教你折腾 KLWP:变态强大,让果粉羡慕的个性桌面 App #Android
Every smartphone is a world,but your phone,your style. —— Betinho
上期入门篇介绍了 KLWP 的功能和操作单元,相信大家对这款闪闪发光的壁纸定制软件心向往之,但着手设计时又不知从何下手。本期折腾篇将拆解由 Betinho 设计的壁纸:Flash Theme for KLWP ,为大家展示如何把简单的图形打造成自己想要的样子。
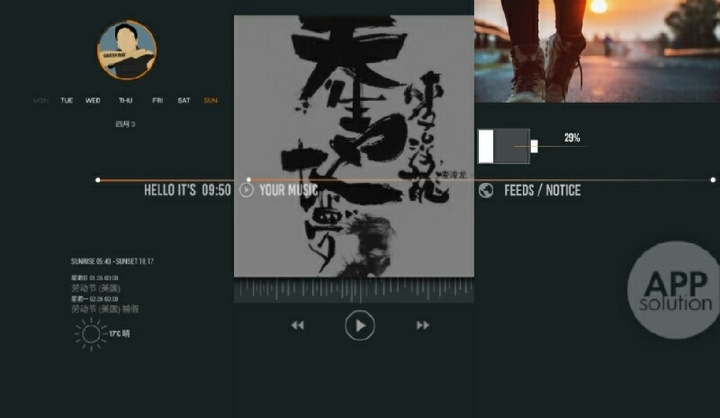
导入壁纸后我们可以看到 Flash Theme 主要由三个界面构成:
- 屏幕 3 为中心界面,主要显示时间与日期;
- 屏幕 2 为音乐界面;
- 屏幕 1 为电量提醒与订阅界面。
整体上 Flash Theme for KLWP 给人以界面简洁、排版整齐、功能齐全的感觉。一条贯穿三屏的射线将三个功能分区不同的屏幕连为一个整体,亮橙色线条和藏青色的背景相称,平衡了整个画面的色调,不至于鲜丽碍眼又不会单调灰暗。这里引入 KLWP 第一个设置技巧:背景制作和图像形变。
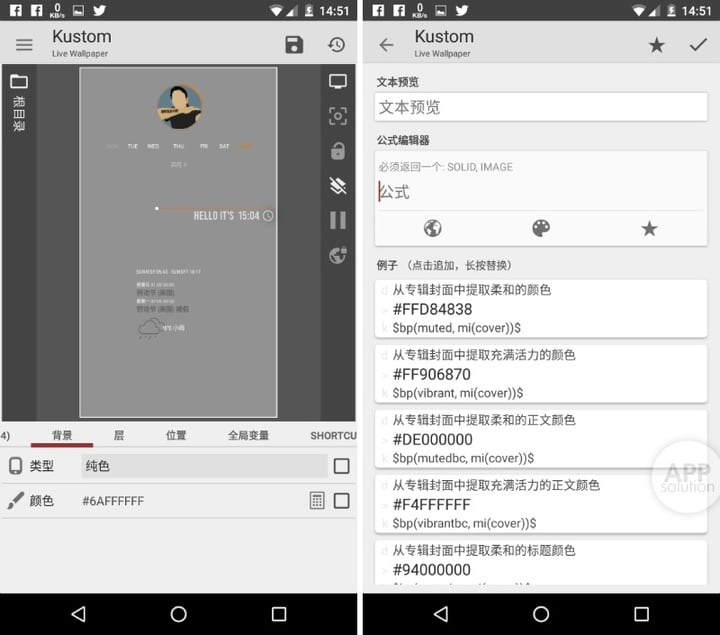
背景
它是整张壁纸的最底色,位于根目录,点开背景后可以选择纯色背景或图像背景(上传手机相册的图像),不必详述。如果你想让壁纸更加惊喜,比如背景呈现的色彩是正在播放的专辑封面的「有活力的颜色」或者「柔和的颜色」,可以点选最右侧的空格。此时顶栏操作区出现三个选项,选择看起来像计算器的那个——恭喜你进入了 KLWP 最有趣的领域:formula(公式)——选择一个作为你的背景色吧!
图形
壁纸 Flash 中出现了很多KLWP 系统中并没有提供的图像元素,但我们拆开壁纸包后,发现其实奇怪的图案并没有脱离基本图形的范畴:比如贯穿屏幕的射线,就是一个很小的圆形加上一个很扁的矩形,在 fx 中选择水平渐变特效,一条射线就这样诞生了。是不是很简单?
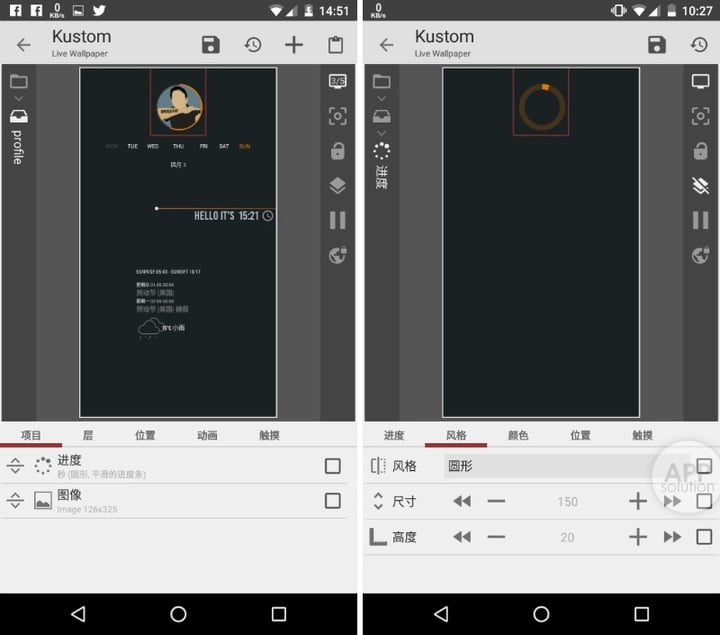
中心屏幕顶端是作者头像,外面环绕一个圆形进度条,下方是周内日期的动态显示,看似简单,实际上包含了 KLWP 设置组件的重要技巧:重叠组的应用。
重叠组
重叠组类似 Photoshop 中的图层叠加,将时间进度条设置成略大于圆形头像的环形,然后用头像图层掩盖进度条图层,制造双层效果。
日期显示
周内日期的效果呈现更加有趣,它是根据日期的变化,自动点亮文字颜色的真正动态壁纸。拆开壁纸包,我们发现作者设置了一个堆叠组,里面包含了两个子堆叠组,分别名为「day of week initial」(周内原始日期)和「day of week indicators」(被标识出来的周内日期),两组日期是完全重合在一起的,所以看起来只有一组。但如何把当天日期的文字颜色变成橙色呢?
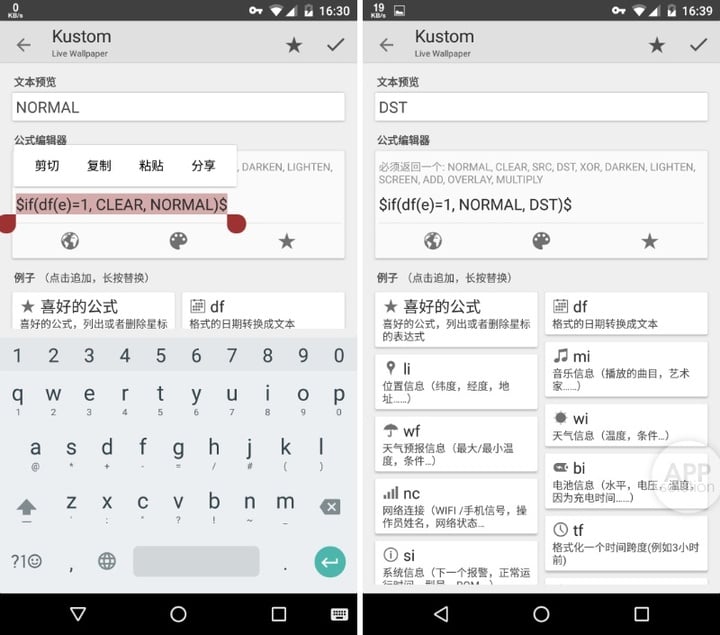
在 initials 堆叠组内选择一个日期(这里选择周日)选择文体-油漆,此时文字颜色为白色,过滤器旁边有一个计算器图标,从上文我们可以得知这是被设置了 formula 的标志——点进查看 formula,显示:$if(df(e)=1, CLEAR, NORMAL)$
如果没学过编程估计没怎么看懂,我们来看第二个堆叠组 indicators,此时文字颜色为亮橙色,选择同样的日期,看到的 formula 为:$if(df(e)=1, NORMAL, dst)$
这是一个 if 函数,如果条件符合设置,底层文字会自动变为 CLEAR 滤镜(实际效果就是透明),而上层的 indicators 组会返回一个 NORMAL 滤镜(文字颜色显示为黄色)。
简单粗暴的解释就是,当日期为周一时,底层白色的 MON 会变透明,而表层黄色的 MON 会正常显示。以此类推。看不懂?不用担心,这是可以直接复制粘贴到你自己的作品里的,感谢伟大的复制功能。
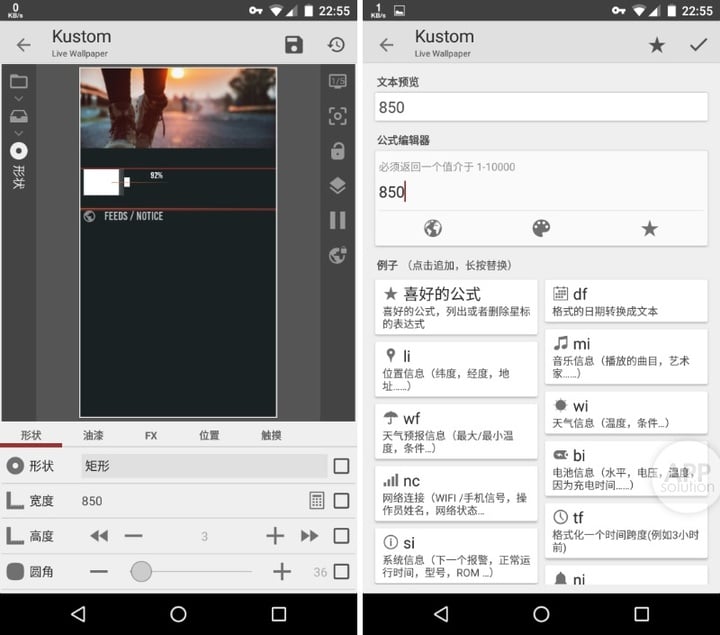
音乐播放器
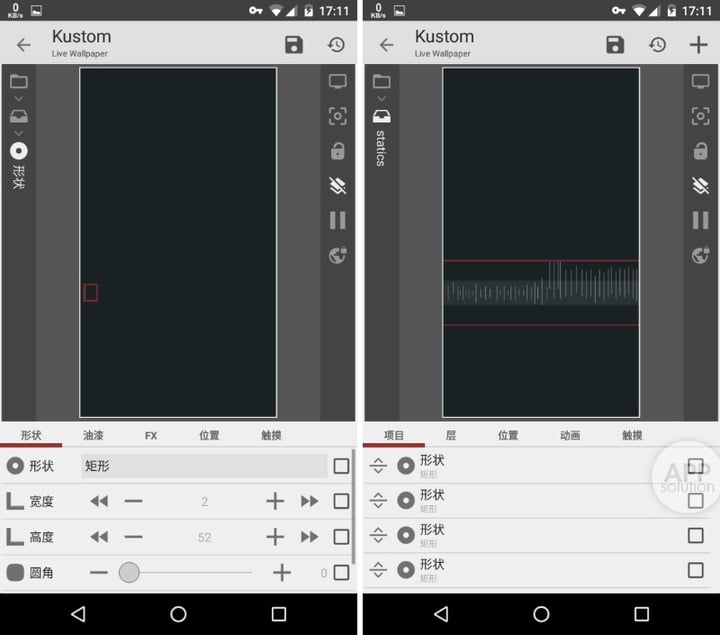
- 音乐界面制作非常简单,作者使用了一个添加了模糊特效的黑色方形图形作为底色,上面覆盖了同样大小的方形形状。上面的方形在音乐播放时,将自动填充专辑封面图。做法和上面类似,也是添加一个 formula:在 fx 中点击位图,添加 formula,在系统自带的公式中选择 $mi(cover)$ 就可以了。
- 音乐播放轨道初看似乎很难设置,但通过拆解我们可以看出其实就是复制粘贴了很多特别细长的矩形而已。音乐播放时间可以通过插入进度条来完成,就不展开讲了。
事实上如果要用这种办法做出音乐播放轨道,除非是因为你喜欢定制有点起伏更加真实的轨道——虽然我们都知道这是假的。如果你不这么想,你只需添加一个音乐播放进度条,然后把平滑的进度改成分割的进度就好了。
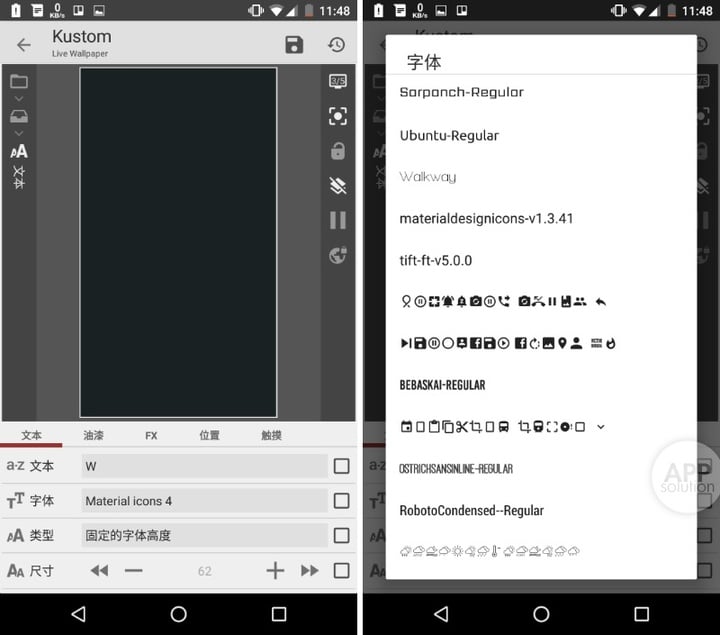
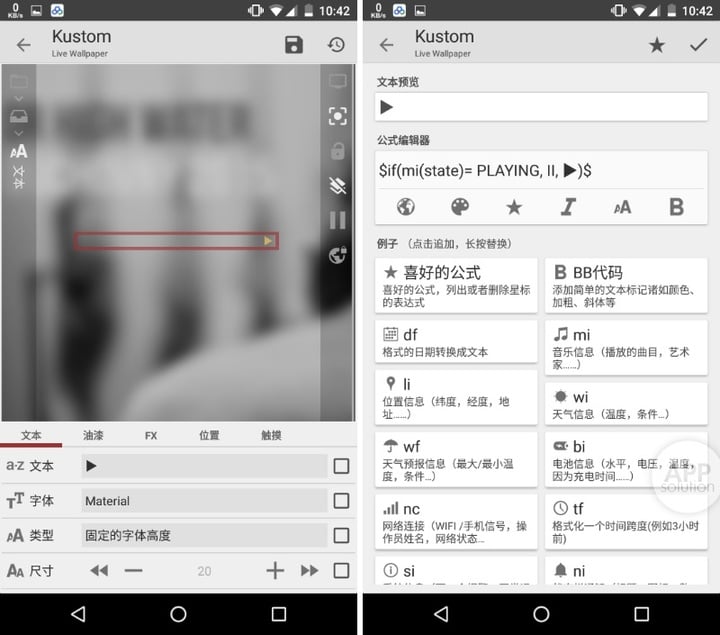
音乐播放器内的 PLAY/PAUSE 按钮是本壁纸最后一个利用 formula 完成的简易有趣的设置,它的亮点在于会随着播放状态自动改变播放按钮的形状。老办法,查看播放按钮的设置,点击文本 w 进入公式编辑器,得到 $if(mi(state)=P LAYING, o, W)$。也就是说,歌曲播放的时候会返回结果 o,暂停时会返回结果 W。
需要注意的是,如果你仅仅按照上述 formula 制作一个暂停按钮的话,暂停时你会发现它显示的是一个 W ,而不是图中演示的小三角。仔细看拆解包(见上图),在原拆解包的字体部分显示的并不是 Material,而是 Material icons 4。通过查看列表,我们发现由于不明的原因中文版的字体选项,并没有提供上图右边的预设图形。那怎么解决呢?也很简单,手动修改公式即可,如下图

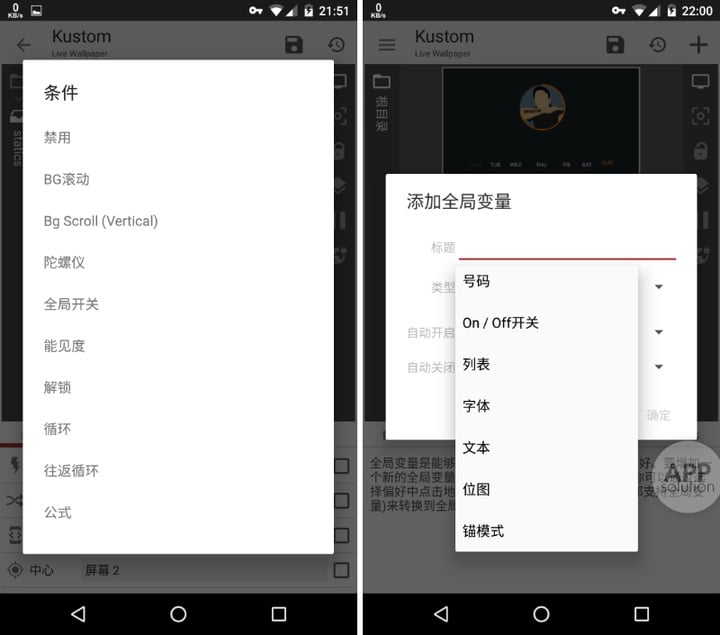
最后再来介绍如何让动态壁纸「动」起来,只需要点击添加动画选项(注意动画选项可以添加不止一个)。动画条件用来触发动作,点开菜单,发现除了九个自带条件之外,高级玩家还可在公式里定制自己的触发条件。这里的翻译有些小问题,「BG」其实就是 background,所以该条件其实就是滑动翻页。
动作条件里还有一个选项:全局开关。简单来说,全局开关是触发全局变量的条件。而全局变量是一个统一全局的指令,全局变量包括字体、颜色、文本和开关等。通过全局开关触发全局变量,能令事先设置好全局变量的项目同时完成规定动画,起到牵一发而动全身的动画效果。
好了,设计 KLWP 壁纸所需要的图形变化和函数公式已经介绍给大家了,但想要设计出好看的壁纸还是依靠大家的想象力。限于篇幅,本文不再详细介绍各个项目的分解和使用,希望大家仔细把玩,一路都有新发现。
KLWP Live Wallpaper Maker 免费版适用于 Android 4.4+ 设备,大小 10.22 MB; Pro 密钥售价 2.99 美元,大小 1.02 MB。