进度条设计很简单?错错错!| 领客专栏·UEDetail
如果追溯 Progress bar「进度条」的原型,通常被认为起源于 Henry Gantt 所提出的「甘特图」。用图形方式来表示某种项目的活动顺序和持续时间是甘特图的核心思想。
后来甘特图的概念被广泛用于计算领域,随着计算机技术的崛起逐渐演变并存在于各种形态中。它的作用只有一个,那就是让用户知道某任务并没有失去响应,并告知其完成的时间,而这个概念的视觉产物便是我们今天早已司空见惯的各种进度指示条。
如今的互联网技术为许多早前的传统做法提供了「再设计」的可能,所谓「再设计」就是通过各种技术与设计的创新在完成基本功能的前提下赋予其更多的新特性或效果。比如前篇《大哥,这真的不只是一个按钮》中所提到的对于按钮的设计,而本期为大家带来的 7 个案例可以说是对于进度条「再设计」的典型,enjoy 🙂
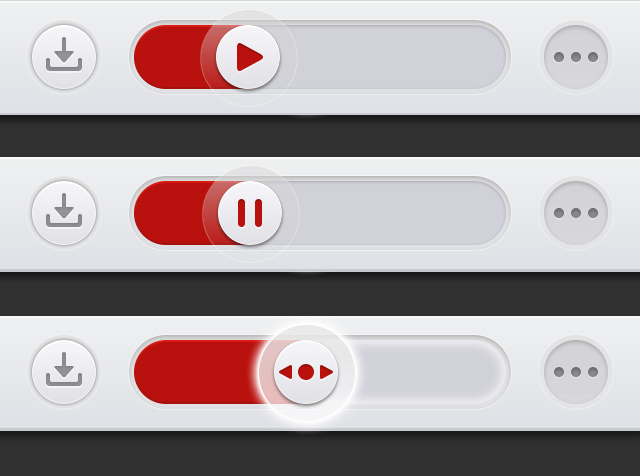
1. 网易云音乐
网易云音乐客户端中的进度条不仅仅可以用来提示播放进度,它拖柄同时还集成了「播放」和「暂停」的功能。
2. Vimeo
Vimeo 的视频上传进度条的动画巧妙的将代表自身品牌识别度的 UI 设计融入其中,非常赞。
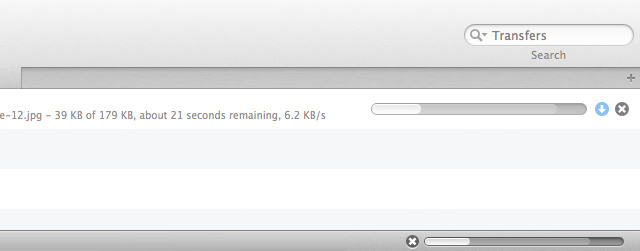
3. Transmit
Transmit 中的进度条被设计为双重形态,浅色表示当前任务进度,而深色表示总任务进度。
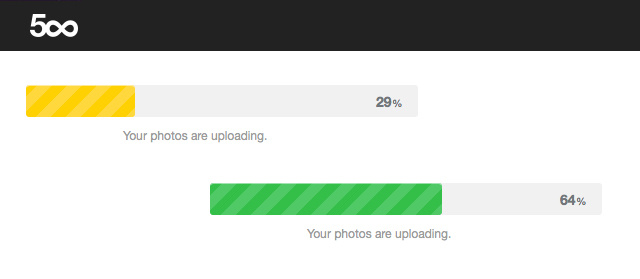
4. 500px
500px 的照片上传进度会根据完成度的百分比显示不同色彩,初始阶段为黄色,进度过半为绿色。
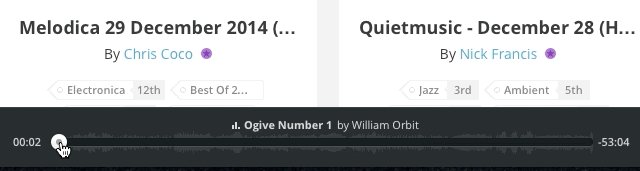
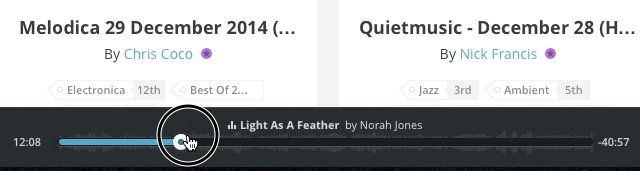
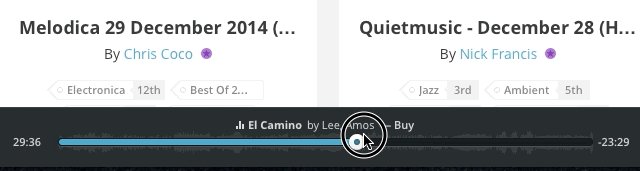
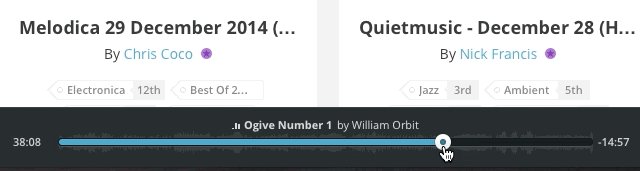
5. Mixcloud
Mixcloud 的播放进度条可在拖动时快速预览并定位当前所播节目中包含的分段内容。
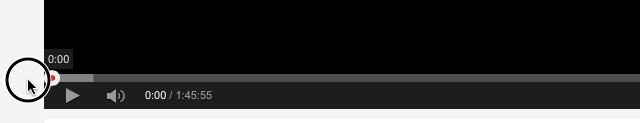
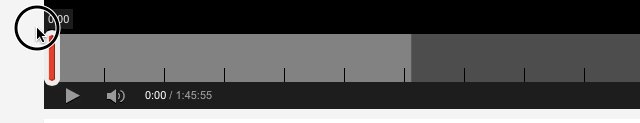
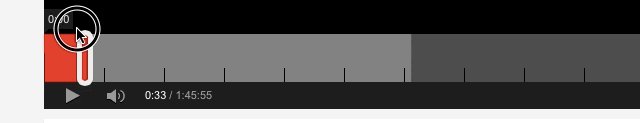
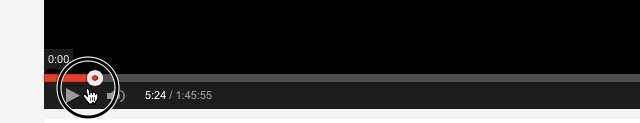
6. YouTube
YouTube 中 60 分钟时长以上的视频可以通过上拉进度条的方式进行更加精确的播放定位。
7. Look Films
Look Films 的进度条是由当前视频的每一幅画帧所组成,并且鼠标移入后还可以快速预览当前帧的内容。
更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流。