里来,到哪里去。
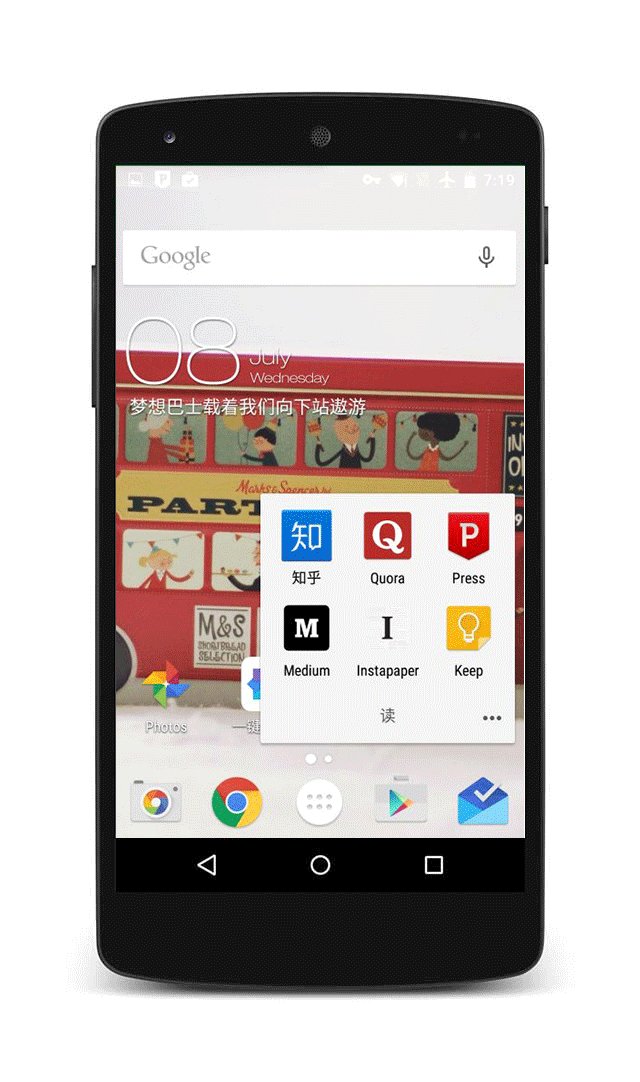
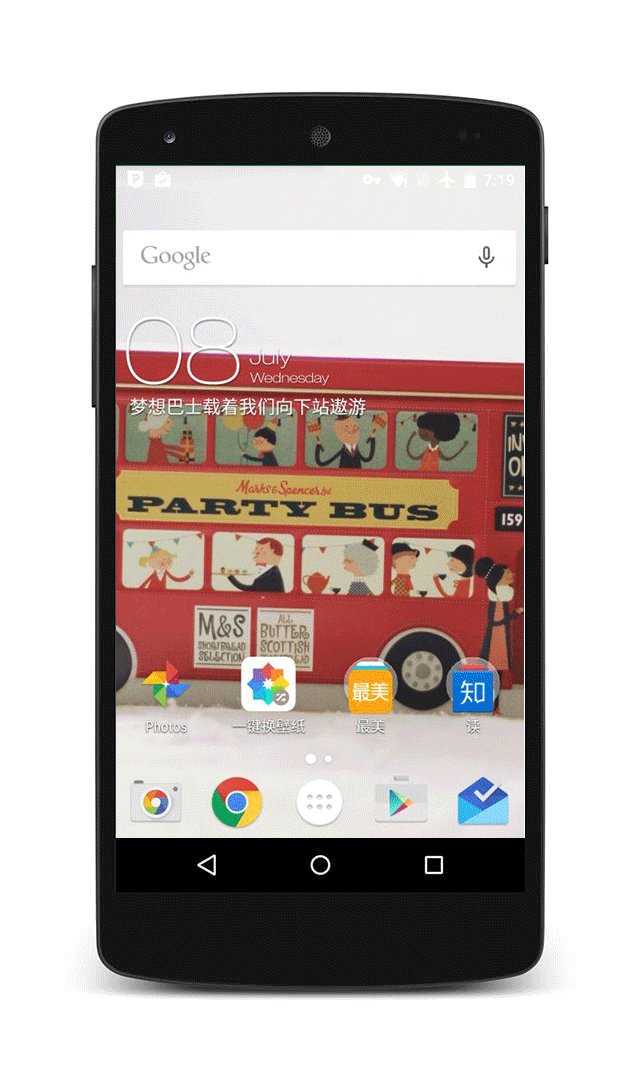
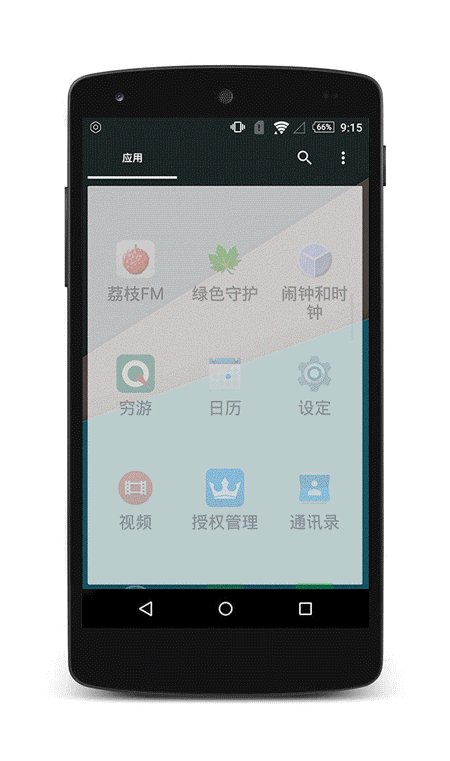
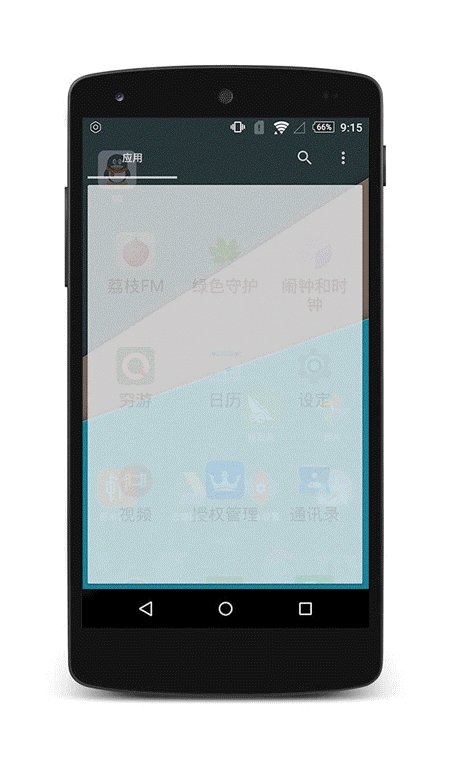
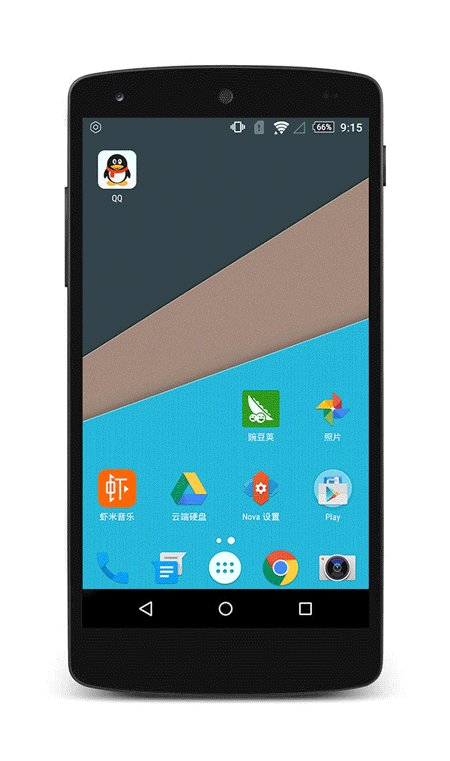
Nova Launcher 的「菜单」按钮逐渐放大,直到占领整个屏幕。在这个过程中,按钮本身即为整个动画的起点。
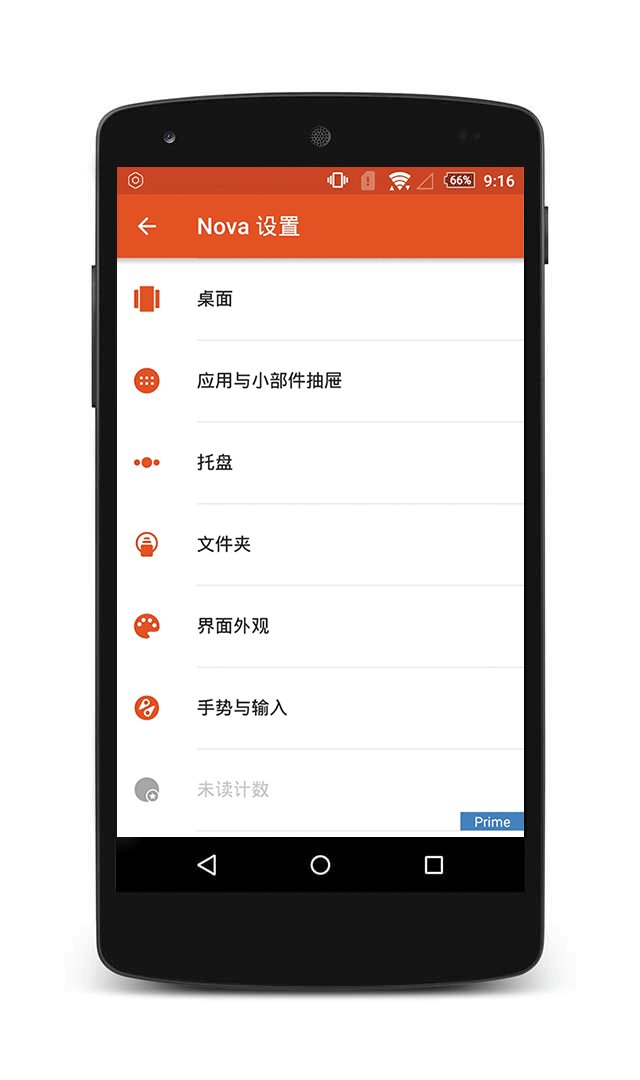
在 Nova Launcher 的设置界面,你手指的点击会唤出「涟漪」,从「涟漪」为中心,开启一个新界面。在这两个案例中,唤出菜单、退出菜单与按钮的因果关系,被叙述得非常清楚。
Material Design 中的动画效果,需要承载「引导用户」的功能。通过单个元素和矩形面之间的转化,动画带领用户去了解每一个元素的因果关系和时间关系。
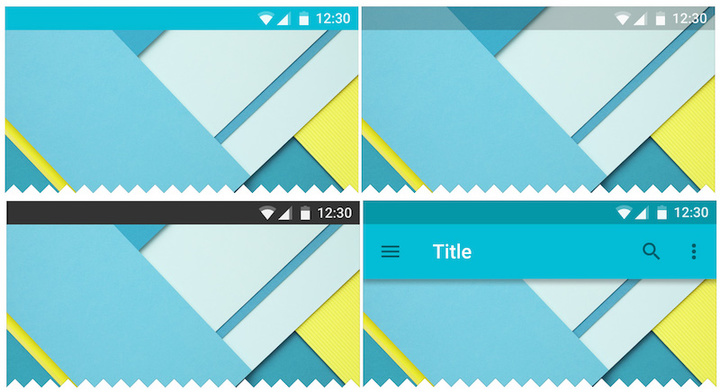
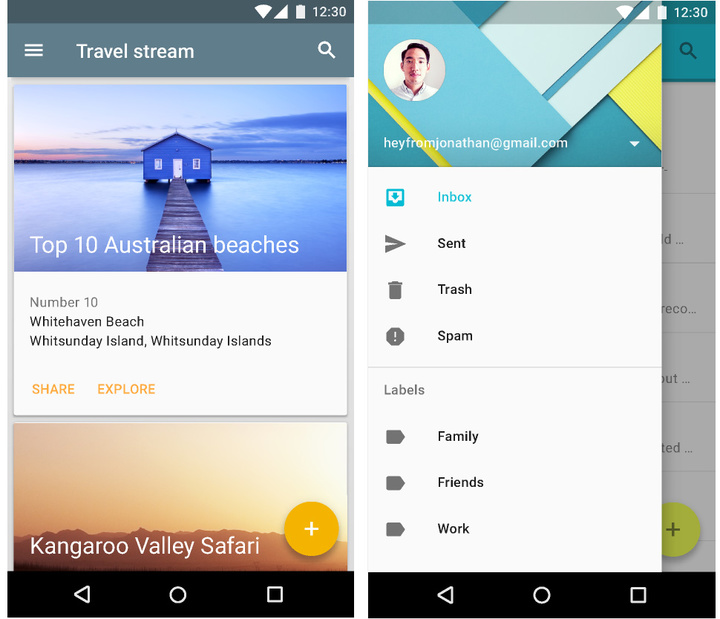
透明栏(Translucent Bars):让通知栏和页面融为一体
Nova Launcher 的顶部导航栏,使用了比页面主色调 #D84315 更深一个色号的橙色。
为了让手机屏幕被充分利用,Material Design 提供了四种顶部导航栏形态。它们分别是半透明、黑色、从页面中提取的颜色,以及比应用栏深一个色号的颜色。
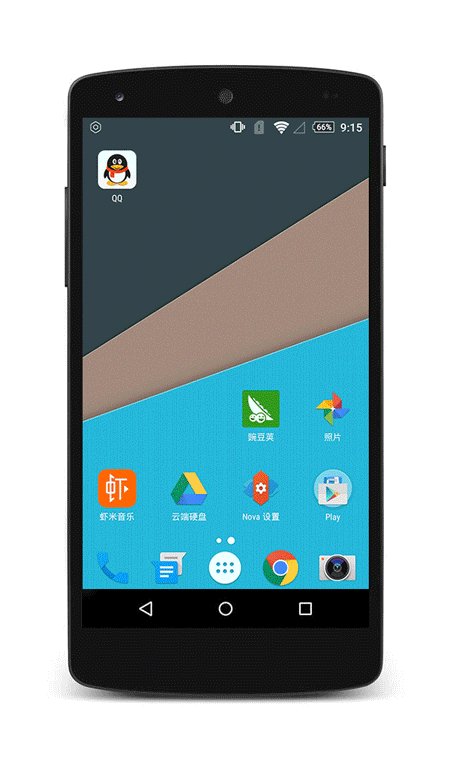
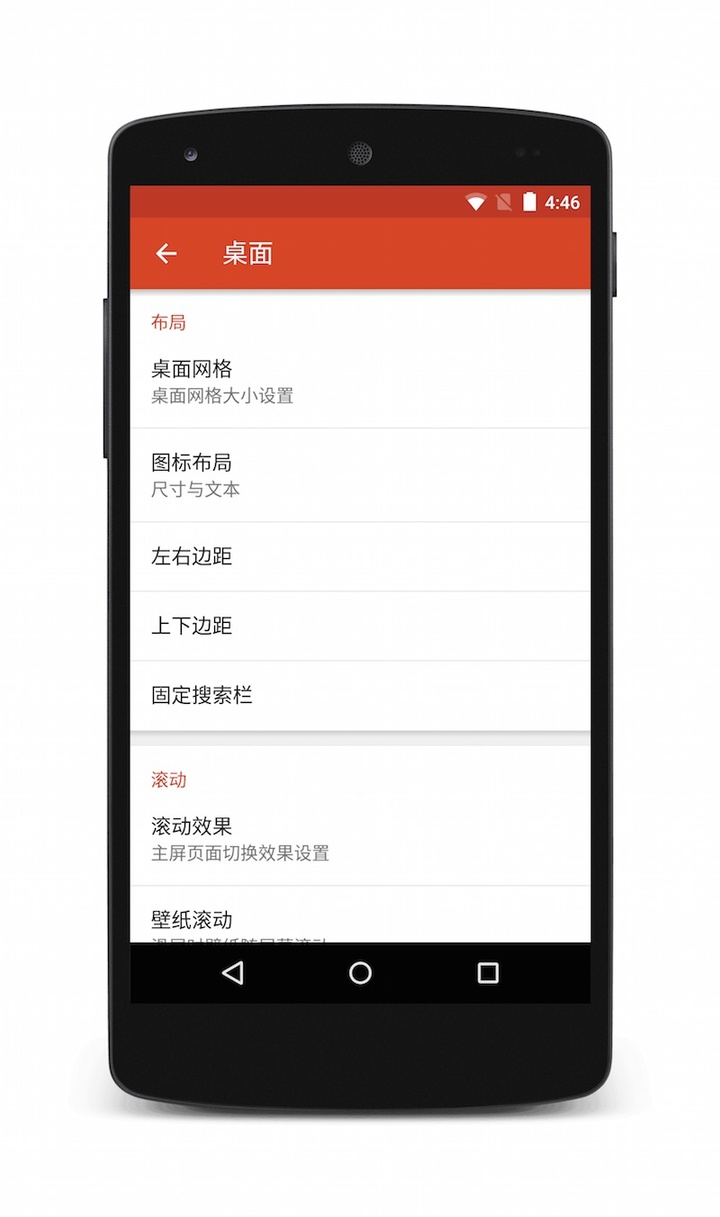
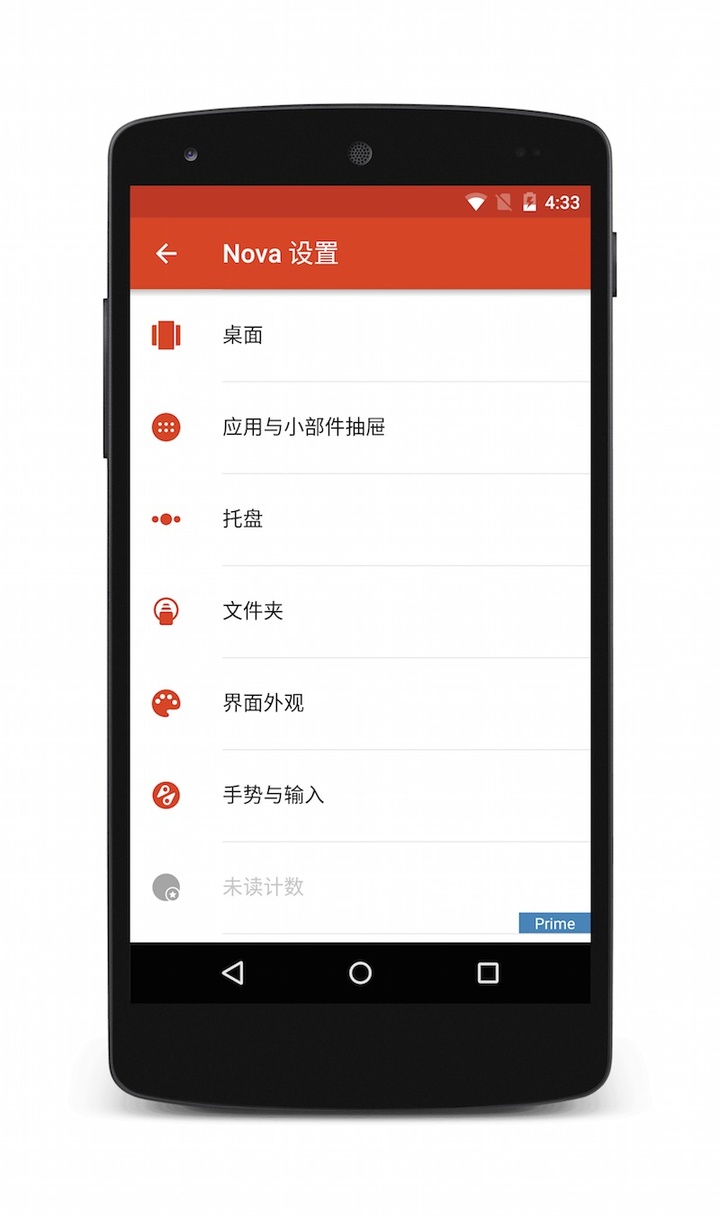
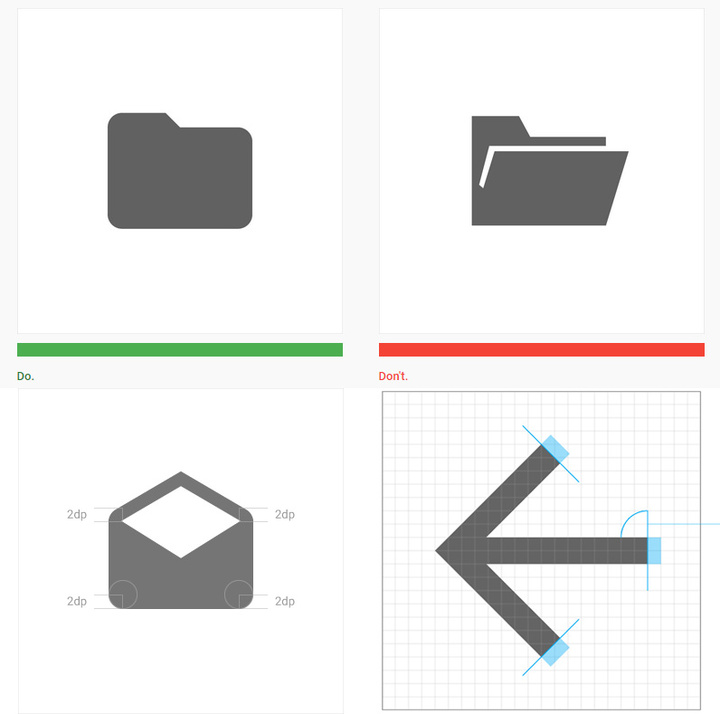
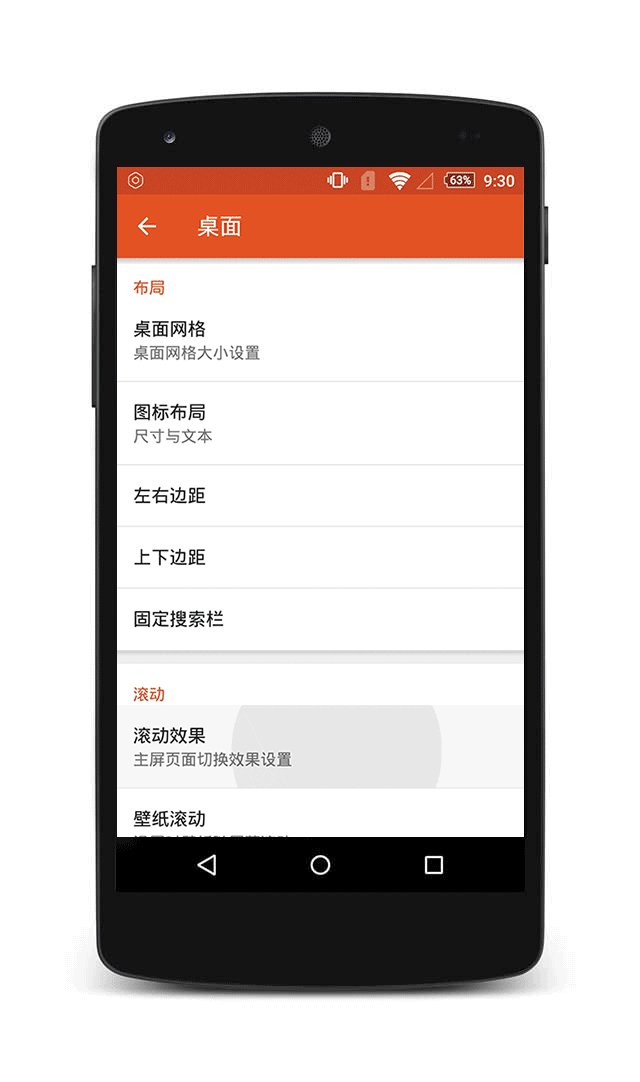
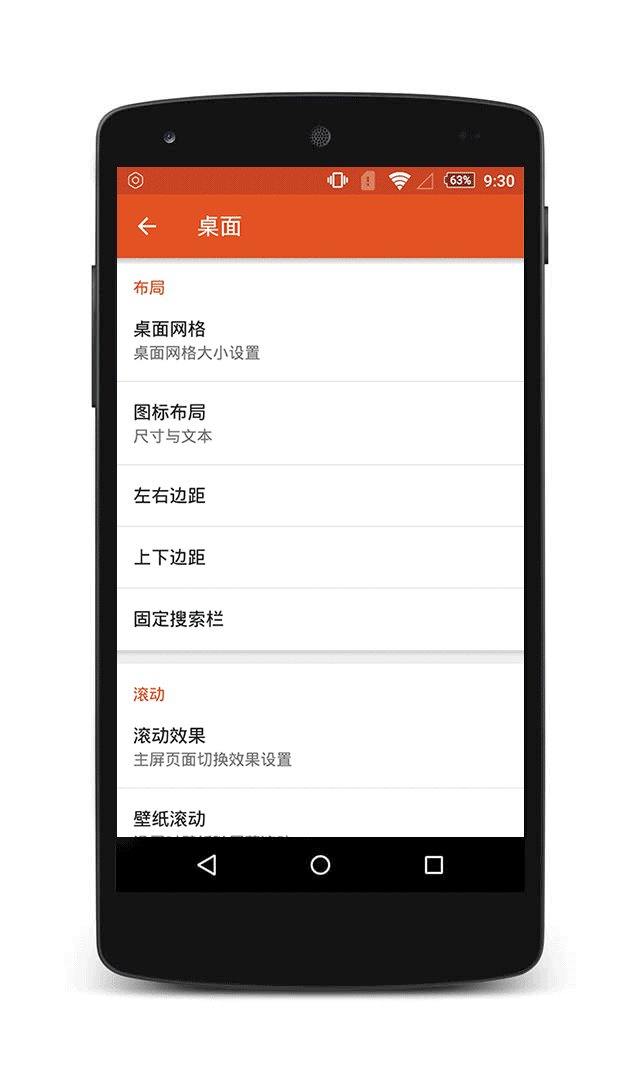
系统图标:拒绝「空间感」的色块和线条
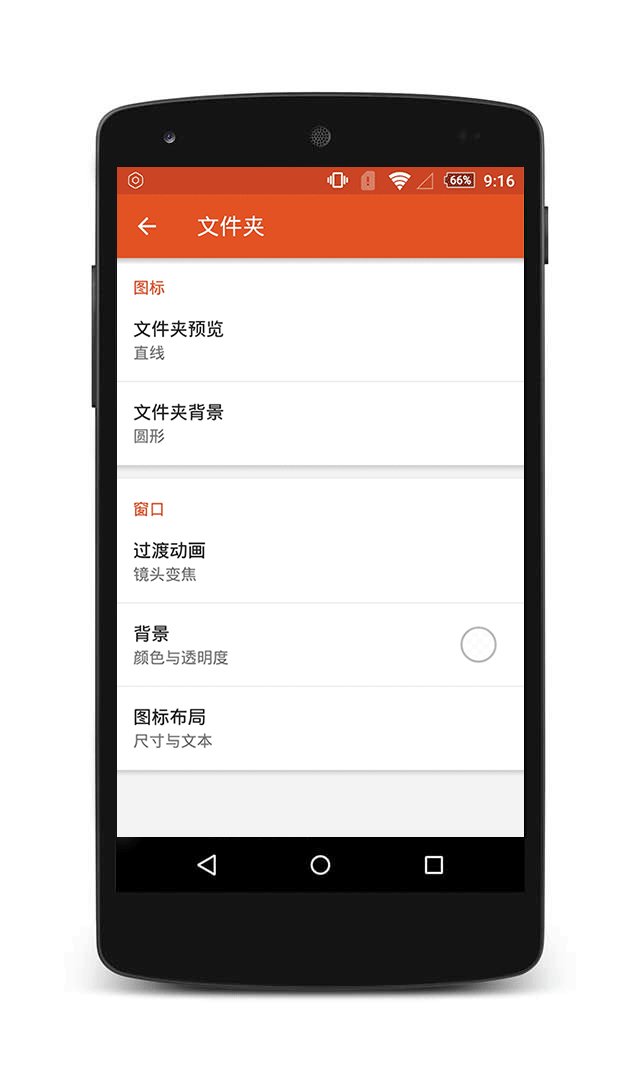
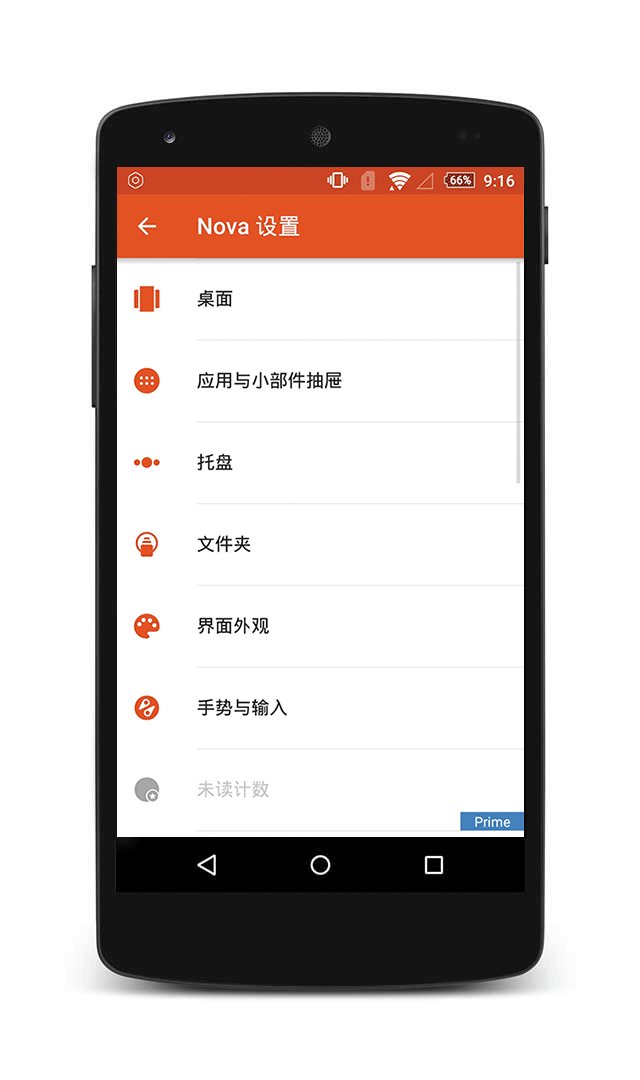
Nova Launcher 重新设计了一系列简洁明快的系统图标。「界面外观」以调色盘表示,「文件夹」则使用圆形、方形和线条,简化了「正在运行」的应用界面。
Material Design 中的系统图标必须清晰、扁平,传统的「空间感」是被禁止的。所有的矩形色块必须使用圆角,线条和笔画则用尖角展现凹凸感。
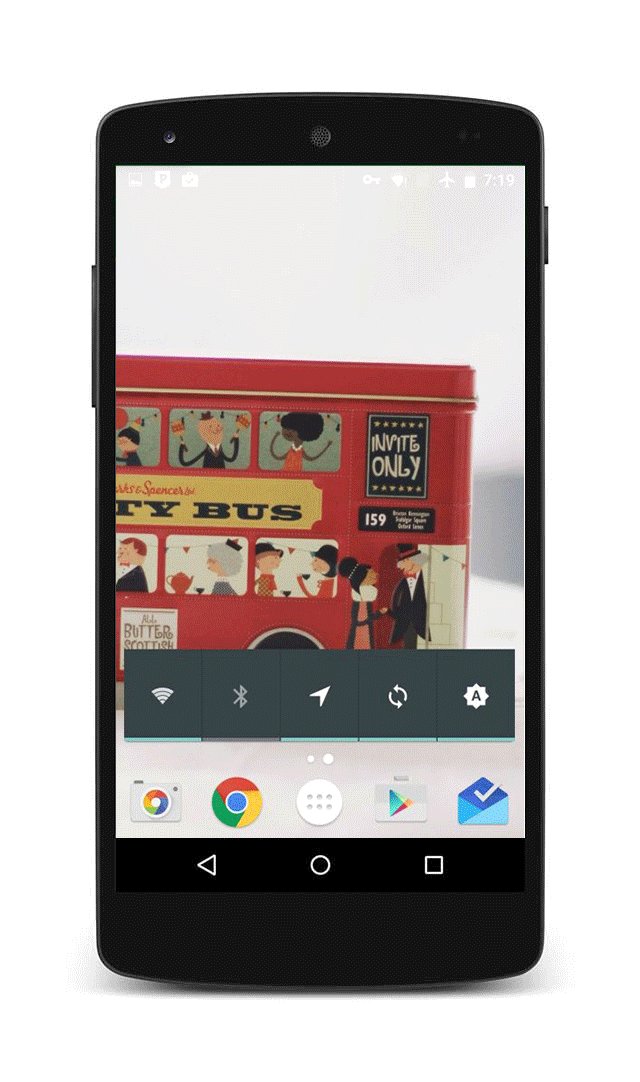
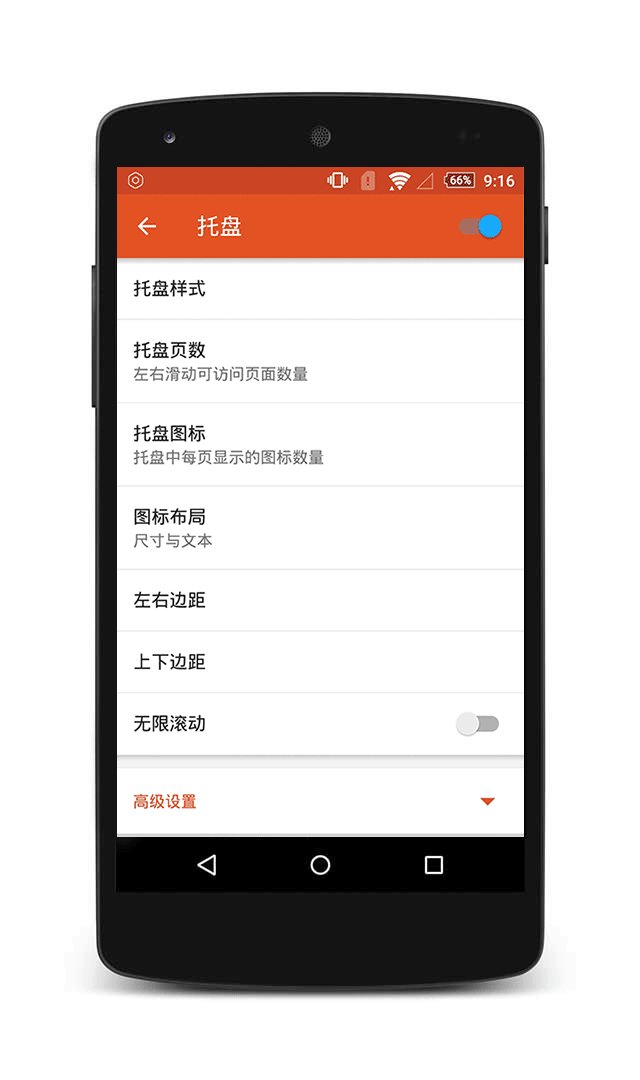
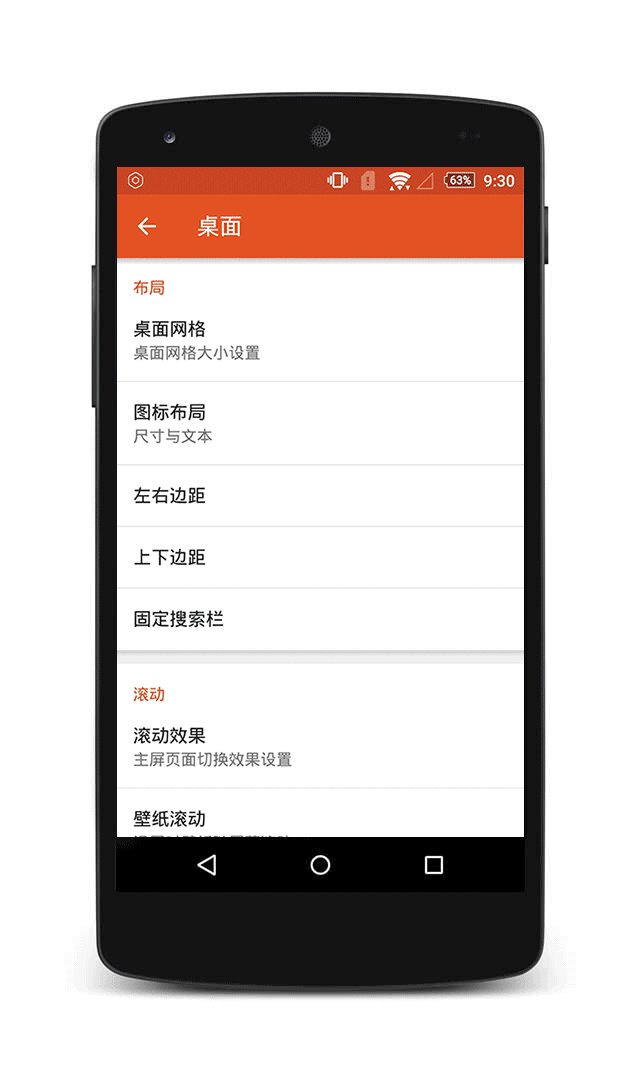
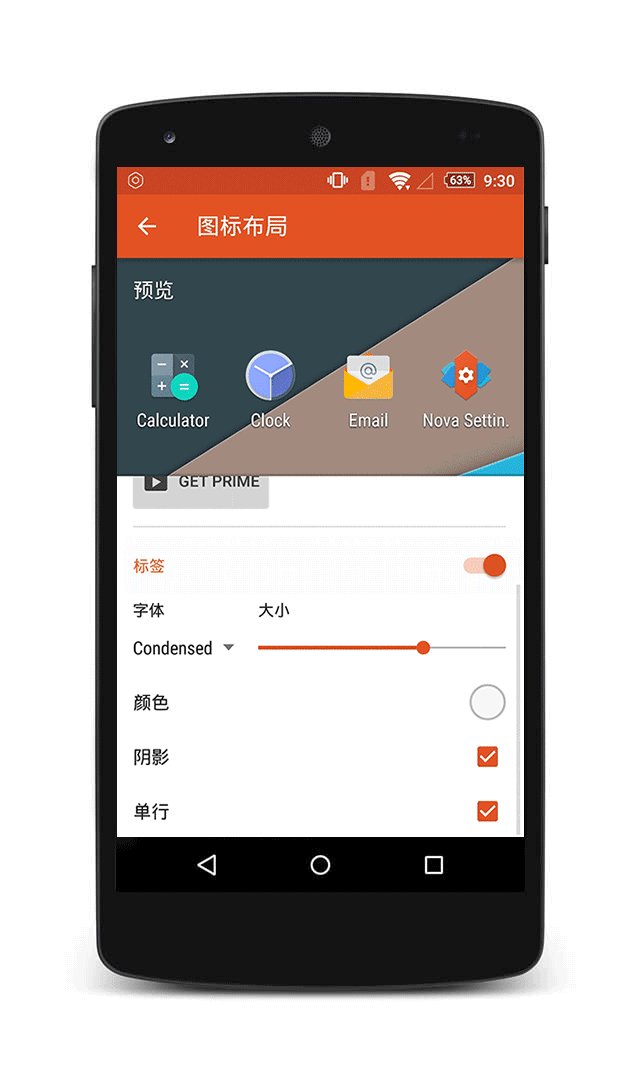
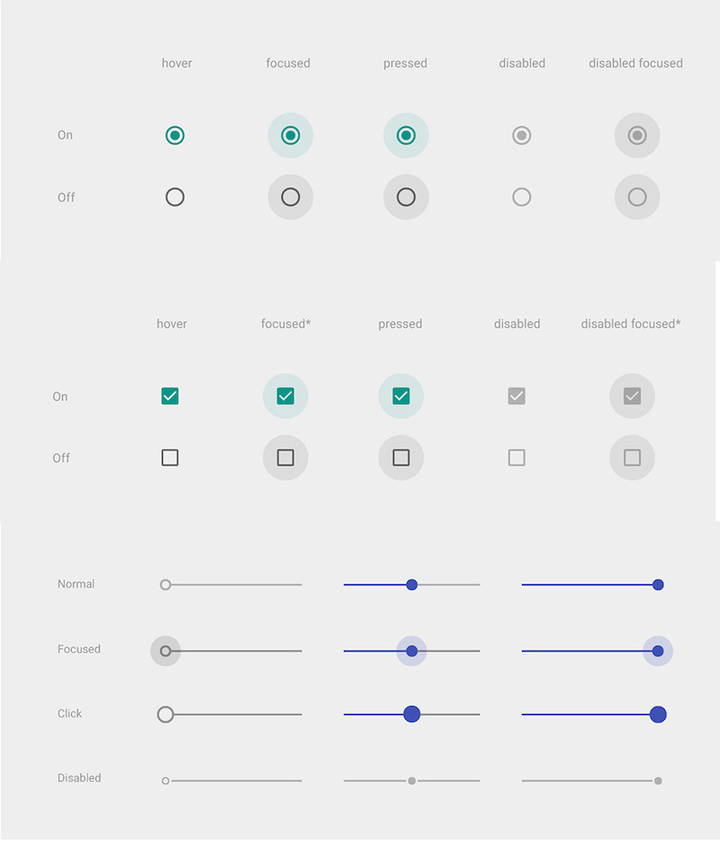
操作按钮:让页面设置和开关灯一样容易
在 Nova Launcher 中,你可以使用滑动条自由调整透明度和图标字体大小。单选按钮不只更节省空间,还通过动画表达「聚焦」和「按下」的状态。开关按钮的设计,以颜色和动画营造出 On/Off 的视觉效果。

不管是单选、多选、自由划动或是开关,Material Design 的原则是,在最节省空间的同时,以最直观的方式引导用户操作。
关于 Material Design 你应该了解的
在Google 发布 Android 5.0 系统以后,大家都开始谈论 Material Design。「Material」代表着什么?究竟什么才是 Material Design?它有什么样的设计特征?
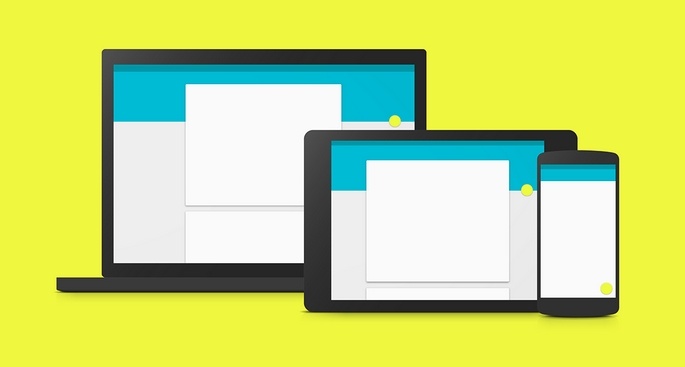
Google 的 Material Design 是一套统一的设计语言。它在手机、平板、甚至电脑的不同平台和不同尺寸的屏幕上,都保持着一致的体验。
Material Design 中的魔法材料「Material」,拥有纸张的特性、物理世界的特性和反馈能力。
除此之外,它还具有伸缩、变形、自由拼接和分裂的能力,Material Design 的页面中任何一个元素都由它衍生而来。
只有一张白纸的变换未免显得单薄。因此,Material Design 将材料打上光线,以阴影表现不同的高度和层级关系,赋予页面丰富的视觉想象。
除了基本的特性介绍,对于颜色、动画和字体,Material Design 也有详细的设计规范。你可以通过搜索 Google Material Design 进行更深度的了解。