iOS 9 字体的介绍与使用 | 领客专栏·Ping’s Choice
对于 UI 设计师来说,iOS 9 的更新最为激动的是带来了全新设计的中文字体「苹方」以及英文字体「San Francisco」。
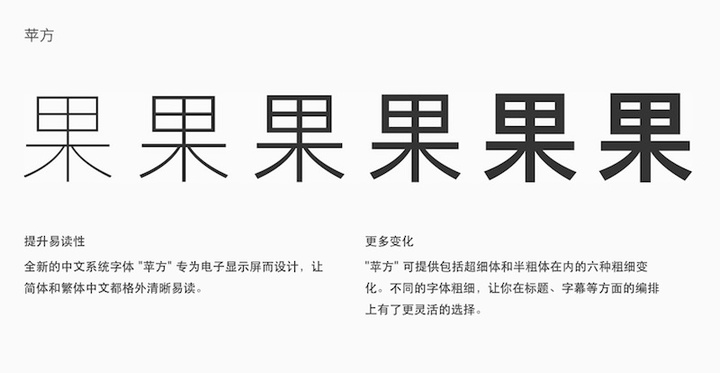
中文字体「苹方」
在 iOS 9 前的中文字体「黑体」被人诟病已久:喇叭口设计、仅包含 2 个字重,不仅在 Retina 的屏幕上不能达到很好的显示效果,并且随着 iOS 7 开始的扁平化的设计语言,两个字重的「黑体」已经完全无法胜任设计的需求。
就在去年,Google 联合 Adobe 发布了「思源黑体」作为 Android 的默认中文字体,新的「思源黑体」不仅仅在字形上更易于在屏幕的阅读,并且拥有 7 个字重,充分满足了设计的需求。
终于,iOS 9 带来了全新的「苹方」,字形更加「优美」,且在屏幕的显示也更加清晰易读,拥有 6 个字重,满足了日常的设计和阅读需求。
英文字体「San Francisco」
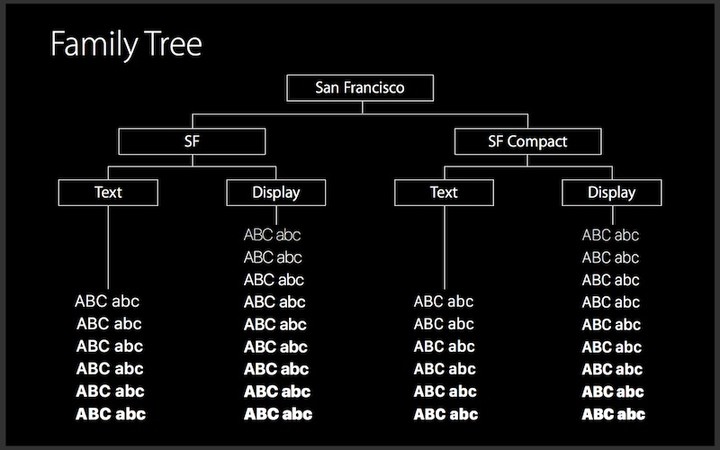
而英文方面,苹果加入了新的字体「San Francisco」,该字族包含了有两个字体:为 iOS 和 OS X 设计的 SF,以及为 Watch OS 设计的 SF Compact ,而各自分为各自分为 Text 和 Display,其中前者 6 个字重,后者 9 个(多了三个斜体)。
SF Compact 这个字体目前专门为 Watch OS 设计,该字体最明显的差异就是字碗(Bowl)的设计,Compact 的更加平直,显的瘦长,手表的界面非常小,通过增加字体间间距可以提高字体的阅读性。
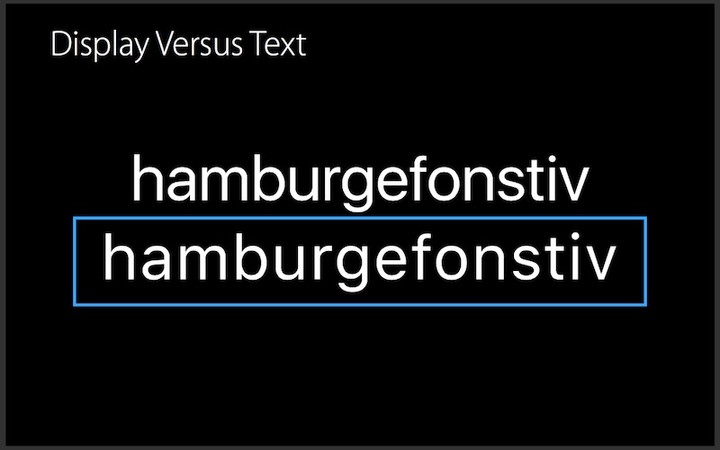
这个比较特别的是 SF 字体包含了两个,分别为:SF-UI-Display 和 SF-UI-Text,他们的差异主要是字体间距的不同,Text 的字体间距较大,再小的字体中更加易读。
而苹果建议使用规则是:小于 19 pt 使用 Text,大于 19 pt 使用 Display,当你在 APP 里面使用了 SF 字体后系统会自动选择使用 SF-UI-Display 还是 SF-UI-Text。
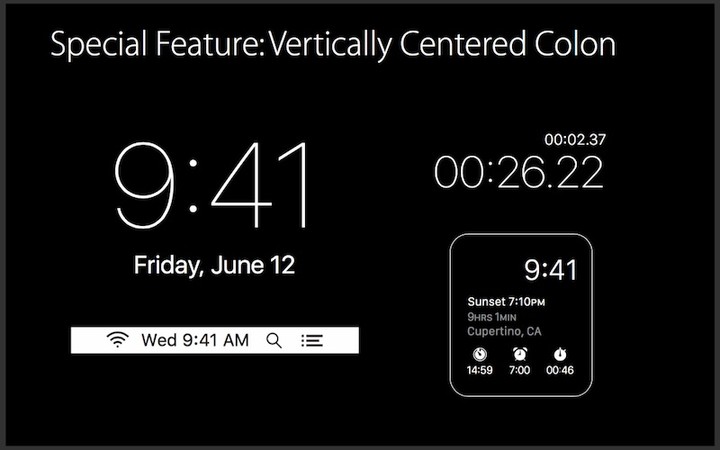
SF 字体的另外一个特性是支持符号的整体居中,比如时间显示,之前的 Helvetica 的冒号是不居中的,但是新的字体调用其 API 可以实现居中。
字体使用规则与实际中注意的问题
中文字体使用(字体选择与字体调用名称)
如果安装了 Mac 最新的 El Capitan(10.11) 里面就已经包含了该字体,较老的苹果系统,或者 Windows 用户就需要自行下载了。简体中文字体的英文名称是「PingFangSC」,其中有 6 个字重可供选择。现在很多的 App 都是内嵌 Html5,那么在设计的时候如何选择字体的字重呢?在 Html 中我们选择 Font-Weight 来设置字体的粗细,下图就是字体的粗细与 Font-Weight 数字相对应的关系:
老设计稿的调整
如果之前在设计 App 使用的「黑体-简」,它拥有两个字重:细体和中等,对应的可以调整为苹方的细体和常规体或中粗体,为什么有个「或」呢?其实「黑体-简」的中等字重是偏粗的,因为该字重是直接由「华文黑体」的中黑体拿来凑合使用的!
字体渲染问题
现在做 UI 界面设计主流都是使用 Photoshop 和 Sketch。在字体的选择以外,怎么样设计稿才能更加接近 iOS 系统真实的渲染效果呢?我们需要注意两点:渲染方式和字体大小选择。
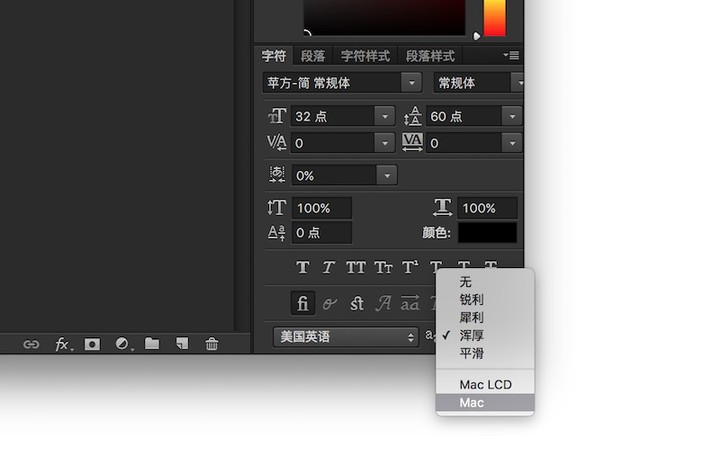
1. PS 中选择苹方字体,渲染方式选择「Mac」
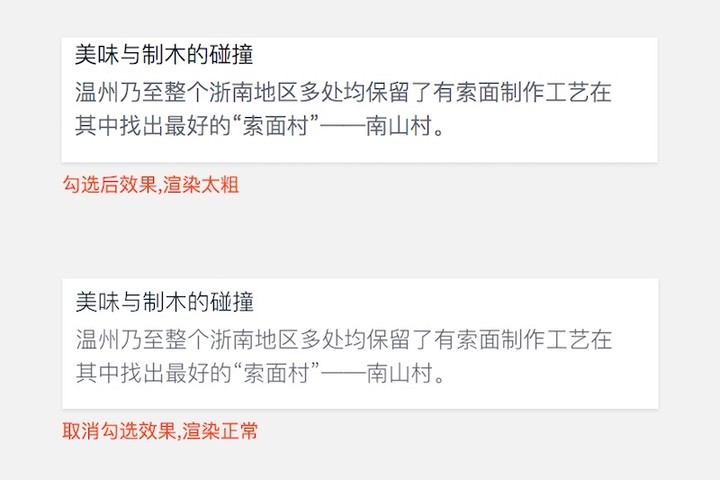
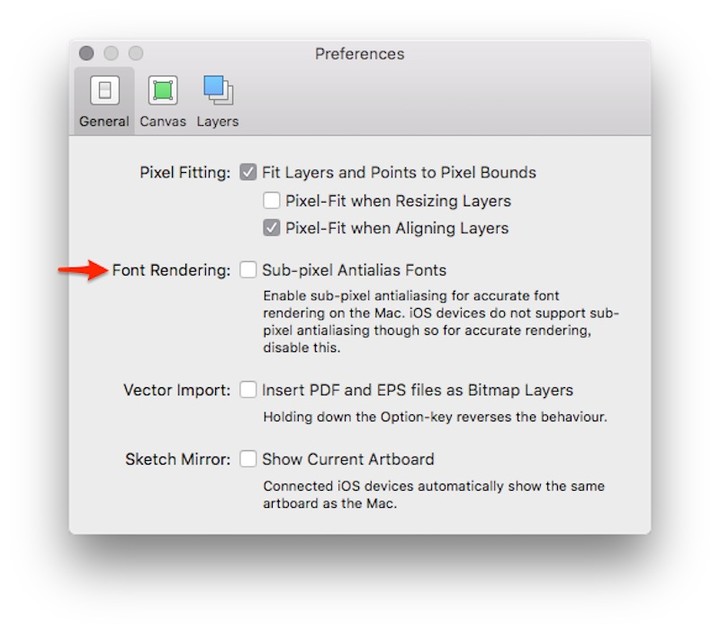
2. Sketch 因为使用的是 Mac 默认的渲染方式,所以不需要选择,但是对与中文却有问题,如下图(上),解决方案就是:打开 Perferences → General 去掉 Font Rendering 的勾选就正常了。
Sketch 渲染对比
Sketch 设置(Sketch 3.41 已经将改设置改到第二个选项「Canvas」中)
英文字体使用
1. SF Compact 和 SF 字体区别,Watch OS 使用 SF Compact
2. 不同字号时候字体选择,大于 19pt 选择 SF-UI-Display,小于 19pt 选择 SF-UI-Text
iOS 9 的新字体介绍就这些了,如有错误或者疑问,都可以告诉我。
声明:「领客专栏」所有文章均由原作者授权 AppSolution 发布/转载,任何个人/组织未经授权不得使用。本文转载自「Ping’s Choice」,原文链接:iOS 9字体的介绍与使用