如何提高设计的效率?| 领客专栏·Ping’s Choice
最近明明(人家真叫明明)和我抱怨说:老大总是说我设计东西慢,效率低,真是烦死了,要知道设计的好又快的东西这个世界上是没有的!然后发了一张大家都看过很多遍的图片:
在安慰明明情绪之余,我也思考起设计的效率问题来,在我看来设计其实与其他的工作并没有太大的区别,不过是问题的解决之道,首要的是解决问题,然后再去做更上层的情感和灵魂性的东西,如果这样的思路理解,那么设计一定有效率高低之分。
闲暇的时候我会下厨,其实做设计和下厨真的很像,下厨你需要准备食材、然后烹饪、然后出品、最后整理厨房,再来看设计:积累素材、设计过程、完稿、文档的整理。有的人做饭快,比如我妈就比我快,后来我发现原因不仅仅是她的手艺比我高超,从菜品的搭配、切菜娴熟度、配料的齐备等等都比我做的好,比我快就是自然而然的事情了。
说回设计,想提升设计效率,那就完全可以从积累素材、设计过程、完稿、文档的整理下手。
素材积累
素材的目的
知乎上面有个关于用户界面设计的问题:是不是每个设计师都都会有一个自己的素材库?怎么创建并且完善呢?不少的人回答了这个问题,并且提供了一些自己的解决方案,素材的整理应该很多设计师都有做,当然我也是,我整理素材主要是这样的三个出发点:
- 寻找灵感
- 设计模式、形式参考
- 素材用于设计内容填充
我的一位同事的素材库文件夹命名为「弹药库」,我觉得非常贴切,这些素材能在你的设计过程中起很大的作用,寻找灵感、快速搭建 App 框架、找素材等等。
人人都可以用板斧,但是还要看你能不能耍的开,先看看素材「如何分类」来提高设计效率:
用途一:寻找灵感与参考
这个主要是要将你平时的场景进行分类,比如这样的分类:Awesome App、Website、Logo、Illustrator、Typesetting 等等通过内容进行分类,这类的内容主要是图片,方便寻找灵感和设计参考,比如我做个 Profiles 的界面,就可以去 Awesome App/Profiles 里面找参考了。
用途二:设计文件标准模板
这一类的素材主要都是源文件或者字体文件,比如:OS psd、设计规范文档、字体、设备模板等,这些的文件是方便做设计的时候直接使用减少临时去找的烦恼,可以快速的搭建 App 基础框架,以及各个控件的大小尺寸。
用途三:设计内容填充
在做 UI 设计的时候经常会用到各种图片素材,比如做社交软件的时候需要好看的头像,做分享软件时候需要好看风景图、美食图片,做电商软件需要各种商品图片,总之很多,而做设计稿一定要力求内容真实性,那么不重复而优质的图片素材非常重要,如果平时有收集整理,做图的时候直接拿来使用, 临时寻找的不仅浪费时间质量也差。
素材的分类方法
既然设计素材这么重要,那有什么好的方式整理呢?最普通的方式可能就是文件夹了,一层层的嵌套,但是稍微有些繁琐,其实现在有很多的软件可以满足这些功能。
下面是这些软件的截图,大家可以去找一款最适合自己的,我目前用的是 RealMacsoftware(就是知名Todo软件 Clear 的开发商)出品的 Ember。
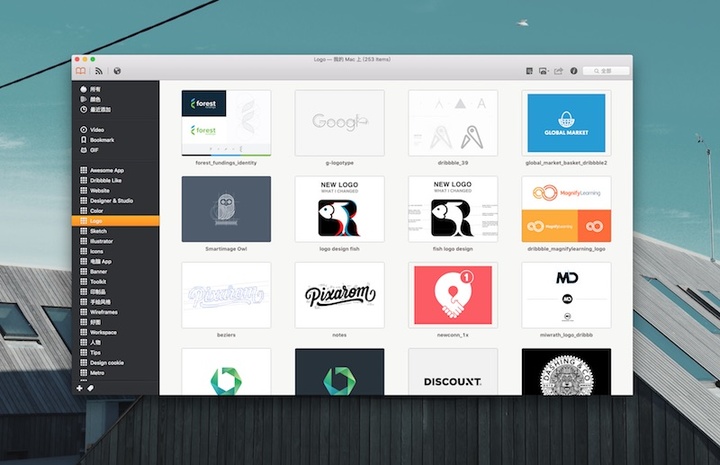
我的 Ember:
平时没有整理素材怎么办
有的人平时可能很少整理素材,或者才意识到这个事情,其实有很多的网站已经帮帮我们做了这样的事情,下面的几个网站就是专门针对 UI 设计的内容整理的素材库:
- iOS/Android 按模块分类界面素材:pttrns.com
- Android:Android Niceties、Android Pattern
- 寻找灵感:Pinterest、花瓣、站酷找灵感、Calltoidea
- 头像素材:UI-face
- 风景素材:500px
- iOS iocn:iOS icon Gallery
- 获取 Apple 资源的大图(专辑封面、电影封面、App icon 大图):iTunes Artwork Finder by Ben Dodson
设计的一些 Tips
「工欲善其事,必先利其器」,如果说我们的素材是我们的「弹药库」,那 Photoshop 就是那杆枪了。其实设计中的技巧大多是围绕习惯培养、自动处理、善用某些功能来进行的。下面我就按这几个思路举些例子。
PS 模块的布局设置(针对 UI 设计)
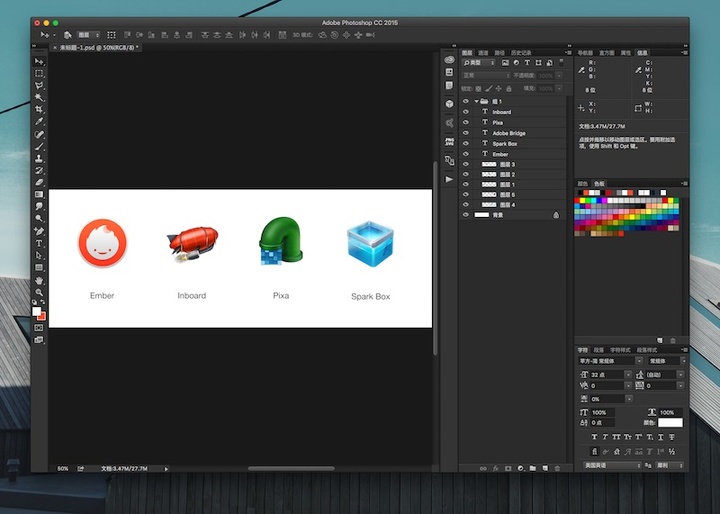
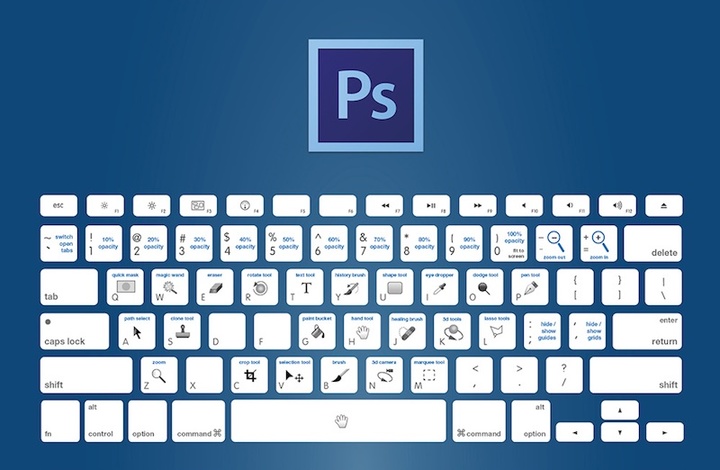
每个人的习惯都不一样,UI 设计这块,我的布局是这样的:
简单的解释下我的布局:
- UI 设计的界面通常都是细长的,所以我们不需要太多的横向区域,所以我选择将工具设置成 2 列区域。
- 因为图层多,并且也是最多选择整理的内容,所以单独一列,而历史记录和图层一样有多的特点,但是却不常使用,所以放在同一个列表中,默认显示图层面板。
- 属性、信息、色板、字符样式模块较小但是确都是经常调整的内容,所以把他们集中在一起。
- 整体看就是:常用的调整设置放在右边,而工具条完全金可以用快捷键操作,这样再设计的过程中就不用鼠标指针飞来飞去了,很小的滑动距离就能完成相应的操作。
Photoshop CC 2015 快捷键:
坚持良好的图层命名
很多设计师都怕去修改别人的 PSD,很大的一个原因是无法理清各个图层!保证良好的图层命名和层级是一个设计师的基本素养。
PS 的动作使用
PS 的功能很多很多,平时设计的过程中用的只是冰山一角,比如动作很少人去使用,然而这个是提高效率的一大利器。我就简单的举几个例子吧!(设置方法自己搜索下吧,这里不赘述了。)
例一:快速拉参考线,设定 App 框架
做 UI 设计的都知道,任何平台的 App 都有其规范性,有着各个平台的栅格,这样不仅能保证界面整洁,还能让设计有一定的节奏感,那么我们每每开始设计一个新的界面的时候免不了去设定他们的框架,这时候我会自动生成参考线动画,这样可以很快的开始一个 App 的界面设计。
BTW: 如果是规范的参考线设置可以使用这两个插件:GuideGuide、Griddify。
例二:快速设定字体
iOS 的设计字体用的是平方(中文)和 San Fransico(英文),而 Android 的字体用的是思源黑体(中文)和 Roboto(英文)。
那么在涉及到中英文混排的时候,你的做法也许是这样的:选定中文内容 → 设置「平方」 → 选定英文内容 → 设置「an Fransico」,而我只需要「One Click」!
看看是怎么样做到的:我先会设置一个动作,选定一个有中英文混排的段落字体,设置字体「San Fransico」 → 设置字体「平方」,顺序一定要对,聪明的你一定知道为什么吧,OK,保存动作。然后下次你再也不用一个个的设置字体了,So easy!
我的动作:
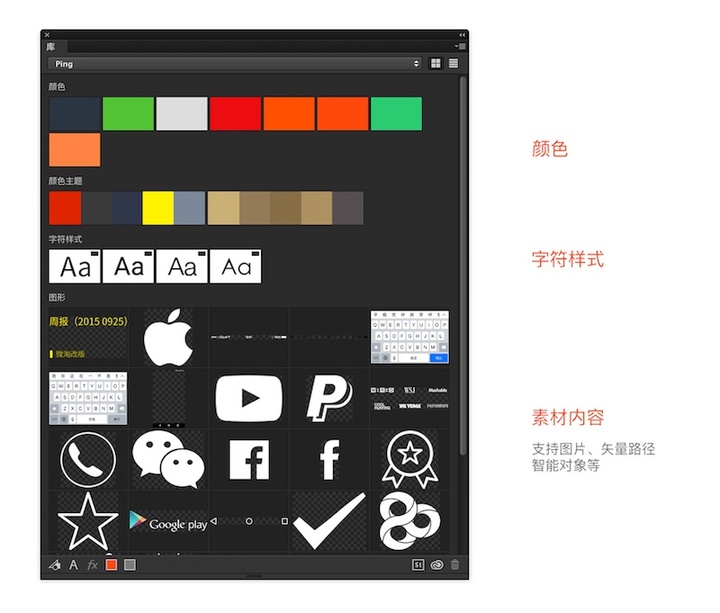
Photoshop CC 库的使用
现在很多人应该都在用 CC 的版本了吧,其实这里面有个非常强大的功能(前提是你用的是正版):Creat Cloud 库,而这个能保存你的一切素材:图片、矢量文件、颜色、字体样式等。
其中颜色的可以去这个网站设计:Adobe Color CC
这个是我的库的部分截图,使用的场景其实非常多,比如我做一个新的 iPhone 软件,那么我可以直接将「Statusbar」拖到设计稿中,我需要一个设计一个微博微信分享的功能,我直接拖出微信微博的矢量 icon,我需要使用某个颜色规范,直接双击就可以使用,比一个个去查找要方便的很多。
文档的管理
很多设计师一定遇到过这样的问题:设计的版本多、文件杂乱,导致后期无法回顾和查找文件。那么如何规范自己的设计文件显的极其重要。
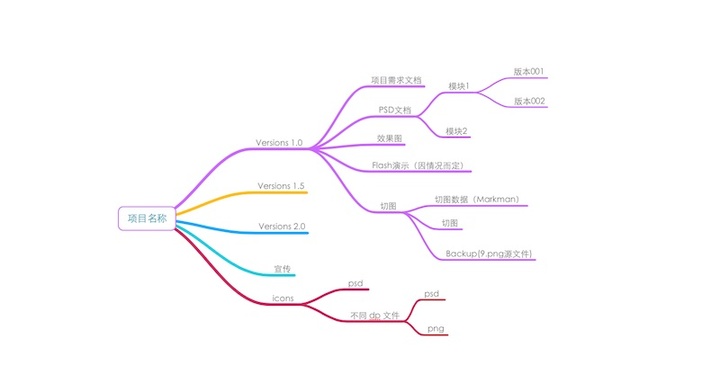
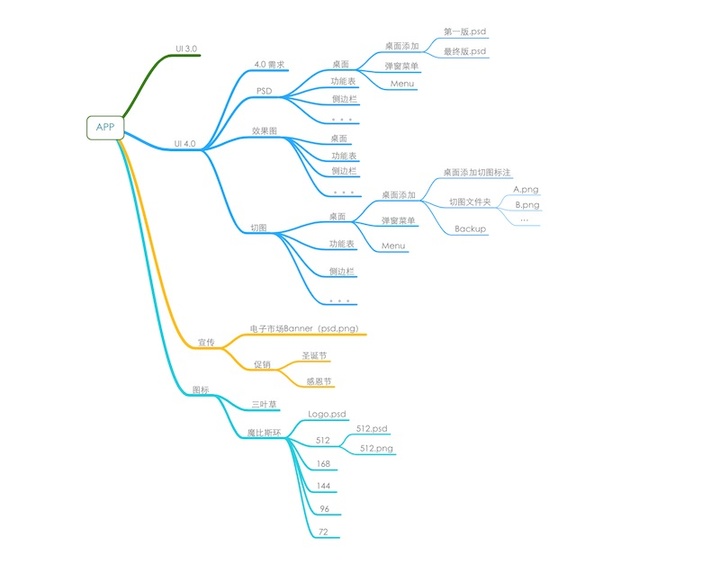
之前我整理了一份设计文件管理规范,用于设计团队整体的文件管理,并且做到每一个月一次备份和整理,无论人员变动还是机器损坏都保证设计文件万无一失。文档的结构是这样的:
举个实际的例子:
尾巴
我们常常在讨论设计的理性和感性,我想设计的效率就一定是设计的理性吧,用理性的思维和方式来辅助设计,一定能达到更好的效果。
上文我提到的都是一些个人的习惯与积累,每个人都有自己的习惯和方式,最重要的是如何极大的降低无用性的时间浪费,让更多的时间放在设计本身上!
声明:「领客专栏」所有文章均由原作者授权 AppSolution 发布/转载,任何个人/组织未经授权不得使用。本文转载自知乎专栏「Ping’s Choice」,原文链接:设计的效率