
你在网站里不会迷路,要感谢这个导航设计 | 灵感早读
A 君注:现在网络世界缤纷多彩,大家的注意力也更加短,如何让用户更久地留在你的网页里?「面包屑导航栏」就是其中一个关键。AppSo(微信号 appsolution)这篇文章,分享网页设计「面包屑导航栏」的 3 个 W,让你给用户提供更好的网页体验。
面包屑导航(或面包屑痕迹)作为辅助的导航系统,它能告诉用户其在网站或网页 app 中的位置。这个词语来自汉赛尔与格莱特(又译糖果屋)童话故事中,主人公沿路丢下面包屑,形成一条小径,从而指引其回到自己的家中。

和童话故事主人公一样,网站用户也需要知道其在网站层次结构中的位置,以使其在需要的情况下能直接浏览上一级页面。
本文,我们将会来讨论面包屑导航应用及其最佳实践:什么是面包屑导航(What)、什么时候使用面包屑导航(When)和如何设计面包屑导航(How)。
一、面包屑导航有什么用?
面包屑导航作为有效的视觉辅助,能告诉用户其在网站层次结构中的位置。这种特性对用户来说是上下文信息的重要来源,可以帮助用户找到以下问题的答案:
- 我在哪里?告诉用户其在整个网站层次结构中的位置。
- 我能去哪里?用户更能找到相关网站栏目和页面。相比菜单栏,用户通过清晰直观的面包屑导航,更容易熟悉和了解网站结构。
- 我该去那里吗?面包屑导航体现了网站的内容价值,能鼓励用户继续浏览网站。比如,用户打开电商网站某产品页面时,该产品可能不是他想要的产品,但用户也许想浏览其他同类产品。通过面包屑导航,就能相应地减少网站的总体跳出率。
1. 减少用户行为次数
就适用性而言,面包屑导航减少了用户访问上一级页面本应产生的行为次数。除了使用浏览器「后退」按钮或网站主导航回到上一级页面,用户也可以使用面包屑导航。
2. 占用最少页面空间
紧凑的结构,不占用过多页面空间,面包屑导航是一条横向文字连接。好处在于,如有内容过载的情况,其带来的负面影响微乎其微。
3. 面包屑导航为用户带来零烦恼
人们可能没有在意这个小小的设计元素,但没人不明白面包屑导航,也没人不会使用面包屑导航。
二、什么时候该用面包屑导航?
测试网站是否会得益于面包屑导航,有种好方法是构建网站导航结构的网站地图或图表,再分析面包屑导航是否能帮助用户,提高其在同类或不同目录下的导航能力。
- 你应该使用面包屑导航的前提是,有大量内容存在于有线性或层次结构的网站分类目录中。所谓分类目录,是指网站内容可以分类呈现,这些类别还可以继续分为更多细分类别。典型例子正如将大量产品合理地进行分类的电商网站。
- 对于层次单一、没有合理架构或分类的网站,则不推荐使用面包屑导航。
三、面包屑导航的分类
面包屑导航可以按位置、路径和属性分为 3 类。
1. 位置面包屑
位置面包屑导航体现的是网站结构。其能辅助用户了解网站层次结构,并在有多层级(通常大于两级)网站中导航。若用户从别处链接(比如搜索引擎结果)进入网站深层次页面,这对用户来说非常有用。
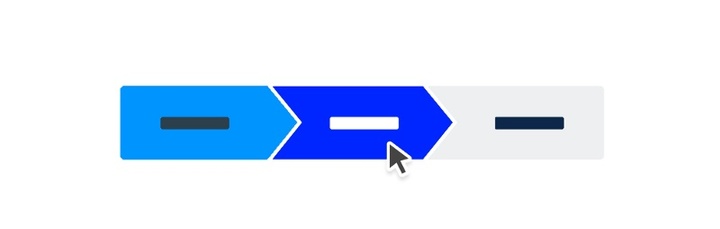
 位置面包屑导航。图片来源:marketingland
位置面包屑导航。图片来源:marketingland
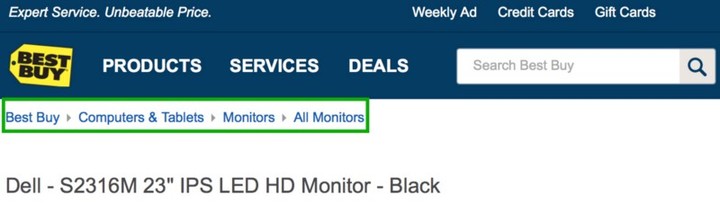
下图百思买(BestBuy)的案例中,每个文本链接都可以指向一个页面,从右到左依次是网站当前页面到上一级页面。
 百思买(BestBuy)位置面包屑导航
百思买(BestBuy)位置面包屑导航
2. 路径面包屑
路径面包屑(也称「历史痕迹」)显示用户浏览至某特定页面的所有页面路径。这类面包屑导航链接通常是动态产生的。
有时,路径面包屑很有用,但大多时候会令人困惑——因为用户浏览网站可能会从一个页面突然跳到另一个页面,非常地随意。
这类无规律的浏览路径并不能为用户提供太大帮助,但倒可以用浏览器「后退」按钮来轻松取代。此外,若用户直接进入某网站深层次页面,那路径面包屑也毫无用处。
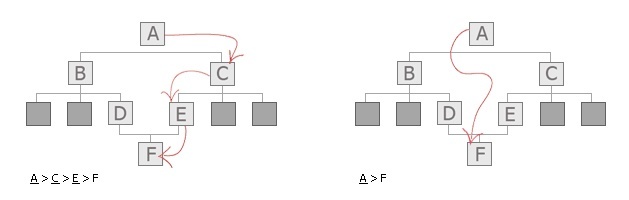
下图是路径面包屑示例,其展示了两条到达目标页面的路径。
 路径面包屑导航。图片来源:Oracle
路径面包屑导航。图片来源:Oracle
3. 属性面包屑
属性面包屑对电商网站非常有用,其通过特定页面或更常见的按产品类别将大量页面进行分类。这类面包屑导航可以帮助用户了解各类产品之间的关系,也提供了另外一种导航方式。
 属性面包屑导航。图片来源:marketingland
属性面包屑导航。图片来源:marketingland
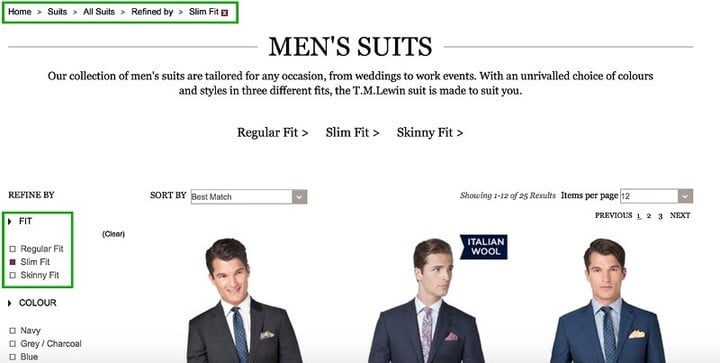
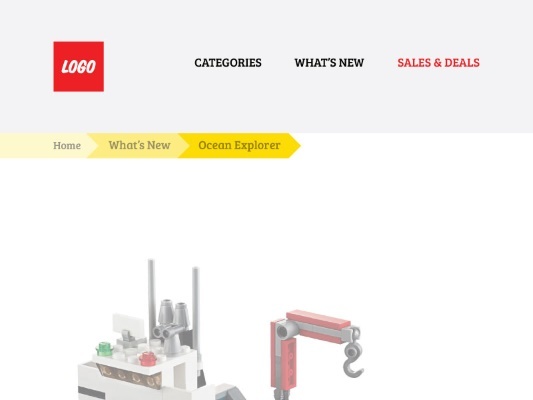
例如,在TM Lewin(一个绅士衬衫品牌)官网上,面包屑导航展示了某特定网页产品的属性。
 本页面展示了所有符合「修身剪裁」属性的西装。图片来源:T.M. Lewin
本页面展示了所有符合「修身剪裁」属性的西装。图片来源:T.M. Lewin
4. 层次结构还是浏览记录?
面包屑导航的经验法则是要展示网站层次结构,而不是用户浏览记录。因此,推荐使用位置面包屑导航或属性面包屑导航,而不用路径面包屑导航。
四、面包屑导航设计的最佳实践
当设计面包屑导航时,要切记以下几点:
1. 不要用面包屑导航替换主导航
面包屑导航应作为一项额外功能,其不能直接替换原本有用的主导航菜单。要切记,面包屑导航是一项便捷功能,是辅助导航手段,是网站导航的另一种方法。
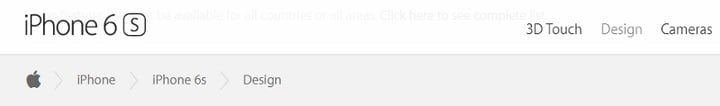
 苹果通过面包屑导航来支持主导航
苹果通过面包屑导航来支持主导航
2. 当前页面的面包屑导航无须添加链接
面包屑导航(用户当前位置)最后一项不一定要显示——如果你想让它显示,务必保证其无法点击或操作。由于用户已经在当前页面,在面包屑导航中再添加链接就显得多此一举了。
3. 使用分隔符
分隔面包屑导航各级文字链接最醒目的符号是「大于号(>)」。
通常,大于号(>)用来指代层次结构,就像父目录>子目录这类格式。其他可以使用的符号有右箭头(→)、双书名号(»)以及斜杠(/)。具体选择哪个符号取决于网站设计美学和已使用的面包屑导航类型。
 图片来源:Dribbble
图片来源:Dribbble
 图片来源:Dribbble
图片来源:Dribbble
4. 选择恰当的尺寸和内边距
在设计时要仔细考虑目标尺寸和内边距。面包屑导航各级文字间应该留有足够空间,否则用户可能会觉得不好用。同时,面包屑导航不能在页面中起支配作用,因此其不能比主导航菜单更显著。
5. 不要让其成为设计焦点
不要使用花哨的字体或绚丽的颜色,因为这样会喧宾夺主,毕竟面包屑导航其主要目的不在于此。
当确定面包屑导航的大小和风格时,经验法则是要保证用户进入页面后的第一关注点不是面包屑导航。
下图中的面包屑导航设计不算太差,但有点花哨,可能会分散用户注意力,使其无法注意主导航和页面主要内容。
 图片来源:Dribbble
图片来源:Dribbble
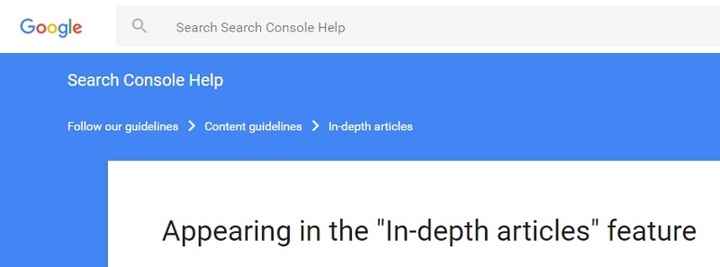
Google 的面包屑导航一点也不花哨,但用户能轻松地使用和定位。

6. 手机设备上不要使用面包屑导航
若你在手机设备上需要通过面包屑导航,也许你会发现会出现故障。就手机上使用面包屑导航和相应运行环境而言,其可能的原因在于网站的过度复杂(网站层次结构太深)。为解决这个问题,应该先思考如何简化,然后你就不需要面包屑导航了。
结束语
面包屑导航能帮助用户更便捷地浏览整个网站,但前提是网站内容和整体结构构建合理。它是少数的能提高适用性和用户舒适度的几个简单功能之一。就设计而言,其在页面中只占据一行的位置,但带来的贡献却足够大。
谢谢!
作者 | Nick Babich
软件工程师,关注 UI 和 UX。
译者 | Jorri
本文译自 Breadcrumbs For Web Sites: What, When and How,已获原作者授权翻译。
本文由让手机更好用的 AppSo 出品,关注微信号 appsolution,回复「横幅」告诉你,那些成功吸引人注意的网站横幅,到底做对了什么。

















